プロジェクト概要
株たすは、株式投資のデモトレードが体験できる投資体験アプリです。“本物“の株価データを使用したチャートで、限りなく本番に近い株の投資シミュレーションが体験できます。アプリ内からユーザーが口座開設すると、売上の一部が報酬として還元される仕組みです。そのため、ユーザーにデモトレードで成功体験を掴んでもらい口座開設まで促す必要があります。 3番目のデザイナーとして入社し、プロダクトの改善を行いました。
リニューアルのきっかけ
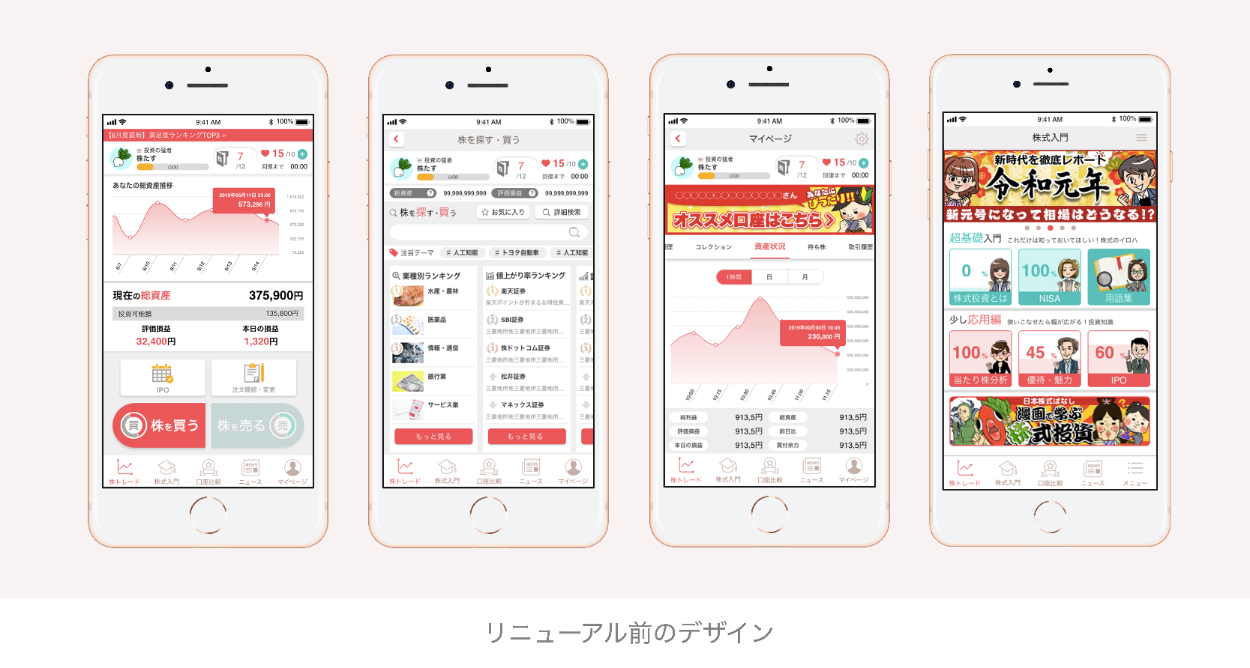
動き出したのは、社内外からの見た目に関する声が多くなってきたタイミングでした。社内からは「古い」といった声があり、社外からも「ごちゃついてる」など視認性に関する要望がありました。
また、多くのユーザーが初期段階で離脱してしまっており、ユーザーの口座開設率が低いという数字上の課題もありました。

本当に必要なものを作るための検討
リニューアルを考えるにあたりまず行ったのは、現状のアプリのどこが課題なのかを抽出することでした。
まず、アプリの操作で行う作業をいくつか想定し、その作業の開始から終了までをユーザーストーリーをとして書き出します。
それから実際にそのストーリーを対象者になぞって貰いながら、「ここで操作が詰まってしまう・ボタンに気づかない」などの行き詰まったポイントをすべて洗い出してもらいます。
 課題をまとめたシート
課題をまとめたシート
何人かに行いってもらい、似た意見ごとにグルーピングを行い、ビジネスとして重要なことと、ユーザーにとって重要なことに重み付けをし、このプロジェクトで解決すべき問題を抽出しました。
大きく分けて4つの課題が見えてきました。
