
【課題】カフェ&コワーキングスペースLP制作
SHElikes MULTI CREATOR COURSE Designerの課題で、デザインカンプ制作に取り組みました。仮想クライアントからの依頼をもとに、WFの再設計〜デザインカンプ制作までを行いました。(制作期間:2週間)
*制作要件
●クライアント:WORK .inc
女性向けのビジネススクールを展開している。会員は20〜30代の女性が多く、キャリアアップのためにビジネススキルを学び、さらにそのアウトプットの場として定期的にビジネスコンテストなどのイベントも開催されている。
●目的
WORK lounge Aoyama について知ってもらうこと。
●ターゲット
ビジネススクールWORKの会員。また、会員ではないがWORKが気になっている方。
●提供されたもの
PCのワイヤーフレーム。ロゴ。要件書。ペルソナの情報。
[ペルソナ]
・東京在住、既婚女性 32歳。
・メガベンチャー企業勤務8年目。事業部長に就任。
・仕事が大好きで、スキルアップに投資してきた。社外での人脈作りにも意欲的。
*制作物
◾️ムードボード

※ムードボード 引用元URL
https://shootest.jp/studio/s655/
https://mamori.sloth.co.jp/
◾️デザインカンプ

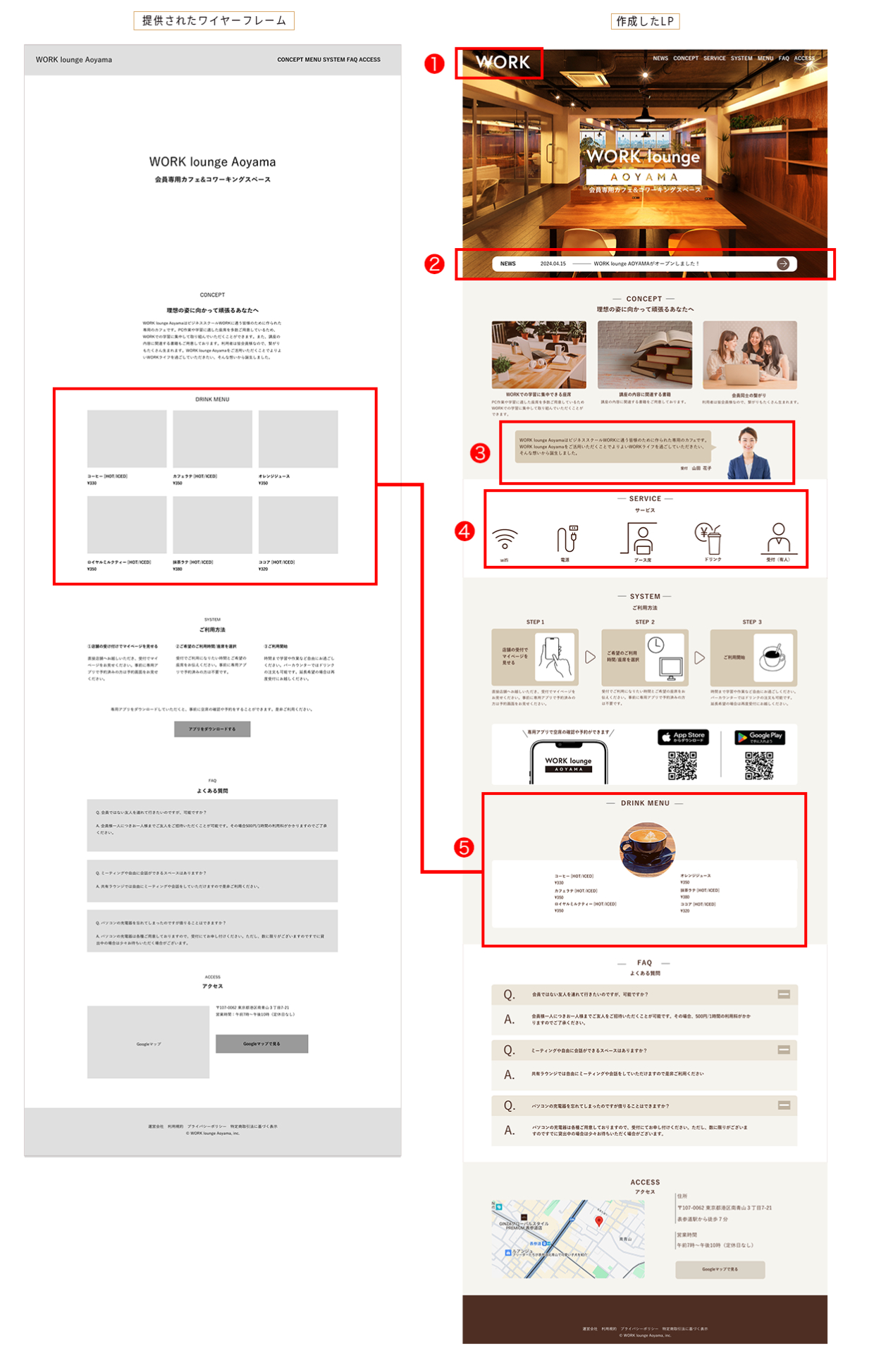
◾️ワイヤーフレームのブラッシュアップ

*ワイヤーフレームから追加・変更したところ
❶ビジネススクールWORKのWebページに遷移できるメインビューのWORKボタン
ターゲットはWORKの会員であり、カフェ&コワーキングスペースのLPからWORKのWebページに遷移することが想定されるため、ボタンを設置しました。
