
2Weeks UI vol.1 & vol.2 / Planning, UI design
UIデザイン研修の一環で、二週間で一つのアプリUIを作りきる研修を行いました。研修内容は、出されたお題(ペルソナ、実現したい体験と想定される機能)に対してアプリの構造から表層までをデザインし、プロトタイプまで落とし込んで発表するというものです。
【制作日】 2019.6
【制作ツール】 Photoshop / Illustrator / AdobeXD
【制作時間】 Vol.1 - 2weeks / Vol2. - 2weeks(1週目で企画、2週目で制作)
【ジャンル】 研修課題
Vol.1
自分好みの新しいアーティストと
偶然出会える音楽視聴アプリ
第一回目のお題は、下記のペルソナ、アプリで実現したい体験、想定される機能をふまえて「普通に使えて、あえてこのアプリを選ぶ独自性のある最適なインターフェイスデザインを提案してください」というものでした。
※ログイン導線、新規会員登録画面、設定画面、バージョン情報等の細かい画面はマストではない
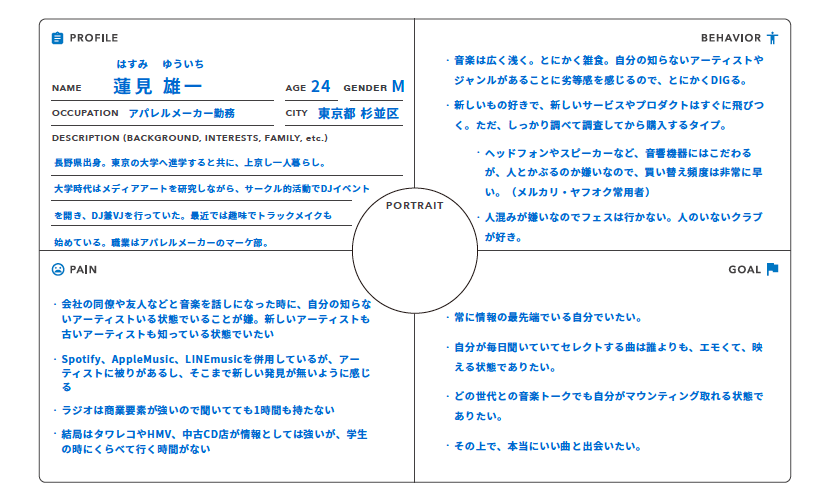
ペルソナ

実現したいアプリの体験

想定される機能

ペルソナが自分とはかけ離れた人物像だったため、社内でペルソナに近しい人を探しインタビューを行いながら、ペルソナの「音楽通が知っているような最先端の曲を聞きたいけど、人も音楽も探すのが大変。」というインサイトをみつけ、その課題を解決するアプリを考えました。

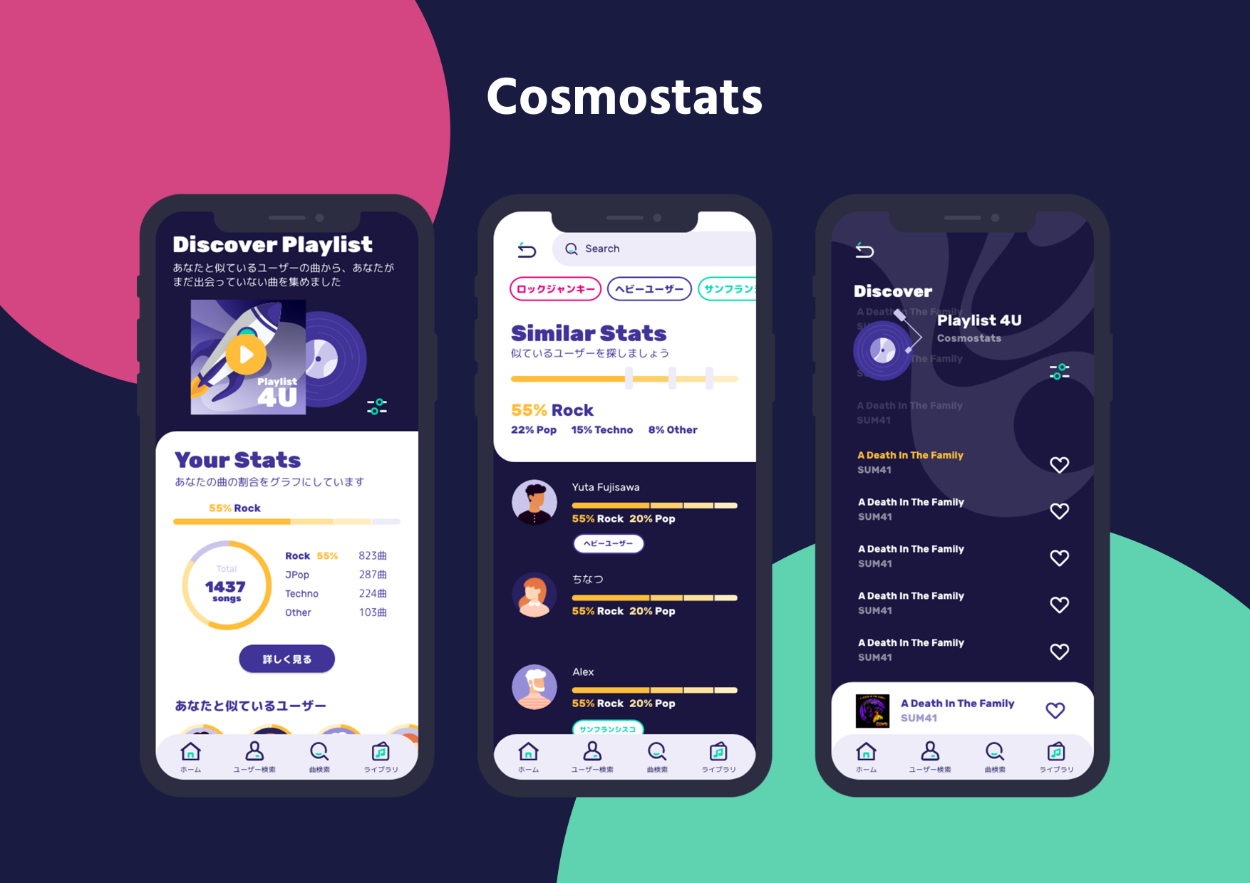
Cosmostatsは、普段聞いている曲をデータ化することによって、AIが自動で趣味嗜好の似ているユーザーから気に入る可能性が高い曲をレコメンドしてくれるアプリです。
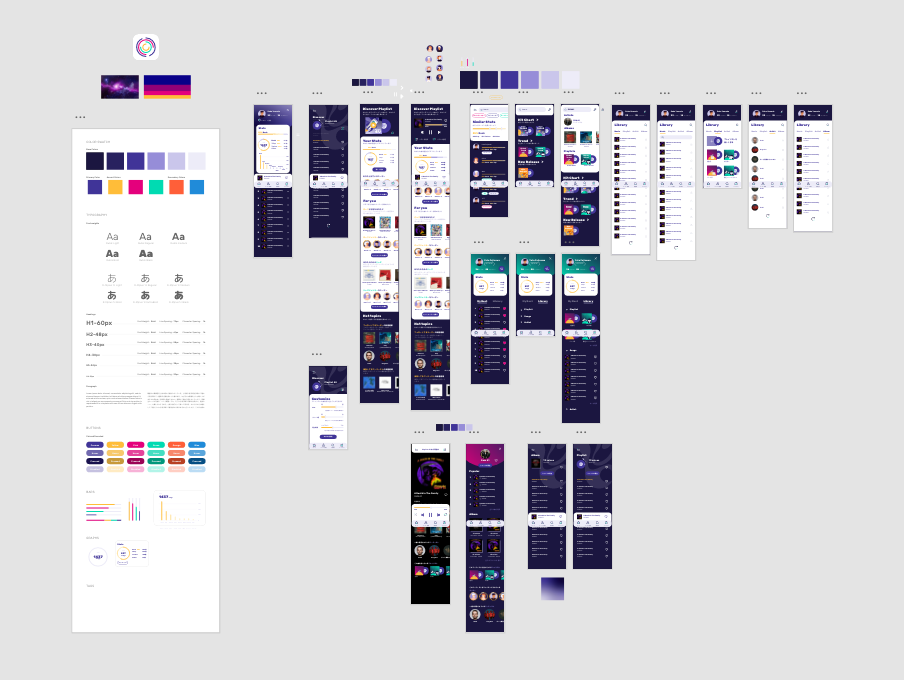
プレゼンに使用した資料
世の中に溢れる膨大な数の音楽から、自分の好きな音楽と出会う体験は、宇宙の中で輝き放っている星を見つけるみたいだなと思い、その手助けをするCosmostatsは宇宙船のような存在だなと感じました。
