【課題】採用サイトLP制作(デザイン~実装)
SHElikes MULTI CREATOR COURSE の課題で、ベビー用品事業等を行う企業の採用サイトの制作に取り組みました。 [ 使用ツール:Photoshop 制作期間:約1か月]
目次
1. デザインカンプ(PC,SP)
2. 制作要件
3. 工夫した点
4. 制作で学んだこと
1. デザインカンプ(PC,SP)
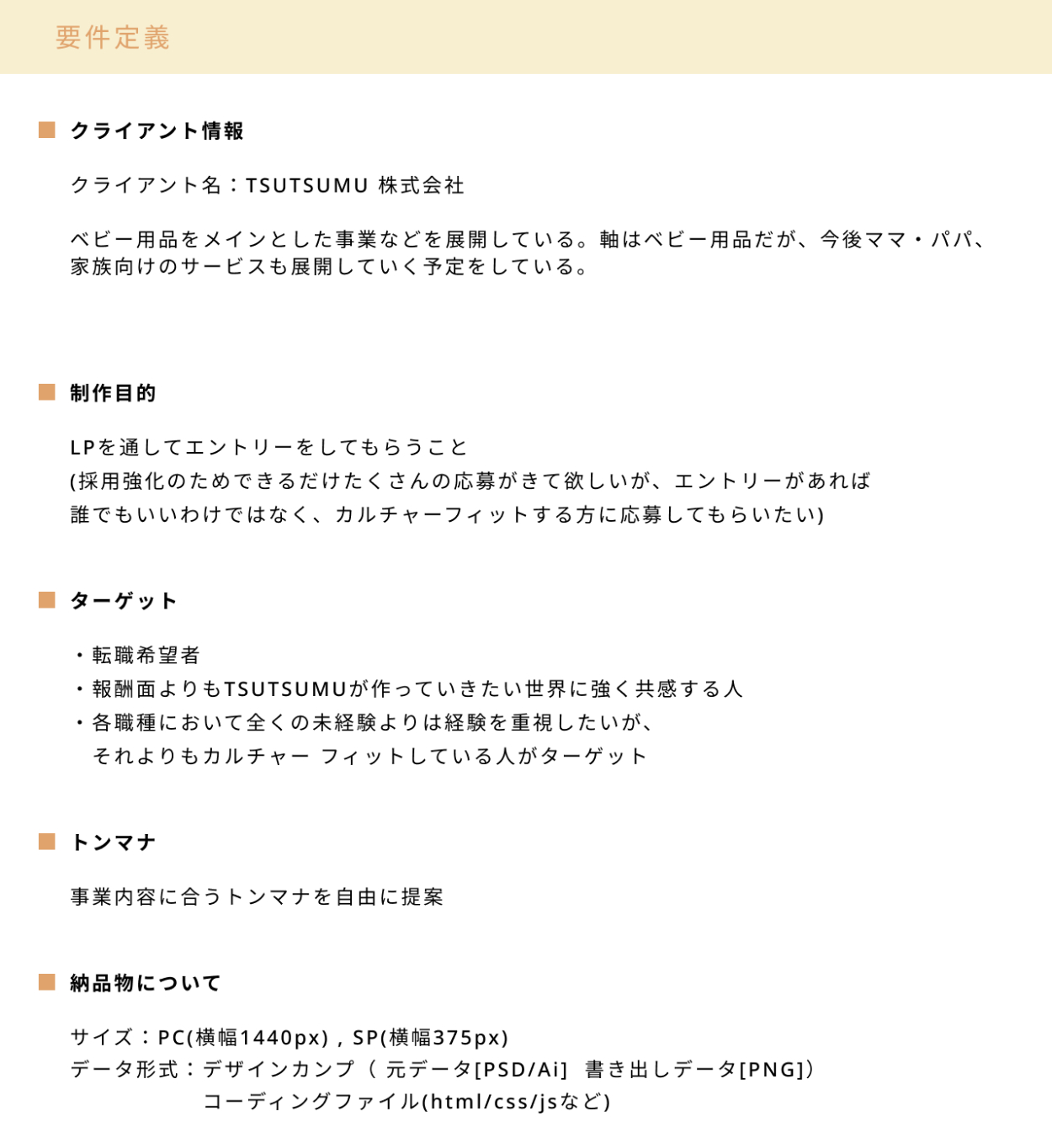
2. 制作要件

3. 工夫した点
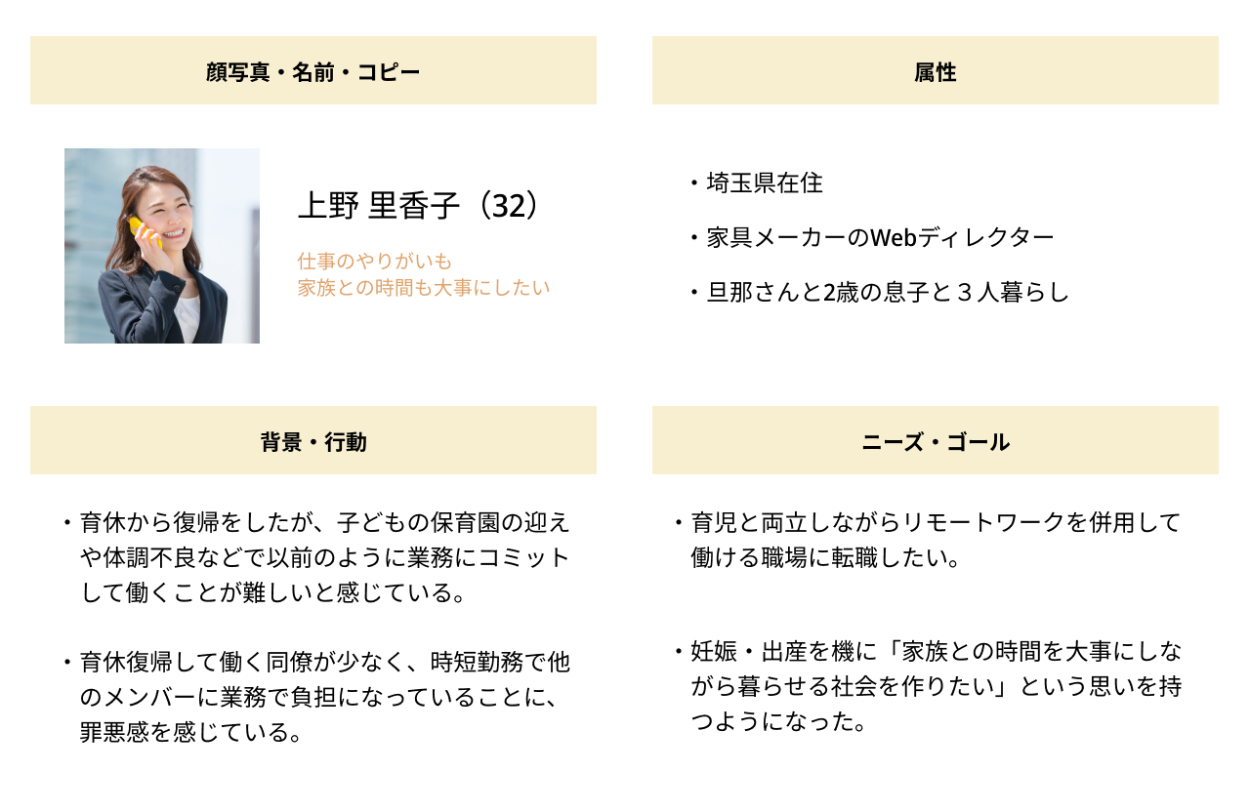
◼︎ペルソナ設定

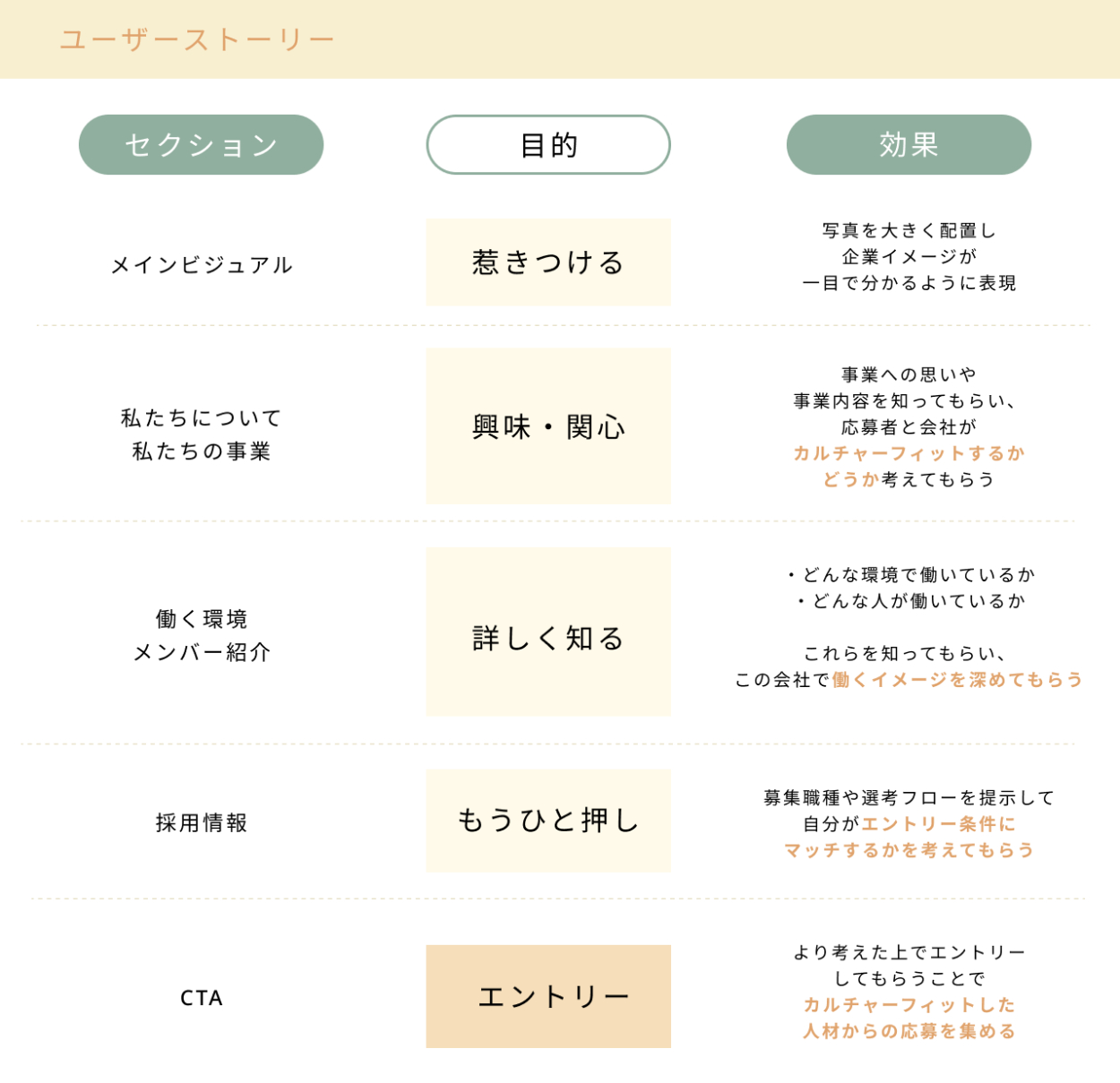