さらに、LPのターゲットとして、WORKに加入していないが気になっている方も含まれるため、カフェ&コワーキングスペースからWORKを知って入会を考える方がスムーズに情報を得ることにもつながります。

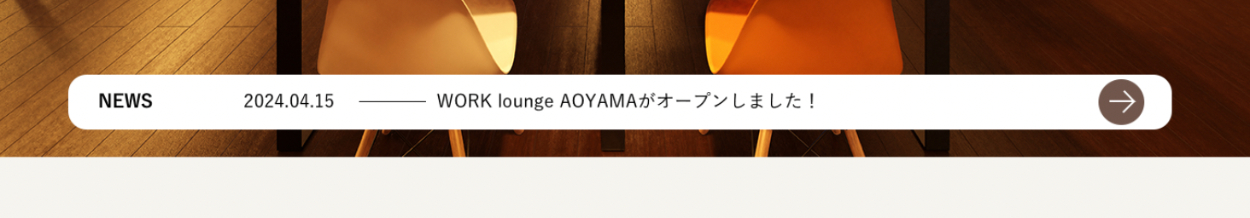
❷最新情報の記載により、SEO対策につながるNEWS
最新情報を更新することにより、SEO対策につながります。また、メインビューにNEWSを配置することで、一目で最新情報の確認ができます。

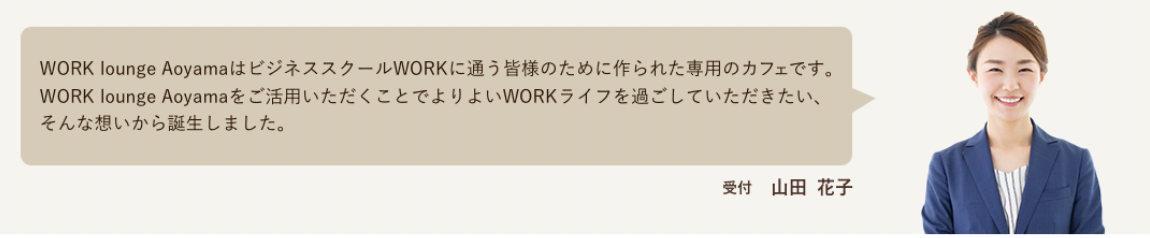
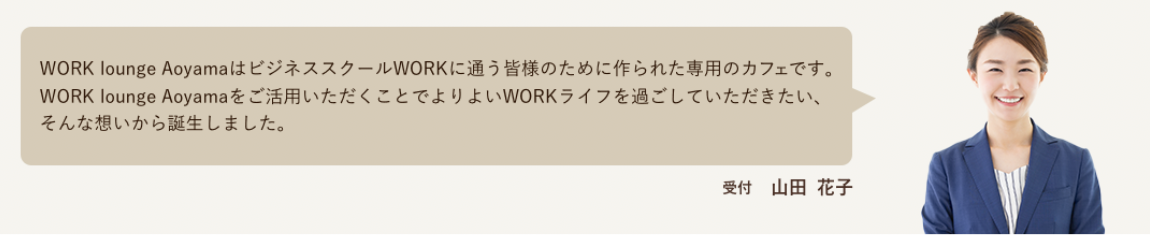
❸受付の人がいるアットホームな雰囲気
ワイヤーフレームの中に「受付でスマートフォンのマイページを見せる」「受付で利用時間や希望の座席を伝える」という記載があったため、受付が有人のカフェ&コワーキングスペースという強みに気がつきました。受付の名前や写真を掲載することでアットホームな雰囲気が伝わったり、夜の利用であっても受付の人がいる安心感が感じられるようにしました。
❹他のカフェ&コワーキングスペースとの比較と差別化のためのSERVICE
ターゲットは他の作業スペースとの比較をする可能性が高いので、他のコワーキングスペースのWebページに掲載されていることが多いサービス一覧を作成しました。ここにも、受付(有人)という項目を記載しています。
❺情報の優先順位を下げたDRINK MENU
SYSTEMの優先順位を上げるために、DRINK MENUの配置を後方に移動させました。また、掲載写真は6枚から1枚に減らし、シンプルなメニューとしました。
●写真でターゲットに訴えるCONCEPT
ワイヤーフレーム内では長文でコンセプトが書かれていましたが、視覚的にイメージしやすいように項目を3つに分けてそれぞれ写真でconceptを表現しました。

