
【自主制作】カフェ&コワーキングスペース「WORK lounge Aoyama」のLPデザイン
オンラインスクール『SHElikes』のマルチクリエーターコースで作成した実践課題です。架空案件で カフェ&コワーキングスペース「WORK lounge Aoyama」のLPデザインを制作しました。
制作時間:
情報設計(約4時間)、デザインコンセプト(約3時間)、ワイヤーフレーム修正&デザインカンプ(約17時間)
制作範囲:情報設計・構成・ライティング・デザイン
使用ツール:Photoshop、CANVA(アイコン素材)
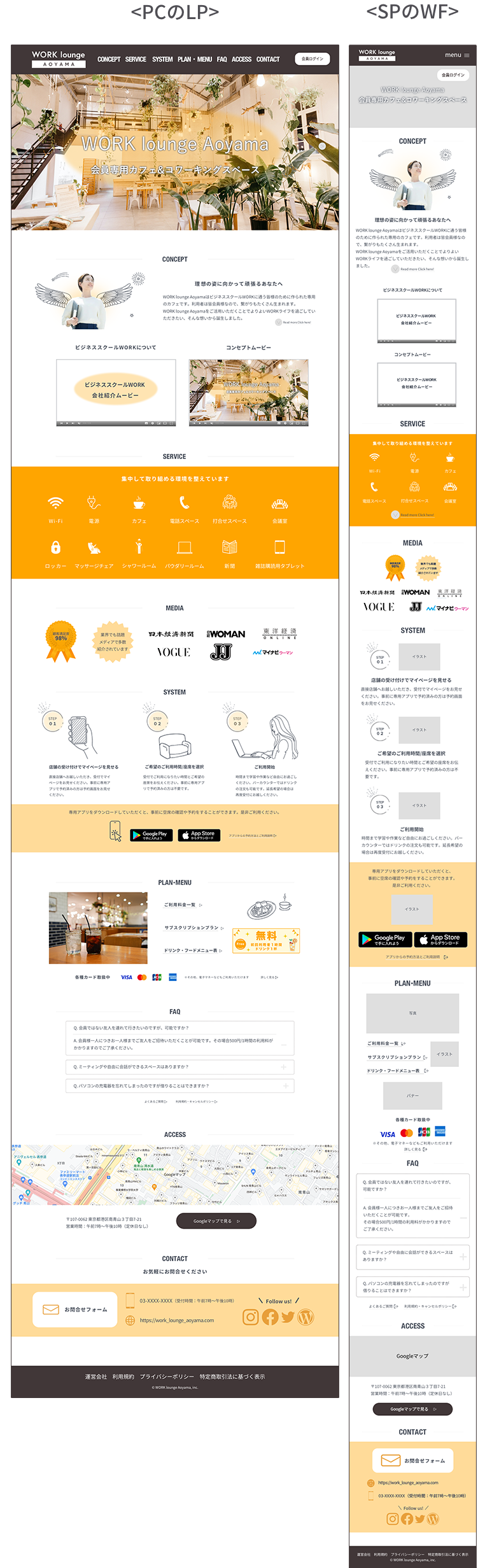
①成果物
実装したURLはこちら

