
LP制作(コワーキングスペース)
シーライクス マルチクリエイターコースの課題として作成。 架空の会員限定コワーキングスペースのLPデザインカンプを制作しました。 (製作期間:3週間 ツール:illustrator、photoshop)
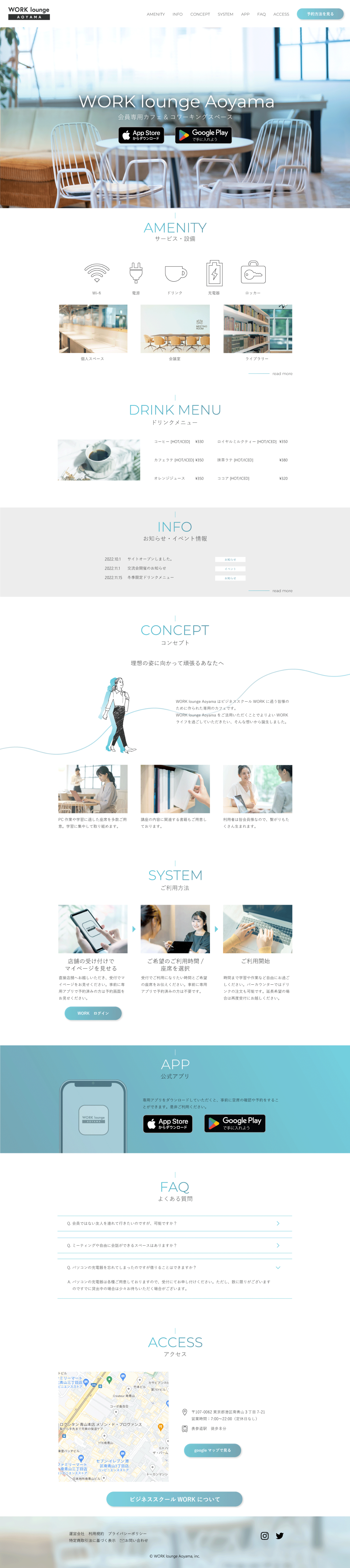
【制作物】

【要件】
◆クライアントの要望
会員限定のカフェ&コワーキングスペースのwebサイト。利用方法やアクセス情報を載せたものにしたい。
◆クライアント名
WORK ,inc. 女性向けのビジネススクール。
会員は20~30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも 開催されている。
◆目的
WORK lounge Aoyamaについて知ってもらうこと。
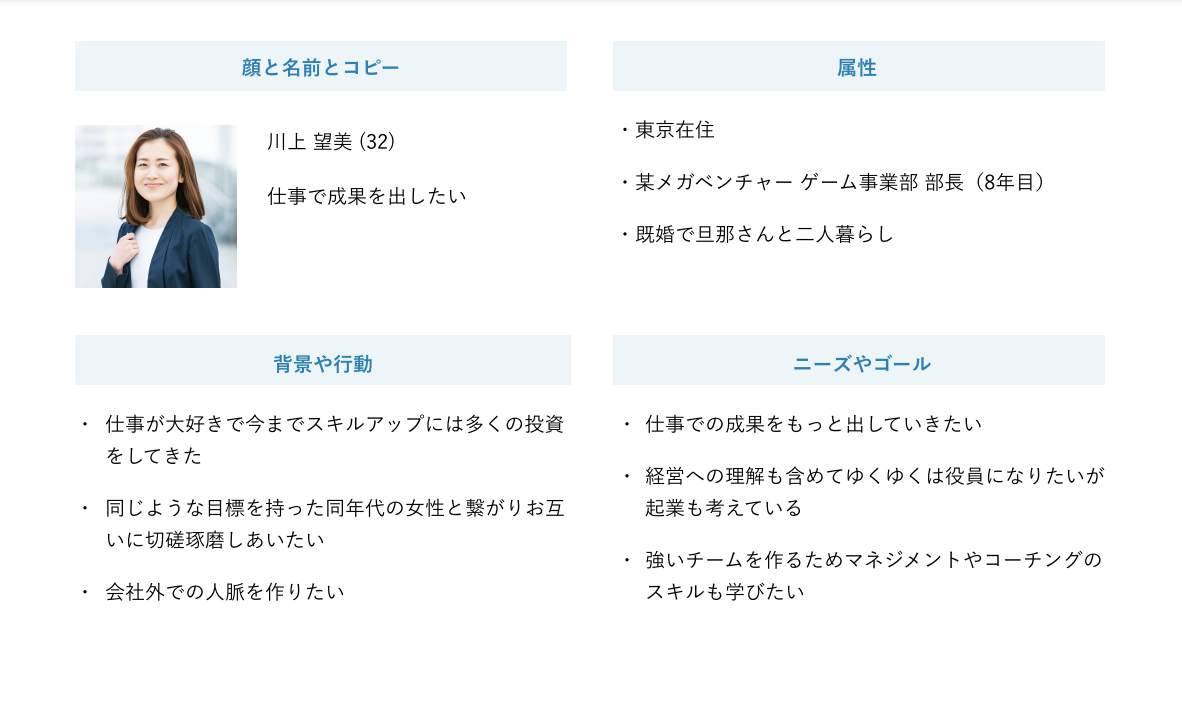
◆ターゲット
ビジネススクールWORKの会員様、ビジネススクールWORKの会員ではないがWORKが気になっている方。

【スタイルガイド】
どのようなデザインであればペルソナの人物がコワーキングスペースを利用したくなるか考え、以下のイメージを連想させるようなトンマナにしたいと考えました。
