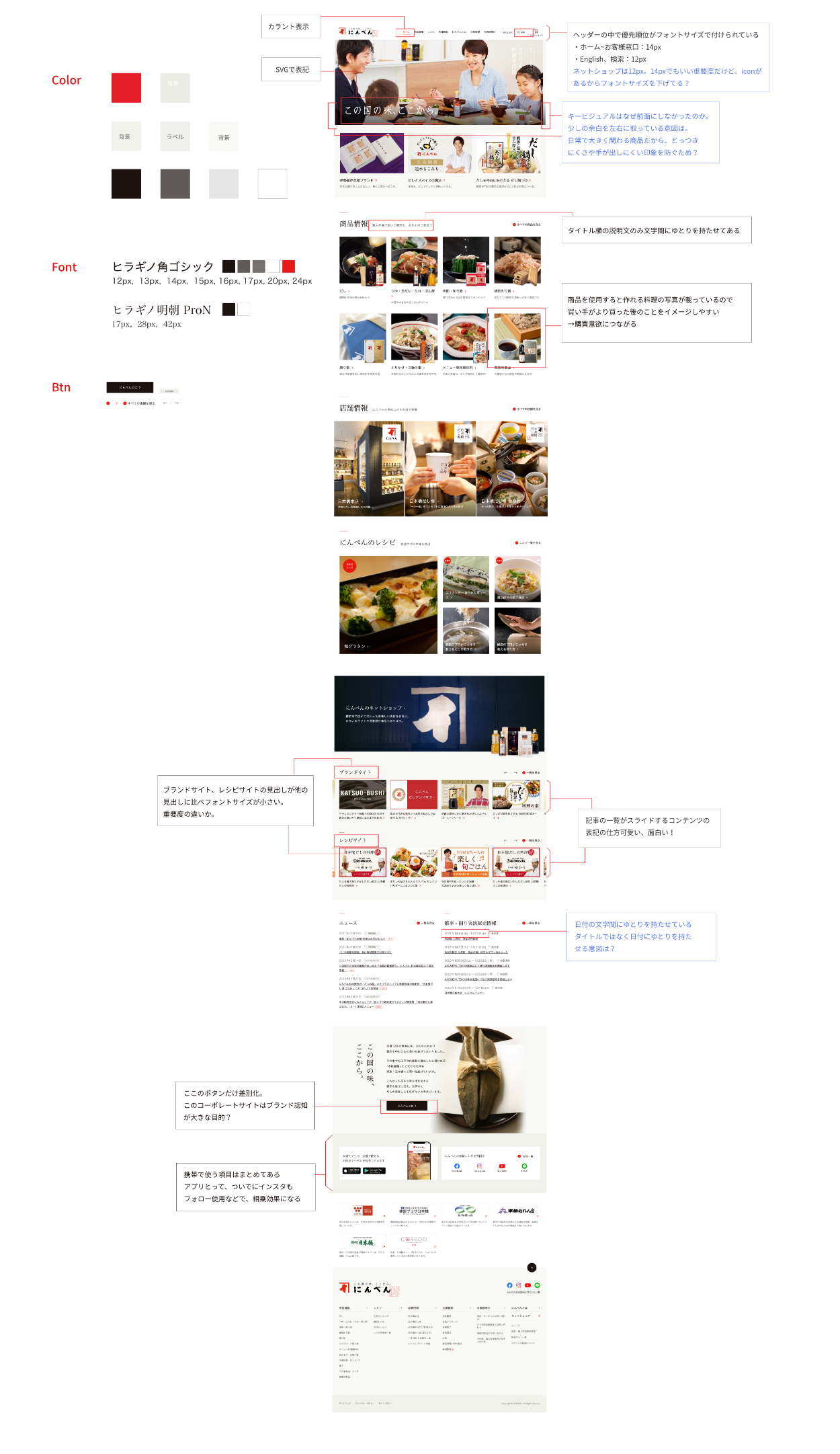
使用ツール:AdobeXD
制作内容:コーポレートサイトトレース
制作期間:4時間
▷分析まとめ

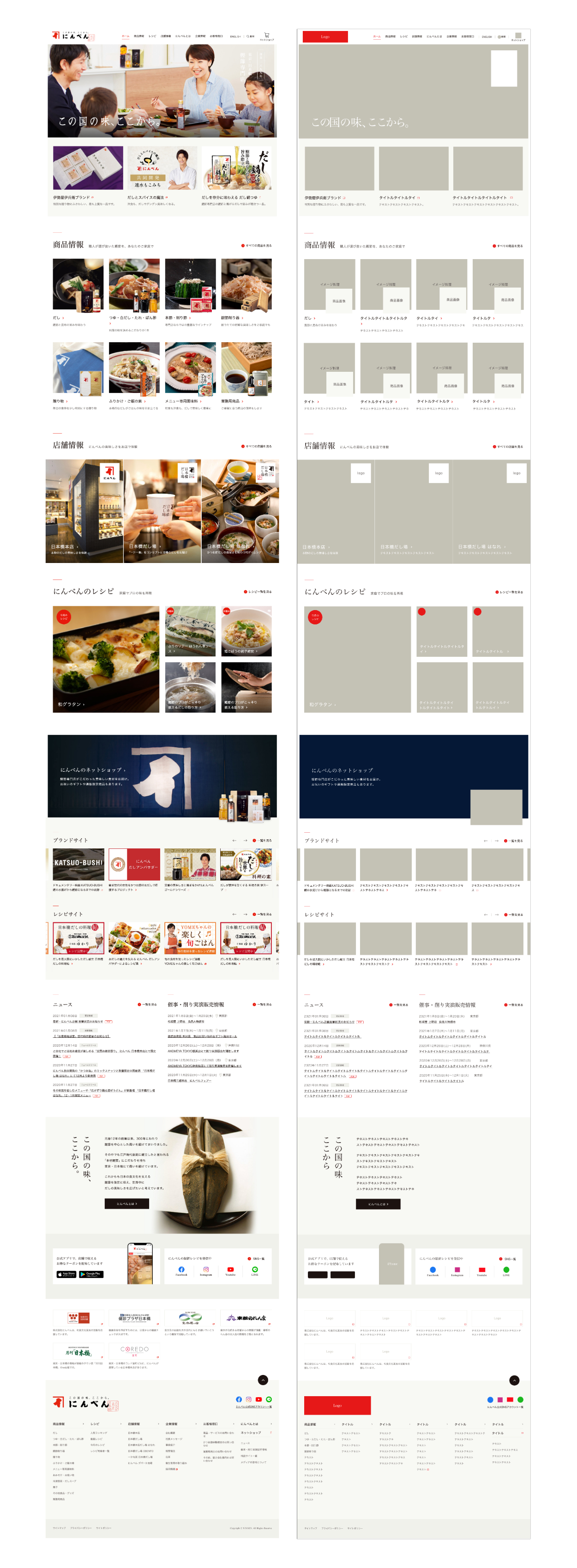
◎写真選定
キービジュアルでは作り手、食材から家庭、お店へとつながるストーリー性を感じにんべんが世の中にとってどんな存在でありたいか、こだわりへの想いを感じる写真選定。
商品情報では、料理と結びつけ、商品と料理の写真を組み合わせて紹介することで、ただ商品のみの写真よりも購入後のイメージがわき購買意欲に繋がる。ターゲットも料理が好きで、毎日料理をする主婦層だと思うので、本格的な料理から手軽にできる料理、普段食卓に出てくる料理など偏りなく幅広いのもポイントであると感じる。
◎ブランドの世界観 ブランドイメージをデザインするための工夫
キービジュアルの文字がSVGで実装されており、文字にそって動きが付けられている。特徴のある書体を使用することでフォントの印象とブランドイメージがマッチしていると、写真とも相乗効果になり、イメージが頭の中に定着しやすい。
激安な価格帯ではなく、手はだせるが普段使う物よりは贅沢な価格な印象なので、キービジュアルの文字の動き、写真の動きでリッチさが演出されている。
◎フォント
全体を通してフォントのウエイトに差はないが「明朝」と「ゴシック」を使い分け情報の差別化をしている。コンテンツタイトル部分は明朝でサイト全体の雰囲気をデザイン、コンテンツの中の各タイトルや本文は明朝だと読みにくいのでゴシックを使用。
▷制作を通して学んだこと
1.サイトの目的と導線
