
(課題)TSUTSUMU株式会社 Webサイト制作|PC/SPデザイン・実装
SHElikes|Multi Creator Courseの課題にて、架空企業 TSUTSUMU株式会社のLP制作、実装及びサーバーアップを取り組みました。クライアント目的は、採用強化。ターゲットは、企業の世界観に強く共感できる人材。フォーカスワードは、カルチャーフィット。
|制作想定
・個人案件として受注。要件定義分析、分析結果による配色、キーワード、方向性の確定。LP制作、実装までを担当しました。
|制作時間
・デザイン制作:約23日(案①:10日、案②:13日)※案①不採用
・コーディング:約6日
|使用ツール
・Photoshop:デザインカンプ制作
・Illustration:装飾制作
・PowerPoint:装飾加工
・Atom:コーディング記述
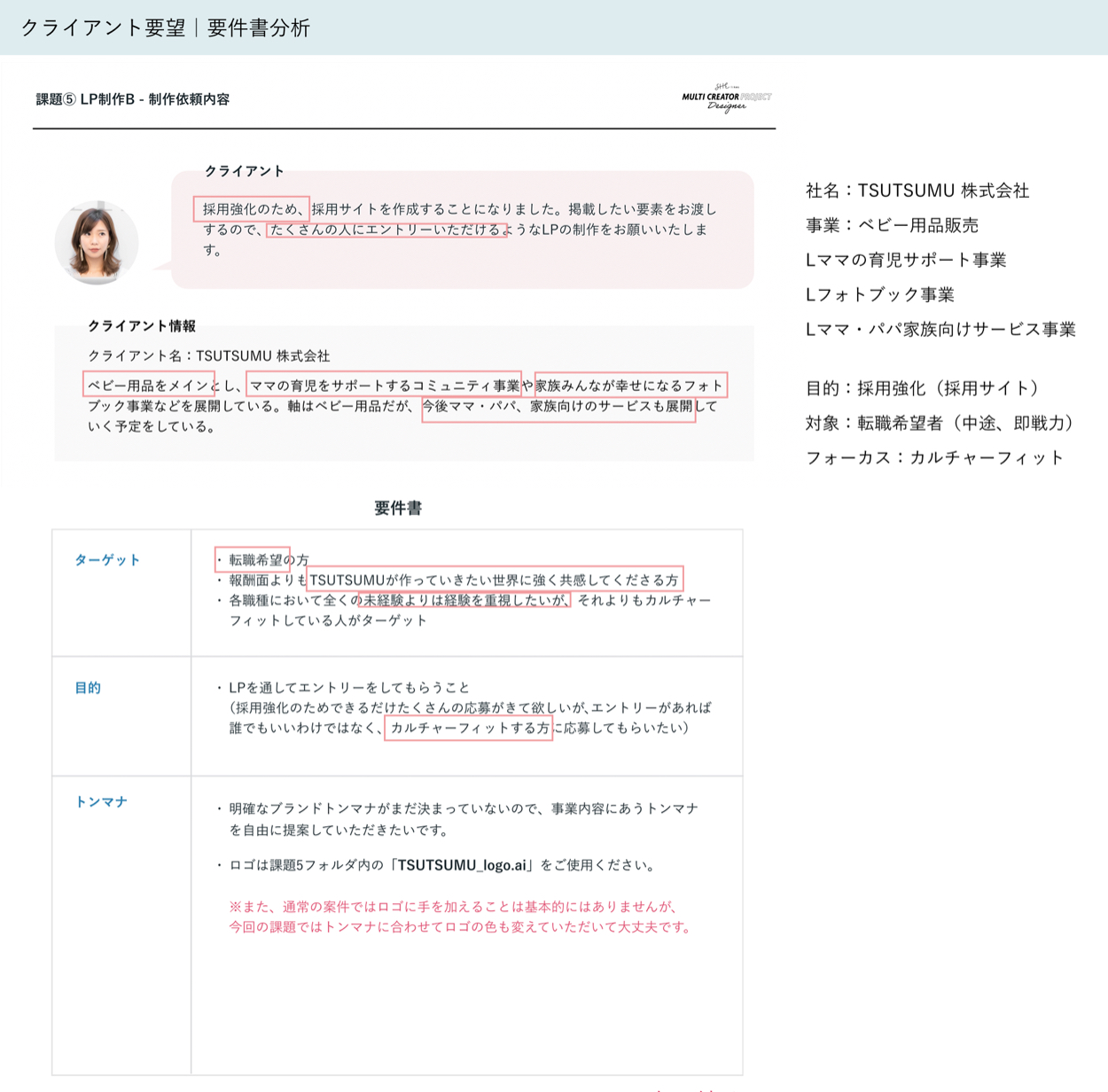
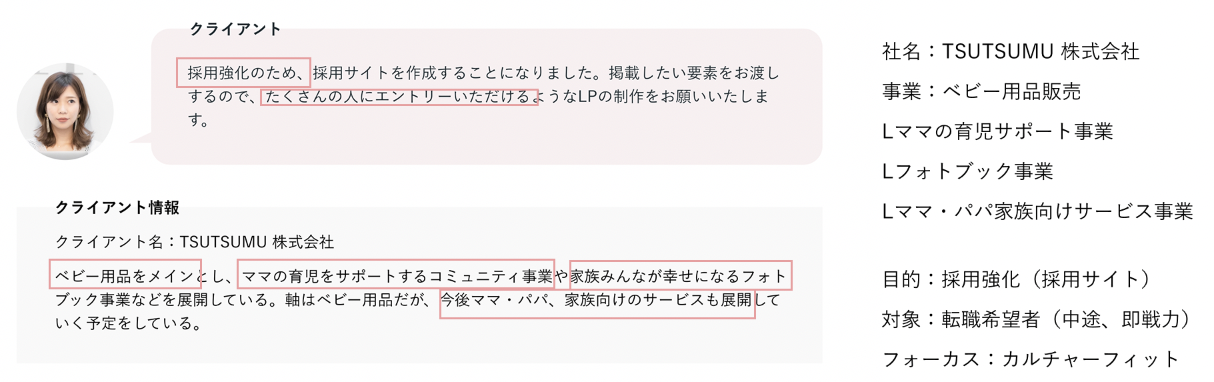
|クライアント及び要件定義分析
LPデザイン・制作事前準備としてクライアント及び要件定義についてブレスト、分析しました。

