
【架空】UI/UX改善(レイアウト・資料作成)
■SHElikes MULTI CREATOR COURSE Designerにて、架空クライアントが抱える課題を解決するためECサイトのUI /UX改善提案に取り組みました。■制作時:約6時間 ■担当フェーズ:情報設計/レイアウト/提案書類作成
目次
①制作物
②課題内容
③工夫したこと
④制作を通じて学んだこと
①制作物(使用ツール:Figma)
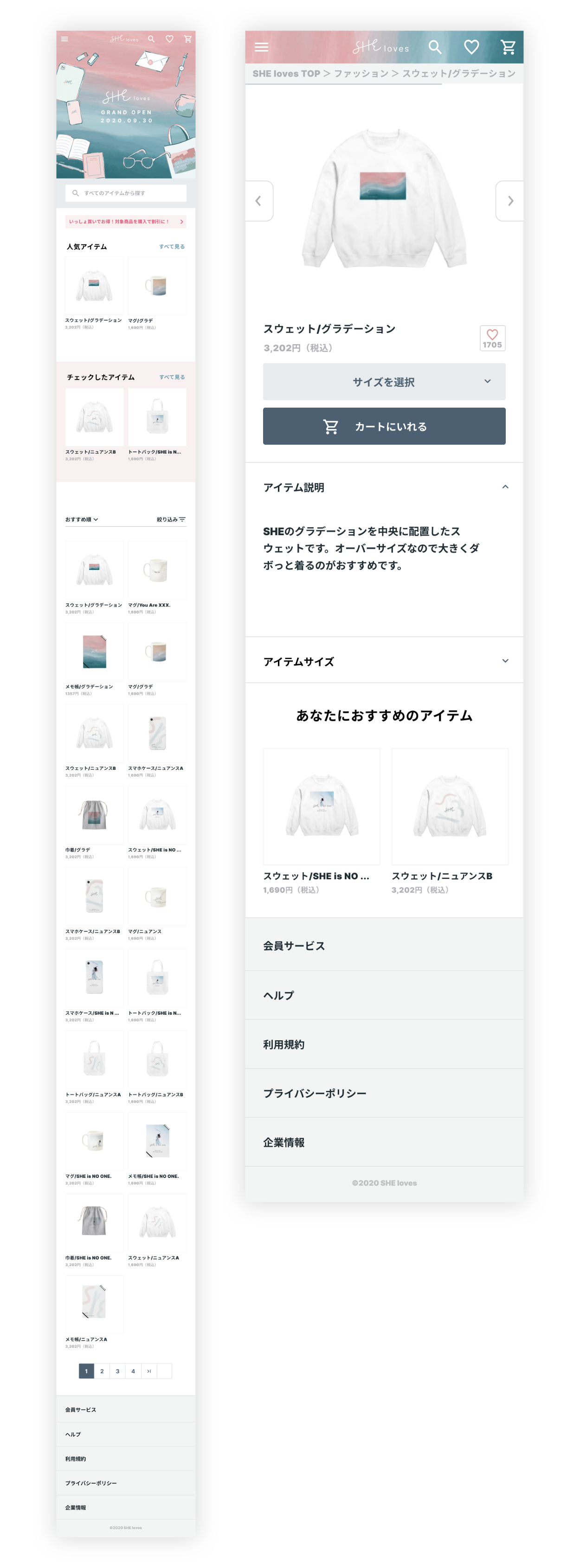
▼改善したUI