レーダーで確度の高い場所へ行くのもよし、ただただ広い宇宙をさまよって一期一会を楽しむのもよし。
好みの音楽と出会えた時の嬉しさとそれを見つけるまでのワクワク感を増幅させるようなデザインにしたかったため、彩度の高い未来感のある色構成で楽しげな雰囲気にしてあります。

プロトタイプ
Vol.2
財布のいらない世界を実現する
決済&送金ができるアプリ
第二回目も一回目と変わらず、ペルソナ、アプリで実現したい体験、想定される機能をふまえたうえで「普通に使えて、あえてこのアプリを選ぶ独自性のある最適なインターフェイスデザインを提案してください」というお題でした。
※ログイン導線、新規会員登録画面、設定画面、バージョン情報等の細かい画面はマストではない
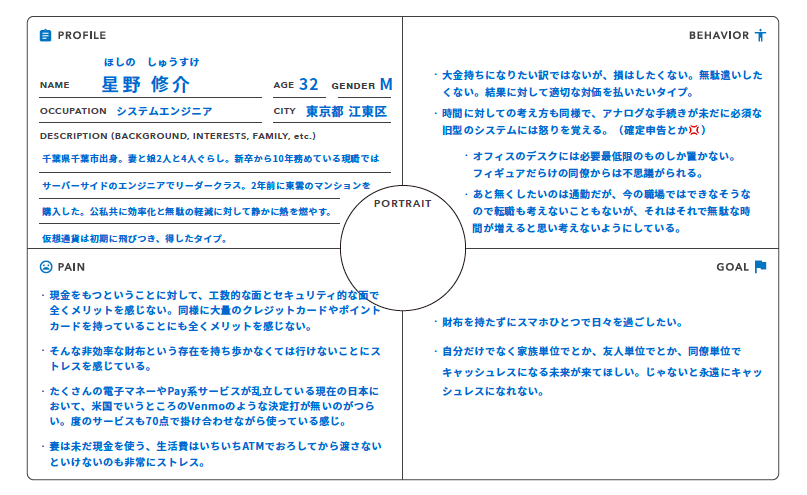
ペルソナ

実現したいアプリの体験
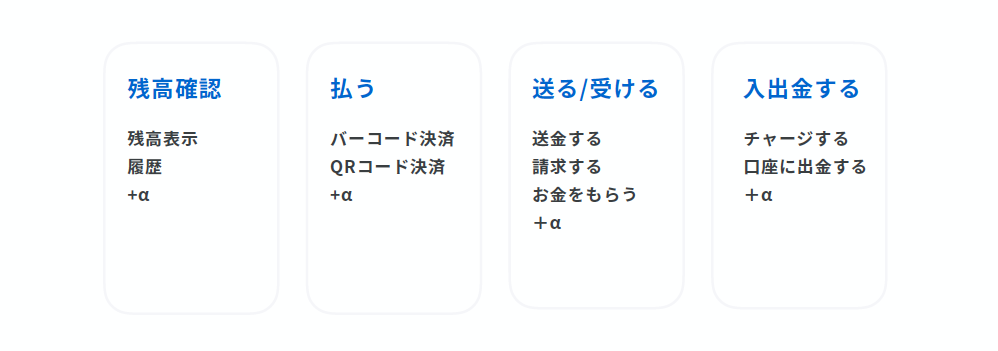
 想定される機能
想定される機能
