
【実践課題】UI/UX改善提案|ECサイト
ECサイトのUI/UX改善提案・以下3つを作成 ①ペーパープロトタイプ②デザインカンプ(Figma)③改善提案資料 (SHElikes MULTI CREATOR COURSEの仮想案件) (制作時期:2023年4月|約2週間)
■目次
❶期間 ❷制作物 ❸クライアント要件 ❹工夫点 ❺学び 『ソフト:figma』
❶期間
・使用ソフト:figma
・制作期間 :約2週間
- 課題要因の考察、解消するための必須要件・推奨要件の整理(2日)
- 他社のUIリサーチ、ペーパープロトタイプの作成(1日)
- UI作成(4日)
- 提案資料の作成(2日)
- ブラッシュアップ(3日)
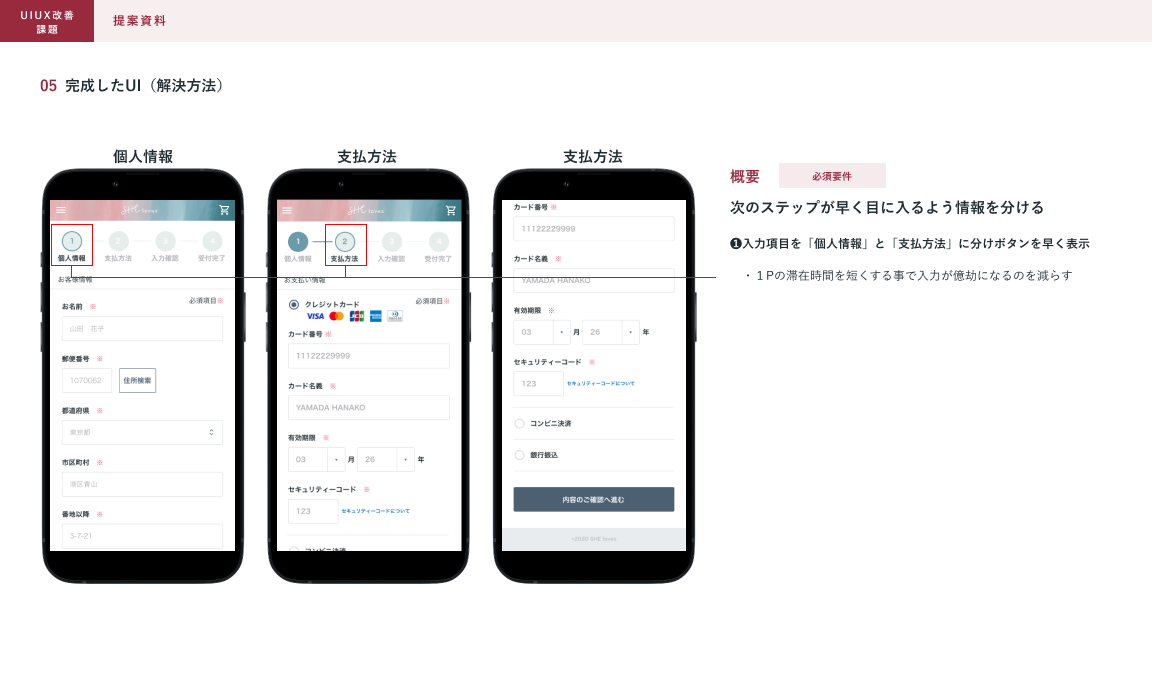
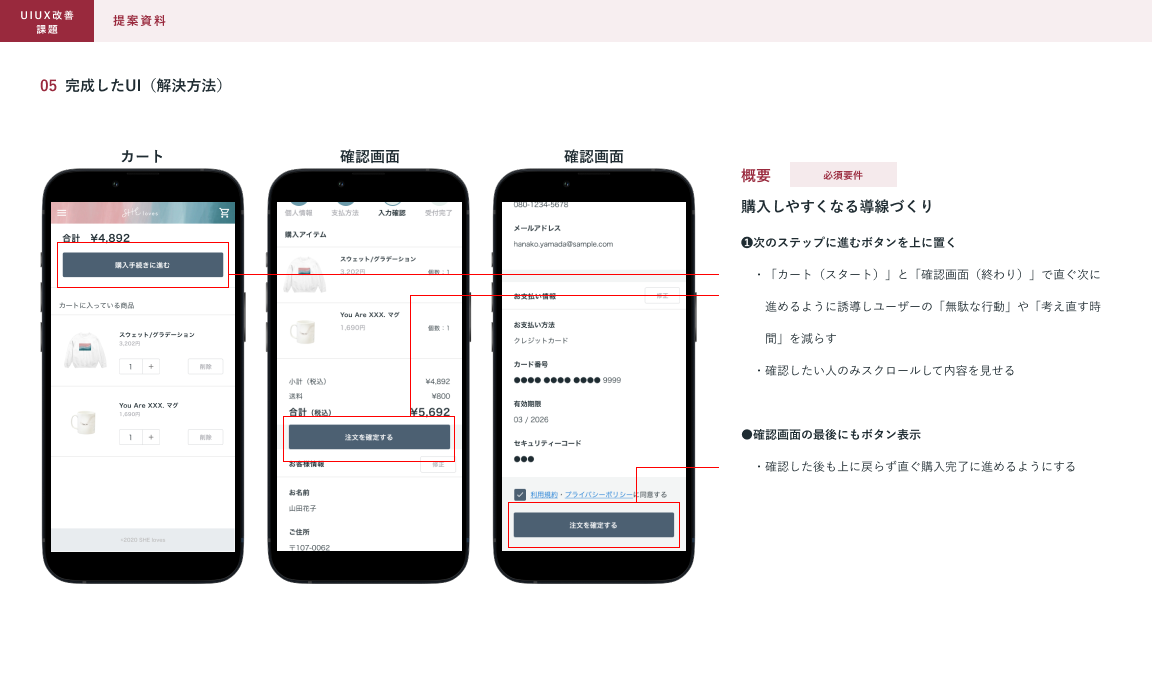
