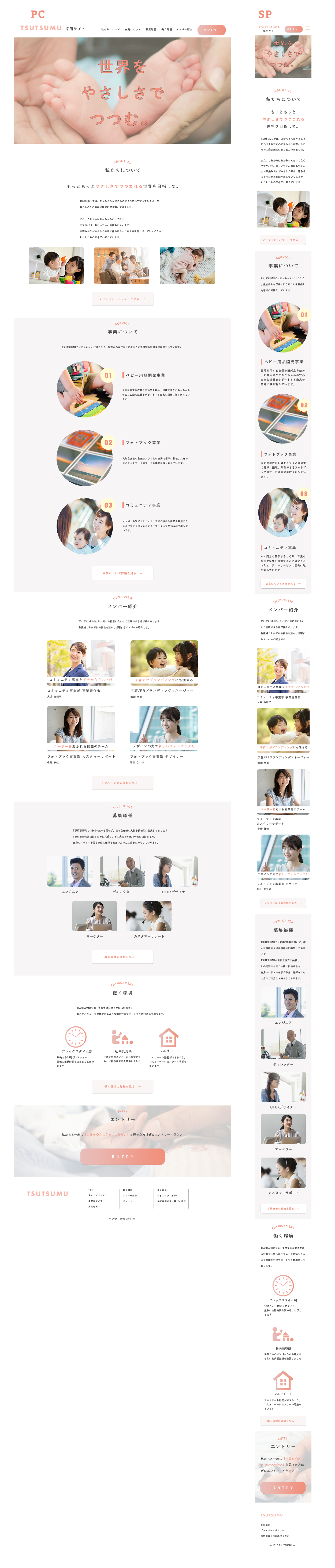
LP制作(デザイン・コーディング)【課題】
MULTI CREATOR COURSE Designerの5つ目の課題。ワイヤーフレームからデザインカンプ、コーディングまでweb制作における一通りの流れを実践しました。 クライアントからの依頼を想定して、採用サイトを制作しました。 使用ツール:Photoshop、Atom
■概要
<要件書 ※課題として提示があります>
- クライアント:TSUTSUMU株式会社
- ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業をなどを展開している。
- 軸はベビー用品だが、今後はママ・パパ、家族向けのサービスも展開していく予定
- サイト制作の目的
- 採用LPを通じてカルチャーフィットする方にエントリーしてもらうこと
- ターゲット
- 転職を考えている人
- 報酬面だけでなくTSUTUSMUの世界観に共感してくれる人
■今回のLP制作におけるデザインの意図
<サイトの目的>
TSUTSUMU株式会社の世界観に共感し、カルチャーフィットする人にエントリーして守ることが一番の目的だと考えました。
<ペルソナについて>
ペルソナから「友達や会社の人以外の繋がりや交流を求めている人」「向上心や野心があり、勉強会に興味がある人」と深堀をしました。
交流会やビジネスコンテストを行っているイベントのコンテンツを加えて、よりターゲットに刺さるLPになるようにしました。
<情報設計>
まずはキービジュアルで会社のイメージや世界観を表しました。
次の「私たちについて」のセクションでは事業に対する思いを伝えて、「メンバー紹介」では一緒に働く仲間を紹介し、転職を考えている人がカルチャーフィットするかどうか考えもらえるようにしました。
続く「募集職種」「働く環境」のセクションで働くことに対して具体的にイメージできるようにしました。
エントリーボタンは大きく目立つようにしています。
<色について>
- 社名や「やさしさでつつまれる世界を目指して」というメッセージから優しく穏やかなベージュと柔らかいピンク色を中心に配色しました
■頑張ったこと
自分が転職者なら何を一番見たいか、どこを重要視しているかを考えながら情報設計をしました。
ベビー用品を扱っている会社なので、保育園のサイトを参考にしたり、実際に転職活動中に応募した企業の採用サイトを参考にデザインを考えました。
webデザインコースで出てきたスライダーや擬似要素を使えるようになりたいと思い、コーディングに取り入れました。
必要要素からクライアントの事業への想いの強さを感じました。
ファーストビューや各写真は想いが伝わるようなものを選びました。
メッセージ性のあるコピーは目立つように文字を大きくしたり、余白を使ったり、文字色を変えたりと工夫をしました。
■課題を通して学んだこと
今回の課題では、ワイヤーフレームからデザインカンプ、コーディングまでwebサイト制作における一通りの流れを学びました。
初めてイチからコーディングをしました。作ったデザインをマークアップするところから始まり、少しずつデザインカンプ通りに制作することを体験しました。
普段何気なく見ているサイトも、PC用、スマートフォン用に作られているのだと改めて実感しました。
■制作したサイトとLPデザインカンプ