【課題】LPトレース・分析
SHElikes MULTI CREATOR COURSE の課題で、LPデザインのトレースを行いました。また、トレースした LPを分析し、スタイルガイドとPCとSPのレイアウト比較シートも制作いたしました。[ 使用ツール:Photoshop 制作時間:20時間]
目次
1. トレースしたLP
2. スタイルガイド
3. PC・SPのレイアウト
4. 工夫した点
5. 制作で学んだこと
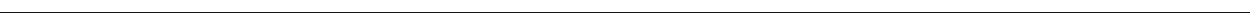
1. トレースしたLP
SHE株式会社が提供する[ SHE WORKS ]のWebページをトレースしました。

引用:https://sheworks.shelikes.jp/
2. スタイルガイド


3. PC・SPのレイアウト


4.工夫した点
◼︎ トレース
見本とトレースしたものを遠目で何度も見比べながら、細かな設定をCSSで確認をしつつ、見た目も合わせられるよう細部まで調整を繰り返し行いました。
◼︎スタイルガイド・レイアウト分析
スタイルガイドや比較シートでは、事実の羅列だけではなく「なぜそのようになっているのか?」というところまで深掘りして言語化することを意識しました。また、情報が見やすくなるように、余白感や色の使い方なども工夫して各シートの作成に取り組みました。
またレイアウト分析では、各セクションごとにPCとSPでは見せ方にどのような違いがあるのかを、ユーザーが見やすく設計されているかどうかや提供したい価値が届けられているかという視点を持って細かく分析に取り組みました。

5.制作で学んだこと
◼︎サイト制作における適切なサイズ感
余白や文字、行間などの適切なサイズ感を、トレースや検証ツールを用いることで知っていくことができました。感覚的にではなく、ある程度規則性を保ってサイトが構成されていることが分かり、サイトを制作するにあたって、ユーザーがストレスなく閲覧するためにこうした知識や感覚は必要不可欠だと感じました。
◼︎画像配置について
イラストや数字を図式で表現されているものに関して、コードの打ち込みではなくそれらを一括して画像として配置されているものがありました。
画像にしておくメリットとしては、コーディングによる細かなずれを防ぐことができることや工数を削減することができる一方、画像が表示されなかった場合は内容が分からなくなるなどのデメリットもあげられます。
こうしたそれぞれのメリットやデメリットを踏まえた上で、サイト制作においてどちらが適切なのかを考える必要があると感じました。