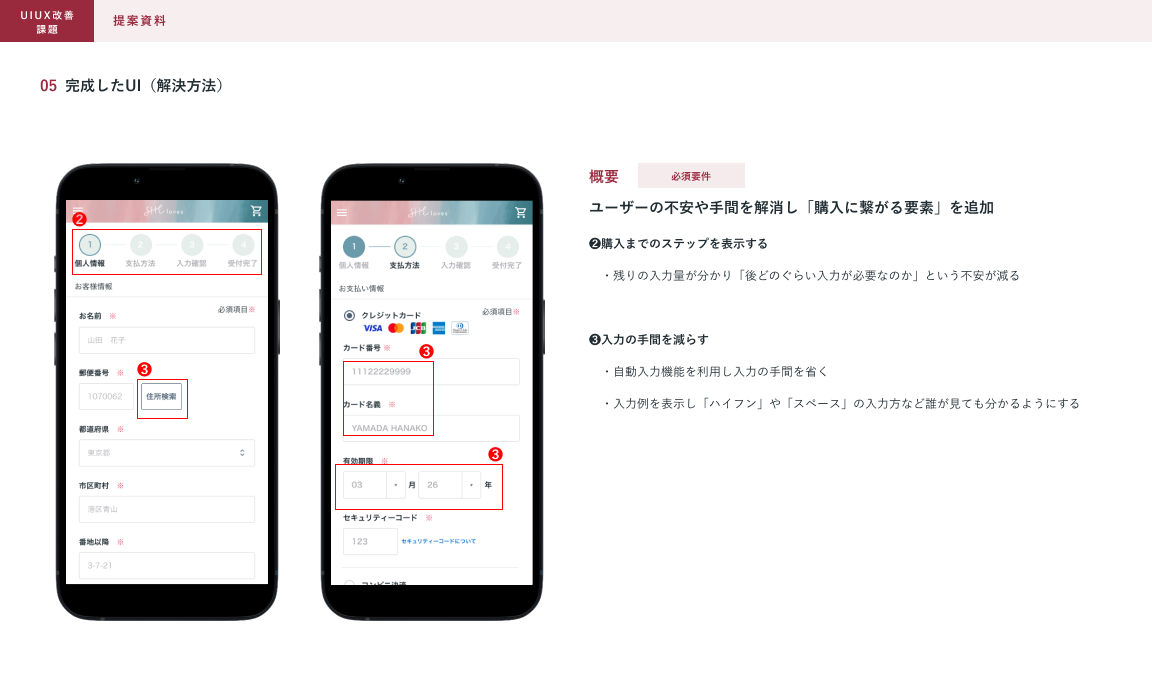
❷制作物
1)フォーム離脱率改善/計6枚






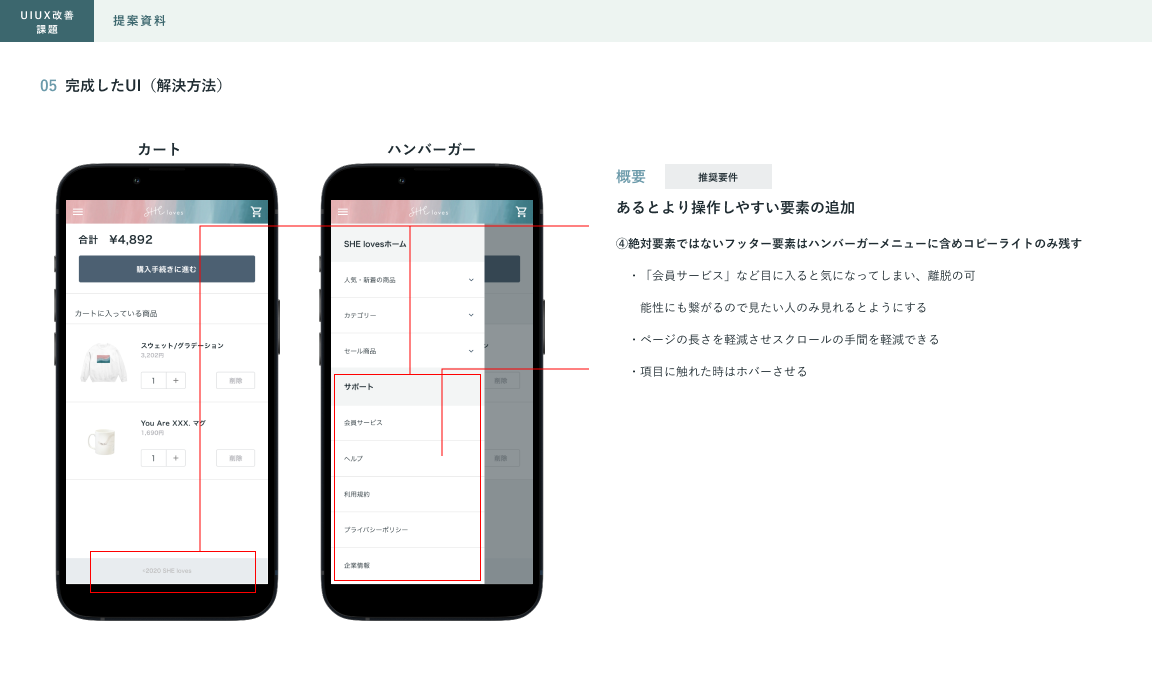
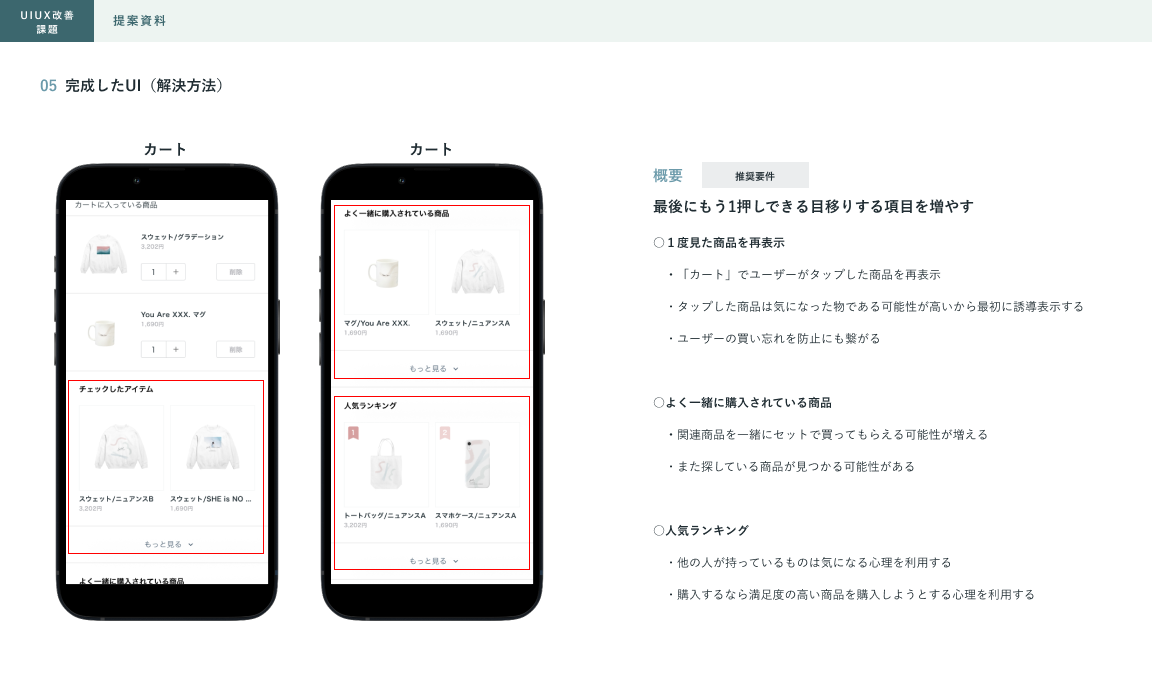
2)購入単価改善/計3枚



❸クライアント要件

・取組目的
