制作期間:約2週間
実際のサイトはこちら↓から。
クライアント情報
事業内容:フレグランスやキャンドルなど化粧品の販売会社
制作目的:D2Cサイトとして販売促進、ブランディング、ブランド認知
ブランド名:mavie
ターゲット・お客様像:インテリアや日常生活にこだわりがある、お家時間を重視する社会人(価格帯を高めに設定しているため)。人と被らない・シンプルなものが好きな方。シンプルなインテリアに馴染む雑貨が欲しい。
デザインイメージ:シンプルで落ち着いている、柔らかな透明感、モダン、洗練されたイメージ
その他情報:ブランドの知名度はまだ低く、成長過程。SNSからの訪問が大半を占めている。
工夫・こだわったところ
> 世界観をデザインに落とし込むところ
ローディングからフッターまで世界観を統一。製品イメージとコンセプトからふわっと香る、というところをモーションに落とし込みました。ローディングやスクロール、ホバーの動きを微調整。ホバー時の透過処理はじんわり滲むイメージを視覚的に魅せます。
また、スタイリッシュで洗練された雰囲気を与えるため、丸みのないデザインとしました。ですが、色味で優しく、きつくならない印象にしています。
素材画像をほぼ使わない代わりにラインを活用しています。細身なラインは繊細なイメージを与えます。
余白感はゆったりめに、透明感・洗練されたイメージを反映・表現しました。
> ユーザービリティ
利便性を考慮し、モーションは一度だけ作用するようにしています。また、FVから下がった際には右下にトップ画面に遷移するボタンを表示し、邪魔にならないようフッター手前でストップするように配置しています。
> レスポンシブ対応
ハンバーガーメニューも世界観を崩さないよう、透過と余白を調整。開いたままスクロールしても背面のサイト表示が見やすいようにいたしました。
コンテンツ「JOURNY」はユーザーによっては重要性が低いため、スクロール量を抑えられるようスライダー表示に、しかし必要な情報が必要なユーザーの目に止まるよう自動化しています。
フッターのメニューもアコーディオン表示で畳んでシンプルに。
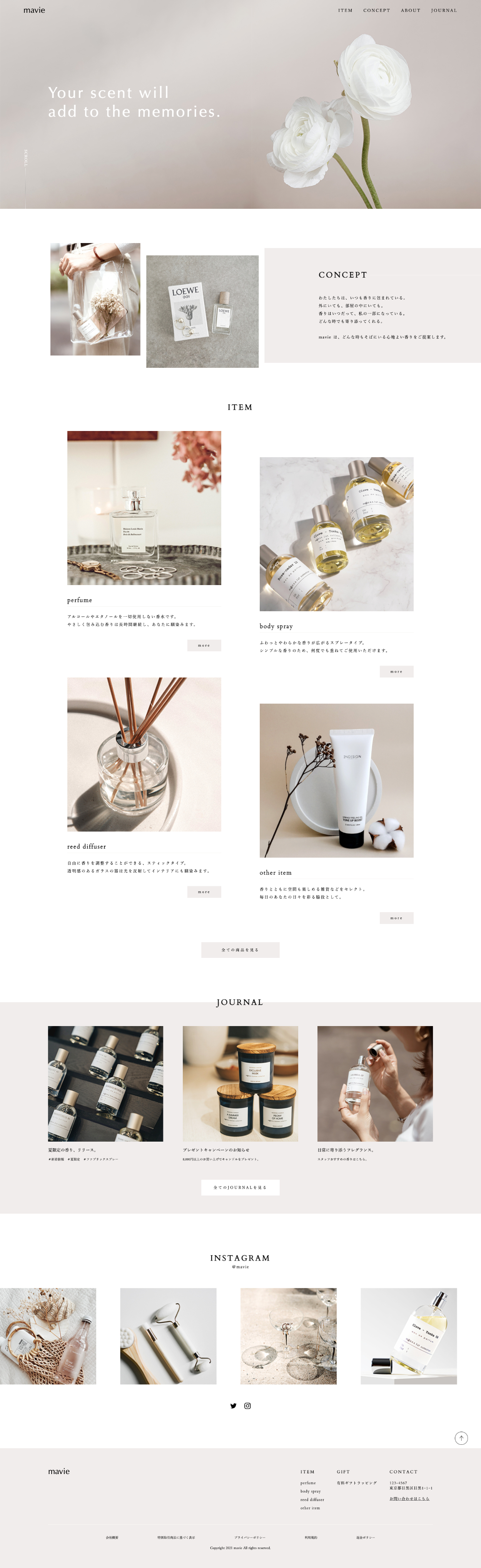
<PCイメージ>
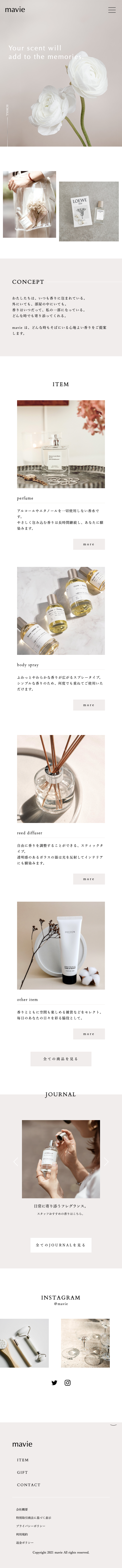
<レスポンシブ対応>