電子マネーやPay系のサービスを掛け合わせながら使っている比較的リテラシーの高いペルソナにとって、現金を手放すのに一番ネックになっている問題は「ペルソナの周りの人間(妻や友人)が現金派」ということでした。
そこで、周りの人間も巻き込んでキャッシュレスになれるアプリを考えました。

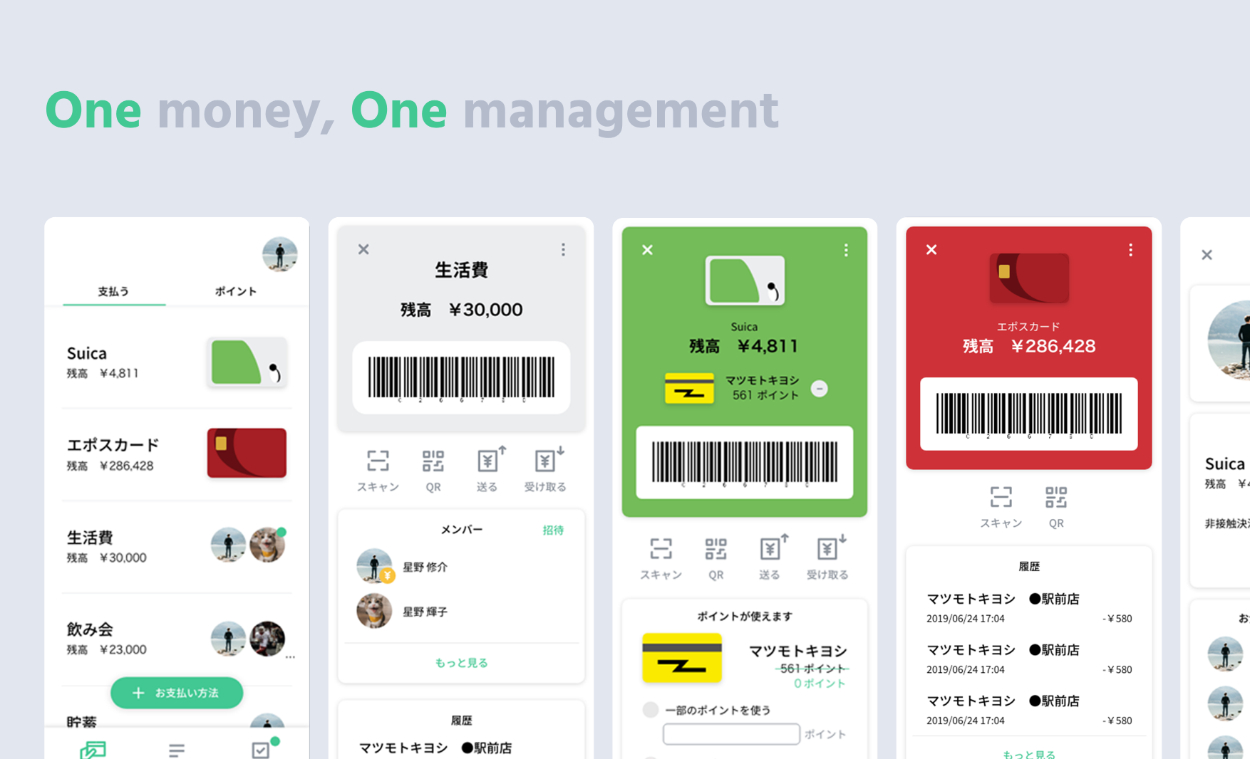
1Mは、決済方法を一元管理でき、必要な場面に合わせて使い分けられる決済アプリです。妻と二人の共有財布、友人たちとの飲み会で決済するときの財布など周りの人間も巻き込んで簡単に共通の決済手段を作れるほか、ポイントカードの自動サジェストなど財布より便利な機能で、キャッシュレスでも安心して使えます。
プレゼンに使用した資料
財布を完全に代替するようなアプリにしたかったため、財布を持つことのメリットをより良くして機能として持ちつつも、財布を持つことのストレスやデメリットを排除できるようなデザインを模索していました。
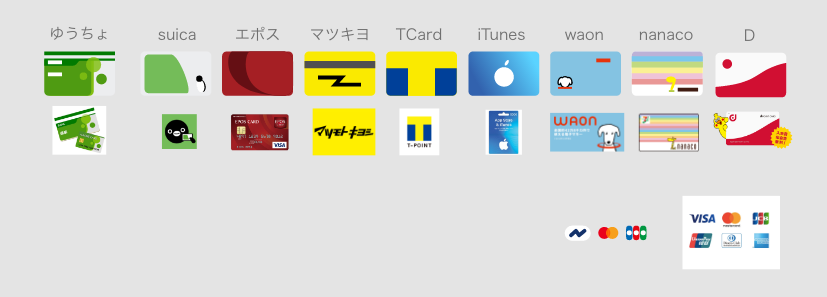
ポイントカードを損なく使いたいペルソナのような人は、日頃から財布の中はいろいろなポイントカードであふれていて必要なときに見つけにくいのではないかと考えました。
