
【課題制作】WEBページトレース
OVERVIEW
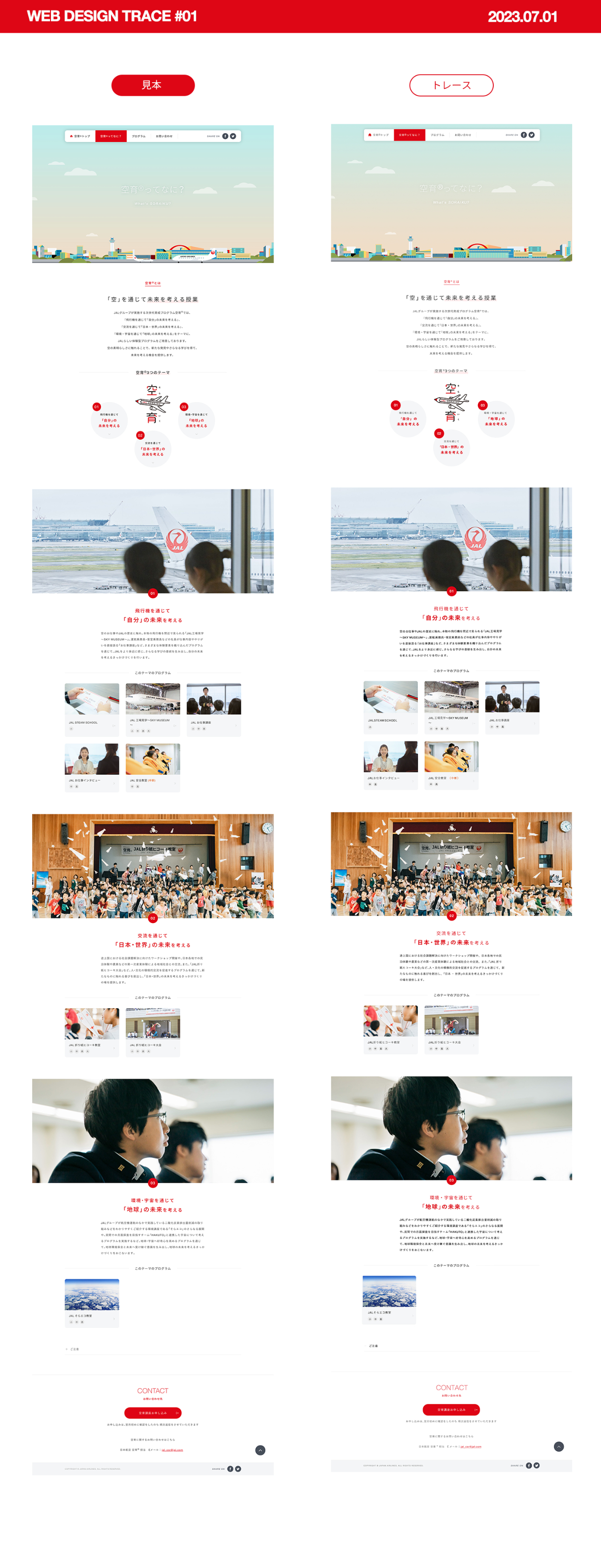
課題でWEBページトレース(JAL空育:https://www.jal.com/ja/csr/soraiku/concept/#world)取り組みました。
【使用ツール】Photoshop
目次
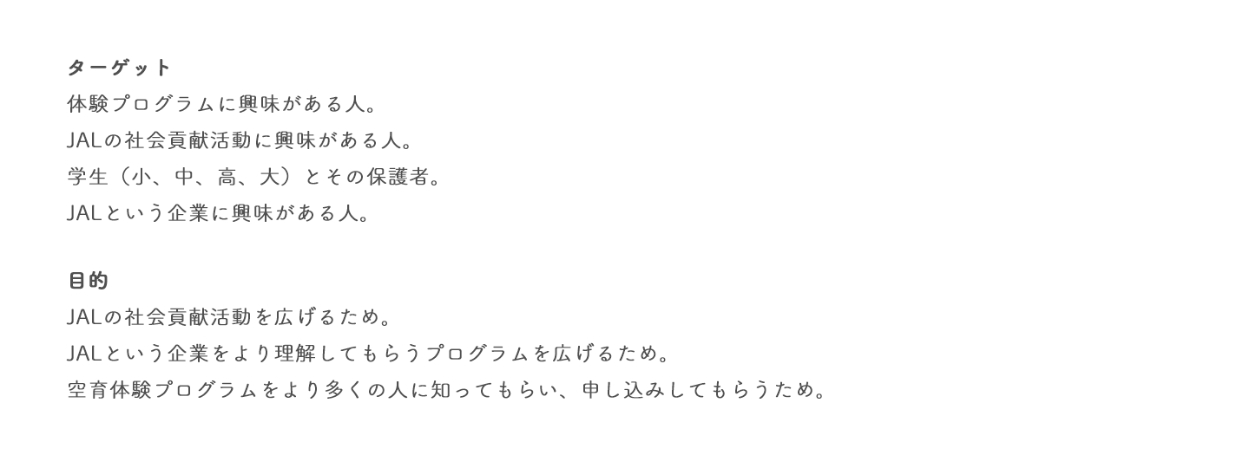
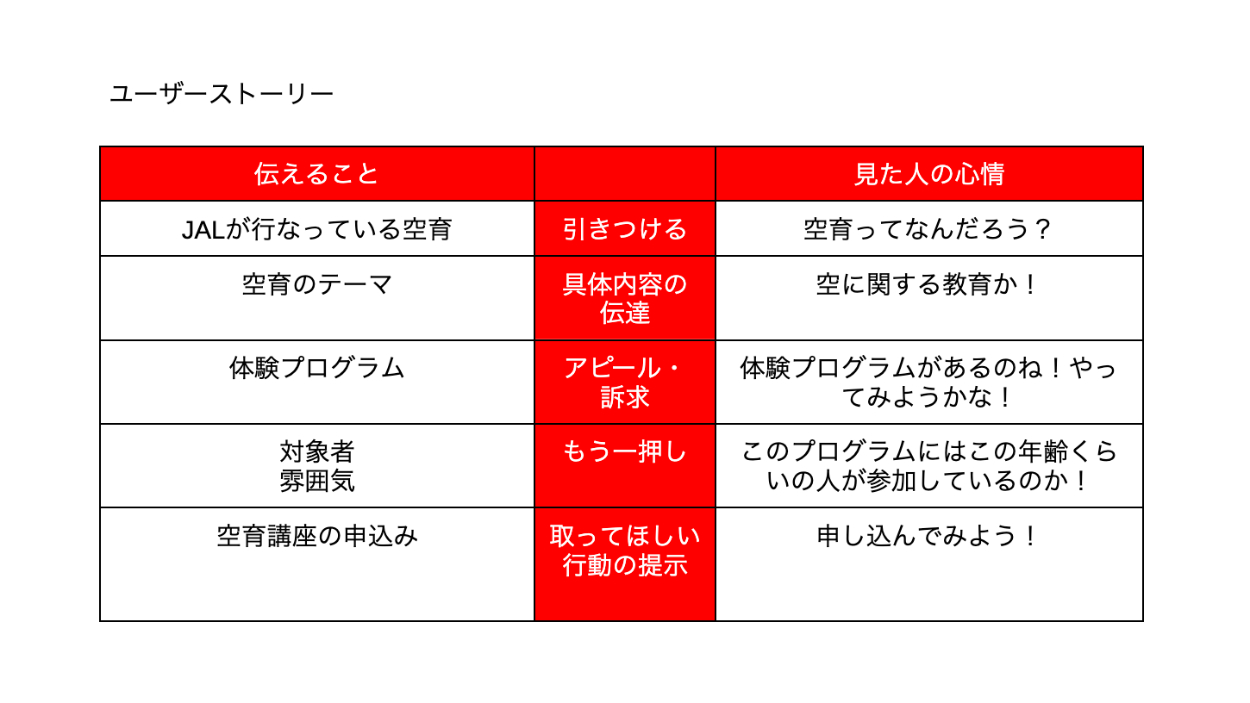
