
LPトレース(課題)
OVERVIEW
ディベロッパーツールを使用を通してLPを構造として読み解きながらトレースを行いました。 PCとスマートフォンでのレスポンシブの違いについての言語化を行いました。
制作時間:10時間 (トレース:5時間 スタイルガイド作成:3時間 分析:2時間) 使用ツール:Photoshop
________________________________________
| 目的
- Webデザインにおける基本的なビジュアルデザインの感覚を掴む
- Webデザインをする際に一定のルールに則ってデザインするということを学ぶ(スタイルガイド)
- Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
| 制作内容
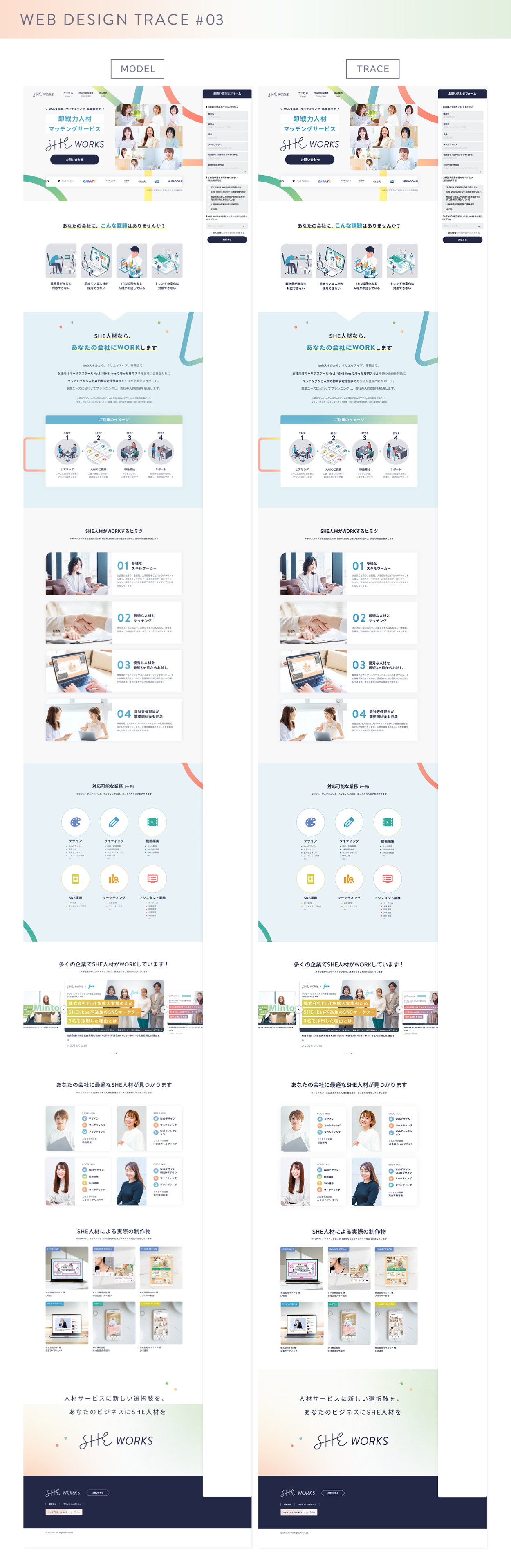
- Webページトレース
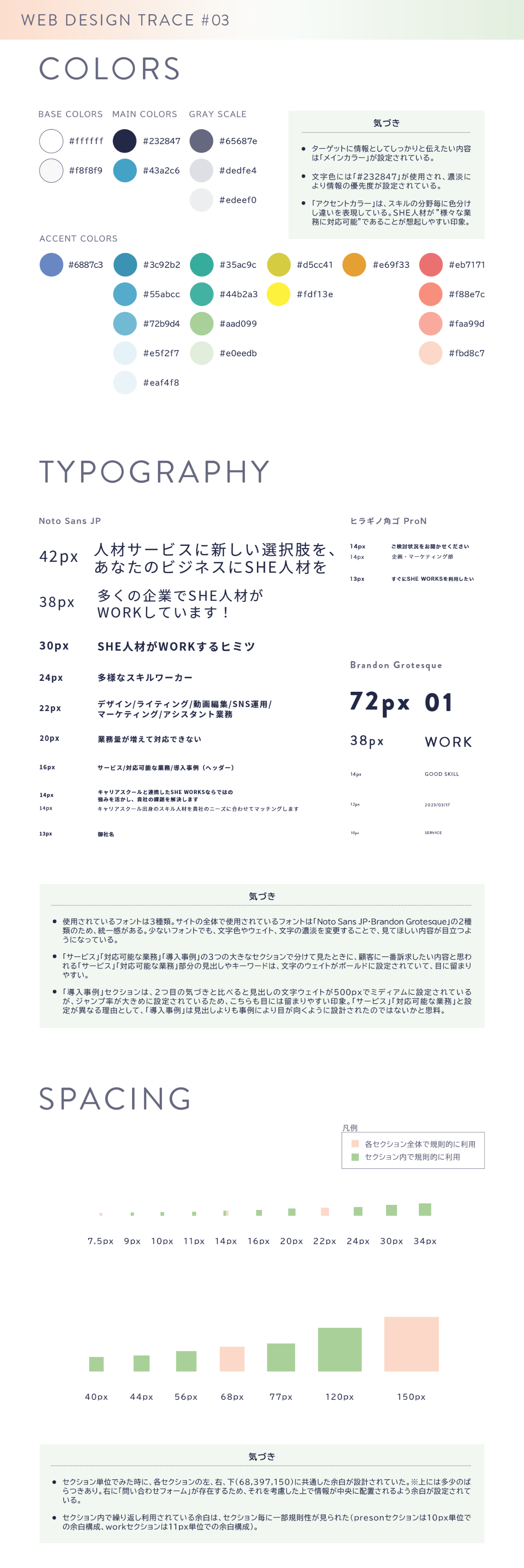
- スタイルガイド
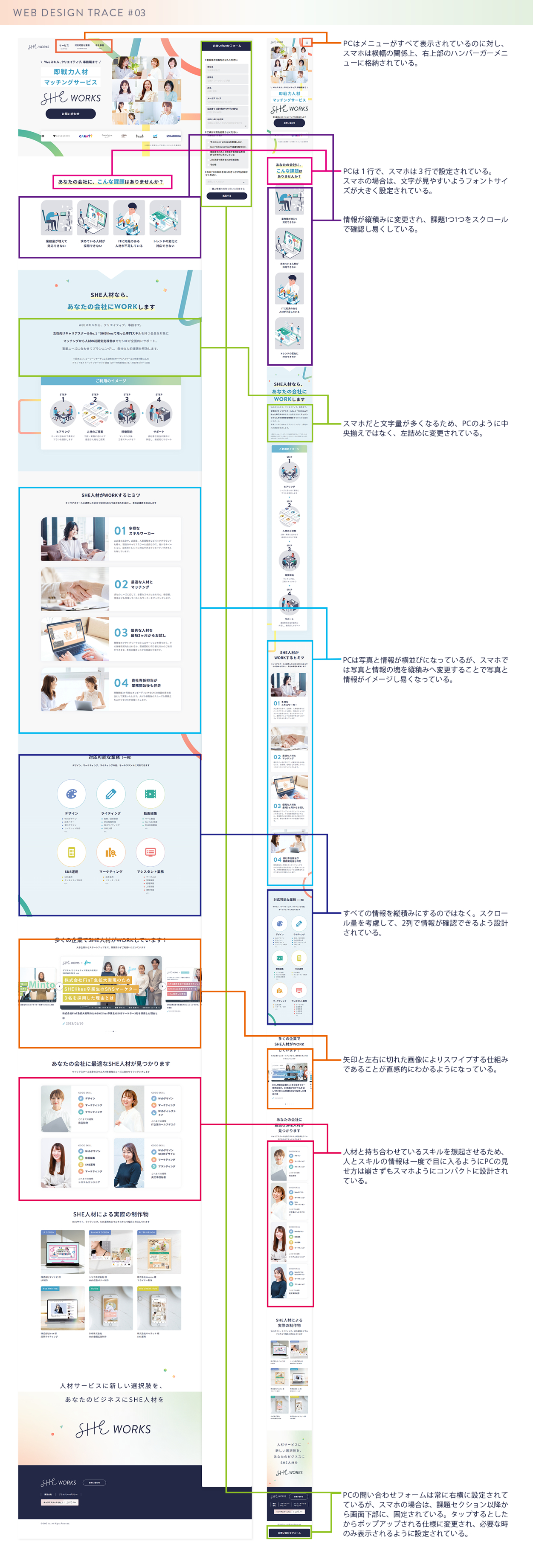
- レイアウト分析(PC・スマートフォン)
________
▼ Webページトレース ________
________
▼ スタイルガイド