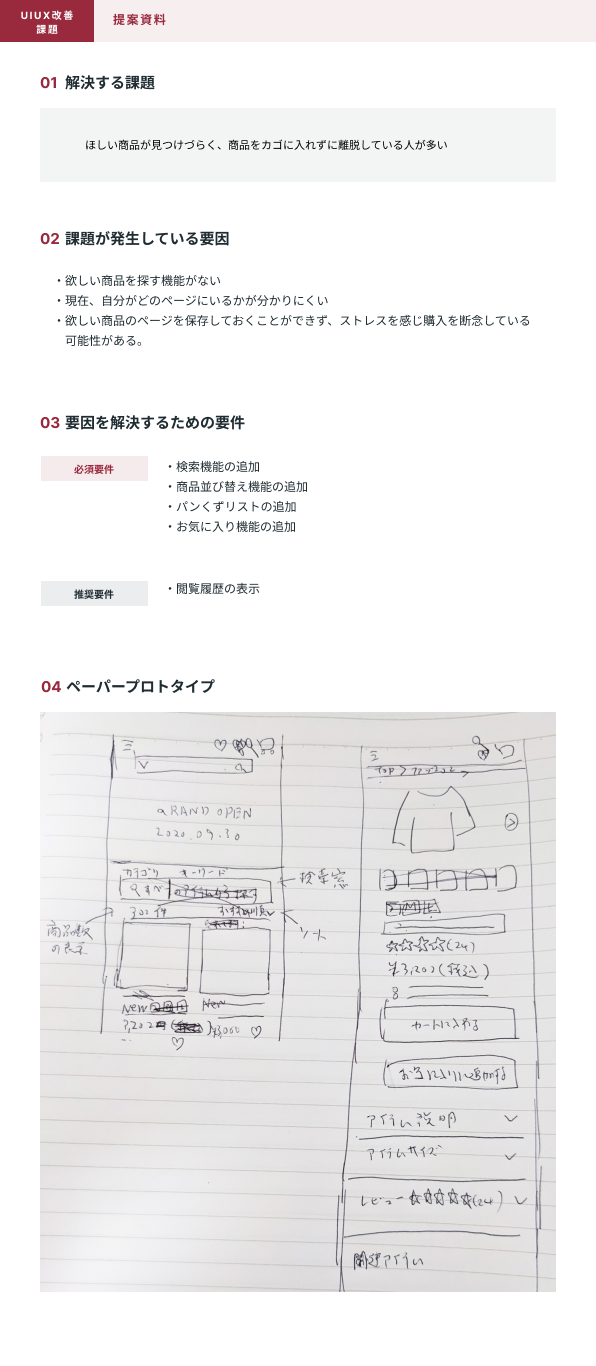
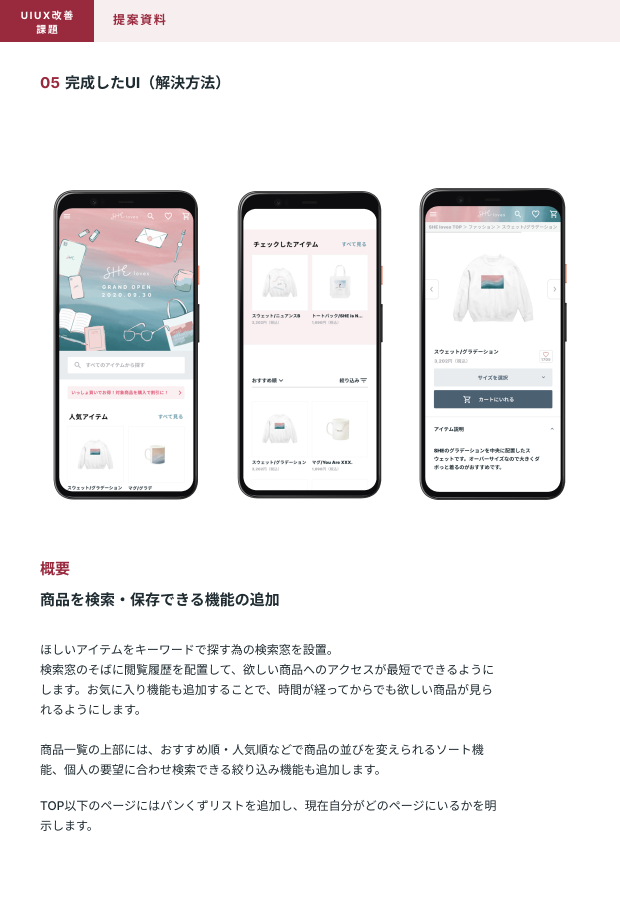
