
【自主制作】キャンペーン告知バナー
スクールの課題でキャンペーン告知バナーを制作しました。 使用ツール:Illustrator, Photoshop/制作時間:約20時間/制作期間:1週間
目次
(1) 制作したバナー
(2) 制作要件
(3) 工夫したこと
(4) 制作を通して学んだこと
(1) 制作したバナー
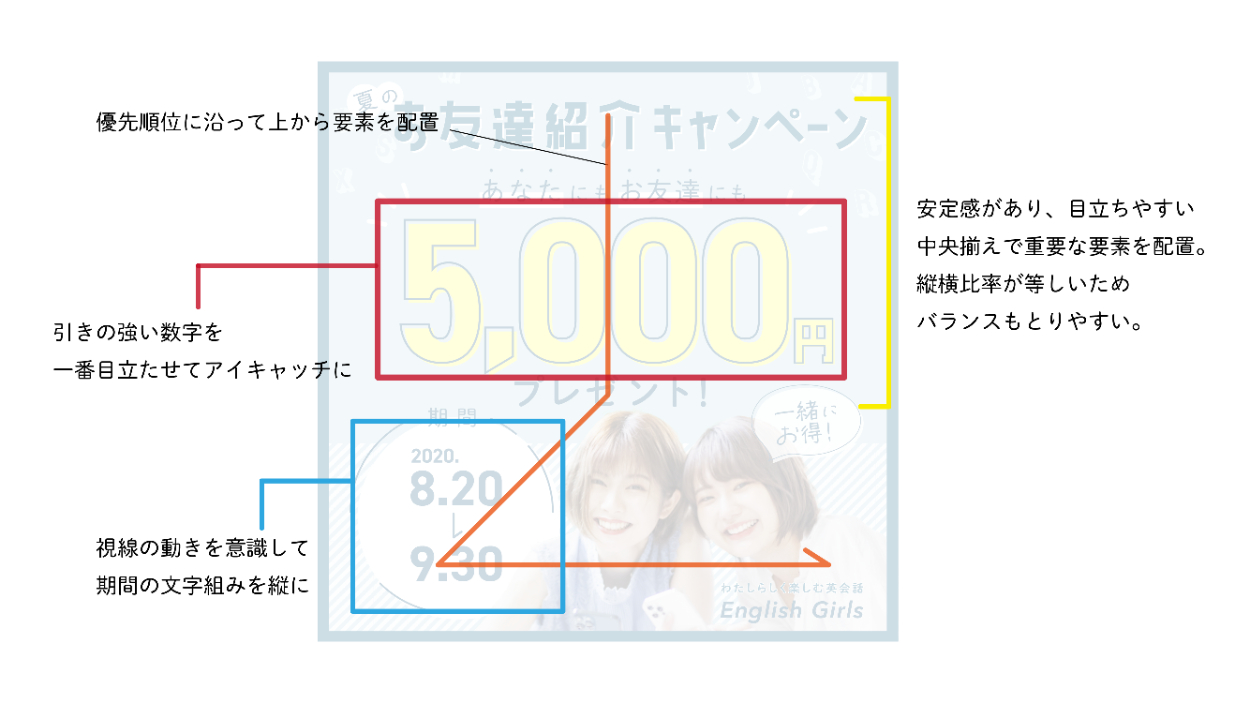
①Instagram:1040px × 1040px