- 自立した女性が自分らしく頑張る姿
- ワークラウンジで実現する理想の姿
このイメージから以下の通りスタイルを設定しました。

◆キーワード
上記2つのイメージから、「クリーン」「シンプル」というキーワードを決め、そこから派生してより詳細なキーワードを設定しました。
◆配色
キーワードのイメージを感じさせる、水色とグレースケールを使用しました。
◆フォント
シンプルで洗練されたフォントを選びました。
【ワイヤーフレーム】
◆目標の再定義
当初の目標は「WORK lounge Aoyamaについて知ってもらうこと」でしたが、一歩踏み込んで以下の通り目標を再定義しました。
- 会員:WORK lounge Aoyamaを利用してもらうこと(=利用方法を知ってもらうこと、アプリをダウンロードしてもらうこと)
- 非会員:LPをきっかけにWORKに入会し、WORK lounge Aoyamaを利用してもらうこと
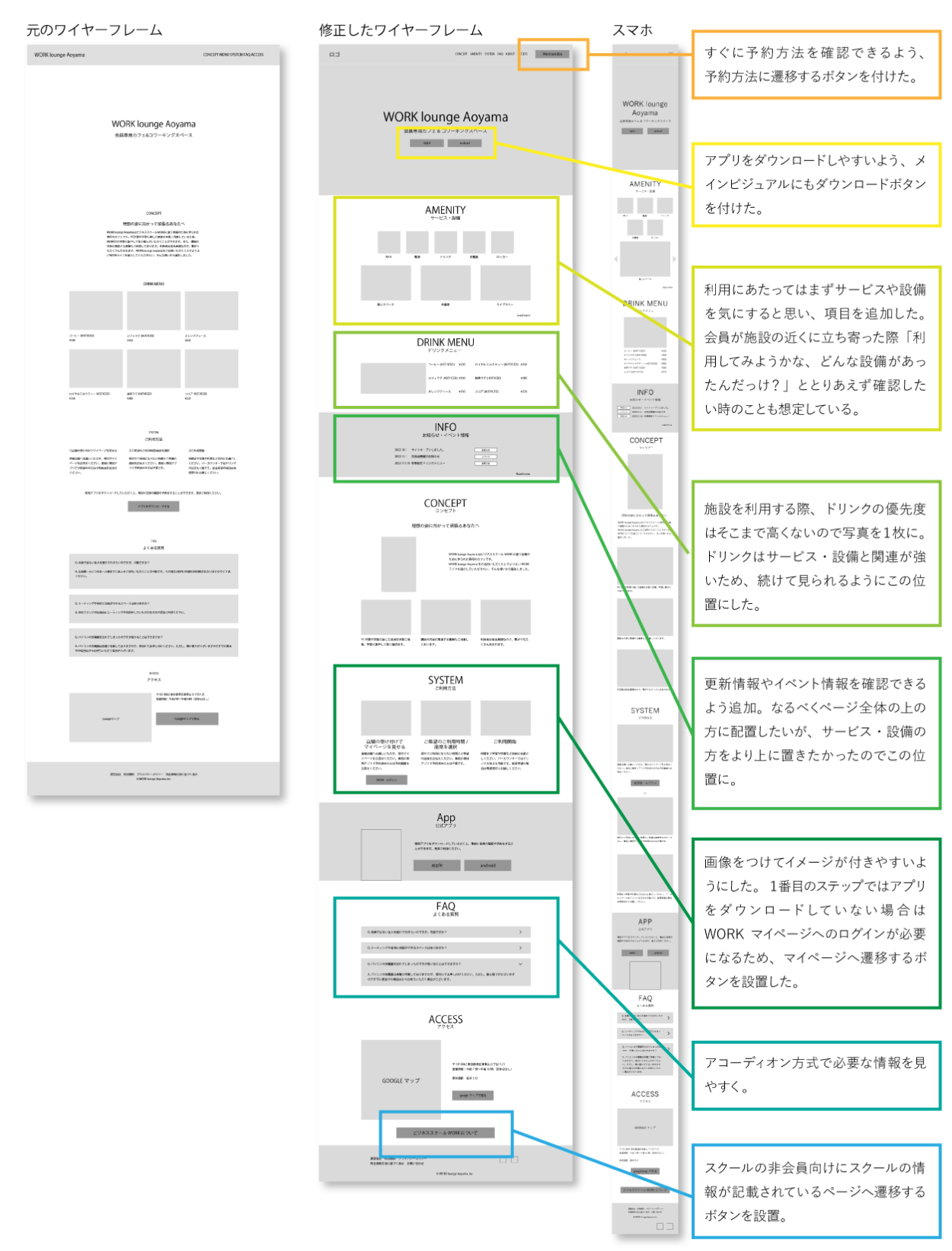
上記の目標から、以下の通りワイヤーフレームを修正、修正したワイヤーフレームをもとにスマホ版のワイヤーフレームを作成しました。