●受付の人の吹き出しのデザインが目にとまるCONCEPT
CONCEPTの大切な部分を目に留まりやすい吹き出しで表現することで、カフェ&コワーキングスペースが生まれた経緯が伝わり、WORKユーザーがカフェ&コワーキングスペースを利用したくなることを目指しました。

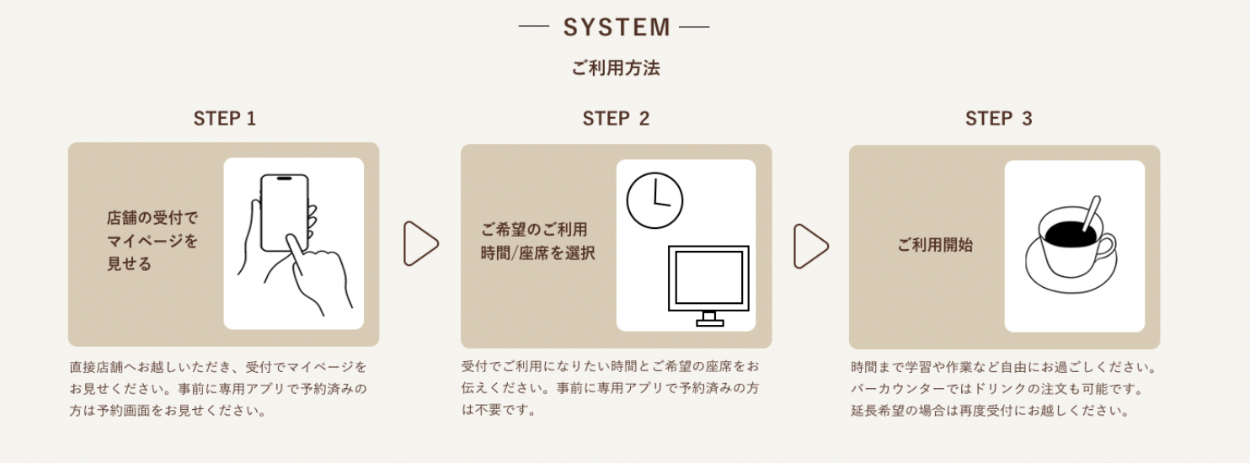
●忙しいターゲットが見ても一目でわかるSYSTEM
絵を使用し、初めての利用の際も利用の流れがわかるように工夫しました。

●ダウンロードがすぐにできる専用アプリ
専用アプリを利用してもらいやすくするため、スマートフォンの写真とApple StoreとGooglePlayの二次元バーコードを追加しました。なお、視認性が高くなるように、白い背景を用いました。

●コワーキングスペースだけでなく、カフェとしての機能が伝わるDRINK MENU
ドリンクメニューは本格的なラテアートの写真を1枚使用し、美味しいドリンクが楽しめるカフェを表現しました。

*この課題に取り組んで学んだこと
・クライアントから提供があった、ワイヤーフレームをそのまま使用するのではなく、ペルソナや制作要件に合わせて、情報の優先順位を考えたり、情報の取捨選択をする必要があること。
・ムードボードを作成してからデザインカンプを作成することで、デザインの曖昧な部分を明確にできるため、デザインがブレることなく作成できること。また、チームメンバーやクライアントと共有する際にイメージの齟齬を減らすことができること。
・Webデザインをする際にバナーとは異なり、コーデイングするときのことを考えたデザイン制作を行う必要があること。
・クライアントの強みや他にはない特徴は何かを考えて、それをデザインで表現する面白さを学びました。

