
【自主制作】LP制作(要件定義/デザイン/コーディング)
SHElikes/Webデザインコースの卒業制作で架空のカフェ&ギャラリーのサイトを制作しました。(制作期間:約1か月半)
■店舗名
cafe&gallery ItO
■内容
若手のアーティストや学生も気軽に個展やライブイベントを開催できるギャラリーを併設したカフェ。
■制作期間
約1か月半(ロゴデザイン:約2週間、デザイン:約2週間、コーディング:約2週間)
■使用ツール
ロゴデザイン:Illustrator
LPデザイン:Photoshop
コーディング:Atom
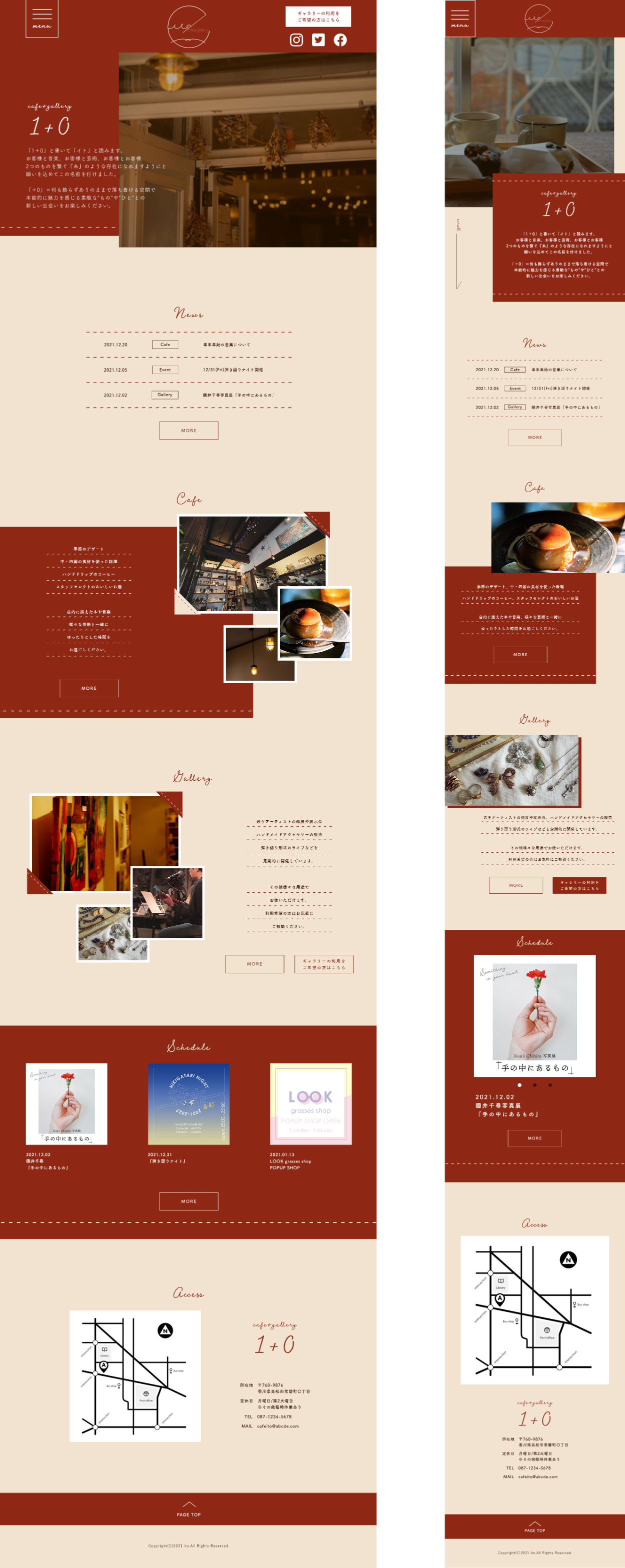
◇デザインカンプ(PC/SmartPhone)

◇要件定義
■サイトの概要・制作目的
お店のコンセプトや世界観を周知させる。
→認知度を向上させ集客に繋げる。
ギャラリー利用希望者の募集。
■ターゲット
・音楽や本、アートなどの芸術系の趣味を持っている方
・アートや音楽、本に囲まれながらゆったりと一人の時間を楽しみたい方
・イベントやカフェでの時間を通じて既存のコミュニティとは違う繋がりを築きたい方
・地元の若手アーティストや学生など知名度は低いが展示会やライブを開催して新たなファンを獲得したい方
■情報設計
・メインビジュアル(店舗外観、店内写真、ギャラリー展示イメージ、カフェ提供イメージ)
・コンセプト
・ニュース(イベント情報、営業情報など)
・カフェ
・ギャラリー
・イベント情報
・店舗情報(アクセス、連絡先など)
◇ビジュアルデザイン
■カラー
古書や古いアルバムからイメージして、赤・ブラウン系のカラーを使用。
■フォント
コーディングで実装できるようにGoogleフォントを使用。
レトロ、ナチュラル、優しさ、手書き感などのキーワードからイメージして使用フォントを選定。
タイトル:Sacrament
本文・ボタン:Kiwi Maru
■イラスト
写真ACなどのフリー素材サイトからイメージに合ったものを探し使用。
■こだわったポイント
・あしらい
『イト』という店名からイメージして縫い目のような点線の装飾を所々に配置した。
・統一感
レトロ感やアンティークぽさを出したかったのでくすんだような少し暗めのカラーを使用。
メインビジュアルの写真も全体の雰囲気に合うように少し暗めにした。
◇コーディング
■こだわったポイント
・ホバー時のアクション
操作した時に分かりやすいよう、ホバー時にボタンの色が変わるアクションを付けた。
◇制作を通して学んだこと
■フォント
デザイン性だけでなく、ライセンスやコーディングでの実装まで想定したフォント選びを意識した。
■視認性
視認性を保つため、LP制作での適切なフォントサイズを保つことが重要だと分かった。
PCとSPで配置を工夫して視認性を保つことを意識しました。
◾要素の配置
ゴールを達成するためにボタンや情報の配置を意識した。
ex)
『ギャラリー利用希望者はこちら』というボタンをページトップとギャラリー説明の部分に配置
→ギャラリーの利用予約のためにページを開いたユーザーと、まだ迷っていて情報を見てから決めたいユーザーの両方がすぐに利用希望者用のページに遷移できるように。
ニュースをページ上部に、イベント予定を下部に配置
→イベント予定とギャラリー紹介の要素を近くに配置した方がギャラリーの情報として分かりやすいと思ったので、その代わりにイベント情報も含むニュース欄をメインビジュアルの下に配置した。