- コンセプト:視覚的にコンセプトが伝わるよう、ペルソナをイメージしたイラストを追加した。(写真よりイラストの方が様々な人が同じイメージを持ちやすいと考えた。)また、元の文章をいくつかに分け、一部を写真付きで説明することでイメージしやすくした。
- アプリを元のワイヤーフレームからより目立つようにし、アプリをイメージしやすい画像を配置し、アプリのダウンロードボタンを付けた。なお、アプリアイコンの画像が濃すぎるとダウンロードボタンと紛らわしくなるため、不透明度を下げている。
- アクセス:最寄り駅の情報を追加し、訪れる際のイメージがつきやすいようにした。
- ビジネススクールWORKについて:WORKの非会員向けにWORKの情報が記載されているページへ遷移するボタンを設置した。WORKについての説明をLPに大きく載せたり、他の項目の途中にはさむとワークラウンジの話なのかWORKの話なのかわかりづらくなると考えたため、ボタンのみを一番下に設置した。
【工夫したこと】
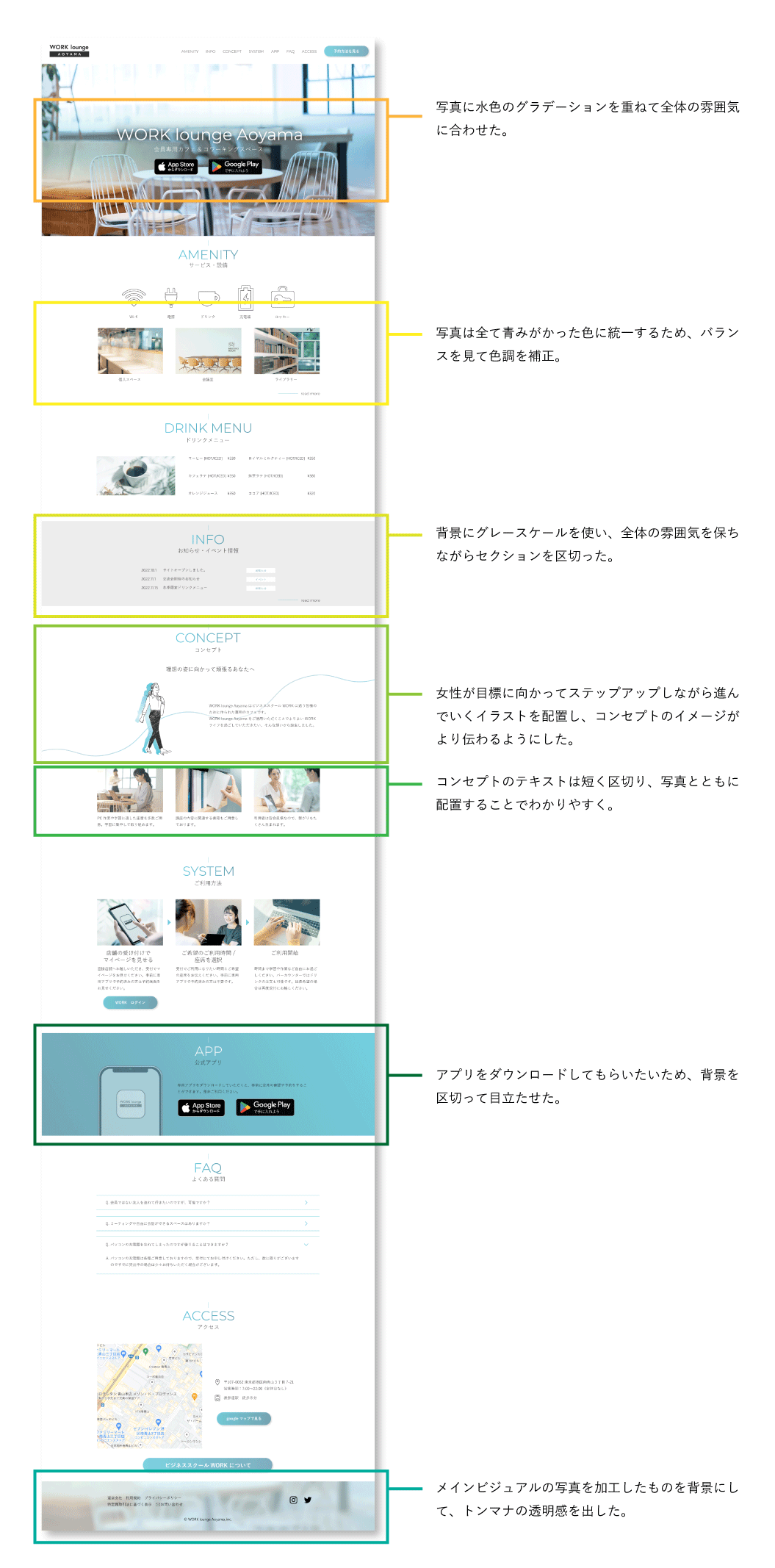
- 伝えたいイメージが比較的はっきりしていたので、そのイメージを伝えられるような配色やグラデーション、写真の加工を意識しました。
- アプリのアイコンやダウンロードボタンなど、公式からダウンロードして使用することが初めてだったので、入手までの流れや利用規約などを学びました。
- スマホのデザインカンプではタップしやすいボタンのサイズや余白など、今まで意識していなかったことを学び、設計しました。
- デザインカンプの中で工夫した点は以下の通りです。

【課題を通して学んだこと】
- より見やすいLPを作るためのブラッシュアップの過程
- ペルソナから伝えたいイメージを言語化し、キーワードを決めること
- 伝えたいイメージに合う画像を探すこと(ムードボード、LP内の画像)
- ボタンを設置する位置など、バナーとはまた異なる注意点
- イメージに合うように写真を加工すること
- InstagramやTwitterのアイコンを使用する際の注意点
- スマホ用のデザインを作る際にタップすることを考慮した余白や大きさをとること
【制作の感想】
デザインカンプは、元のワイヤーフレームから更にわかりやすく利用しやすい設計を考えたり、イメージした世界観ができていくのが楽しいと感じました。今後、参考になるサイトをトレースし、設計やイメージを伝える方法をもっと学んでいきたいと思います。
スマホのワイヤーフレームは今まで意識していなかった注意点が出てきて大変でした。特に、デザインと使いやすさのバランスをとるのがPCより難しいと感じました。こちらも色々なサイトを見て様々なパターンを覚えていきたいです。