②企画の背景
●クライアント名:WORK ,inc.
女性向けのビジネススクールを展開している。会員は20~30代の女性が多く、キャリアアップのためにビ ジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも 開催されている。
今回、WORK ,inc.が会員様限定のカフェ&コワーキングスペースをオープンすることになり、利用方法やアクセス情報を載せたWebサイトを制作することになる。
③要件
●特設サイトの目的
・WORK lounge Aoyamaについて知ってもらうこと
●トーンアンドマナー
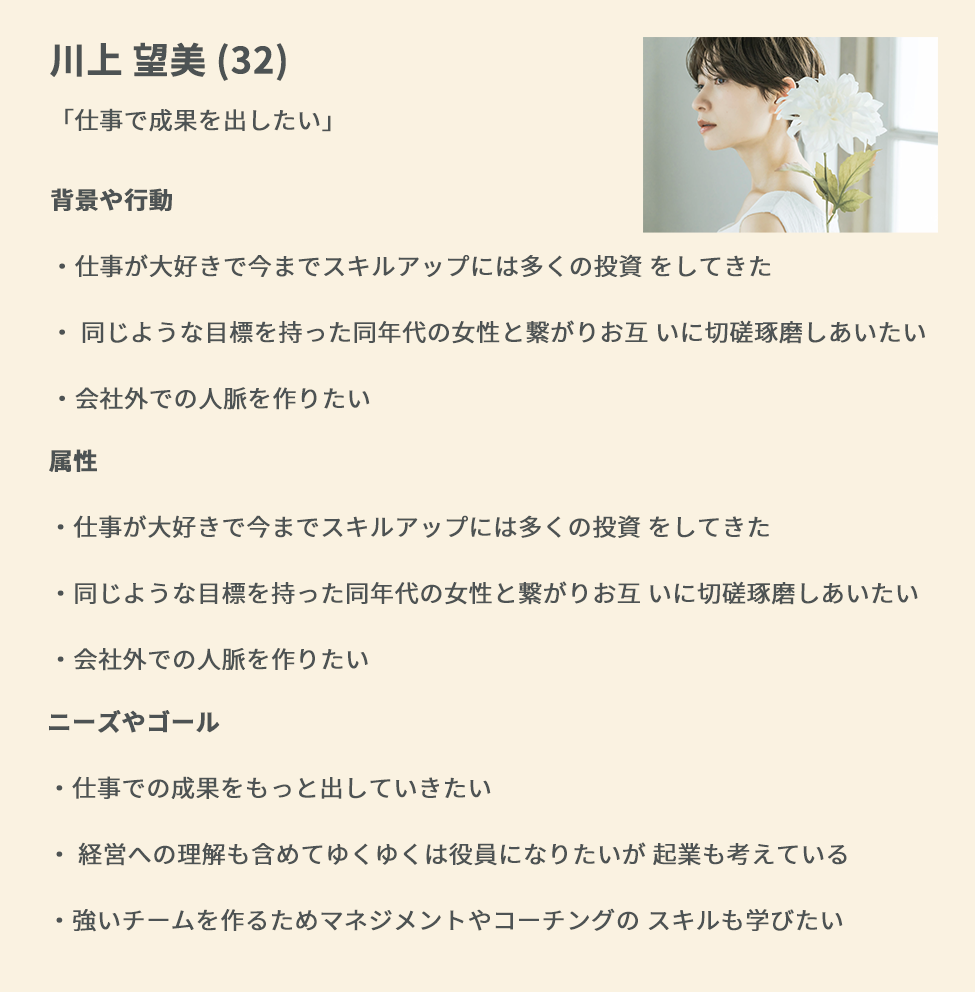
ペルソナを参考にして制作

・写真素材はフリーサイトから探して適切なものを使用してOK。
・ロゴはあらかじめ与えられ「WORK lounge AOYAMA_ロゴ.ai」を使用。
※また、 今回の課題ではトンマナに合わせてロゴの色も変更可能であった。
・ワイヤーフレームはあらかじめ与えられるが、必要に応じてデザインを修正する。
●納品物:デザインカンプ(PSDデータ)
●サイズ:
・PC(横幅1440px)
・SP(横幅375px)※SPはワイヤーフレーム作成のみ
※通常PC/SP両方のデザインを作成しますが、今回の課題ではPCのデザインをク オリティ高く仕上げていただきたいめ、SPはワイヤフレーム作成のみでOK。
④情報設計
●ターゲット
・ ビジネススクールWORKの会員様
・ ビジネススクールWORKの会員ではないがWORKが気になっている方
●ユーザーストーリー
・ペルソナの川上望美(「③要件」に詳細記載)は昨年、若くして同期の男性にも負けずに部長職に昇格した。趣味はゲームと仕事!活躍するスーパーキャリアウーマン川上が普段から継続して通っていたワーキングスペースは無機質で男性の溜まり場。「もっと快適で仕事に集中できて他業界の女性の方と横のつながりなど作れるコアワーキングスペースはないのかなあ」と思っていたところ、通学中の女性向けのビジネススクールで新しく会員制のコアワーキングスペースができたことを知る。
サイトを見たところ初回1時間、ワンドリンク無料のバナーを見て今夜早速行ってみようとアプリをダウンロードする。
⑤ビジュアルデザイン
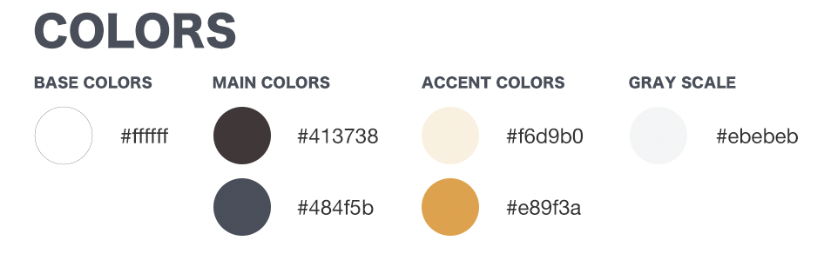
●スーパーキャリアウーマンのイメージに合うトンマナの設定
ターゲットは20-30代女性であるが、一方でペルソナの川上さんのような若くして男性にも負けずに部長職として活躍するスーパーキャリアウーマンに合わせて、ベースにはホワイトを配色し、バイタリティと高級感で落ち着きのある色使い(メインカラー:明るいオレンジ✖︎落ち着いた茶色)を心がけた。

