LPトレース
OVERVIEW
WEBデザインスクールシーライクスの MULTI CREATOR COURSEの課題で、LPトレースに取組みました。ATEAMさんのLPをトレースし、スタイルガイドを作成し、PCとスマホのデザインを比較・分析してまとめました。(制作時間:20時間)
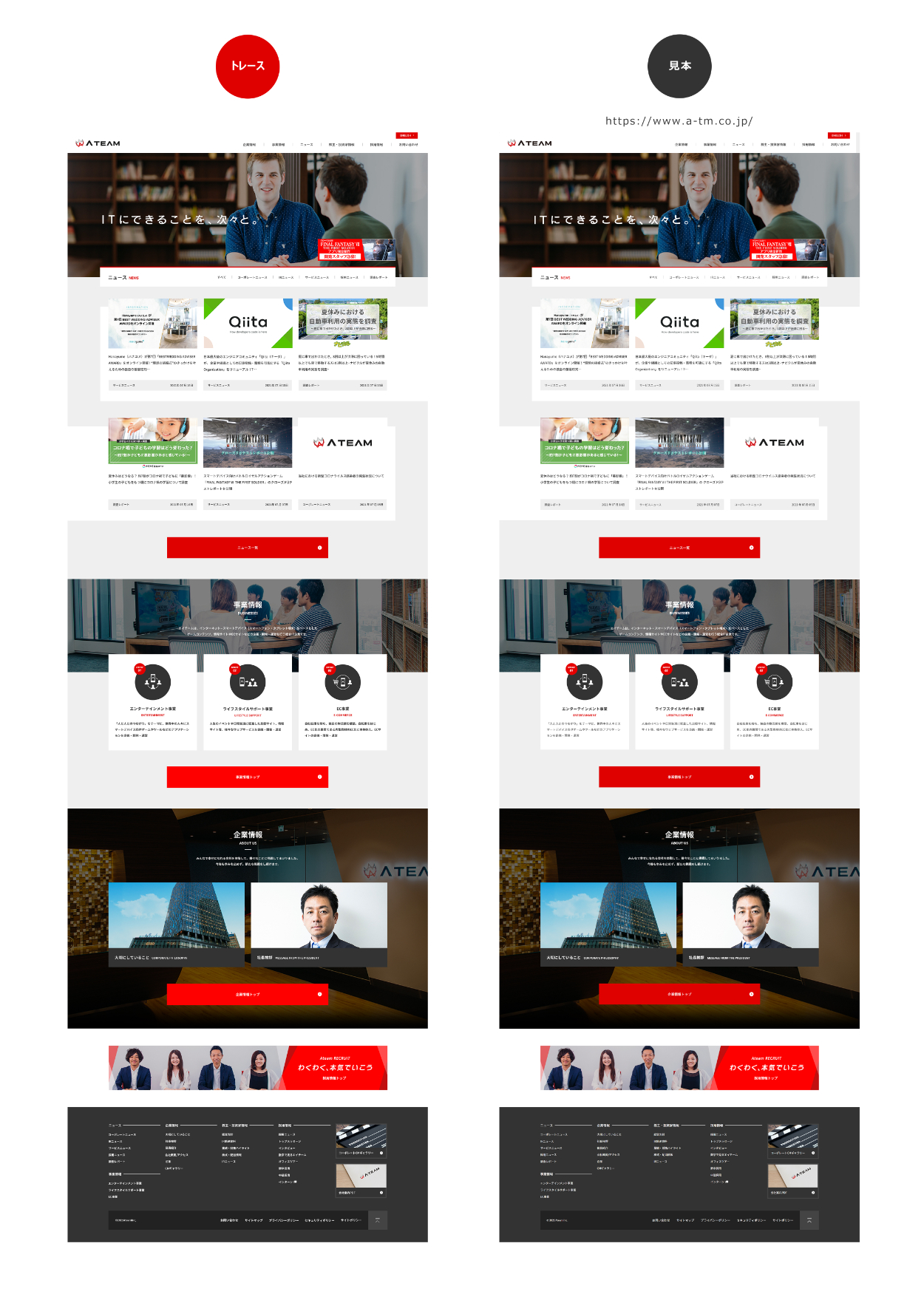
◇トレースしたLP
ATEAMさんのLPをトレースしました。(実際のサイトはこちらです) 
◇スタイルガイド

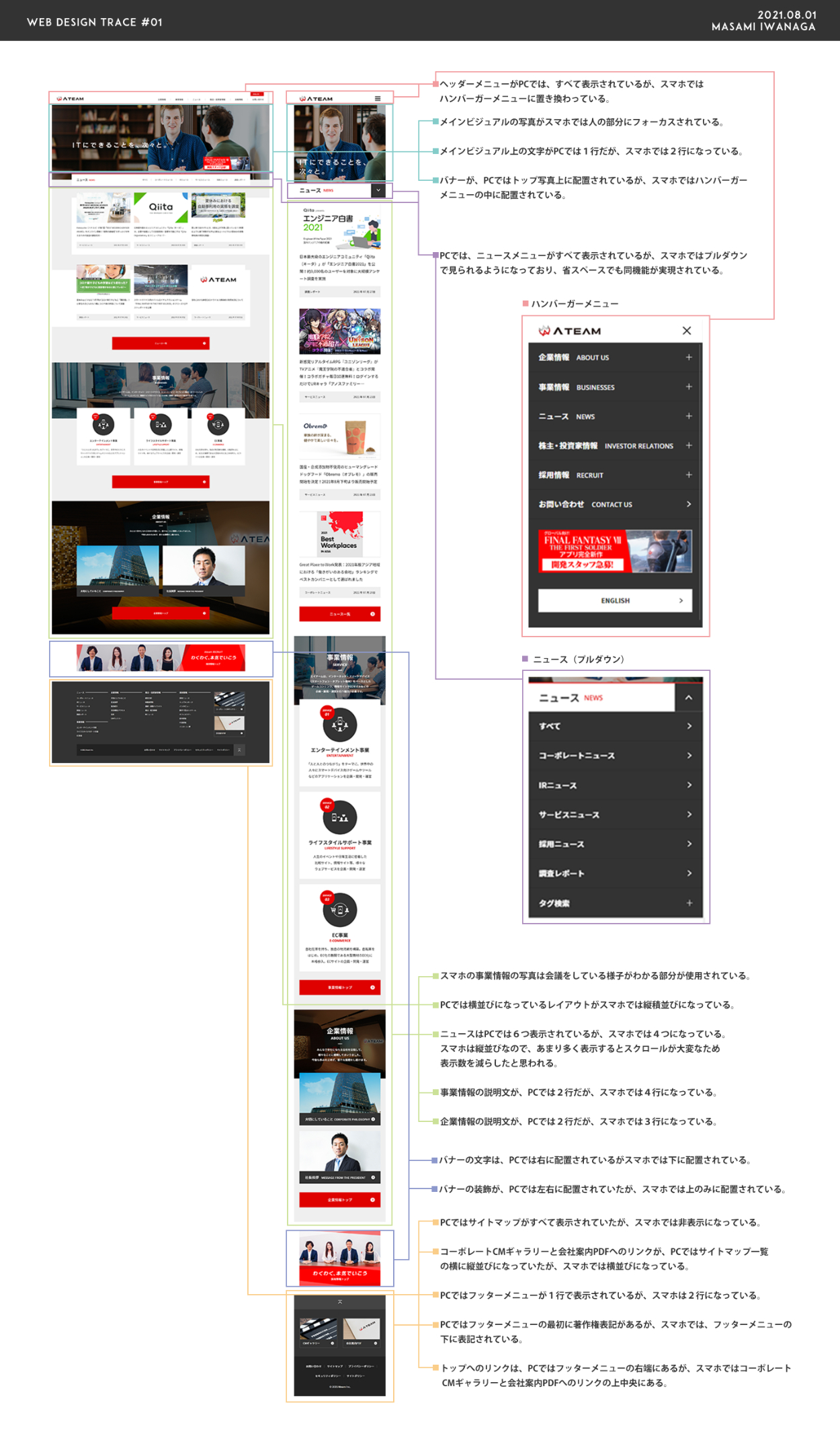
◇PC・スマホサイト比較
◇工夫したこと
- Chromeの開発ツールでhtml・CSSを見ながら、フォントの種類・サイズ・余白などを確認し、トレースしました。
- 見本ときれいに重なるように、見本の表示・非表示を繰り返して、1ピクセル単位で調整しました。
◇学んだこと
- 一見シンプルに見えるページでも、ユーザーに情報が伝わりやすいように様々な工夫がされていることがわかりました。
- 開発ツールの活用方法を学びました。開発ツール上でCSSを書き換えると、実際の画面の変化を見ることができるという便利な使い方を知りました。
余白は4の倍数と10の倍数が使われており、文字や余白の大きさに法則性を持たせることで、全体的に違和感がない綺麗なデザインになることを学びました。
LPを初めて見た時に、「シャープ」「真面目」という印象を受けましたが、実際に分析してみることで、色の組み合わせやフォントの組み合わせ、余白の法則性により、全体のコンセプトを統一していることを学びました。