
【課題】LPトレース (株式会社Luup)
OVERVIEW
SHElikes MULTI CLEATOR COURSE Designerの課題で、LPトレースに取組みました。 LPのトレースと、スタイルガイド作成及びPC/SPのレイアウトの違いをまとめました。 (引用元※現在はリニューアル済み:https://luup.sc/)
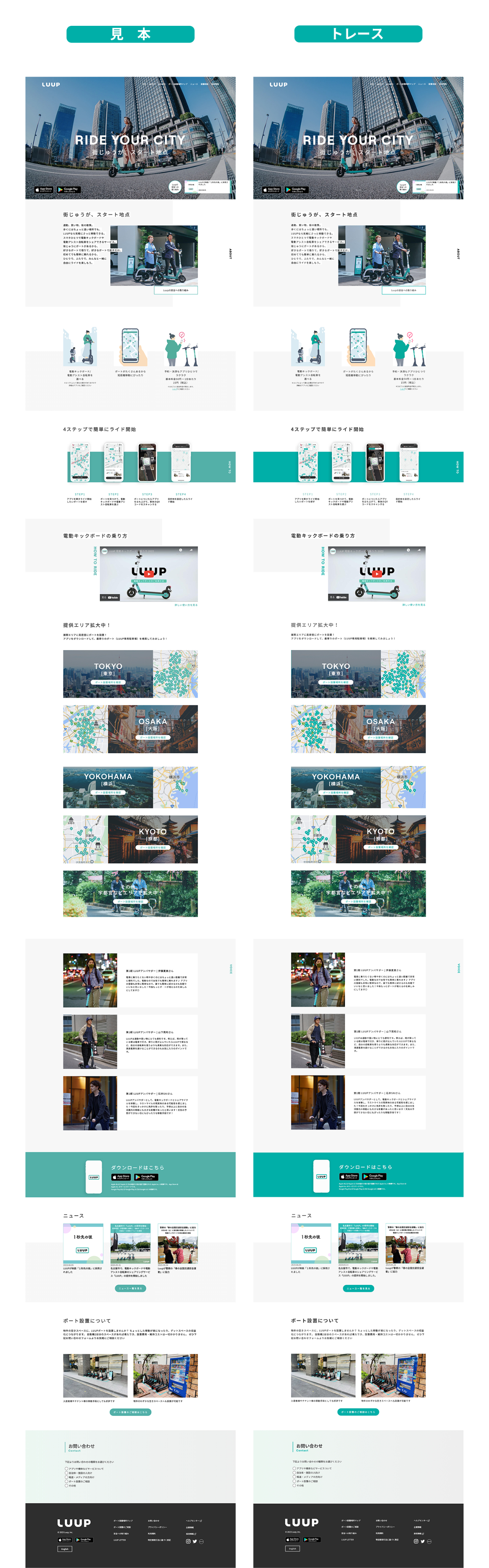
▼トレースしたLP

▼スタイルガイド

▼PCとスマホのレイアウト比較
PCとスマホのデザインの違いについては、内容を縦横切替・位置変更・スペース削減の3つに分けてまとめました。

▼工夫したところ
スタイルガイドにターゲットや目的を分析した項目を独自に増やし、ページ全体のデザインについて考察しました。
ダウンロードした画像とトレース元でダウンロードした素材の縦横比が異なるところもあり、クリッピングマスクなども用いて適宜調整しました。
▼制作を通して学んだこと
実際に手を動かして分析したことで検証ツールのさまざまな活用方法について学べました。余白や文字サイズなどは規則性があり、サイト全体のデザインに活かされていることがわかりました。
また、背景色の違いやアクセントカラーの使い方から、全体を通して規則性に則ったデザインではあるものの、あえて一部分だけズレを生じさせることでメリハリが生まれることがわかりました。企業側の伝えたいポイントに対し、ユーザーがどのように読み進めてどう感じるのか、情報設計の重要さについて理解できました。