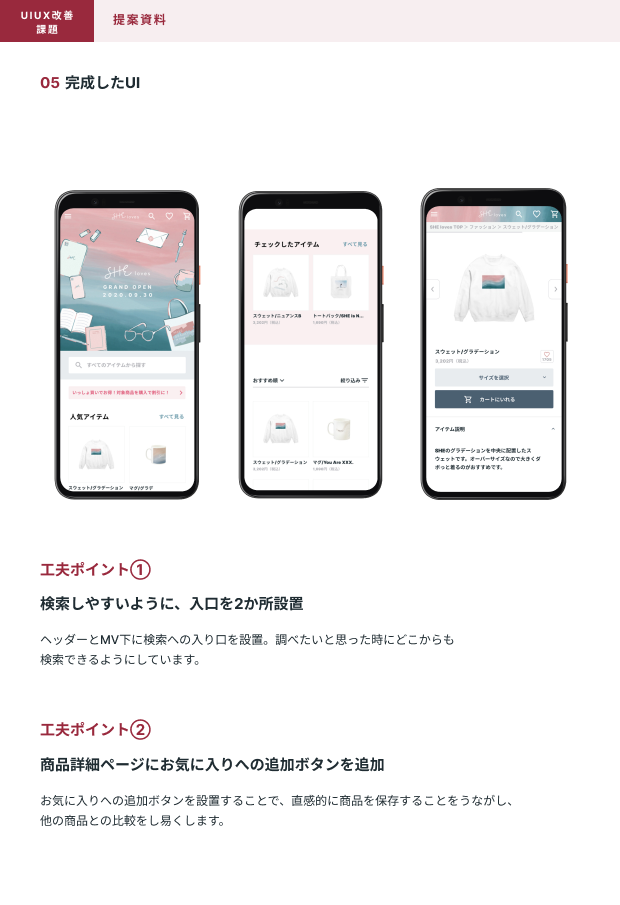
▼制作した資料
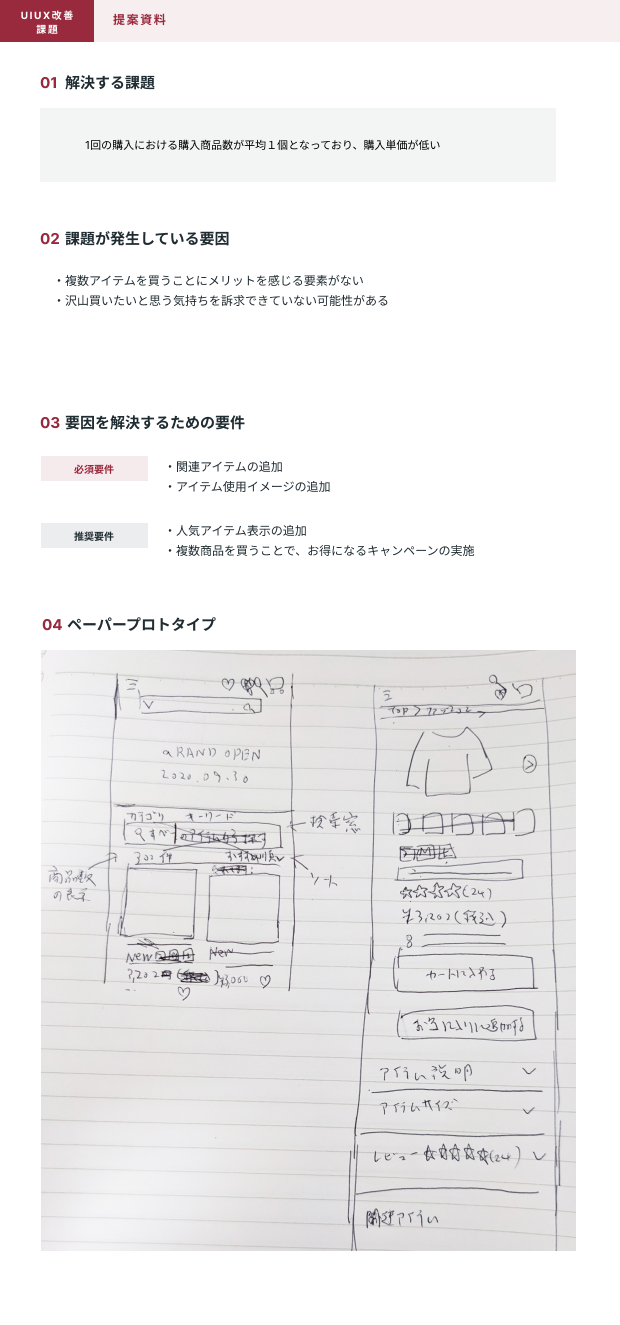
課題①



