
【課題】UI /UX改善提案
OVERVIEW
SHElikes MULTI CREATOR COURSE Designerの課題で、架空クライアントが抱える課題を解決するため、ECサイトのUI /UX改善提案に取り組みました。
❑目次❑
1.概要
2.要件
3.制作した提案資料
4.デザインカンプ
5.頑張ったポイント/学んだこと
1.概要
制作時間:約11時間
制作範囲:ペーペープロトタイプ、デザインカンプ(既存のものを修正)、提案資料作成
使用ツール:Figma
2.要件
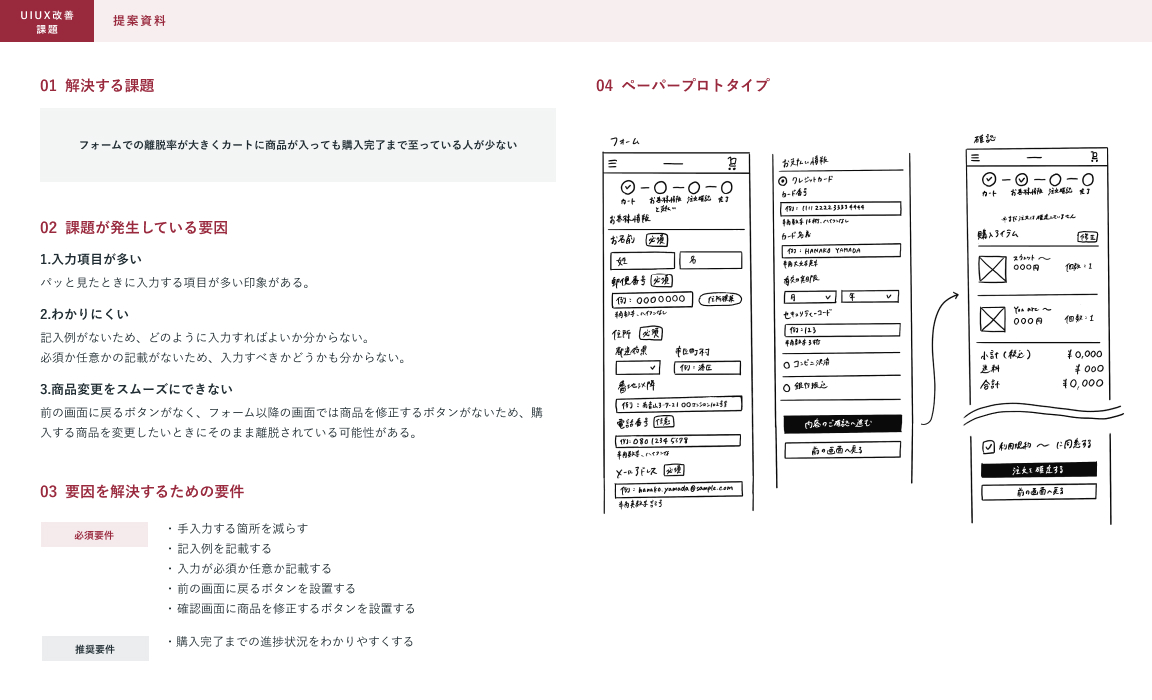
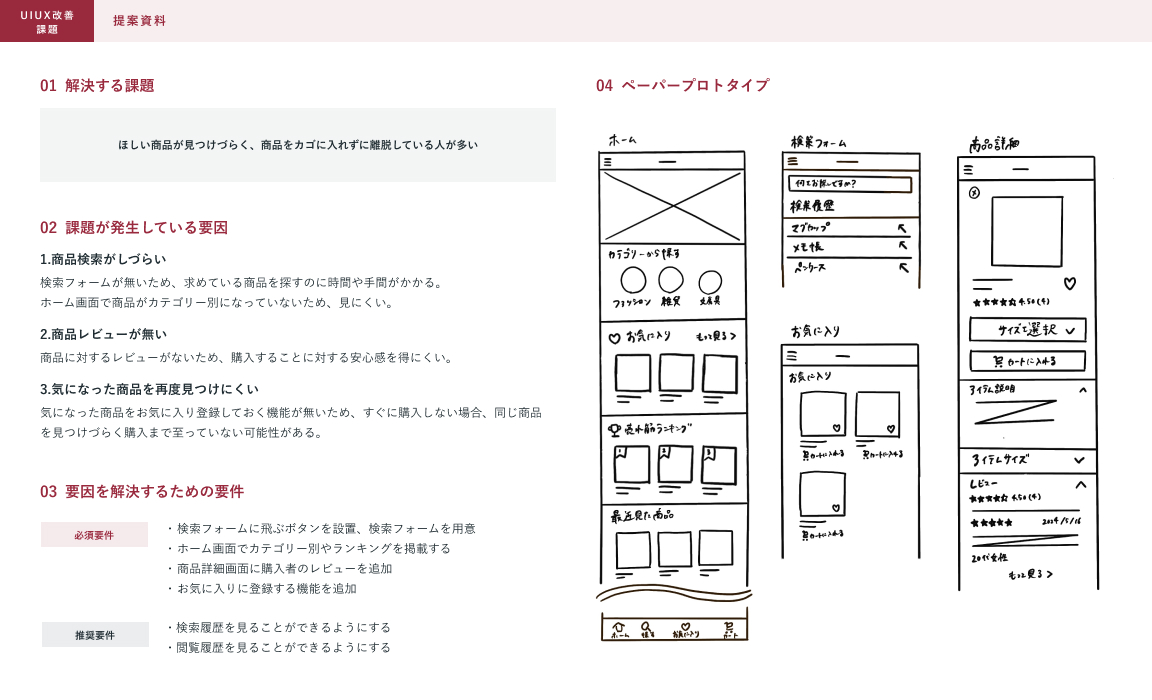