ユーザーが情報を探しやすく各コンテンツを通してブランドイメージと購買意欲に繋がるサイト設計になっている。
トップページだけ見るとECサイトへの訴求が弱いように感じたが各下層ページに飛ぶと、レシピに使用している商品や紹介ブランドの商品のECサイトへの導線など、全ての下層ページにECサイトへの導線があり、強く訴求されていることがわかった。よくあるLPのようにトップページに何度もECサイトへの訴求があると、にんべんのブランドイメージとそぐわない。
下層ページだと、コンテンツに関係した商品から誘導ができるため、ユーザー視点からみても購入を促されているというよりも気になった商品をみれる!親切!という印象を与えることができる。
2.BtoCサイトの特徴?
今までのBtoBサイトのトレースと比べボタンがほぼなく、写真や画像自体がボタンになっている。BtoCサイトはスマートフォンで見ることが多い為、写真だとクリック域が広く取れるからだろうか。他には、情報の詳細を細かく認知してもらう必要のあるBtoBサイトと比べ、BtoCサイトは詳細よりもイメージの訴求が購買意欲に伝わるからボタンではなく写真を使用することが効果的とも考えられる。
3.サイトの中でパーツを繰り返し使用する
>などできるだけ同じ素材を繰り返し使用することで、ボタンの存在がわかりやすくユーザーにとって使いやすいサイトになる。
また、商品情報のhoverでは画像全体の拡大、文字が赤になる、赤色の下線がひかれ、3つの変化があるが、アクセントカラーの赤を使用、各コンテンツの上部に赤線がひかれていることとhoverの下線は同じパーツ。
同じパーツを繰り返し使用することで、アクセントを多く付けてもサイト全体を通してごちゃごちゃしていない。