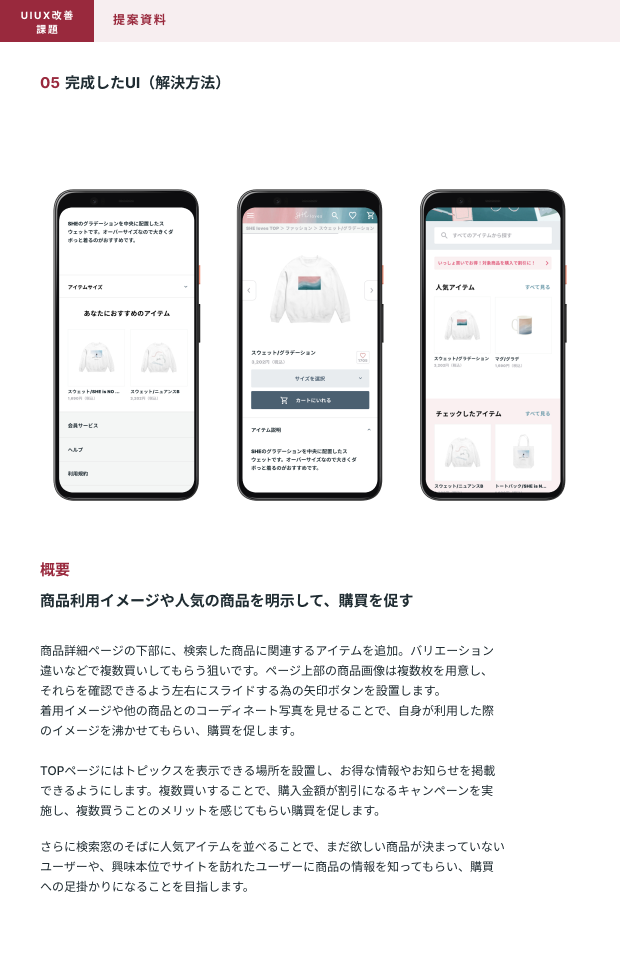
課題②



②課題内容
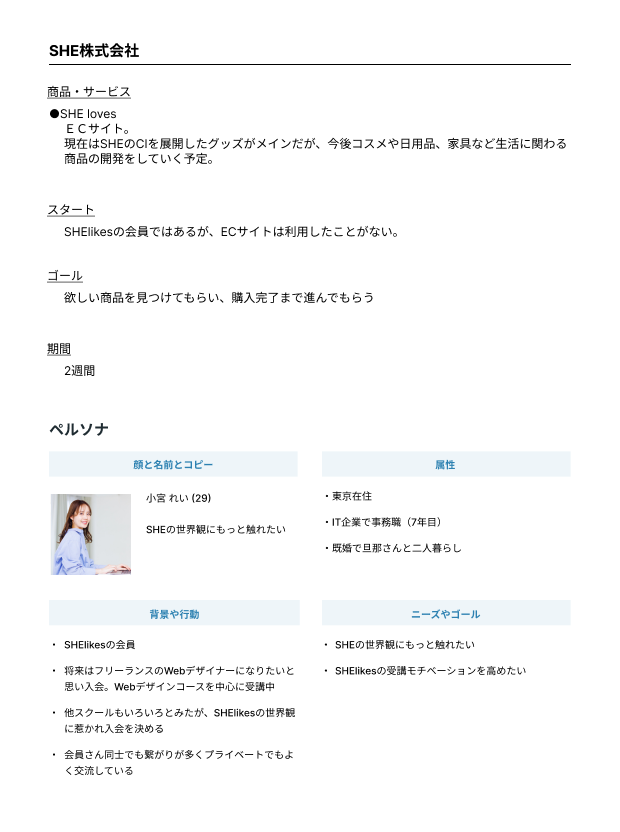
【クライアント情報】
クライアント名:SHE株式会社
- 「ひとりひとりが自分にしかない価値を発揮し、熱狂して生きる世の中を作る」をビジョンに据え、ミレニアルズの私らしい生き方を叶える「ミレニアルライフコーチングカンパニー」。主な事業としては、ミレニアルズの私らしい働き方を叶えるプラットフォーム「SHElikes」、ワーク&ライフスタイルをアップデートするクリエイションパートナー「SHEcreators」の2つを成長エンジンとし、自分らしい生き方の実現に向けたサポートを行なっています。
【サービスについて】
●SHE loves
