LPトレース
OVERVIEW
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。
制作時間:16時間
使用ツール:Photoshop
目次
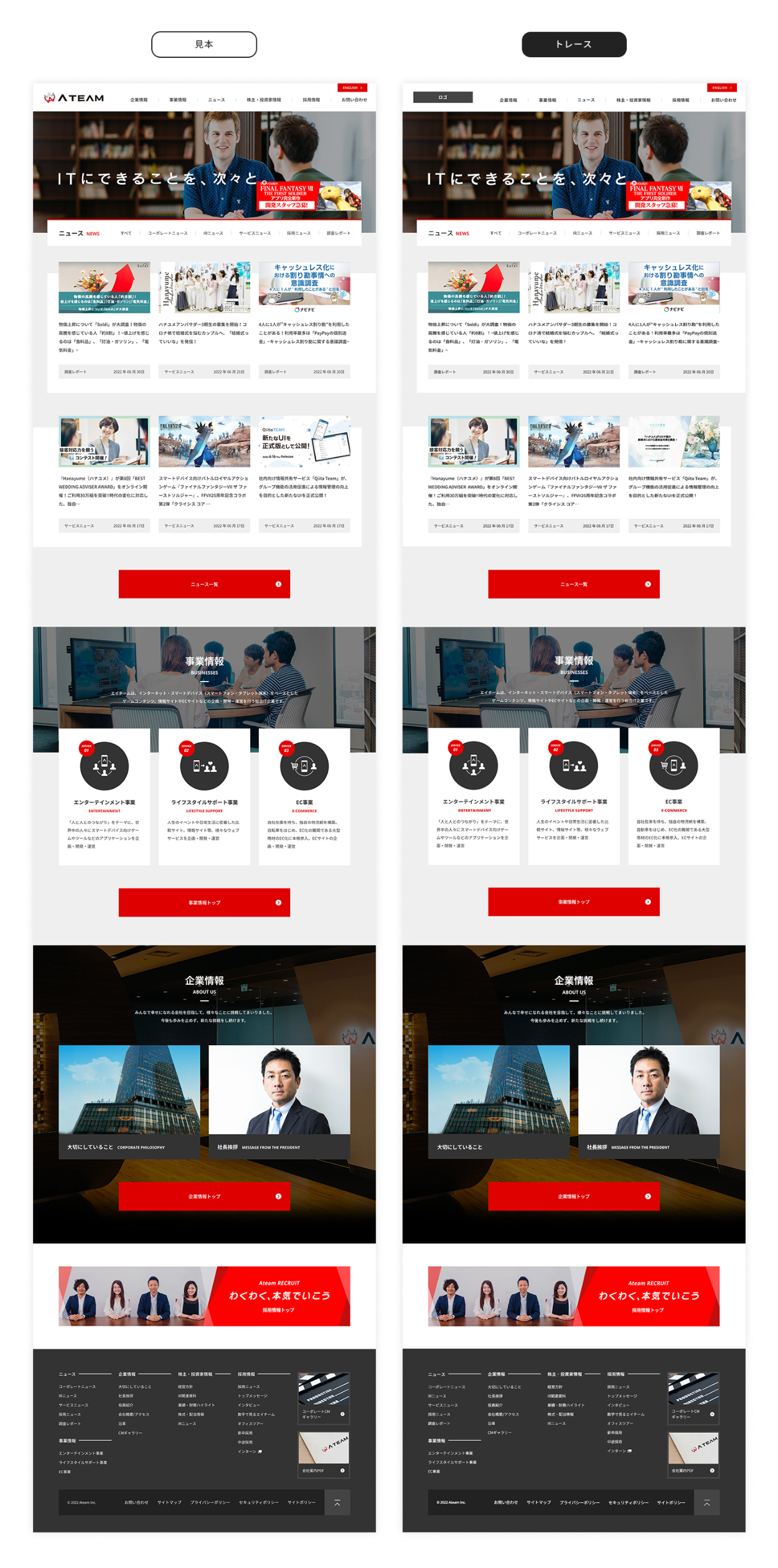
①トレースしたLP
②デザインガイドライン
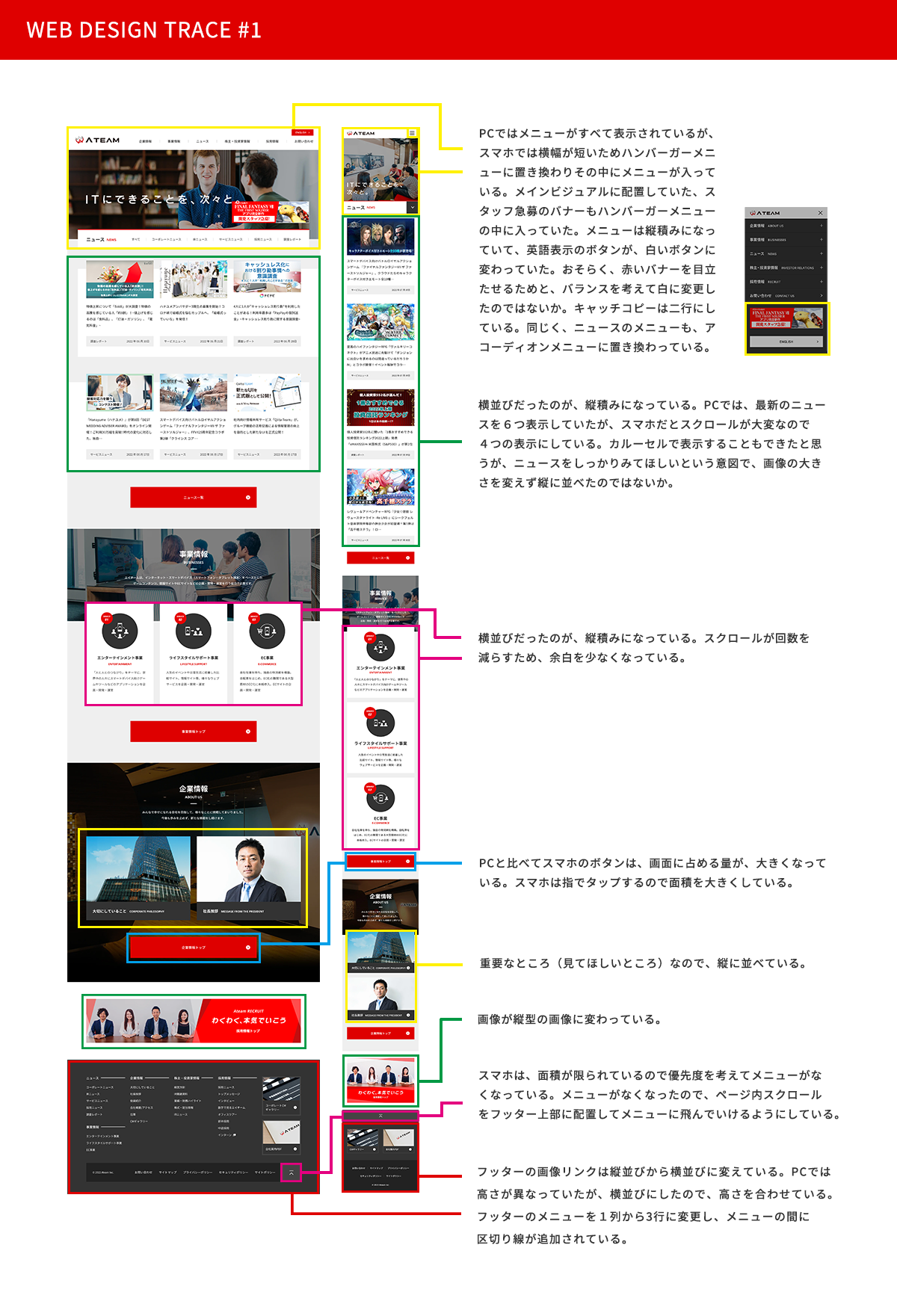
③PCとスマホのレイアウトの比較、分析
④頑張ったポイント
⑤感想
①トレースしたLP
株式会社エイチーム(Ateam)様のLPをトレースしました。

②デザインガイドライン
 ③PCとスマホのレイアウトの比較、分析
③PCとスマホのレイアウトの比較、分析
④頑張ったポイント
・HP全体を紙に印刷してから、全体の余白を細かく分析をした。
・上から写すだけではなく、スタイルガイドを参考に、ガイド線を引いてから
トレースし、図形はPxを設定してから作成した。
・余白感を観察しながらトレースした。
・繰り返し使う図形やフォントは、CCライブラリに保存して効率よく進めた。
⑥今回の課題の感想
・スタイルガイドで余白を調べてみると規則性が様々な箇所にあることに気づいた。トレ ースするだけでは気づかなかったので、スタイルガイドの作成はとても勉強になった。次 回の課題に生かしていきたい。
・グリッドに綺麗に沿ったデザインとなっていたので、レイアウトの勉強になった。
・PCとスマホを違いを言語化するにあたって、その表現をするための用語が分からなか ったので、もっとWebの用語を勉強したい。

 ③PCとスマホのレイアウトの比較、分析
③PCとスマホのレイアウトの比較、分析