
LPトレース
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題で、WEBページのトレースと分析、スタイルガイドの作成に挑戦しました。Webサイトはバナーとは異なること、また一定のルールに則ってデザインすることを念頭に課題に取り組んでいます。(制作時間:30時間)
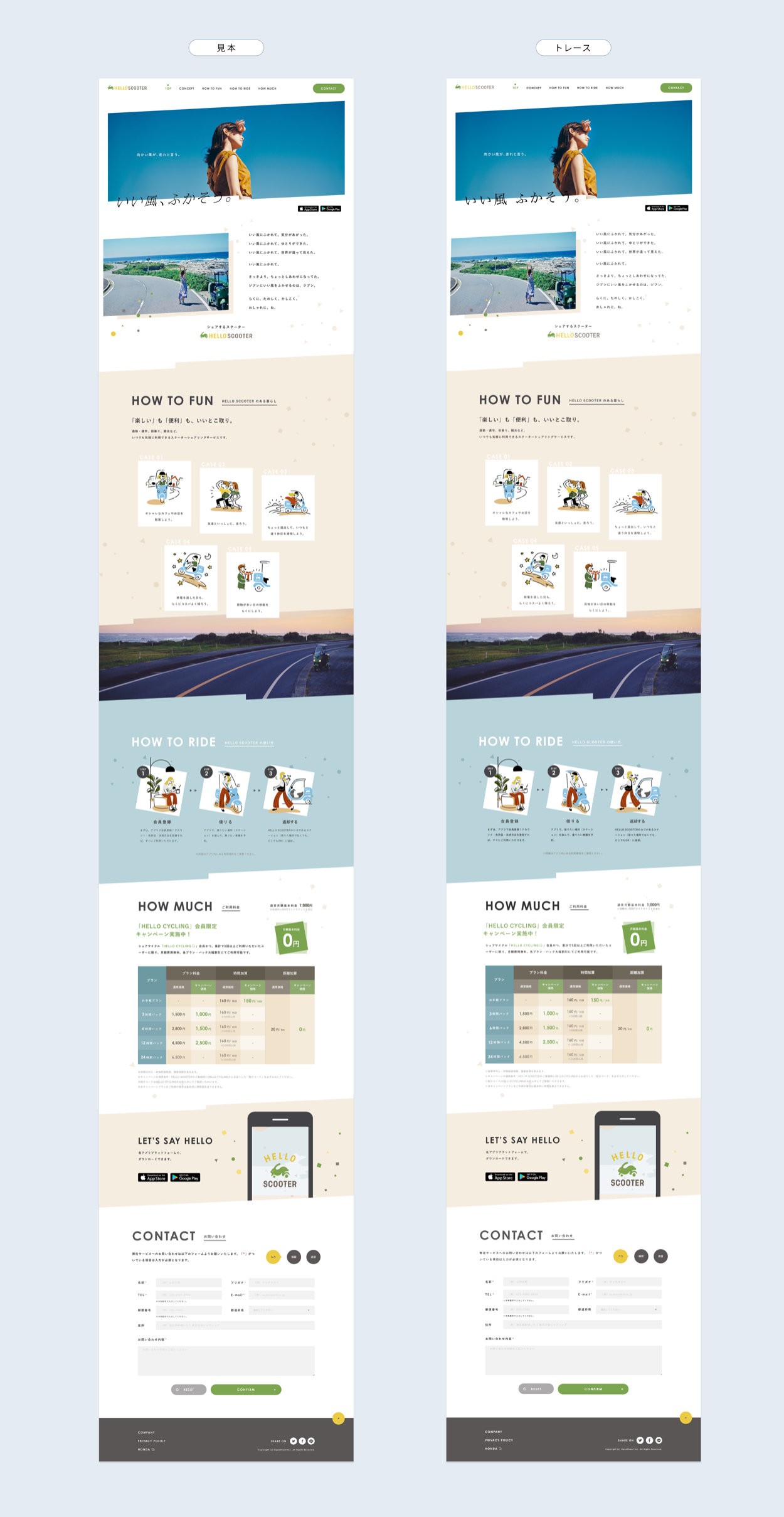
「HELLO SCOOTER」のLPをトレースしました。
実際のサイトはこちらです。



–工夫したPOINT–
1.ピクセル単位でトレース
拡大縮小や見本との比較を繰り返し行うことで、正確なトレースを心がけました。表は文字量も多く色も少しずつ異なっていたので、ずれないよう細心の注意を払いながら完成させました。
2.デザインの基本原則
使用しているカラーやフォントサイズの種類が多くても纏まったデザインになっているのは、近接・整列・反復・コントラストがおさえられているためだと分かりました。またスタイルガイドの作成によって情報整理と分析ができ、トレースで得た知識を改めてインプットするために必要な工程だと感じました。
3.デバイスに合ったデザイン
PCとSPの比較をすると細かな工夫がたくさんありました。サイズが小さくなるSPでは「写真やイラストは中央揃えに、文章は読みやすく改行したり左揃えに」なっており、ユーザー目線を感じました。またPCで掲載している文章がSPでは掲載していないものもあり、コンテンツの優先順位付に伴って情報の要否判断も必要だと知りました。
–学んだこと–
トレースにスタイルガイドの作成、PCとSPの比較と盛り沢山でしたが、細かな分析ができ、デザインを見るときのポイントを学ぶことができました。初めて使用した検証ツールは、実際にCSSを入力してどのように反映されるのか見ることができたので今後も活用していきたいと思います。