- 現在はSHEのClを展開したグッズがメインだが、今後コスメや日用品、家具など生活に関わる商品の開発をしていく予定。
【取り組み目的】
- UIを改善することで顧客の購買体験を良くするとともに売り上げを伸ばしたい。
【ターゲット】
- SHElikesの会員
まだ会員ではないがSHEに興味がある人
SHEの世界観が好きな人
【解決したい課題】
①ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
②一回の購買における購入商品数が平均1個となっており、購入単価が低い
【トンマナ&UIルール】
- 既存のデザインルールに従う。
③工夫したこと
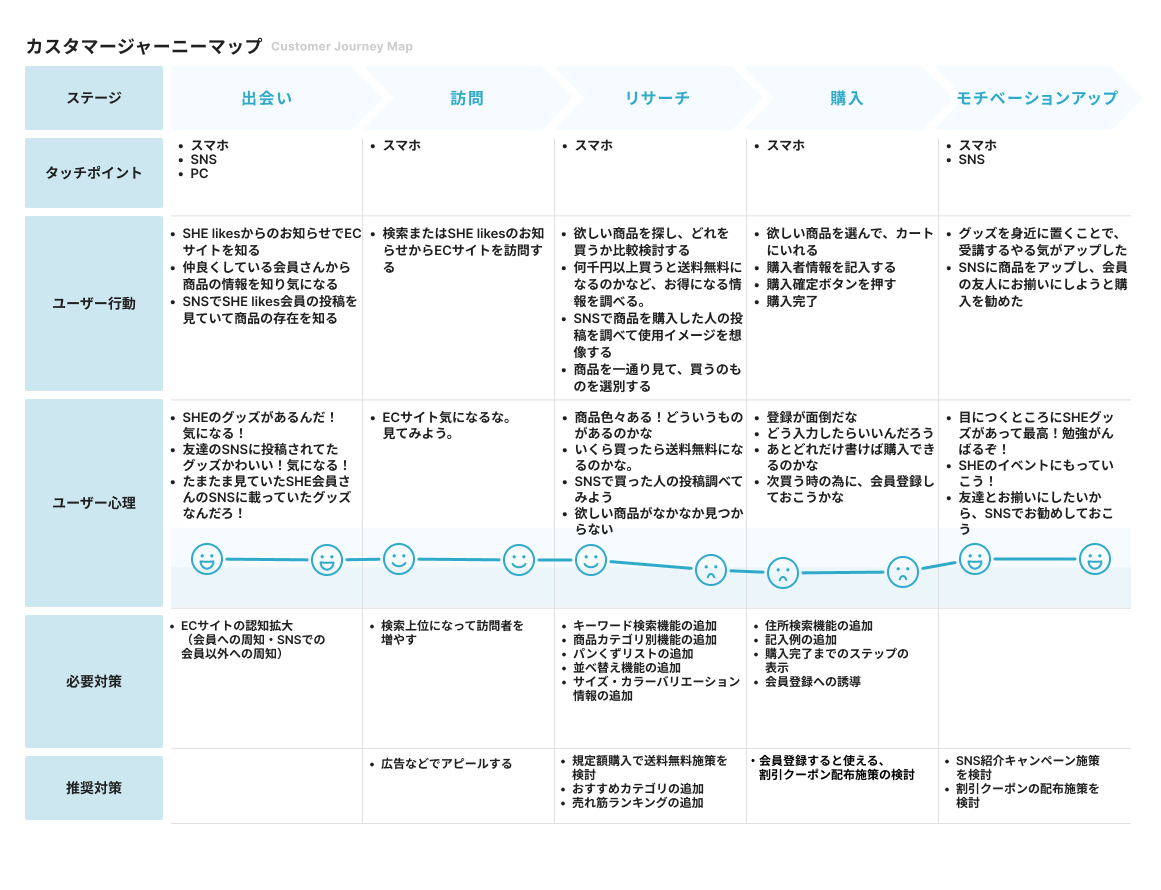
- カスタマージャーニーマップの作成