 ________
________
▼ レイアウト分析(PC・スマートフォン)

| 工夫したところ
- トレースでは、「MODEL」画像が上手く取得できない部分もありましたが、ディベロッパーツールや個別画像を取得を行い、画像で確認できない部分も可能な限り正確に再現しました。
- 所々に適用されているドロップシャドウも同じようにみえるようトレースを行いました。
- スタイルガイドの余白抽出では、ディベロッパーツールで大きなセクションの塊に注目し、セクションとセクション内の規則性を抽出するようにしました。
| 制作を通しての学び
- ディベロッパーツールの操作・確認方法
- HTMLやCSSのコードの理解(大まかに)
- 色・濃淡、文字のウェイトを変更することで、見てほしい内容が目立つようにやわかりやすくするなど、様々な表現方法があること
- LP制作はバナー制作以上に検討事項(色、余白、フォント、目的に紐づく構成、コーディング、レスポンシブ)がたくさんあること
- 何気なく見ているWebサイトにもストーリーがあること(今回のLPは問題提起から始まり、課題感を感じる企業に対して、共感~期待を得るようなストーリーとなっている)
- スマートフォンならではの構成検討が必要であると理解。スマートフォンだけでなく様々なデバイスがあるため、それに合わせたコーディングや検証も必須であること
