
【実践課題】バナートレース
SHElikes MULTI CREATOR COURSE にてバナートレースを行いました。ターゲット・目的・観察・分析をまとめています。 [制作時間:60min / 使用ツール:Illustrator・Photoshop]
1.バナーについて
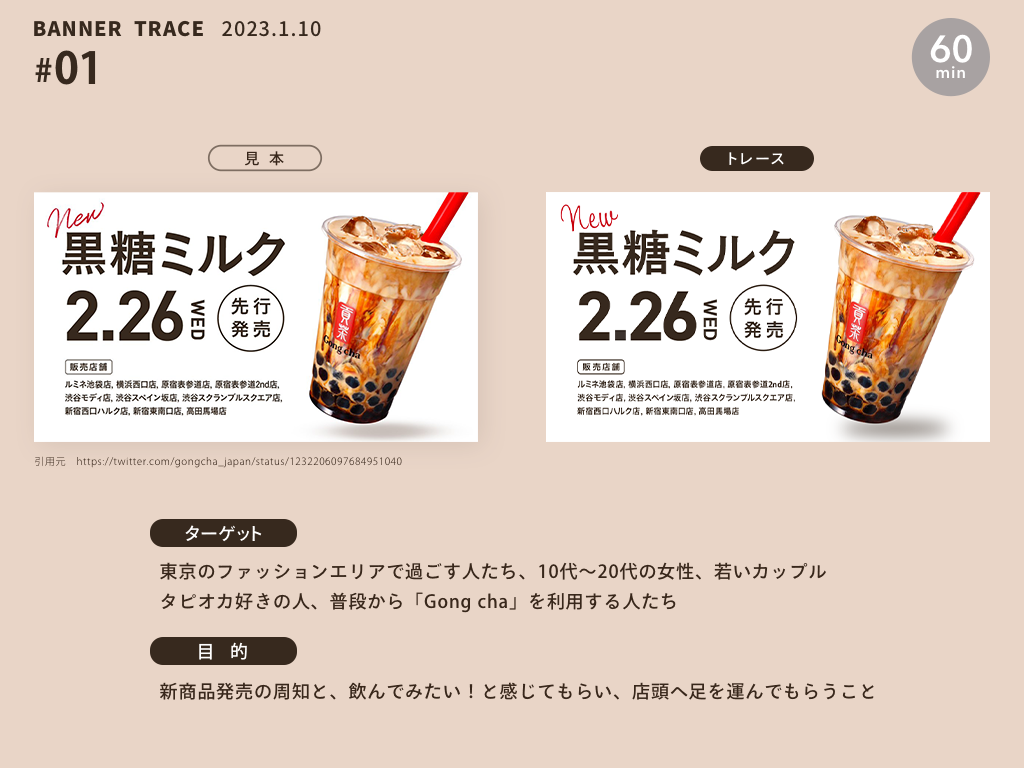
アジアン ティー カフェ「ゴンチャ(Gong cha)」のTwitter バナーをトレースしました。

<ターゲット>
東京のファッションエリアで過ごす人たち、10代〜20代の女性、若いカップル
タピオカ好きの人、普段から「Gong cha」を利用する人たち
<目的>
新商品発売の周知と、飲んでみたい!と感じてもらい、店頭へ足を運んでもらうこと
2.観察と分析
下記は、バナーの観察・分析内容をまとめたものです。
<配色と分析>
1)新発売の商品カラーを基調に、親しみやすさが伝わるカラーセレクトでありながら、「ゴンチャ」のブランドカラーの赤をアクセントにしておしゃれ感を演出している。
2)フォントに、筆記体「NEW」とゴシック系「黒糖ミルク」を組み合わせてメリハリを出している。筆記体にはアクセントカラーを使用し、配置を斜めにすることでより目にとまりやすくしている。
3)ドリンクビジュアルは、はみ出した配置で躍動感が生まれ「新登場!」という感じがより伝わる。影が入ることでリアル感がプラスされ、しずる感も強調されている。
4)視線誘導にZの法則を使用。商品名〜発売日〜取扱店舗という流れで構成されているため「どこで買えばいいのか?」が分かりやすく、ユーザーが足を運びやすくなっている。
5)「先行発売」はベタ塗りにはせず、線と塗りでぬけ感を出している
6)商品名と発売日が一目で分かるようテキストを大きく配置し、日付のコンマは個別に作成している。
3.制作を通して学んだ点
情報をどのように整理していけばいいか、優先順位はどうつけるか、メリハリをもたせるためのフォントの差分などを学びました。様々な情報がありながらも、余白を意識することでスッキリとしたデザインになることも勉強になりました。考察の際、ターゲットを細かく分析していくことが難しかったので、様々なバナーに触れて観察・分析スキルも上げていきたいと思いました。