「株を探す」の画面にリッチに銘柄情報が載せられてるが、そもそも銘柄の選び方がわからない。
株を購入するまでの導線が長い。
画面がごちゃごちゃしてて見づらい
デザインが怪しくアフェリエイト感が強い
ここで抽出された課題は以前からメンバー間であがってた課題ともほとんど一致するのでした。この工程を踏んだことで、今回、何をどこまでやるべきか、が明確になって舵を切る方向性が定まった気がします。
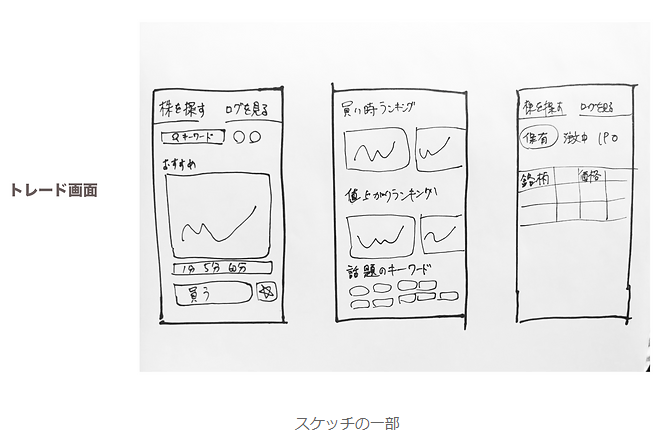
ラフスケッチでアイデア出し
リサーチ結果を元にプロダクトのどの部分をどのように改善するかを、項目ごとにメンバーが同時にアイデアを考えてUIをスケッチし、とにかく量を出していきます。
量を出したあとは、お互いに良かったアイデアをグルーピングしたり、合体させたり、筋の良いと思われるアイデアを探していきます。その中からこのあとのベースとなるアイデアを選びます。

工数をかけずに洗練されたイメージへ
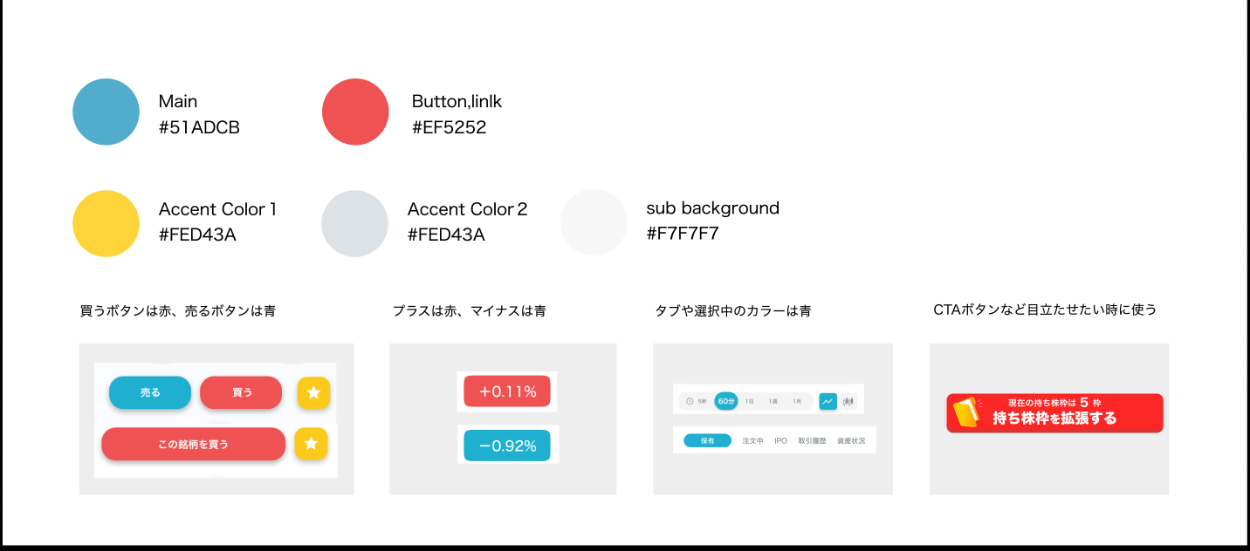
ビジュアル的には全体的な方向性は変えずに、もう少し 洗練されたイメージにすることがゴールでした。 以前のトンマナだと明るい赤が、アプリの怪しさをより強調してしまっていたので、赤ではなく水色をメインのカラーとして使用し、赤は反対色として売るボタンなど一部に使用しました。そうすることで、大きく変えずに、全体的に洗練された印象を感じられるビジュアルになりました。
また、関連性のある情報は、まとまってみえるようなグラフィックにすることで、「ごちゃついてる、分かりにくい」といった印象を軽減できるようにUIに落とし込んでいきました。