- UIを改善することで顧客の購買体験を良くするとともに売り上げを伸ばしたい
・課題
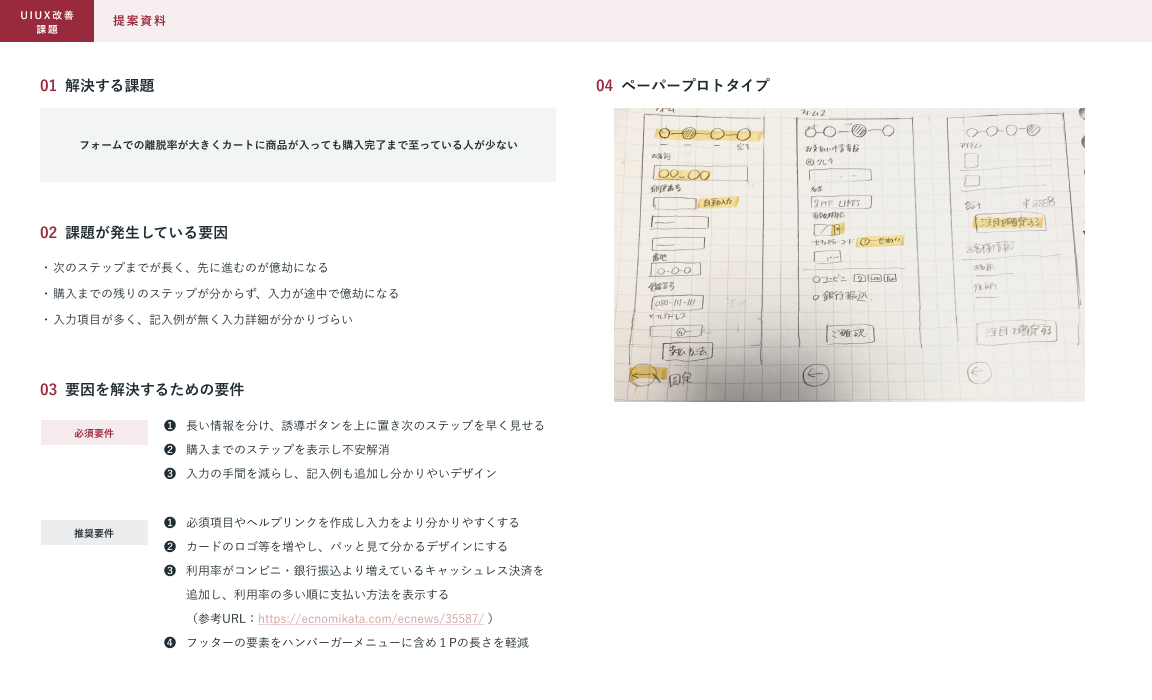
- フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
- 一回の購買における購入商品数が平均1個となっており、購入単価が低い
❹工夫点
・様々なECサイトを参考(ZOZO・Amazon・SHEIN etc.)