3.制作した提案資料
架空クライアントが抱える課題のうち2つに対して、課題が発生している要因や解決策を考えました。また、ペーパープロトタイプ作成やデザインカンプの修正を行い、それらをまとめた提案資料を作成しました。
課題①



課題②



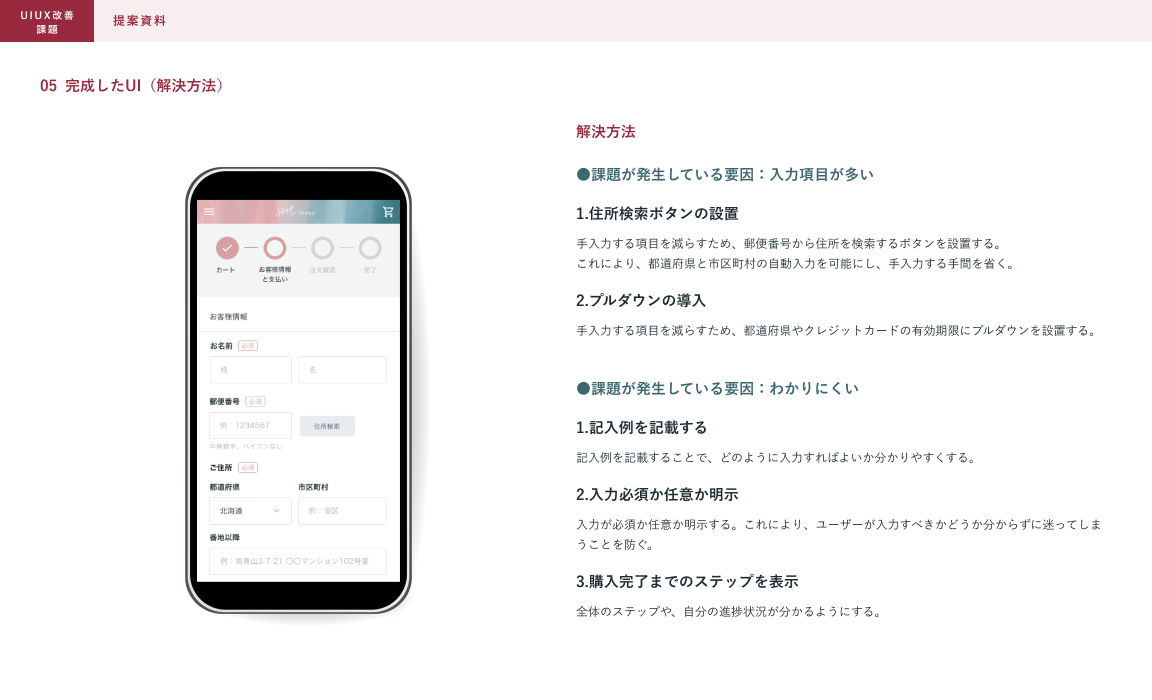
