
使用ツール:Photoshop/Illustrator/Visual Studio Code
------------------------------------------------------------------
目次
①制作したLP(PC/SP)
② 要件
③ 工夫したこと
④ 制作を通して学んだこと
------------------------------------------------------------------
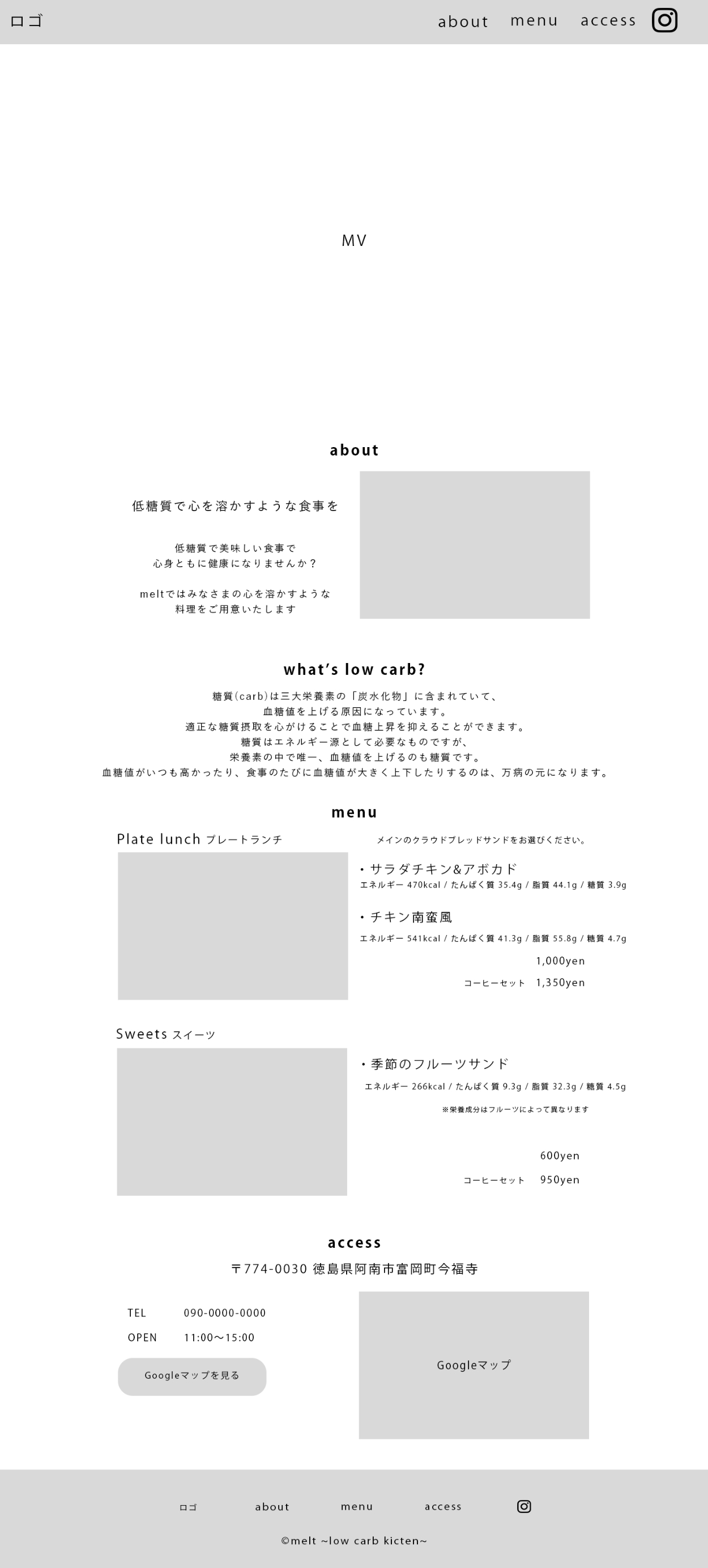
①制作したLP
(PC)
 (SP)
(SP)

<ワイヤーフレーム>


②要件
○事業内容
低糖質な料理を提供するカフェ
○事業のターゲット
・糖質を気にせず美味しいものを食べたい
○サイトの概要・制作目的
・糖質制限のメリットを知らせる
・料理の内容を伝え、カフェに興味を持ってもらう
○サイトのターゲット
・20〜30代の女性
・健康意識が高い方
・糖質制限をしている方
・新しいカフェに行ってみたい方 → 詳しくはペルソナに記載
○サイト名
melt ~low carb kicten~
○デザインイメージ
・糖質制限のメリットを文章で伝える
・提供する料理の写真を載せる
・栄養成分、価格も記載する
③工夫したこと
サイトのターゲットが20〜30代の健康意識が高い女性だったので
シンプルですっきりとしたデザインで”落ち着いている雰囲気”が出るように工夫しました。
左右の余白の大きさを揃えたり、一定のルールを設けて余白をつけるようにして、統一感が出るようにしました。
メインビジュアルは、どのようなカフェなのか、どのような料理を提供しているのかがわかるような画像3枚を、フェードで自動で切り替わるようにコーディングをしました。
③デザインを通して学んだこと
余白やグルーピングを意識することで、情報が伝わりやすさに繋がることを学びました。
