
LP制作(WEB/SPの分析トレース)
SHElikes MULTI CREATOR PROJECTの課題にて、空港企業の教育向けのWEBページのトレース制作に取組みました。WEB版・SP版のデザインカンプやトレース分析をいたしました。
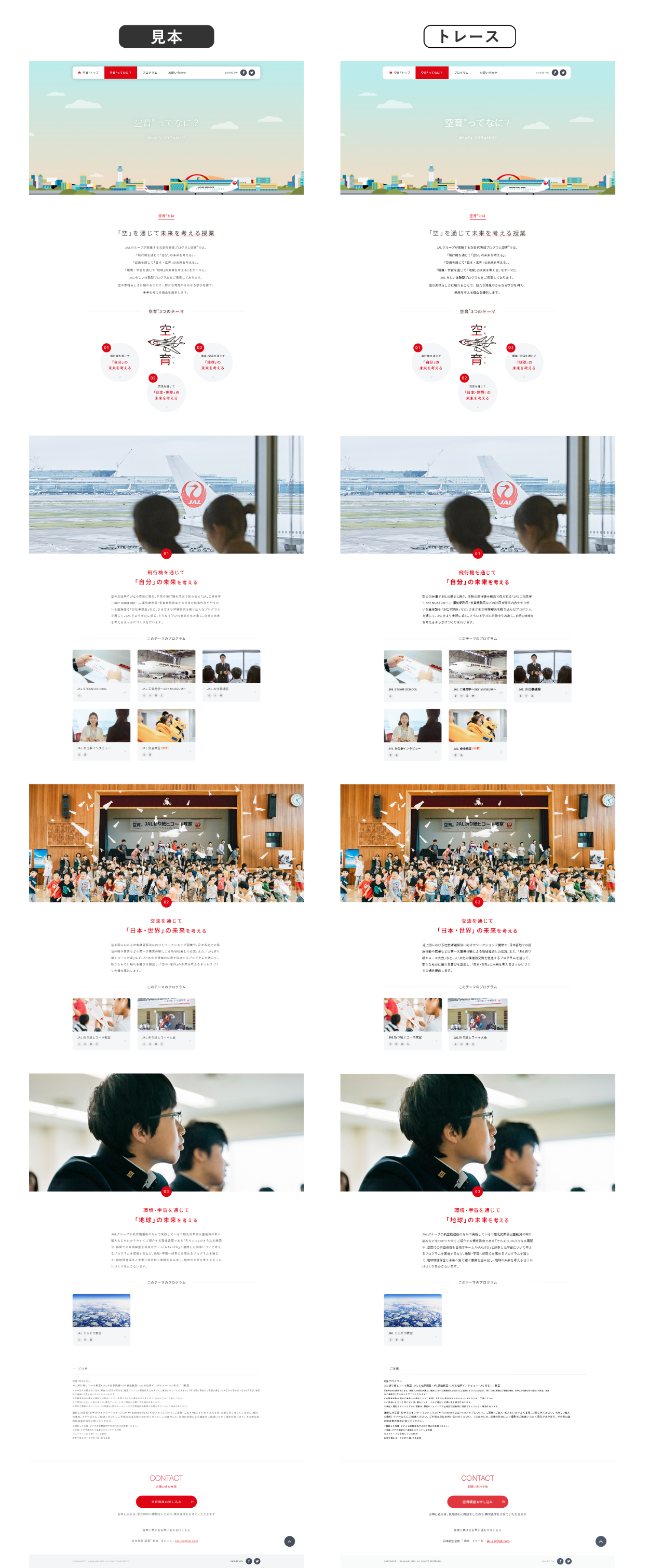
①トレースした作品
JAL株式会社が提供する「空育」のLPをトレースしました。
◆引用先
https://www.jal.com/ja/csr/soraiku/concept/#world

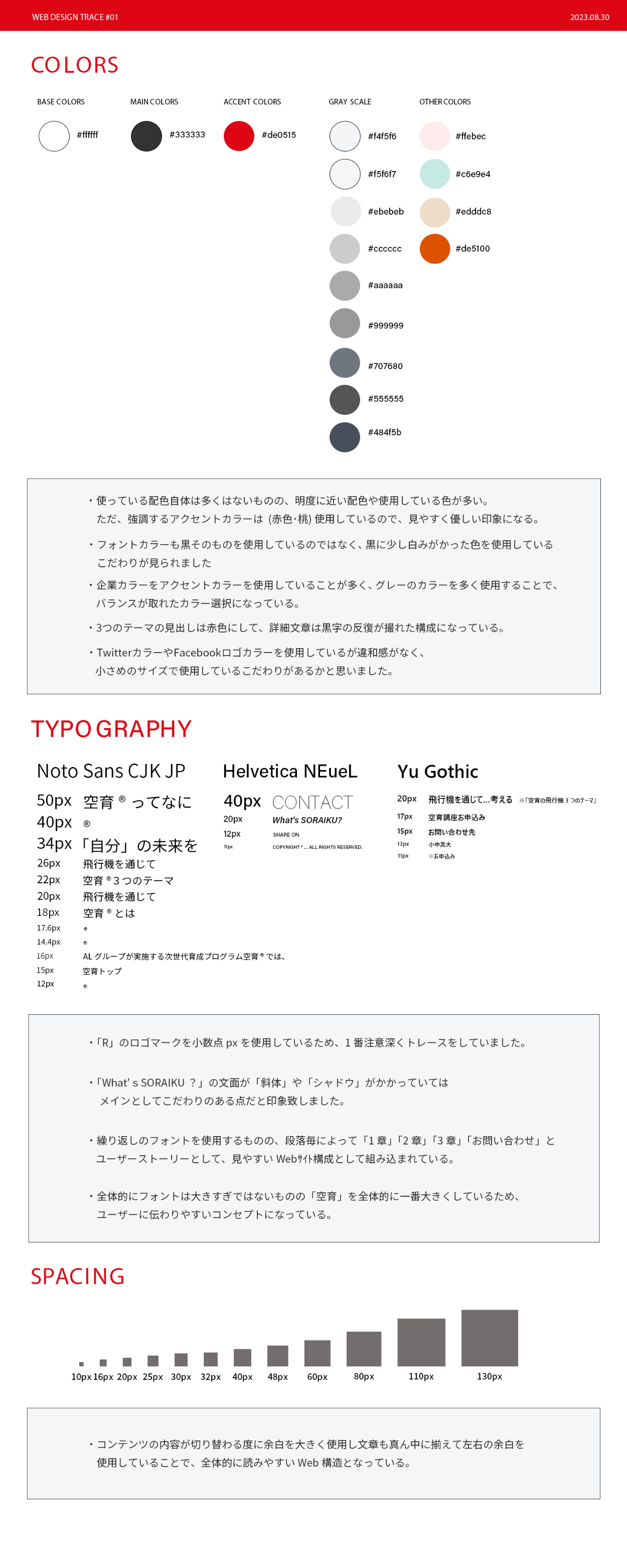
②デザインガイドライン

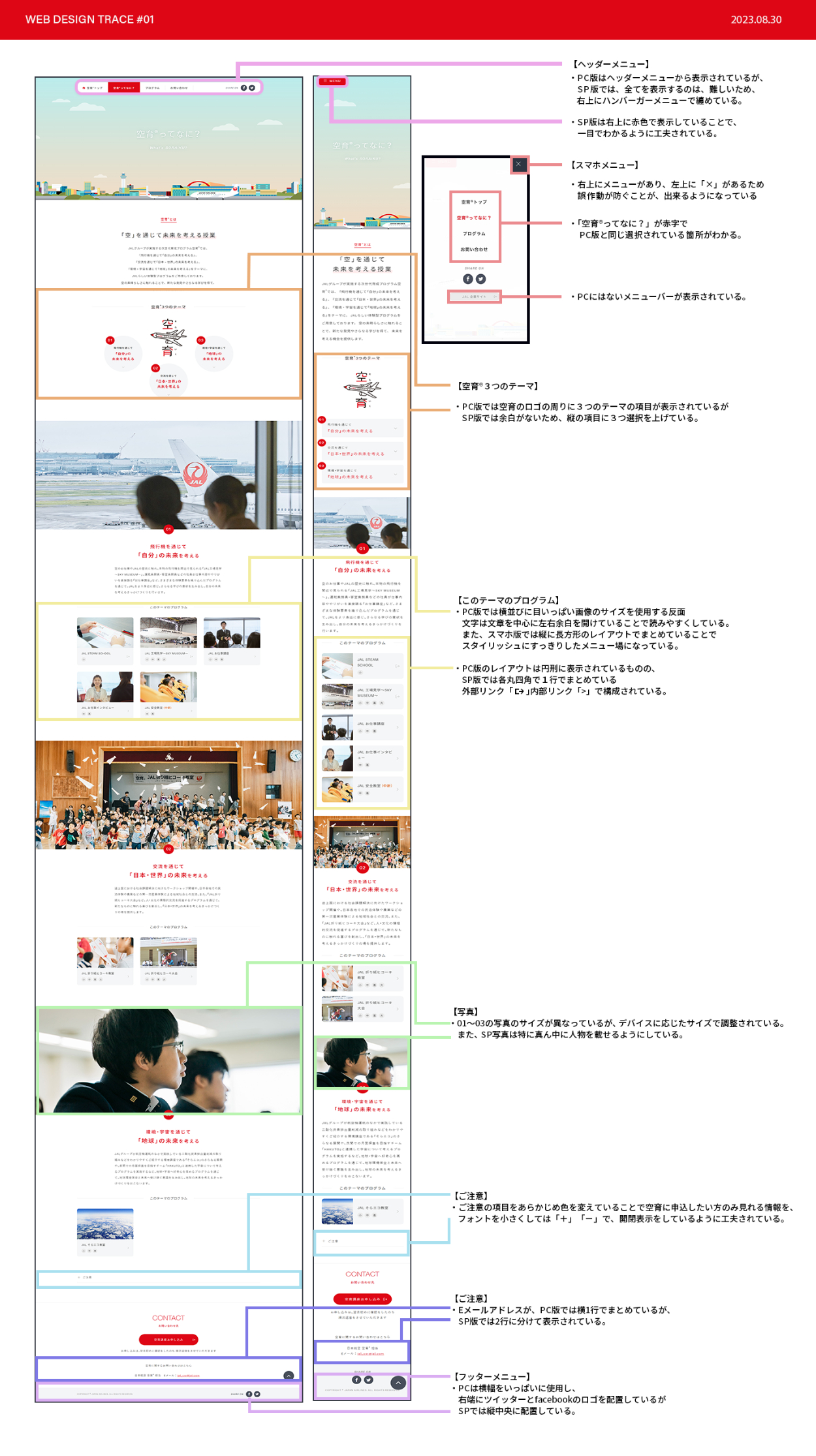
③PC・SPレイアウト比較分析

③工夫したこと