採用強化のため、より多くの方にエントリーしていただきたい、かつTSUTSUMUの世界観に強く共感してくださる方を希望しており、「カルチャーフィット」という単語が多く出てきていることが印象的。よって、まずはムードボードによる世界観の統一を図ることにしました。
|企業イメージのムードボード
まずは、TSUTSUMUの事業内容からイメージ画像を収集、配色、モチーフなどをおおよそでイメージ。比較検討のため、数案打診し、配色、モチーフを確定。そこから、フォントを導きました。

|イメージ具体化のムードボード
そのイメージを具体的に可視化しました。このムードボードがデザイン時のコアリソースになると考えています。

|ターゲット人材分析
具体化されたイメージをターゲット人材に落とし込みました。募集職種によっては男性の応募もありえるイメージ。要件書でのメンバー紹介は女性のみですが、性別関係なく世界観を作る人材の共通認識のためにターゲット人材ムードボードを制作しました。
 |トンマナ
|トンマナ
ターゲット人材ムードボードより、ペルソナを提案いたしました。
自身の経験を通して、より多くのパパママが笑顔になるサポートがしたいと考える20代後半女性がターゲットペルソナ。過去の職務経歴により、ブランドの世界観にどっぷり浸れる素質のあるタイプ(カルチャーフィット人材を呼び込むための設定)。

|ユーザーストーリー
以下のユーザーストーリーより、「TSUTSUMUの世界観に強く共感」し、
「カルチャーフィット」する人材獲得を強化できると考えました。

|LPデザイン制作・実装における工夫点
【デザイン制作】
▼クライアント、要件定義の分析
クライアント自身、要件定義を分析、要点を洗い出すことで、ブレのない制作ができると考えています。キーワードは赤で囲い、囲った赤枠に共通点を探すことで多いように見える情報を以下の通りにまとめられました。

▼ 世界観統一の徹底
要件定義書では、繰り返し「カルチャーフィット」という単語がありました。カルチャーフィットという曖昧な単語を可視化、世界観の統一を徹底することでクライアントが求める人材の応募が強化されると考えました(ムードボード参照)。また、余白を多く取ることで、世界観の余韻を残す工夫を取り入れました。
▼ 緻密なユーザーストーリー設計
クライアントの冒頭一言目が「採用強化」となっており、目的の最優先事項は「採用強化」と考えます。そのため、デザインカンプ制作時からユーザーストーリーでどこまでビジネス観点の目的が達成できるかを緻密に計画しました(ユーザーストーリー参照)。
▼ 視線の誘導
サイト全体に、モチーフの星や月を散りばめており、そのモチーフを追うとエントリーエリアに来てしまうような誘導を入れました。離脱防止にもなると考えています。

【PC|SP実装】
▼ ゆったりとしたアニメーション
余白を多く取ったデザインに加え、ゆったりとしたアニメーションを実装しました。スクロール時に、メッセージの文言はぱっと目に入り、その文言を読んでいると、ふわっと装飾が目に入り、世界観の余韻を感じられる工夫を取り入れました。

▼ UIUXの意識
直感的にマウスオーバーしてしまう部分は、すべてhoverで実装しました。マウスオーバー=次のページへ進みたいという意識だと考えるので、離脱防止になると考えます。
| ラーニング|機会点
▼ デザインが伝えることの重要性
今回、2案のデザインを制作しました。不採用案では、採用サイトの色が強く出てしまい、クライアントの要望に添えていなかったように感じました。制作途中で意識がずれていったと考えます。その経験から2案目については、クライアント分析だけでなく、ムードボードを数種類用意し、「カルチャーフィット」を徹底させることができたと感じます。デザインが伝えるものは何かの重要性を再認識しました。
▼ レスポンシブを意識したデザインスキル、装飾制作スキルの向上
コーディングに進んでいくと、レスポンシブに対応できない構成や装飾があることに気がつきました。最近は、スマホやタブレットでwebサイトを閲覧することがほとんどのため、デザイン時からレスポンシブを念頭に作る必要性を感じました。
▼ コーディングスキルの向上
html、css、jquery、AOSなど、様々な方法で実装が可能な中、クライアントの今後に取って、どの方法で仕上げるのがベストなのかの判断力、技術力の向上が必要だと感じました。経験を積み、コーディングスキルを向上をさせることで納期短縮やデザイン性の更なるブラッシュアップに努めます。

 |トンマナ
|トンマナ