◼︎ユーザーストーリーの考案

◼︎ムードボード

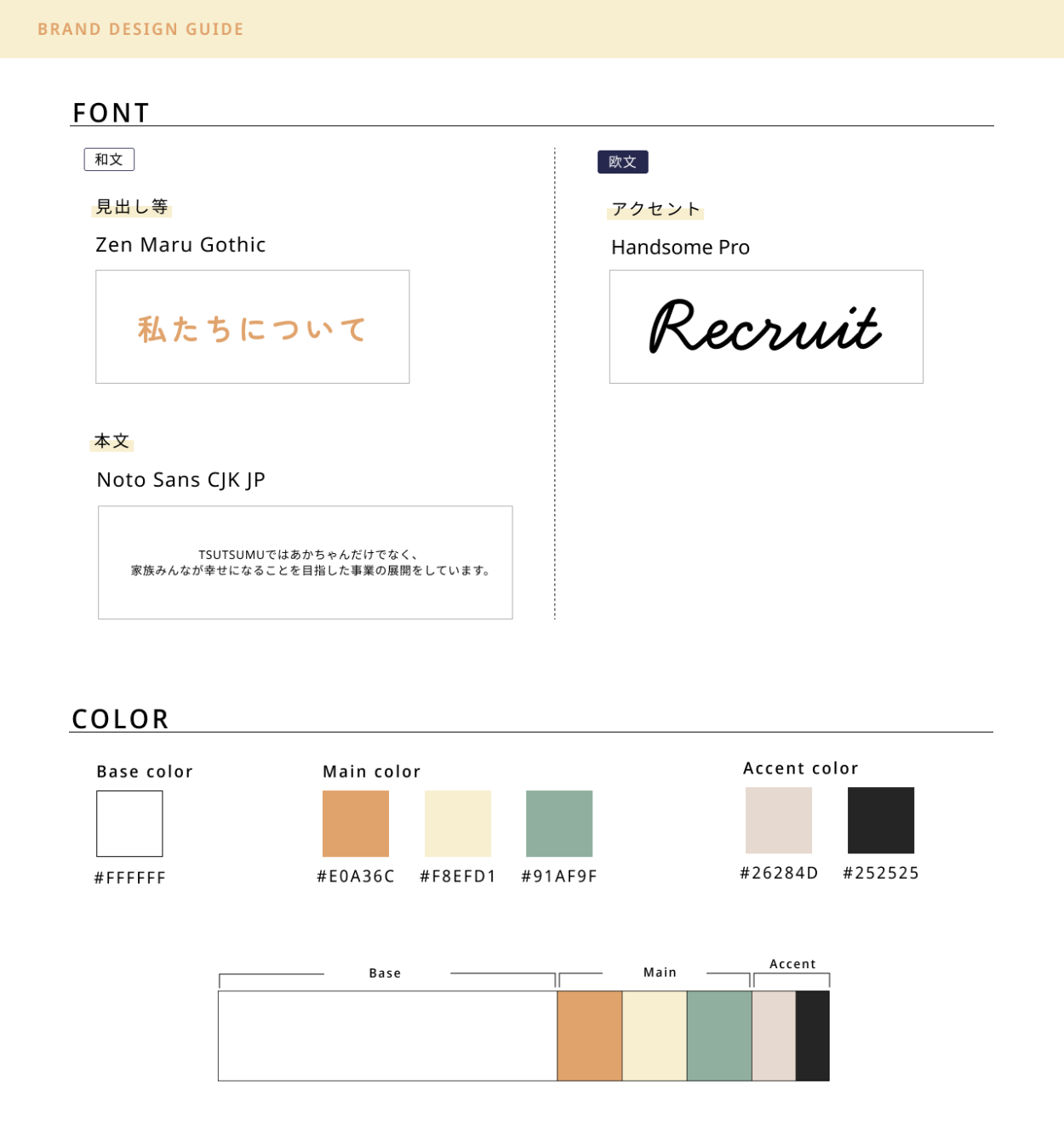
◼︎ブランドデザインガイド
FONT
基本的には和文で表記することにこだわり、おしゃれさよりも会社イメージのやわらかいイメージかつ採用サイトとしての真面目さを表現できるフォントを選びました。社名ロゴに合わせてアクセント部分のみ欧文を使用。
COLOR
企業のイメージである「優しさ・あたたかさ」などのイメージをメインカラーを中心に表現しつつ、ベースカラーをホワイトにすることで採用サイトとしてのクリーンなイメージが出せるような配色を意識しました。
◼︎工夫点
◼︎アニメーション