①トレースしたLP、ターゲットと目的、ユーザーストーリー
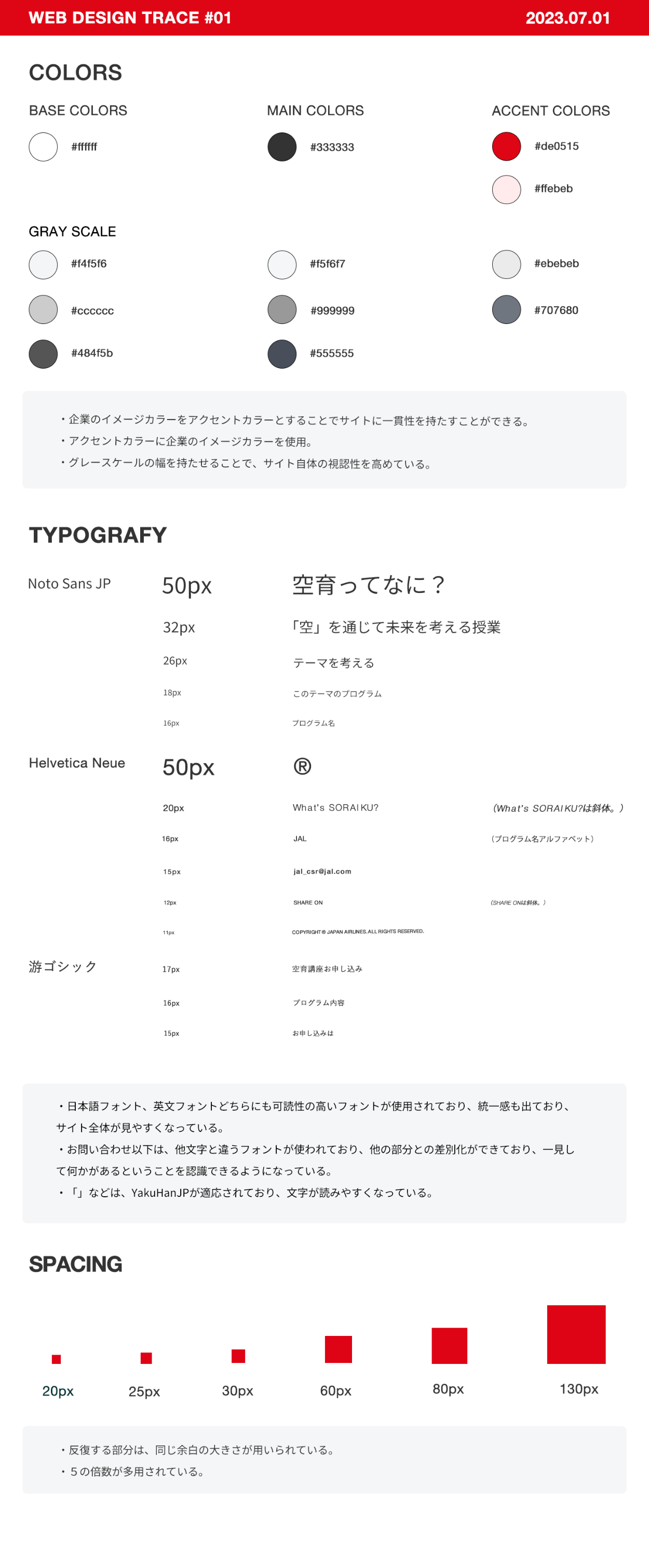
②PC用サイト配色、観察
③PCとSPの比較
④制作で学んだこと
①トレースしたLP、ターゲットと目的、ユーザーストーリー
日本の航空会社「JAL」の次世代育成を目的とした体験型プログラム空育のLPをトレースしました。
(https://www.jal.com/ja/csr/soraiku/concept/#world)