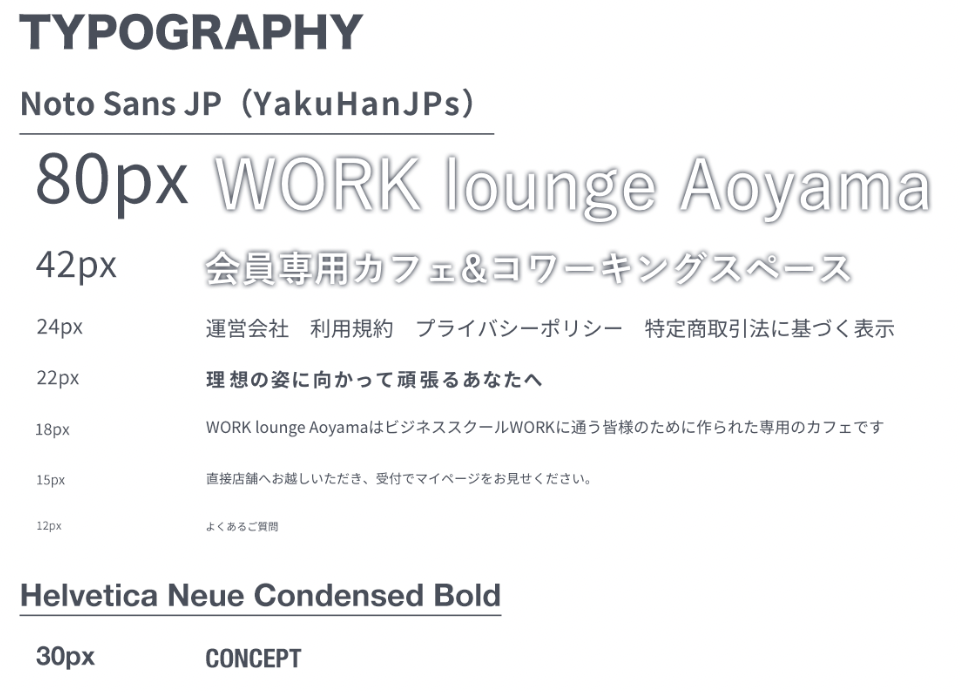
和文フォントは視認性が高く、カフェということでおしゃれなた印象がある『Noto Sans CJK JP』を選定。人気のフォントであり、様々なサイトでも使用されているフォントである。
英字フォントは同じく視認性が高い『Helvetica Neue』を使用。視認性とデザイン性が高く活発な印象を持つフォントである。

●ユーザーが使いやすくユーザーにとって欲しい行動を実現するUIデザインを意識
①各セクション毎に一定のルールに従って見出しを付け、情報量に配慮した。
②初めて利用する方が予約でつまづかないように問い合わせフォームやFAQを配置した。
③PC、SP共にLPが縦に長くなりすぎてエンドユーザーが離脱しないように、詳細(料金表やキャンセルポリシーなど)の確認は他のサイトに飛ぶように設計した。


④TOPページの写真はコアワーキングスペースの様子がわかるよう、jQueryを用いて時間が経つと写真が変わる仕様にする。
⑥こだわったポイント
●ユーザーが行きたいと思えるコアワーキングスペースのデザインを意識
「理想の姿に向かって頑張るあなたへ」というキャッチコピーをもとに前向きに頑張る女性を応援するコアワーキングスペースとして会員ユーザーが一目見てサービス内容が分かりやすく、利用してみたいと思えるサイト設計を心がけた(サービスのアイコン一覧、初回1時間&1ドリンク無料のバナーなど)。


また、初めて利用する方が予約でつまづかないように気軽に問い合わせや予約ができる設計を心がけた(動画の挿入、お問合せフォーム、クレジットカード利用記載など)。

⑦今回の課題を通して学んだこと
・ホームページ作成は必ずユーザー側の立場になって作成することを学んだ。ユーザーが「WORK lounge Aoyama」を初めて利用する場合、何が知りたいのか、どうしたら迷うことなく予約しやすいかなど、キャリアスクールのコーチからのアドバイスをもとにブラッシュアップした。
・今回のサイト制作にあたり、同業者他社だけではなく異業種のサイトも観察し、良いデザインを取り入れた(お問合せフォームのデザインなど)。