◆細かな位置・カラーの分析
見本のWEBサイトより、Google Chromeのデベロッパーツールを利用して分析をしつつ、色やフォント等をデザインガイドラインに細かくカラーやフォントの文字の大きさを細かく分析いたしました。
◆文字・画像の余白の取り方
WEBサイトが元から横幅を大きく取られていることから、選択された課題の中で「余白」の練習になるのは、このWEBサイトではないかと思い、選択したきっかけでもありました。文字のフォントも大きさによっては文字間の余白も異なるため、見本と何度も見比べながらトレースいたしました。
④制作を通して学んだこと
◆情報設計の組み方
WEBページの全体をレイアウトを制作した上で、文面が抽象的から具体的な文面で構成されていることがわかりました。
例えば、「空育ってなあに?」というテーマから3つのテーマに分かれて具体的な説明を述べていることから、ストーリーに並べやすいレイアウトになっているので、ユーザ目線からみて見やすいWEBサイトではないかと思いました。
◆検証ツールの使い方
この制作の際に初めて、検証ツール(デベロッパーツール)を使用したきっかけでもありました。文字のフォントやカラー、余白などを細かく分析することが出来る機能があることに初めて知りました。次回以降のWEB/JP制作ではこの機能を使いこなせるようにしていきたいと思います。
◆使用するカラーについて
今まではメインカラー・ベースカラー・アクセントカラーの3色のみの制作をしてきましたが、今回は様々なカラーを使用したWEBトレース制作でした。しかし似ているカラーを使用して薄い色や濃い色にしていることから、今後制作する際は様々な色を使うだけではなく、類似色からカラーを選んでいきたいと思いました。
