
【自主制作】コーポレートサイト
デザイン学習サイト「Cocoda」内にある「Daily web」という様々なジャンルのサイト制作お題に挑戦しておりました。数あるお題の中でも複数ページにまたがるサイト作りに挑戦してみたい・コーポーレートサイトの構造を理解したいと考え、今回の制作課題に取り組むことにいたしました。
1. 要件
要件定義書を元にPC版・SP版(TOPのみ)のコーポレートサイトのデザインを作成いたしました。
Cocoda Daily Web#003 コーポレートサイトの要件定義書
◆クライアント情報
「株式会社ART SPOT」
誰もがアートを通して生きていけて、誰もが自分なりの関わり方でアートと触れ合える社会を目指し、アート作品の売買プラットフォーム事業 やアートスポットの口コミアプリ事業などを展開している。
◆目的
「株式会社ART SPOTのブランドイメージを向上」
資金調達や新規サービスART Byのリリースを踏まえ、企業としても人材採用や、認知向上によるサービスへの引き合いを強めていきたいタイミングであるため、企業としての窓口であるコーポレートサイトを一新したいとのことでした。
ーー↓↓↓要件定義書を元にした情報設計ーー
◆ターゲット
「アートビギナー アートに対し敷居を高く感じている もっとアートを手軽に楽しみたい」と感じている「30歳の男性」を想定。
◆デザインのコンセプト
・アートへの敷居を高く感じさせないよう「親しみやすく、整然としすぎない」
・会社キャッチコピーである「好奇心」をくすぐられる「動き」
上記を意識しながらデザインを制作いたしました。
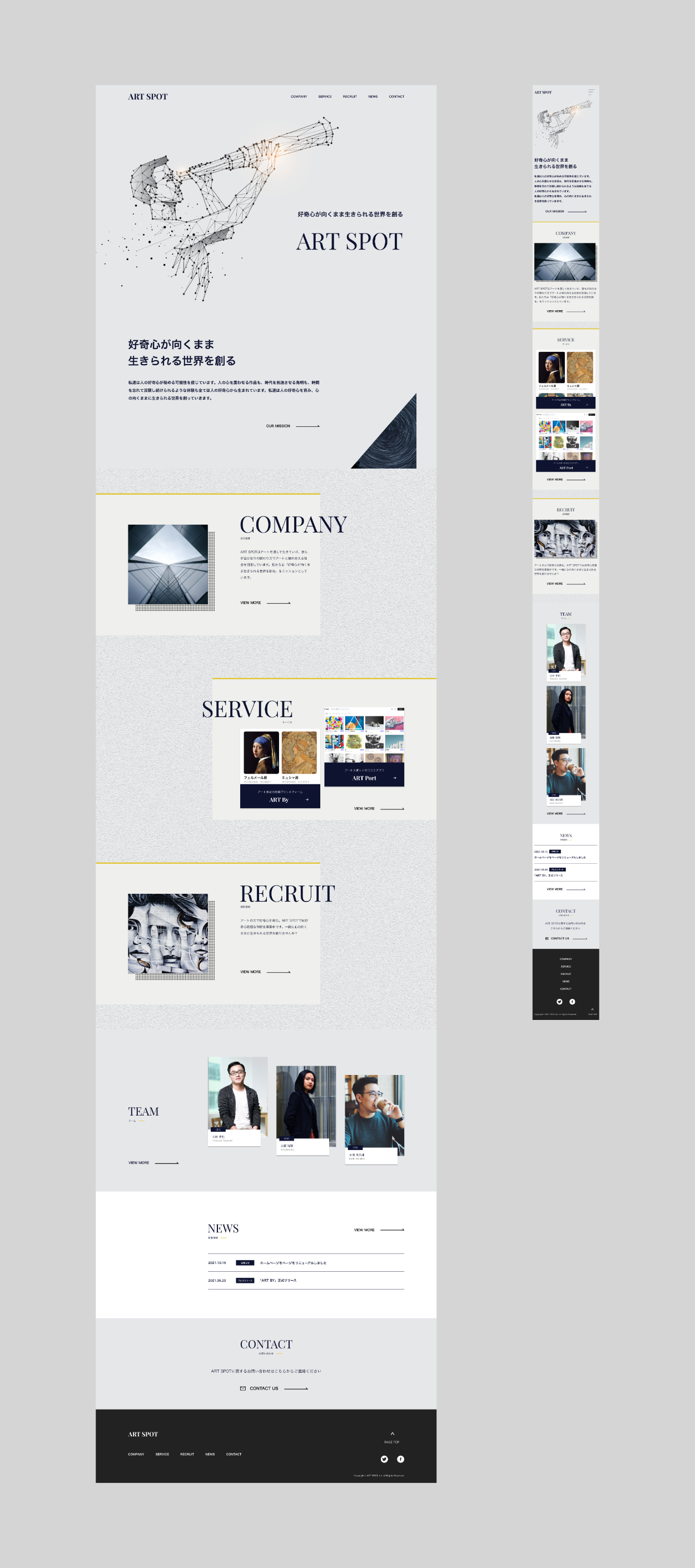
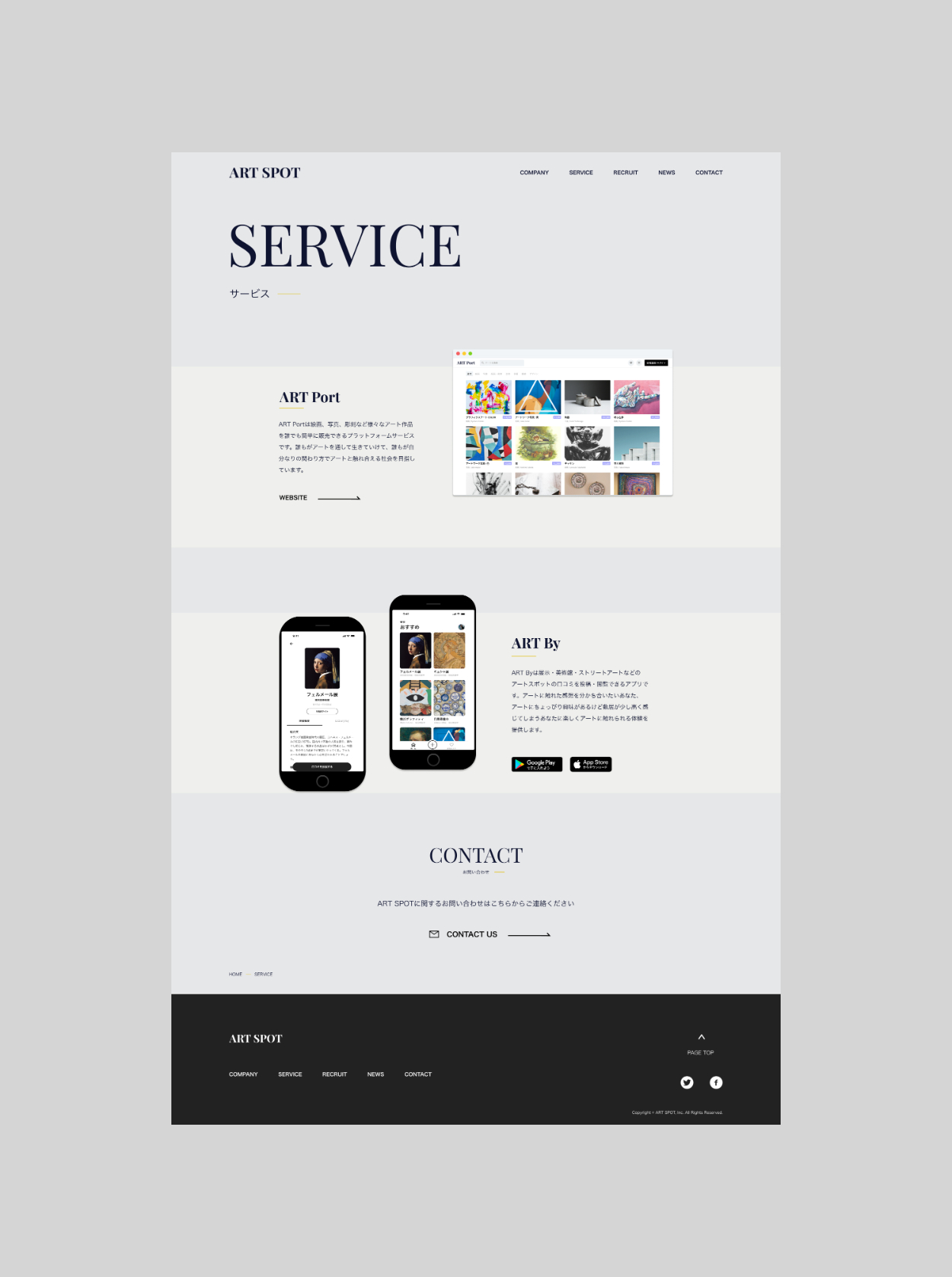
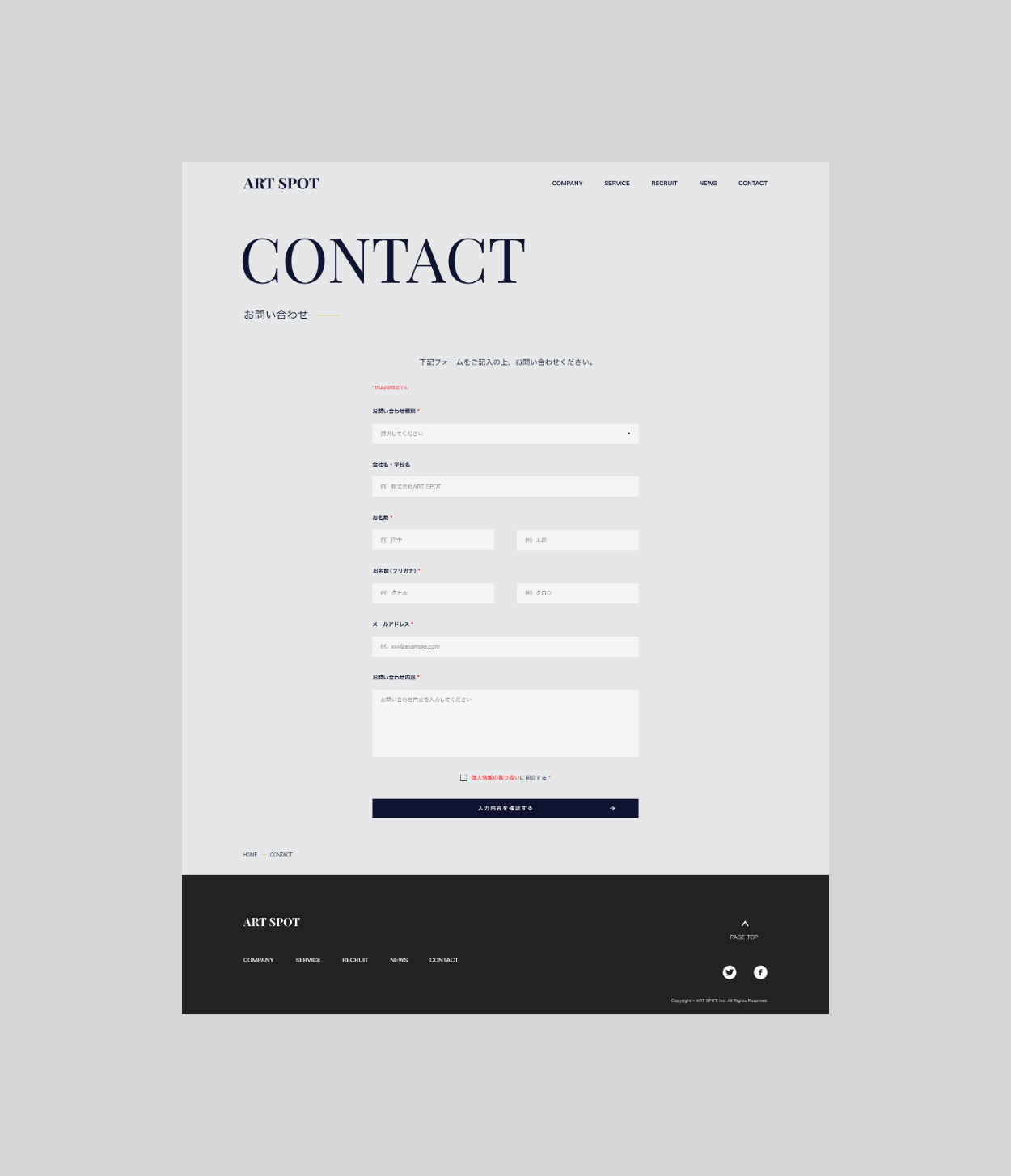
2. 制作したデザインカンプ






3. 工夫したこと
①キービジュアル
親しみやを演出するため写真ではなく「イラスト」を使用。
幾何学的なテイストかつ好奇心をくすぐられるようなデザインなので、アート業界やコンセプトにマッチするかと思い今回のイラストを採用しました。
②アクセントカラーに「明るめの黄色」を使用。
黄色にした理由は親しみやすく、好奇心をくすぐられるようなデザインを演出できると文化的な観点からみて判断したためです。
明るめの理由はややカジュアルでラフな印象を与え、アートを身近に感じてもらいやすくするためです。
上記2つの特徴をより強化するため、画像の背景に「ドット柄」を敷きました。
③TOPのCOMPANY〜RECUITの背景にザラザラしたテクスチャを使用。
様々な美術館の壁を調査したところザラザラしていることが多く、美術館に絵画が飾ってあるような雰囲気を演出するために最適であると感じたため、こちらのテクスチャを選択しました。
④各ページにコンバージョンにつながるような導線を一つ加えました。
(お問い合わせ・サービスはこちらなど)
4. 制作を通じて学んだこと
サイト制作2回目。複数ページのサイトを作成いたしました。
完成イメージを想像しながら作成するのが難しく、サイト全体で統一感を出すことに苦労しましたが、要件定義書や事前に設定したターゲット像がわかるメモをデザインの近くに配置し、最終ゴールを常に確認できる状態にすることで方向性をを見失わず、サイト全体をまとめることができました。
今後はより統一感のあるサイトを制作するため、デザインに着手する前の「考える時間」でイメージやサイトのルールーを固め、より具体的な方向性を事前に設定していきたいです。