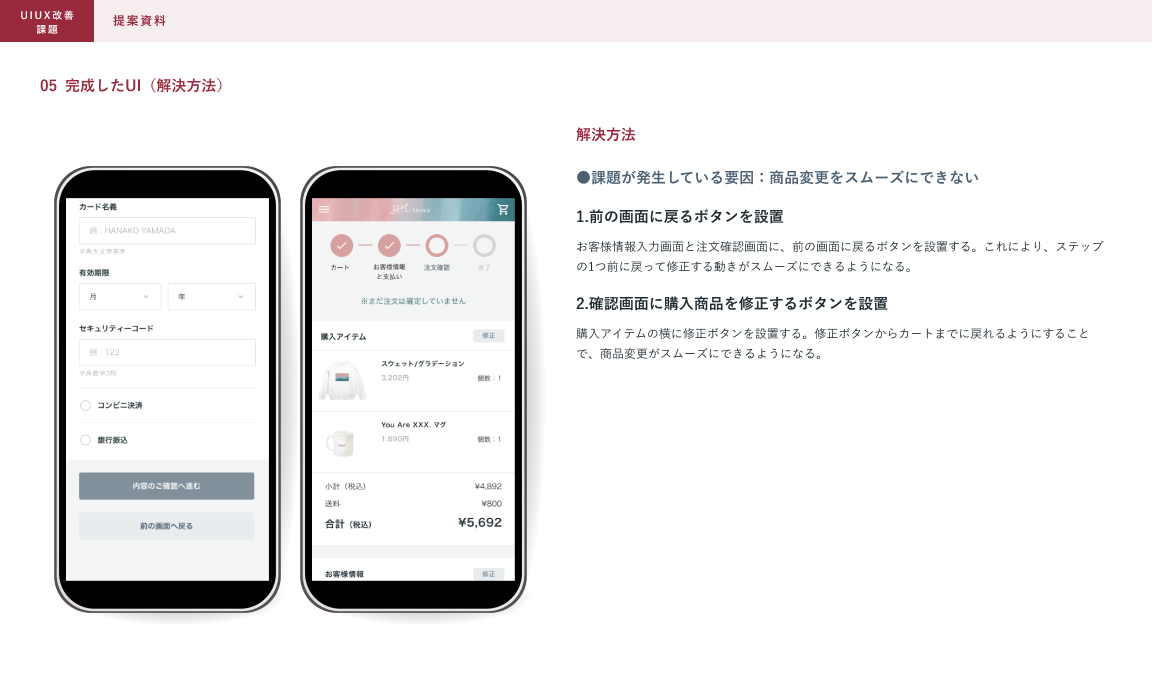
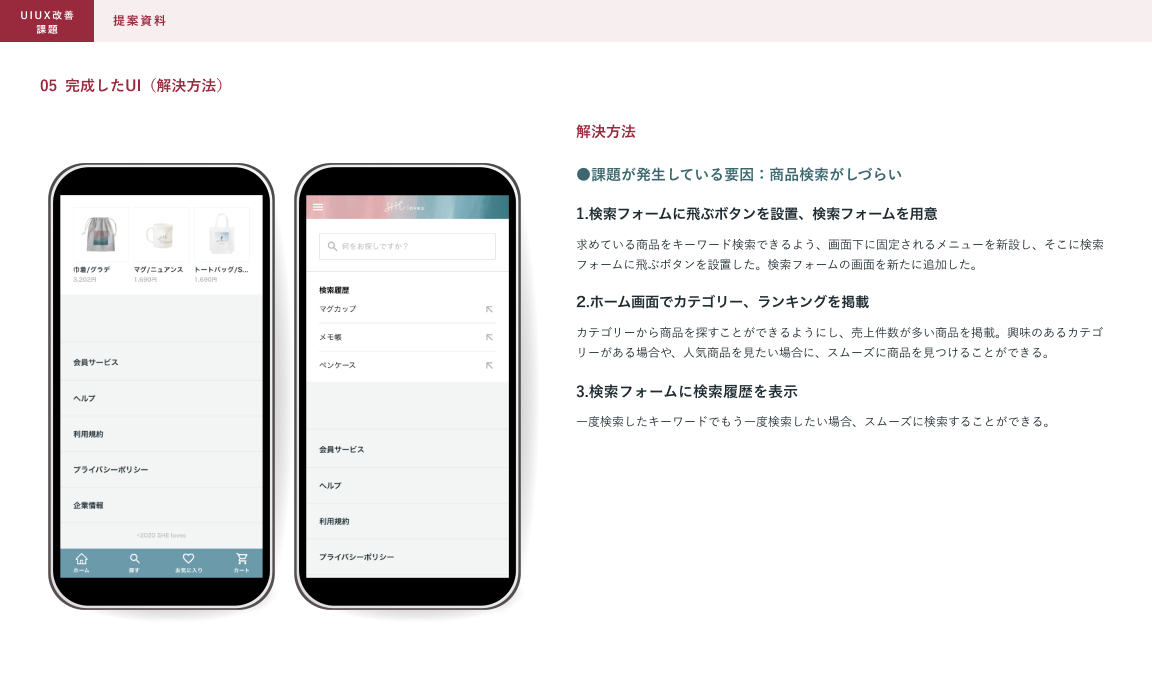
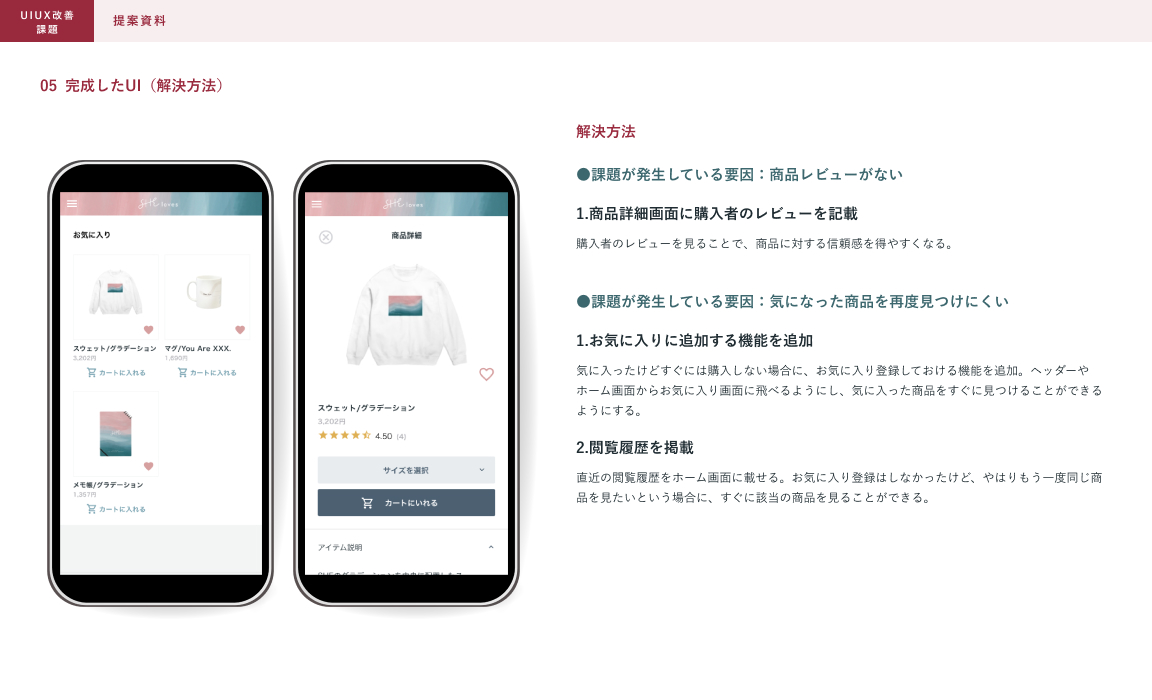
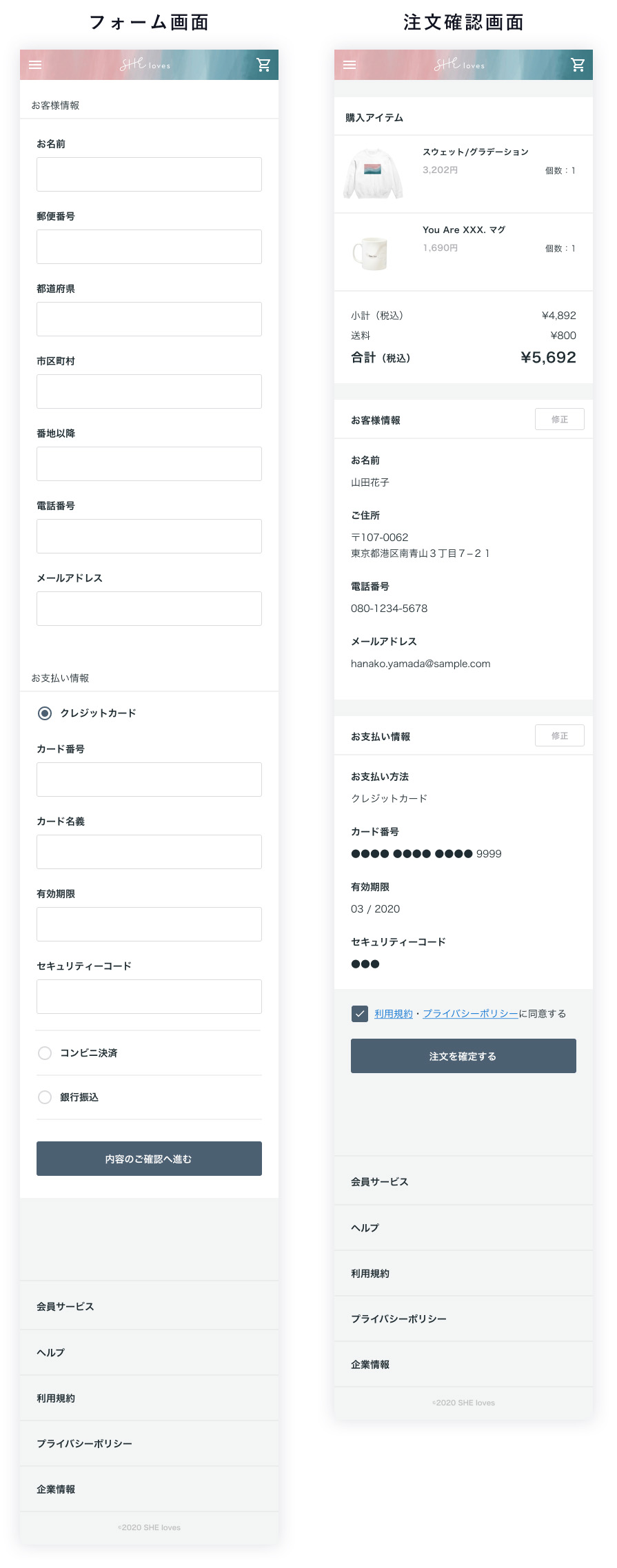
