
【実践課題】バナートレース
SHElikes MULTI CREATOR COURSEの課題にて、既存のバナーをトレースし、分析と観察した内容をまとめました。(制作時間:180分)
【目次】
・概要
・目的
・分析
・頑張ったところ
・制作を通して学んだこと
・概要
【制作期間】180分
【使用ツール】Photoshop
・目的
・既存のバナーを真似ることで、効率よくデザインツールの使い方を習得する
・既存のバナーを観察・分析することで、デザインを見る目を養う
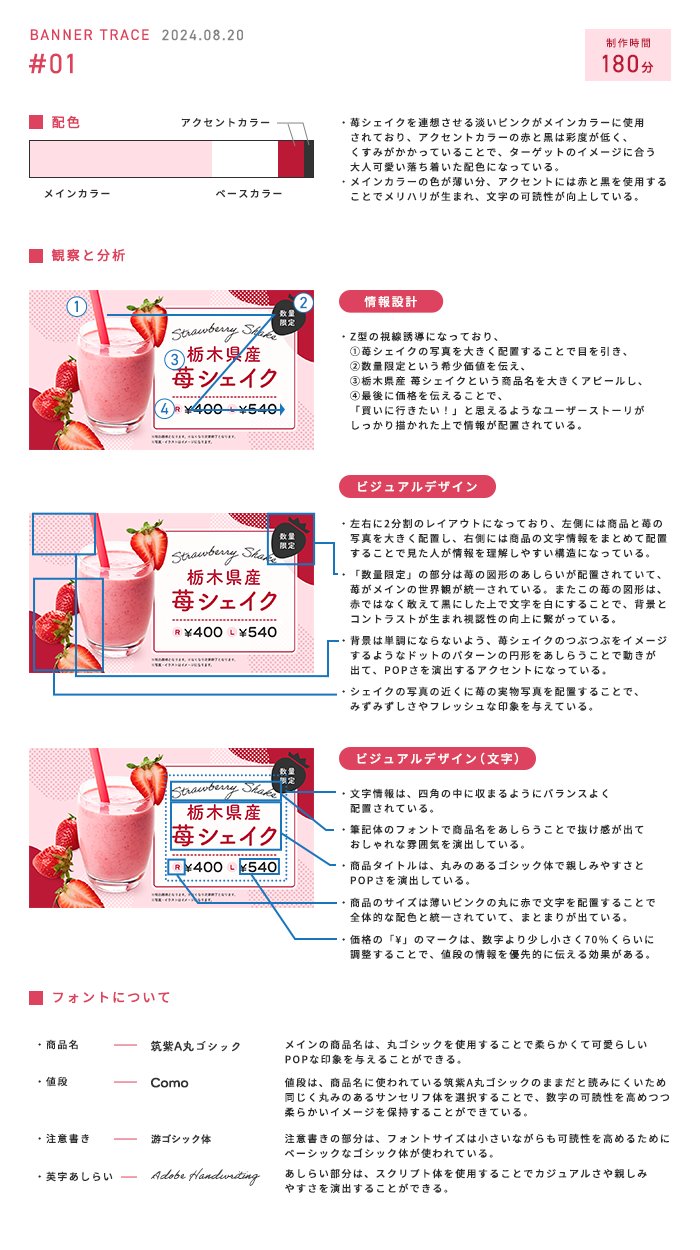
・分析

・頑張ったところ
【トレース作業】
丁寧にトレースすることを心掛け、見本のバナーと極限まで近づけたいという気持ちで細部までこだわってトレースしました。一度トレースを完成した後、トレースのバナーと見本のバナーをそれぞれ開いて、拡大してすべての要素を再度チェックしました。その結果、写真に影がついていないことや、パターンの端がトリミングされてないこと、図形やパターンの不透明度が異なっていることに気付くことができました。再度見本のバナーに近づけるように加工方法を検索したり、図形をトリミングしたり、不透明度を調整することで、ほぼ完璧に近いトレースに近づけることができました。
【分析シート】
バナーをじっくり観察して、自分の言葉で感じたことを言語化することができました。
分析についての記載は、たくさん発見があり学ぶことが多かったため、①情報設計、②ビジュアルデザイン、③ビジュアルデザイン(文字)、④フォントについて、の4つの項目で細かく分析することができました。分析シートのデザインも、バナーの配色と合わせてデザインすることができました。
・制作を通して学んだこと
①バナーをトレースする前にじっくり観察して感じたことを言語化することで、デザインの意図を理解することができる。
ただデザインを見て真似るだけでなく、なぜこのようなレイアウトになっているのか、フォントが使われているのか、配色になっているのか、すべての「理由」を自分の言葉で言語化することで、見本のバナーを作ったデザイナーの制作意図を読み解くことができます。その結果、「こういう訴求をしたい時は、こういうレイアウトにすればいいのか」や、「こういうイメージを伝えたい時は、このあしらいを使えばいいのか」など、自分のデザインの引き出しが増えることを実感することができました。
②デザインの「正解」があることで、自分が作ったトレースと見本とで何が違うのかを観察して、違和感を見つけるトレーニングをすることができる。
一度完成したトレースの画像と見本の画像を、拡大して隅々まで比較し確認することで、小さな違和感を見つけ、その要因を探り当てることができました。
③見たデザインを再現する方法を自分なりに模索することで、Photoshopの操作スキルが向上する。
トレースをしていると、加工の方法やツールの使い方がわからないことが多々あります。その度に自力でWEB検索したり、TAの先生に自分の言葉でやりたいことを伝えて質問をすることで、これまで知らなかったツールのスキルを習得することが出来ました。