アプリという媒体の都合上、どうしても決済するときなど店員や周りの人間にチラッと中が見える可能性があり、そのときに「財布だと恥ずかしいけどこのアプリだから恥ずかしくない」という体験ができたらいいなと思い、カード類のトンマナを合わせて見やすい、見つけやすいデザインになるよう心がけました。


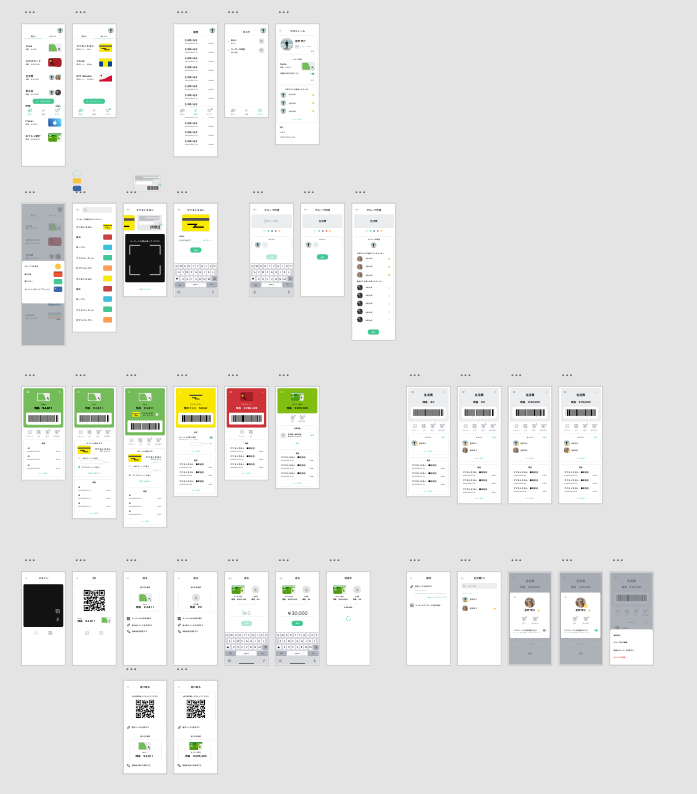
プロトタイプ
入社した会社の新卒研修で、二週間で一つのアプリのアイデアを出しプロトタイプまで落とし込む「2Weeks UI」を二回行いました。限られた時間の中で持ちうるすべてのスキルを発揮するために精神的にも肉体的にも自分を追い込んだ一ヶ月でしたが、無事に作りきることができて、とてもよい成長機会になりました。
デザインガイドラインとの乖離やページ遷移の動き方など、おかしいと指摘された部分はたくさんあり、改めて自分の勉強不足さを痛感することが出来ました。現在はHIGやマテリアルデザインを学び直しているところです。