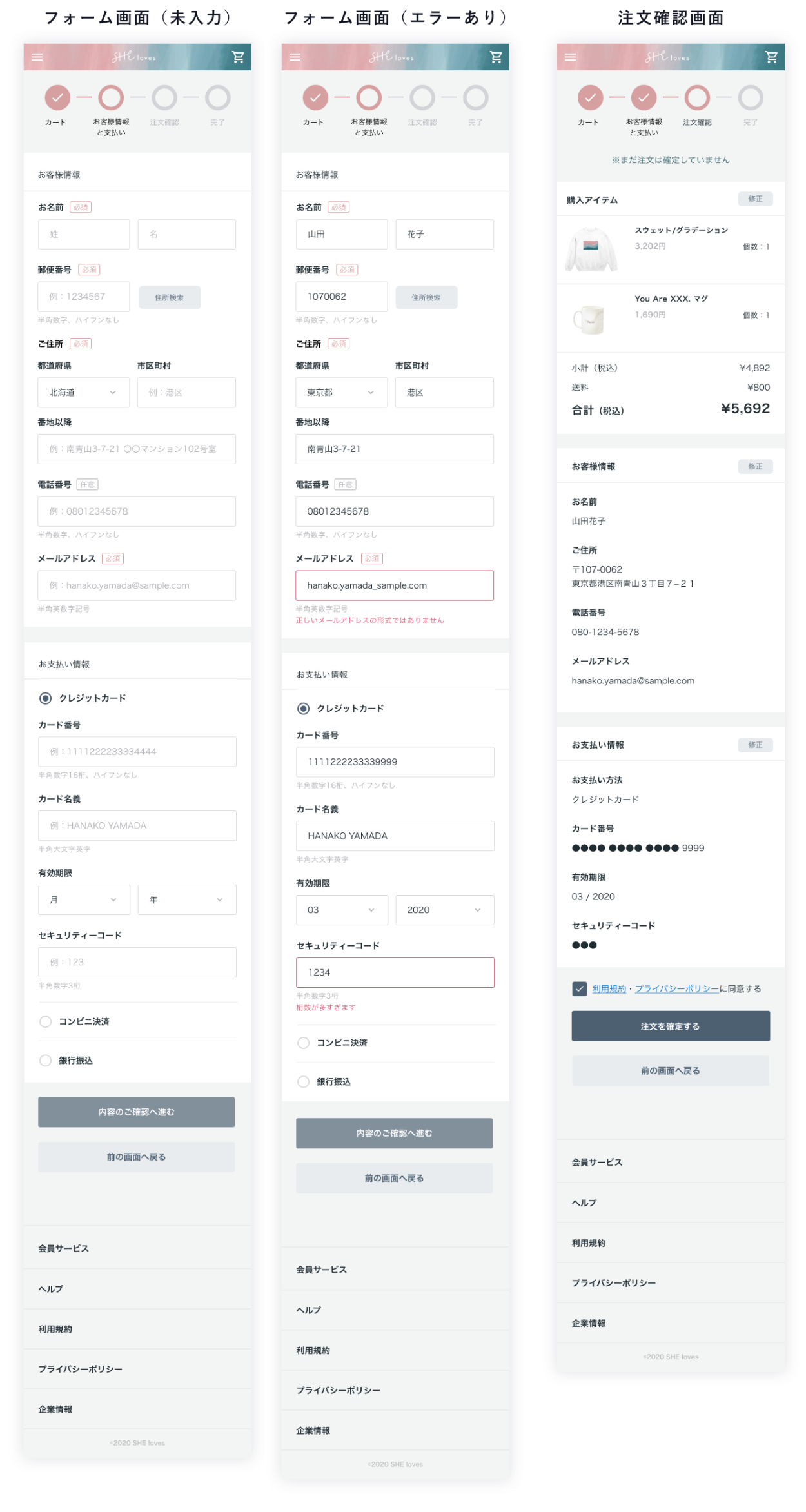
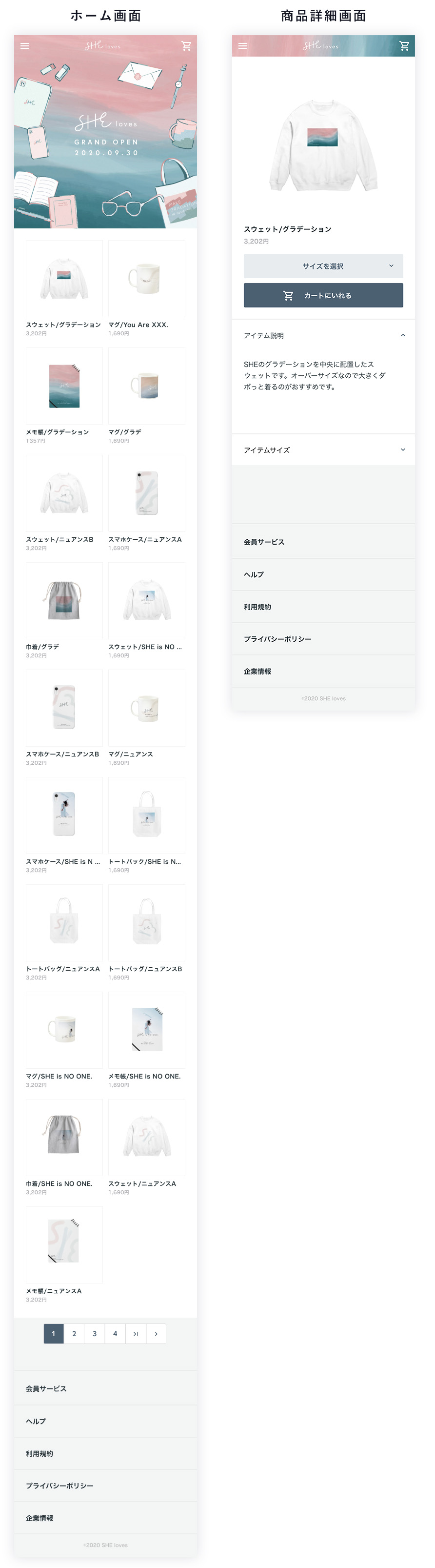
4.デザインカンプ
課題を解決するため、架空クライアントから提供されたデザインカンプを改善しました。
課題①
【改善前】

【改善後】