・根拠となるデータ/ECサイトを利用するユーザー心理学について調べた
- 購入ステップがない事に対するユーザーの心理・不安
- 自動入力やガイド/ヘルプで手間を減らす
- ユーザーに好まれる決済方法(Paypay・キャリア決済)
- 購入したくなる他商品のオススメ表示方法
以上についてサイトを見比べ、ペルソナ/ターゲット層に合う方法を考え改善案を作成
❺学び
・Figmaの基本操作(コンポーネント/デザインキット・Material Icon)
URLをコピーしてShare
・他社のUIをリサーチし最適なUIを考える
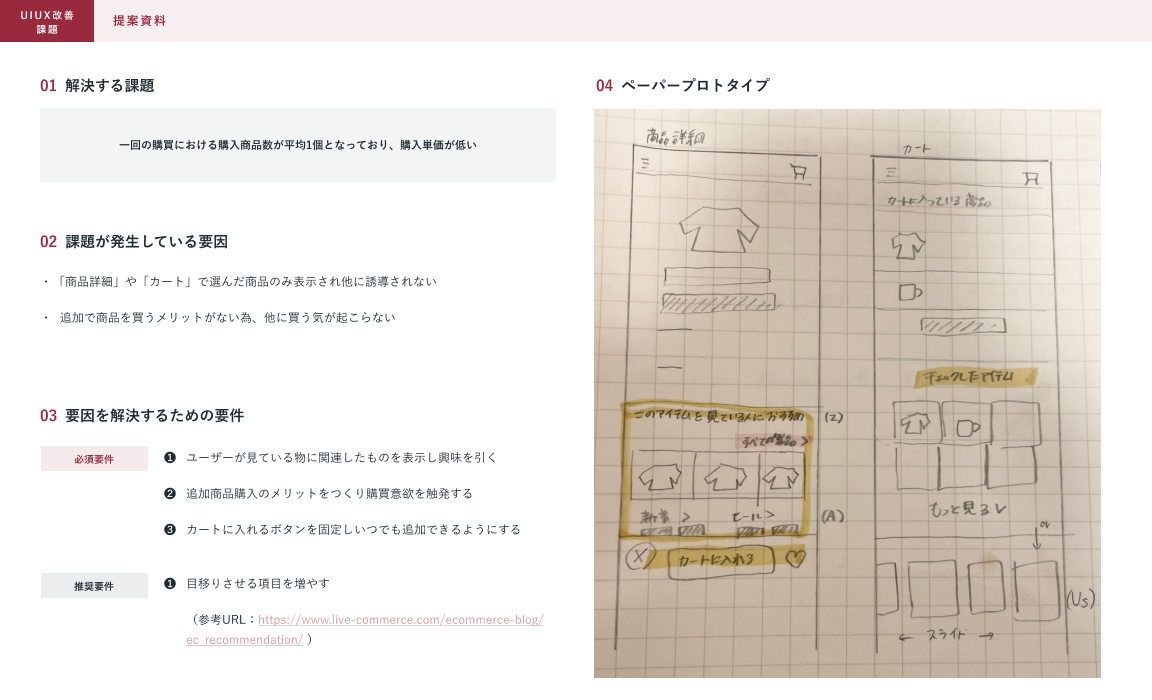
・ペーパープロトタイプ
・mockuphoneの利用
普段、何気なく目にしているUIをじっくり見ると、各会社ごとに共通するUIを独自の色に合わせて利用していた
人気のサイトとそうでないサイトを比較すると、人気のサイトは共通したUIが存在し、とても細かい点だが、そのUIがあるだけで使いやすくなっている