クライアントから提供されたペルソナを基にカスタマージャーニーマップを作成し、ユーザーがどのフェーズで滞っているのかを洗い出しました。
結果、以下の要因があるのではないかと推測しました。
【課題①:ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い】
- 欲しい商品を探す機能がない
- 現在、自分がどのページにいるかが分かりにくい
- 欲しい商品のページを保存しておくことができず、ストレスを感じ購入を断念している 可能性がある
【課題②:1回の購入における購入商品数が平均1個となっており、購入単価が低い】
- 複数アイテムを買うことにメリットを感じる要素がない
- 沢山買いたいと思う気持ちを訴求できていない可能性がある
これらの要因から、以下の解決策を考えました。
【改善案①】
課題:ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
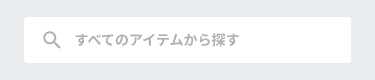
- 検索機能の追加

ヘッダーと画面TOP画面上部に検索窓を設け、商品を調べやすくしました。
- 商品並び替え機能の追加

個人の要望に合わせ、表示順を変えられるように並び替え機能を追加しました。
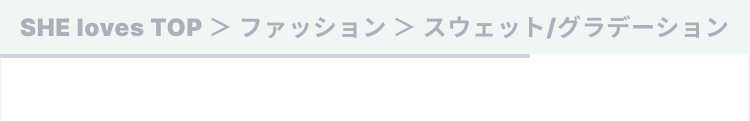
- パンくずリストの追加

現在地が分かるよう、画面上部にパンくずリストを追加しました。
- お気に入り機能の追加

ヘッダーと商品詳細ページにお気に入りボタンを追加し、時間が経ってからでも欲しい商品が見られるようにしました。
- 閲覧履歴の表示

欲しい商品へのアクセスが最短でできるようにしました。
【改善案②】
課題:1回の購入における購入商品数が平均1個となっており、購入単価が低い
- 関連アイテムの追加
 商品詳細ページの下部に、検索した商品に関連するアイテムを追加しました。バリエーション違いなどで複数買いしてもらう狙いです。
商品詳細ページの下部に、検索した商品に関連するアイテムを追加しました。バリエーション違いなどで複数買いしてもらう狙いです。
- アイテム使用イメージの追加

ページ上部の商品画像は複数枚を用意し、それらを確認できるよう左右にスライドする為の矢印ボタンを設置します。 着用イメージや他の商品とのコーディネート写真を見せることで、自身が利用した際のイメージを沸かせてもらい、購買を促します。
- 人気アイテム表示の追加

人気アイテムを並べることで、まだ欲しい商品が決まっていないユーザーや、興味本位でサイトを訪れたユーザーに商品の情報を知ってもらい、購買への足掛かりになることを目指します。
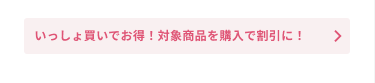
- 複数商品を買うことで、お得になるキャンペーンの実施

TOPページにはトピックスを表示できる場所を設置し、お得な情報やお知らせを掲載できるようにします。複数買いすることで、購入金額が割引になるキャンペーンを実施し、複数買うことのメリットを感じてもらい購買を促します。
④制作を通じて学んだこと
- 問題を定義し、それにあった解決方法を提案する手順を学びました。
- Figmaの基本的な操作が、より身に付きました。
