ロイヤルパークホテルズ様 3サイト同時リニューアル
OVERVIEW
株式会社ロイヤルパークホテルズアンドリゾーツ様の「仙台ロイヤルパークホテル」「横浜ロイヤルパークホテル」「日本橋ロイヤルパークホテル」の3サイトを同時リニューアルするプロジェクト。 React(Gatsby.js)を使用したフロントの実装を担当しました。
URL
実際のページは下記からご覧ください😊✨
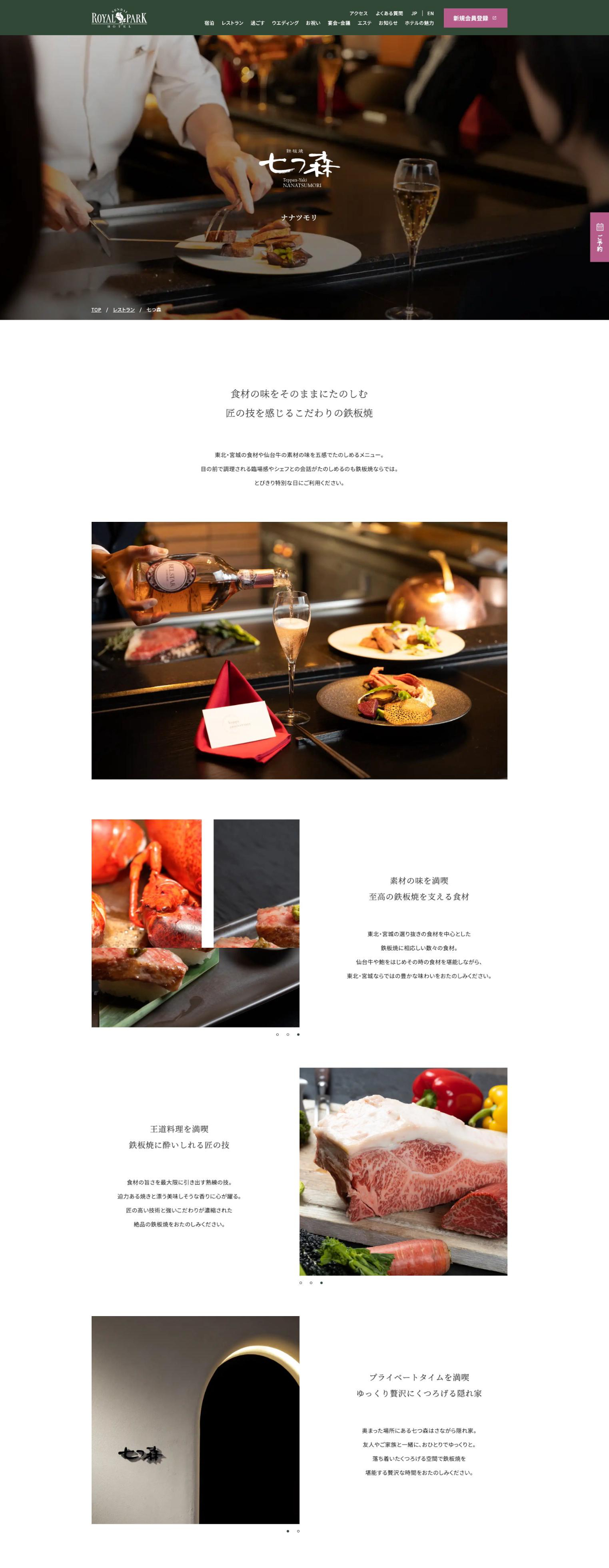
仙台ロイヤルパークホテル
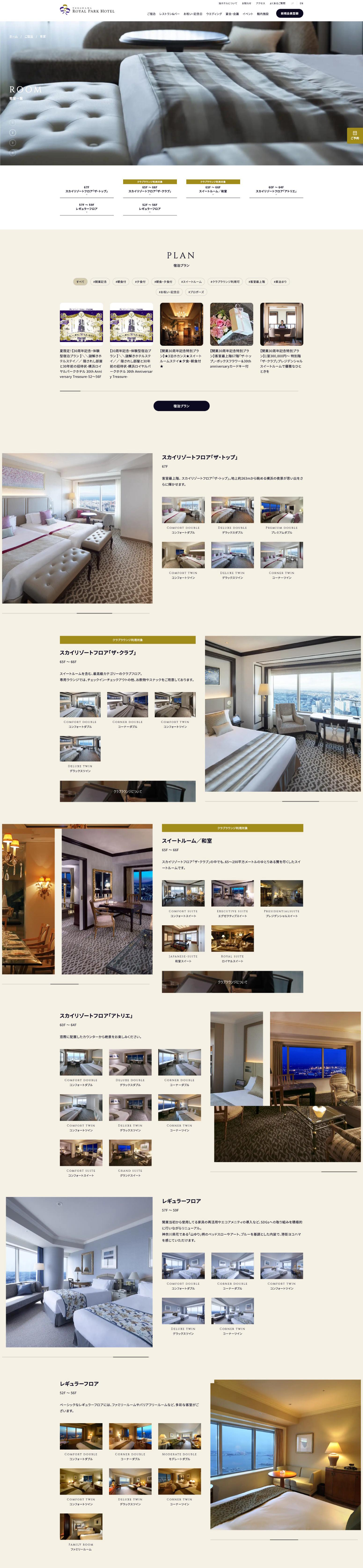
横浜ロイヤルパークホテル
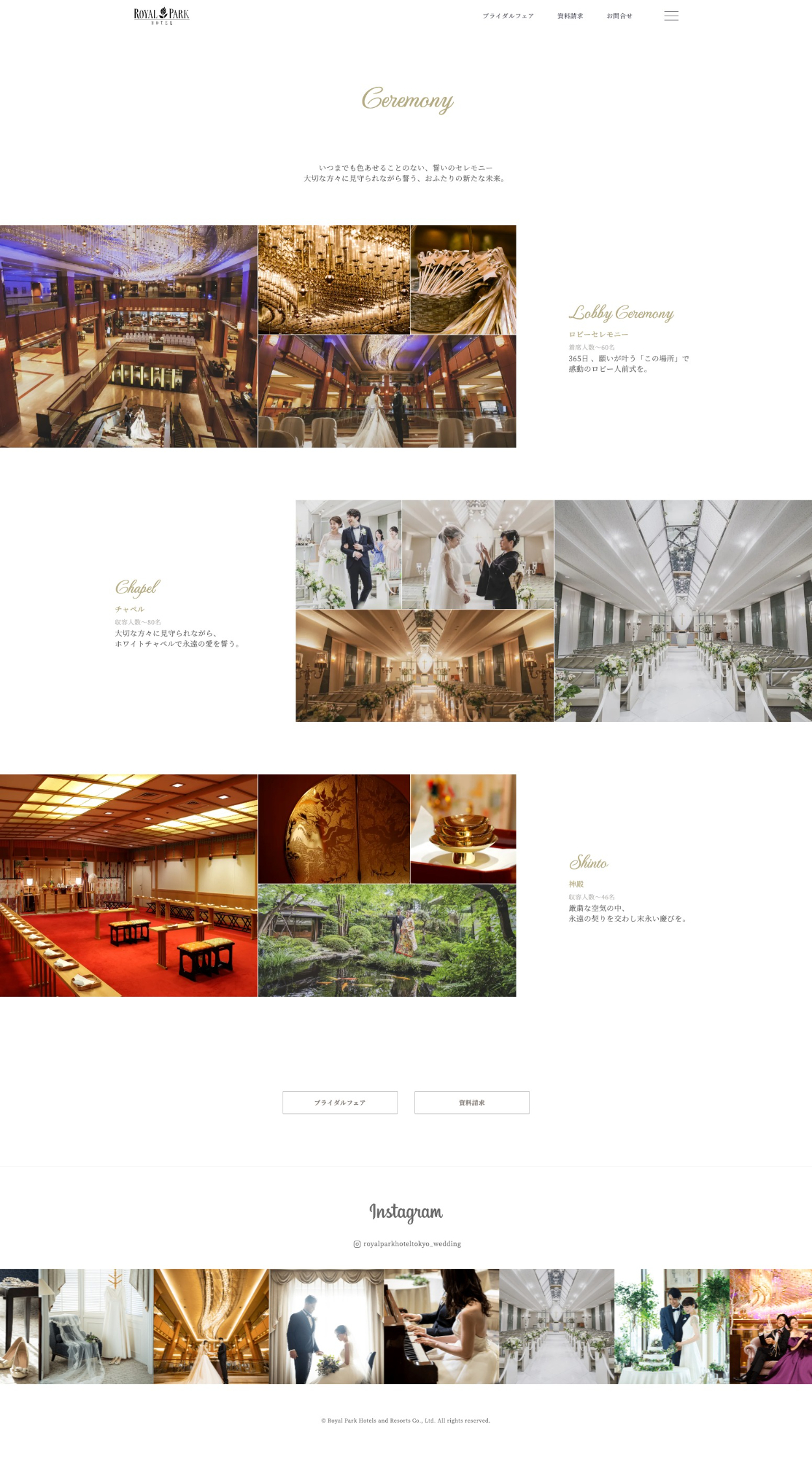
日本橋ロイヤルパークホテル
担当箇所一覧
- 3サイト各ページコーディング
- コンポーネント作成
- アニメーション
開発期間と平均作業時間
- 開発期間:約3ヶ月
- 平均作業時間:10〜12h/1日
(開発期間がかなりタイトだったため短期集中しました・・!!)
開発体制
- 要員数:PJ全体8名
(フロントエンド4名/バックエンド2名/PM2名)
開発環境/ツール
- HTML
- CSS/SCSS
- JavaScript
- TypeScript
- React
- Gatsby.js
- Node.js
- Webpack
- Git/GitHub
- XD
- Slack
気をつけたところ
- 短納期・チーム戦ならではのコミュニケーション
- チーム開発で同時に3サイト進行のため、各自で作成するコンポーネント名やclass名のバッティングが起こらないよう細かく状況確認をしながら進行
- 毎日のミーティングで進捗を見ながら担当箇所を臨機応変にスイッチ
- 運用を考えた構築
- コンポーネント作成する際に「現状のデザインにはないが、運用で出てくるレイアウトの可能性」を視野に入れる
(他ホテルサイトシリーズの運用パターンがあるため) - サイト全体を見て複数のパターンに対応できるよう汎用性を持たせる
(同じようなコンポーネントの量産を防ぐ) - 他シリーズのサイトをまたいでも修正しやすいように無駄に新規のコードを書かず、同じ構成にする
(適応できるコンポーネントは同じものを使い、混乱を避ける)
- コンポーネント作成する際に「現状のデザインにはないが、運用で出てくるレイアウトの可能性」を視野に入れる
Detail