トレースしたLPのターゲット・目的、ユーザーストーリーを以下のように考えました。


②PC用サイト配色、観察

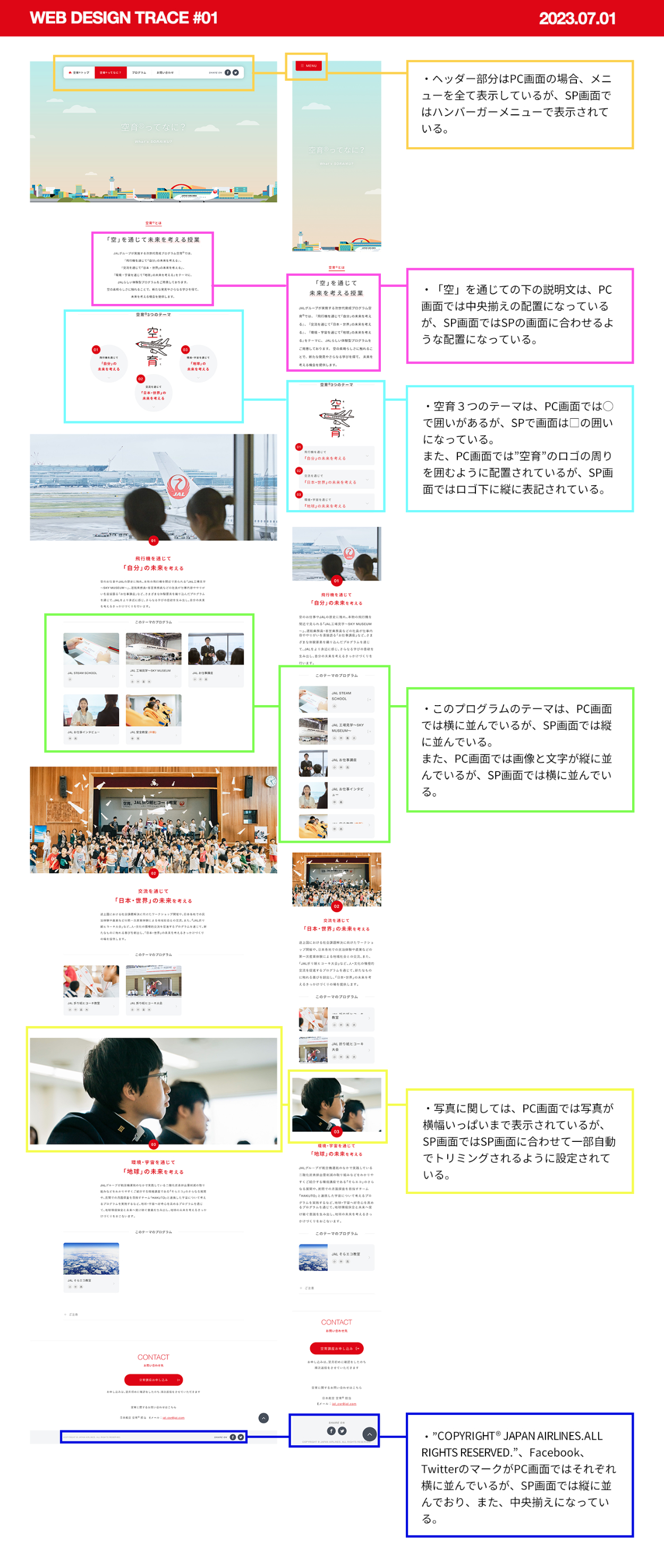
③PC用サイトとSP用サイト比較
空育ページにはPC用サイト、SP用サイトがあり、その違いを比較しました。

④課題で学んだこと
■デベロッパーツールの使い方
WEBサイトの基本であるデベロッパーツールの読み方についてを学びました。細部までディベロッパーツールで読み取ったことを、実際のトレースで表現できるように工夫し、制作に取り組みました。
■WEBページの法則
WEBページには様々な法則があることを学ぶことができました。今まで何となく見ていたWEBページにもサイトによって伝えたい雰囲気があり、その中でサイトの雰囲気に合う文字、余白、フォントが使用されているという当たり前のように見えて、グレースケールや余白など細かいことに関しては、改めて意識をしないと気付かないことも多くあるなと思いました。