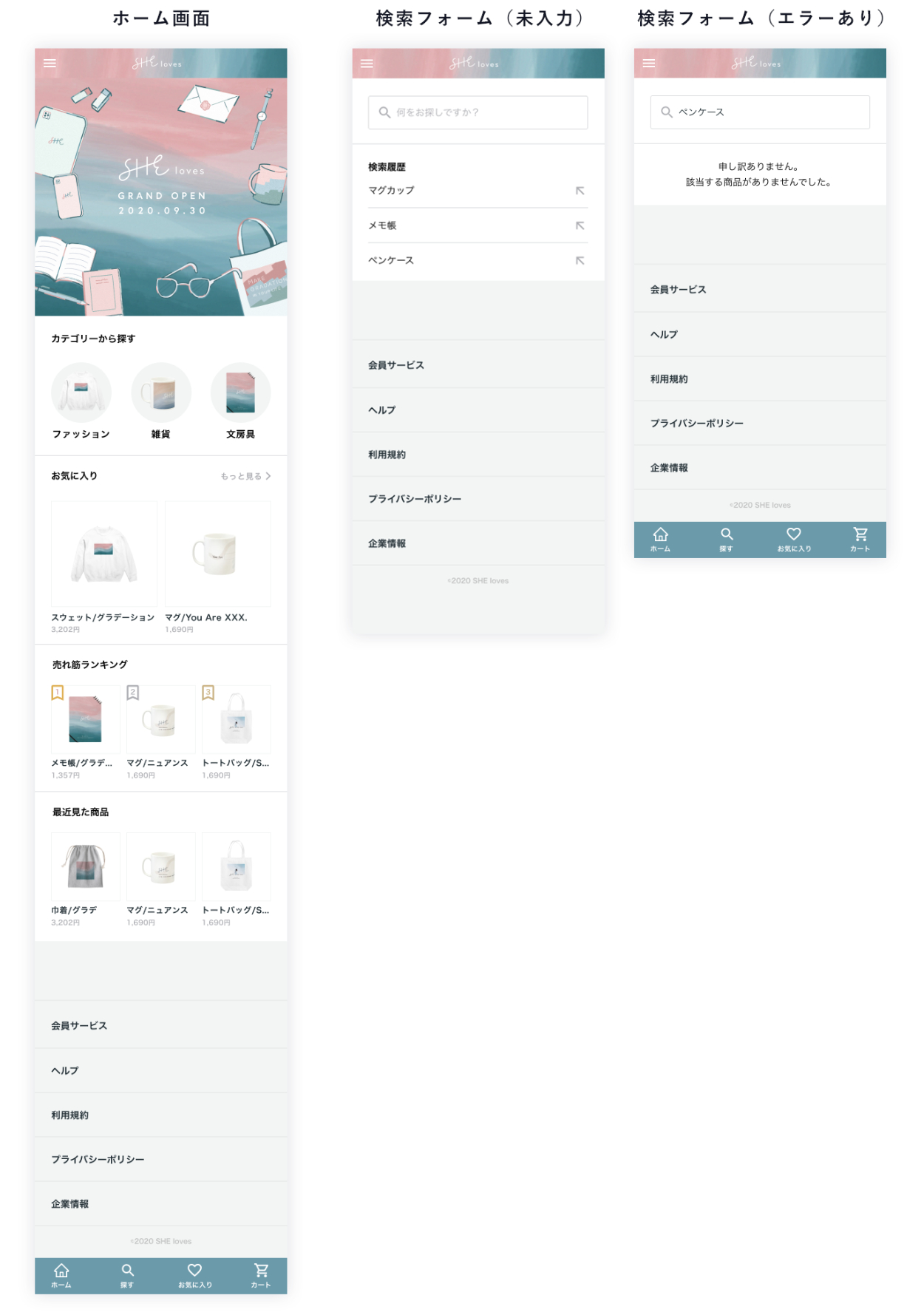
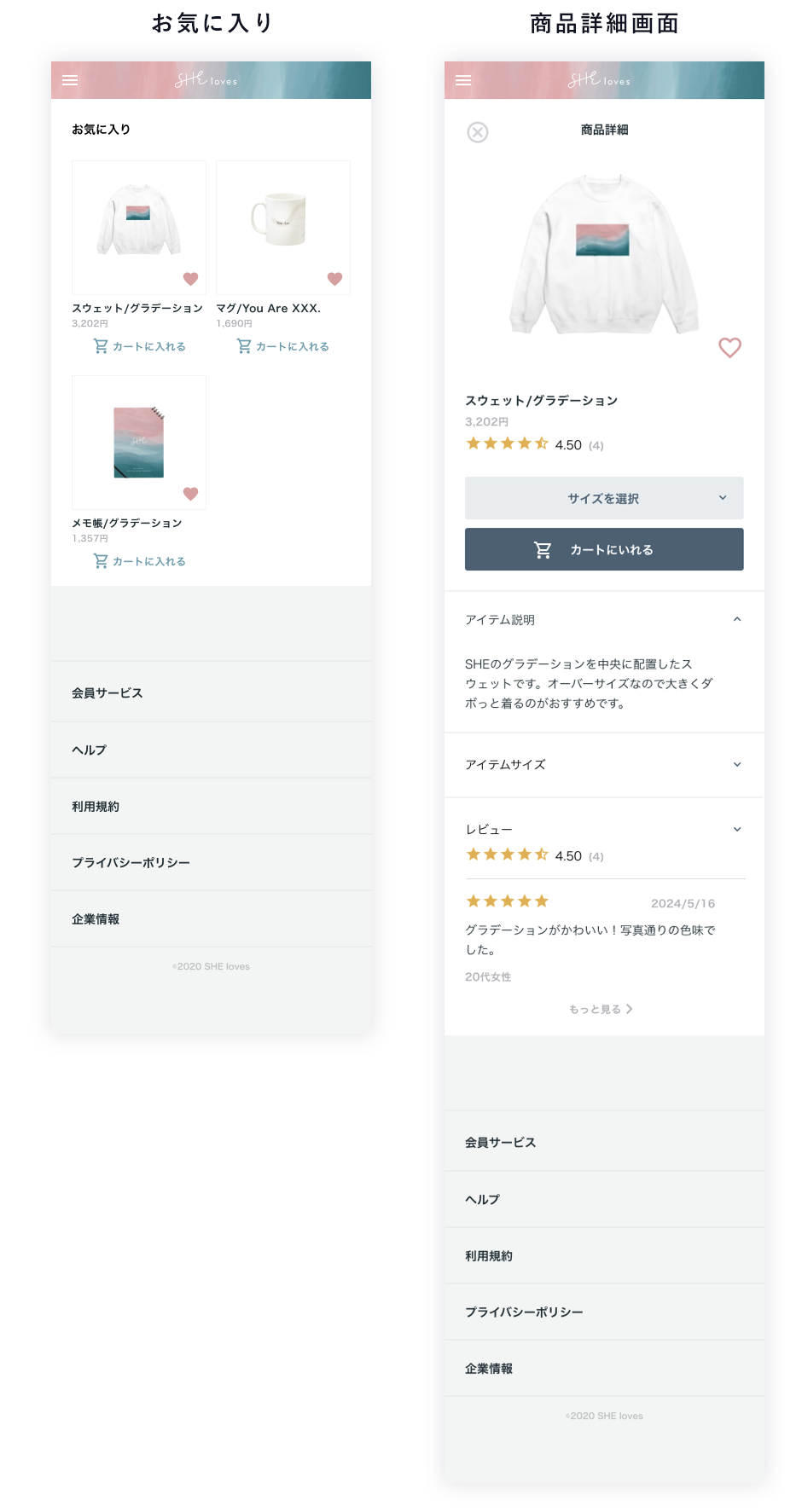
課題②
【改善前】

【改善後】


5.頑張ったポイント/学んだこと
頑張ったポイント
- 課題→要因→要因を解決するための要件→デザイン作成という論理的なステップを意識し、課題を解決するという目的を見失わないように注意しました。
- 参考サイトのリサーチを頑張りました。複数のサイトを見て、「フォームの記載例はどうなっている?」など部分ごとに観察しました。
- 提案資料は、どの要因に対してどんな解決策を考えたかが分かりやすいように意識して作成しました。
制作を通して学んだこと
- UIデザインでは、標準的なデザインに則ることが、ユーザーにとって分かりやすいデザインにするために重要だと学びました。そのために、参考サイトをよくリサーチすることが欠かせないと知りました。
- FigmaでコンポーネントやVariableを用いることで、効率的に作業できると学びました。また、視覚的な要素のルールからブレることを防ぐこともできると学びました。

