
建設会社コーポレートサイト(Photoshop/コーディング)
OVERVIEW
Photoshopデザインから複雑なレイアウトのコーディング練習のために制作した架空のコーポレートサイトです。BEMを使ってCSS設計にこだわりコーディングしました。
※BASIC認証(ユーザー:life-gear パスワード:life-gear510)
CONTENTS
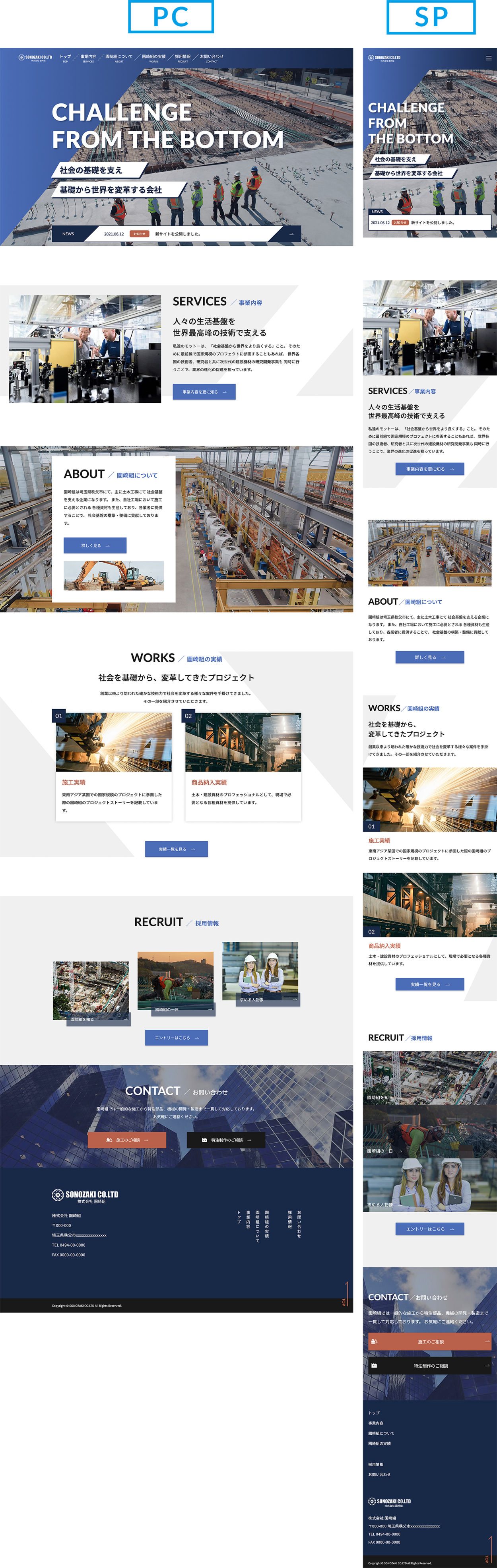
-スクリーンショット画像
-制作概要
-使用スキル
-作品へのこだわり
-スクリーンショット画像

※BASIC認証(ユーザー:life-gear パスワード:life-gear510)
-制作概要
- 教材:【即戦力編】Photoshopデザインカンプからのコーディング練習 https://note.com/samuraibrass/m/mad296098d928
- 制作範囲:コーディング(レスポンシブ)、サーバードメイン取得、サーバーアップロード
- 制作期間:6日(約35時間)
- トップページのみ制作
-使用スキル
HTML / CSS / Sass / JavaScript / jQuery / Adobe Photoshop
-作品へのこだわり
- ピクセルパーフェクト※一部合理的な理由を添えてデザイン変更あり
- CSS設計はBEMを使用
- Sassによるアフターケアの利便性UP
- 複雑な装飾もskewを使用する等、全てCSSで再現
- クロスブラウザ対応(Chrome、Safari、FireFox、Edge)
- ローディングアニメーション実装
- CSSアニメーションでの画像切替(ファーストビュー)
- スクロールすると切り替わるヘッダー(jQueryで実装)
- aos.jsによる、スクロール後のコンテンツ表示
- スマホレイアウトの際はaos.js非作動
- フッターメニューの縦書きレイアウト
- トップへ戻るボタンの実装
- スクロールでヘッダーナビゲーションの現在表示
- OGP実装によりSNSシェア時に画像やサイトタイトル、説明文を表示
- どんな画面サイズでも文字やレイアウト崩れが発生しないようにしました。
※BASIC認証(ユーザー:life-gear パスワード:life-gear510)
