
【実践課題】バナートレース
OVERVIEW
SHElikes MULTI CREATOR COURSE 1つ目の課題として、架空バナーのトレースに取り組みました。また、バナーを観察し、「ターゲット」「目的」「配色」「情報設計」についての分析を行い資料にまとめました。【制作期間:7日間】
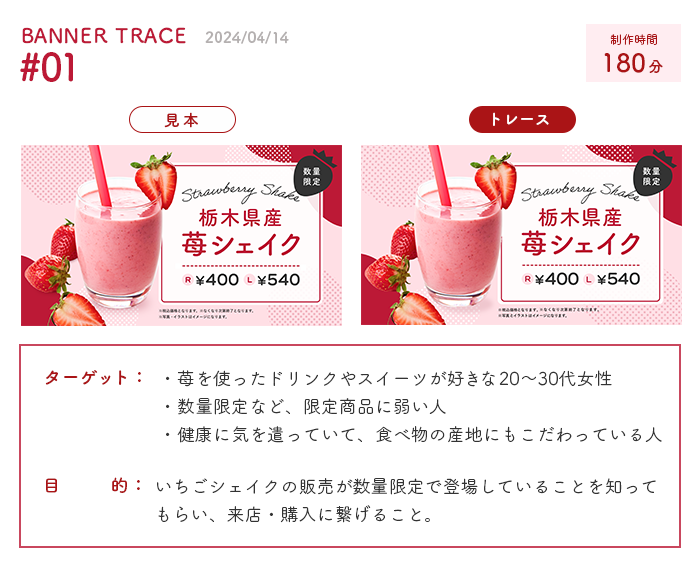
◆トレースしたバナー・ターゲットと目的

◆バナーの分析内容

◆工夫したこと
- 背景の水玉のあしらい
背景のドットの部分をPhotoshopのパターン機能を使って、見本と同じになるよう忠実に再現しました。 - 再現率
Adobeのマッチフォント機能を使って同じフォントを探したり、「数量限定」部分のいちごのシルエットはペーンツールを使って、1から自作することで、見本とほぼ同じに再現できました。 - 分析まとめ
バナーに使用されている色やフォントを使うことで、統一感が感じられるようにしました。また、情報がごちゃついてしまわないよう、情報設計・ビジュアルデザイン・フォントとポイントごとに区切り、情報を整理しました。
◆制作を通して学んだこと
- Photoshopのパターン機能の使い方を学ぶことができました。
- どうしてそのフォントが選ばれているのか?どうしてそのようなレイアウトになっているのか?を丁寧に観察/分析することで、すべての要素に目的を達成するための工夫がなされていることがわかりました。
- 分析を通して、バナーの目的を達成するためにはどんな工夫をすればいいのかといった、自分の引き出しを増やすことができました。
◆講師の方からのコメント
今回のトレース課題、とても丁寧に問題なくできていましたバナートレースのまとめも、バナーの配色に合わせてデザインできているのもいいですね!また、情報設計、ビジュアルデザイン、フォントに分けて分析を記載していたのもとても分かりやすかったです。
