【課題制作】LPデザイン制作(デザインカンプ・STUDIO実装)
SHElikesのデザイントレーニングプログラムの課題にて、AI議事録作成ツール「ラクギジ」のLPを制作しました。※課題に登場する企業、サービス、人物は全て架空のものです。 【制作期間:3週間/使用ツール:デザインカンプ→Photoshop・実装→STUDIO】
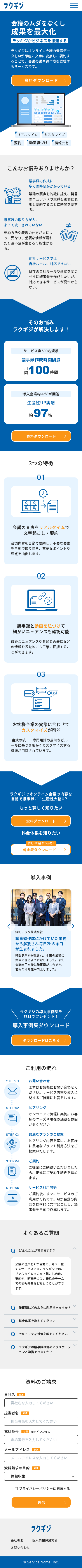
【制作物】
下記のURLより実際のサイトをご覧いただけます。
https://rakugiji-hato.studio.site

【課題要件】
※課題に登場する企業、サービス、人物は全て架空のものです。
◆サービスの概要
オンライン会議の音声を元にして、AIが会話内容を文字起こし・要約し、議事録を自動で作成してくれるサービス「ラクギジ」。簡単な設定で議事録作成の手間から解放し、仕事の生産性を大幅に向上させます。
◆目的
・サービスの特徴やメリットを伝え、サービスに関心を持ってもらい詳細資料をダウンロードしてもらう
・関心を持った人の情報(連絡先など)を入手して、個別に営業をかけられるようにする。
◆提供素材・情報
・サービスロゴ
・ワイヤーフレーム
【情報設計】
課題要件からサービスのターゲットと訴求ポイントを設定しました。
◆ターゲット
- 議事録作成を自動化し業務の生産性をUPしたい
- 会社員30~40代、中堅または決定権のある社員
- AI議事録作成ツールの情報収集をしている
◆サービスの訴求ポイント
- 簡単でわかりやすい
【デザインのポイント】
◆全体のデザインの方向性
訴求ポイントの印象を与えられるように「シンプル・簡略的・堅すぎない」をテーマに制作しました。また、ユーザーが途中で離脱しないようにシンプルながらも単調になりすぎないデザインを意識しました。
メインカラーはビジネス感が伝わりやすいはっきりとした青色を選択し、ダウンロードのボタンや機能といった目立たせたい部分に青色の補色であるオレンジ色を使用しました。フォントはビジネス感があり視認性が高いNoto Sansを使用しました。
アイコンとして使用したイラストはデザインテーマに沿った線のみのシンプルなものにしました。
◆メインビジュアル
モックアップを配置し具体的にラクギジの見た目がわかるようにし、背面を斜線で区切ることでラクギジを取り入れて「加速する」様子を表現しました。また機能を羅列し、ラクギジでなにができるのかわかるようにしました。
◆お悩み
簡潔に内容が伝わるようにアイコンを使用しました。アイコンにはユーザーが「この悩みあるある」という共感を得やすいように「汗」や「ノットイコール」でネガティブな様子が感じ取りやすくしました。また自然な流れで次のセクションへ促すように下部に矢印と「悩みを解決できる」という文言を入れました。
◆特徴
ここでも同系統のアイコンを使用しLP全体の統一感がでるようにしました。メインビジュアルで羅列した機能をオレンジ色にし、よりユーザーの印象に残るようにしました。下部にはダウンロードを促すために改めて資料と料金表のダウンロードボタンを設置しています。
◆導入事例
スライダーを使用しユーザーが情報を見るか選択できるように、複数の事例を効率よく表示できるようにしています。また動きを付けることでLP全体にメリハリが出るようにしました。スライダーであることがひと目で伝わるように左右に矢印を配置しています。導入事例をもっと見たいユーザーには資料のダウンロードを提案するようにしました。
◆ご利用の流れ
お悩みと特徴のセクションと同系統のアイコンを使用し視覚的にも流れがわかりやすいようにしました。
◆よくある質問
アコーディオンを使用し導入事例と同様にこちらもユーザーが情報を見るか選択できるようにしました。線のみで項目を区切りシンプルかつ垢抜けた印象になるようにしました。
◆資料請求
ユーザーが入力項目を入れ忘れないように入力事項の横に「必須」と付けました。
【実装のポイント】
ノーコードツールSTUDIOにて実装しました。