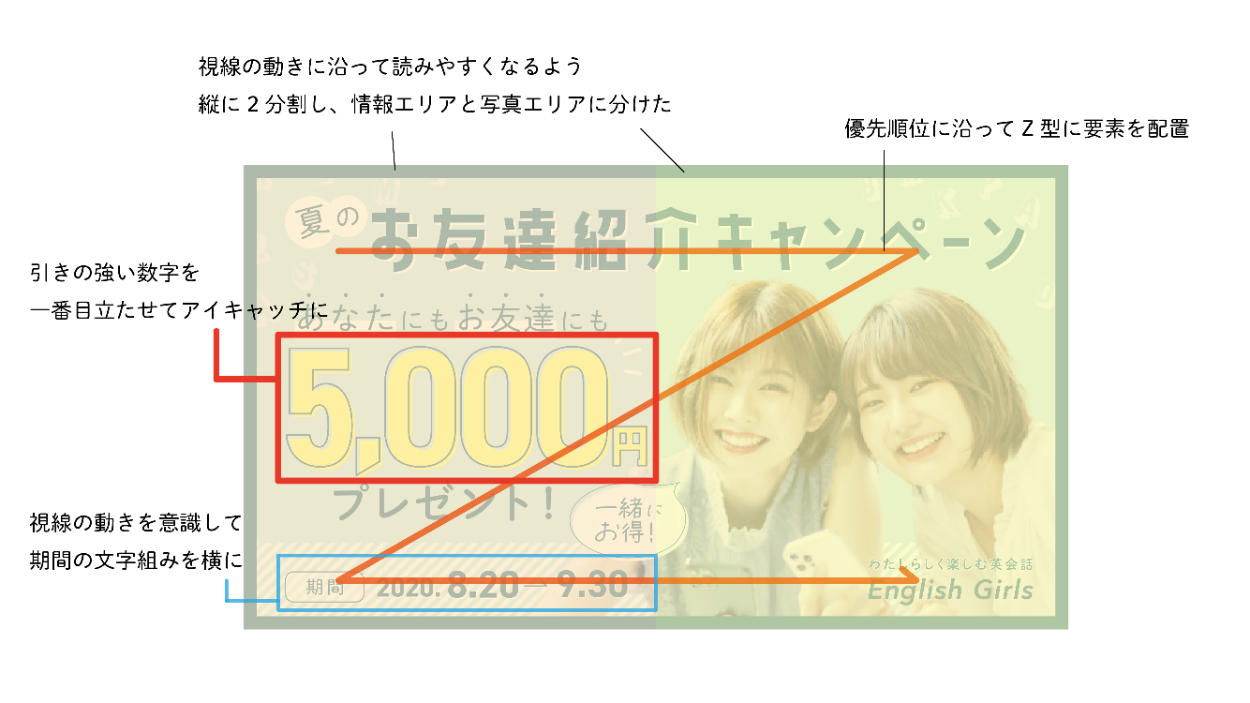
②Twitter:1280px × 720px

(2) 制作要件
・クライアント(架空)
クライアント名:English Girls
20代の女性向け英会話教室。趣味で英会話を学びたい方向けのライトなスクール。
・制作目的
キャンペーン利用での入会者を増やす(2週間の実施期間で50名獲得目標)
・ターゲット
20代女性。英語初心者。趣味で英語を学びたいと考えている方。
・掲載場所/サイズ
①Instagram:1040px × 1040px
②Twitter:1280px × 720px
・バナーの飛び先
キャンペーン用のLP
・必要な要素
<文言>
- 一緒にお得!
- 夏のお友達紹介キャンペーン
- あなたにもお友達にも5,000円プレゼント
- 期間:2020年8月20日〜9月30日
<画像など>
- ”あなたとお友達"を表現するための人物の写真
- 英会話スクールであることがわかる要素や写真
- English Girlsのロゴ
・トンマナイメージ
ポップで楽しいイメージ
(3) 工夫したこと
①ユーザーストーリーに沿った情報設計
「ターゲットがSNSを眺めている時にたまたまこのバナーを目にした」という状況を想定し、下記のユーザーストーリーを考えました。

②それぞれのサイズに応じた最適なレイアウトの策定
ただリサイズするだけでなく、「縦横比に応じてどんなレイアウトにすれば一番読みやすくなるか」に拘って制作しました。
・Instagram(1040×1040)は横幅が狭いため、視線はより縦に流れやすくなると考えました。その上で、目立たせたい要素は中央揃えにしてしっかり目に入るようにしました。

・Twitter(1280×720)は横幅が広いため、視線はより横に流れやすくなる分要素があまりにも散らばっていると読みにくくなると考えました。その上で、どう読んでいいか明確になるように画面全体を縦に2分割したレイアウトにしました。

③ターゲット属性を考慮したポップなトンマナ作り
トンマナ:「ポップ」で「楽しい」を体現するために以下の点を工夫しました。
・数字部分のジャンプ率を高く、版ズレ風+鮮やかなアクセントカラーを使用

・キャンペーンタイトルにポップなフォントを使用

ターゲット:20代女性を考慮し、子供っぽくなり過ぎないように以下の点を工夫しました。
・一部にだけアクセントとしてストライプパターンを使用
・手書き風フォントやあしらいを使って抜け感を演出

(4) 制作を通して学んだこと
①情報設計の重要性
伝えたい内容をターゲットに明確に伝えるために、「どの情報をどの順番に伝えるか」、「それによってターゲットの心情はどのように変化し最終的にアクションを起こすか」をしっかり考えた上でデザインに落とし込むことが重要であると感じました。
②「読んでもらえる」バナーを作ること
バナーはほとんど読まれないものであるとの前提の上で、いかに目を引き読み進めたくなるレイアウトを作るかを意識して制作する必要があると学びました。
③ターゲット・トンマナに合わせたデザインの引き出しを多く持つこと
「誰」に「何」を「どのように」伝えるかによって求められるデザインは変わるため、多くのデザインの引き出しを持つことが必要であると感じました。