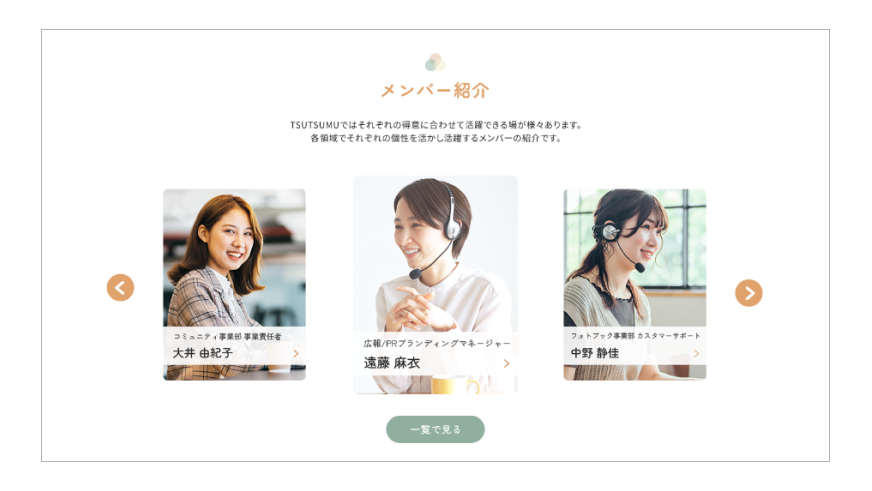
①Slick
メンバー紹介のセクションは紹介する人が増えても対応可能になるよう、Slickを利用してスライドできる設定にしました。真ん中の画像だけ大きくなるようにすることで、クリックする場所を選びやすくなるように考慮しています。

②パララックス(視差効果)
最後のCTAセクションは、画面をスクロールする時に背景画像と文字でそれぞれ異なる速さを設定して奥行き感を出す「視差効果」を利用しました。
立体感が出ることで文章を印象的に読んでもらいつつ、最後のコピーとお母さんと子どもの笑顔の写真で「こんな世界を作りたい」という企業の思いに感情が動き、カルチャーフィットした人からのエントリーを促すことができると考えました。

4. 制作で学んだこと
◼︎クライアントやユーザーの目的達成のための視点に立ち返ること
制作をする中で迷いが出たときに指標となったのが、「クライアントやユーザーにとって、目的が達成されるデザインになっているかどうか」という視点でした。
ひとつひとつのデザインに対して、自分の考えをもって制作できたことが自信に繋がったと思います。
◼︎デザインカンプから実装までの制作の流れ
自分でデザインしたLPをコーディング実装するのは初めての経験でしたが、HTML・CSS・JQueryなどの基礎的な構造を1から勉強することができました。実践においては制作スピードや知識の面で実力不足は否めませんが、経験を積み重ねながら今後も理解を深めていきたいと思います。