はじめに
今回の自主制作の目的としては、「新規登録」「ホーム(フィード)」「投稿」「検索」「通知」「マイページ(設定)」の画面のそれぞれの特徴を調べ自身でも制作し、つなぎ合わせて画面の遷移や動きを把握することを目的に制作しました。
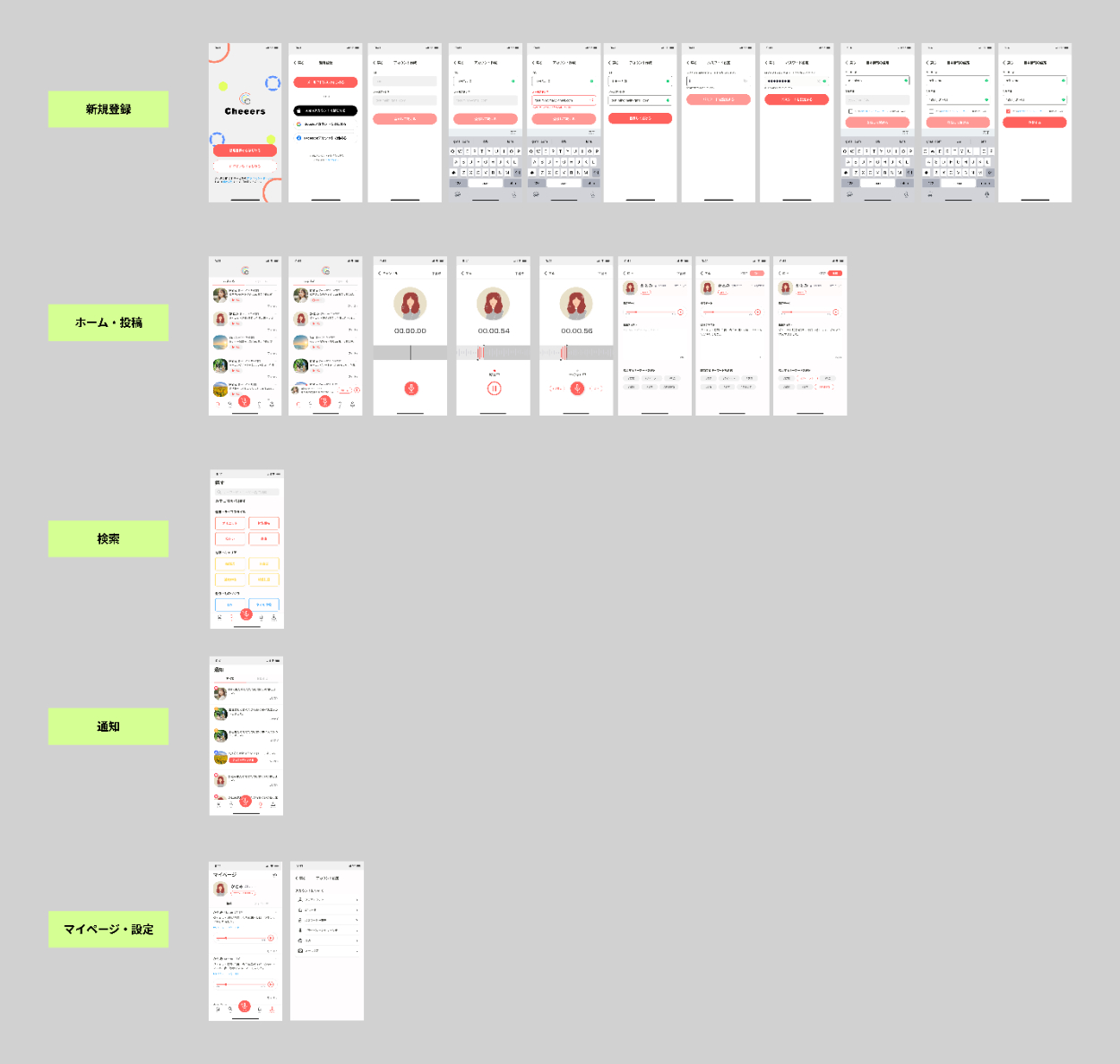
▼こちらが作成したものです
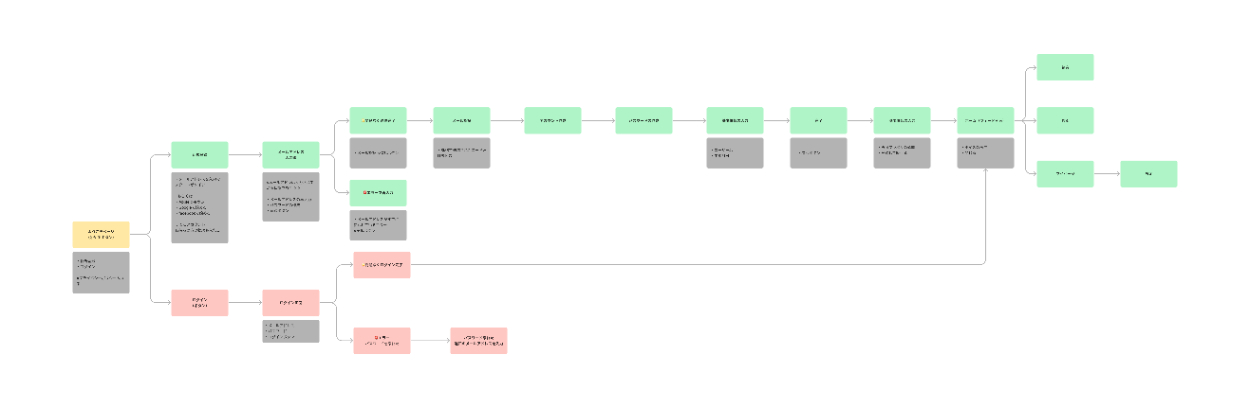
▼フロー図

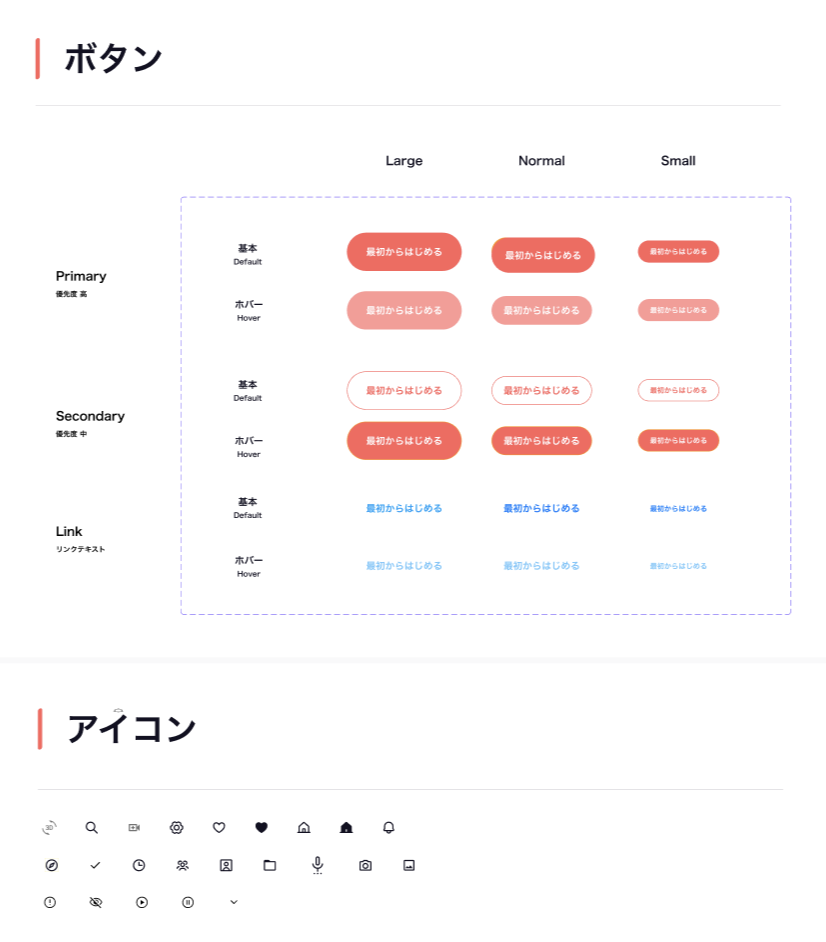
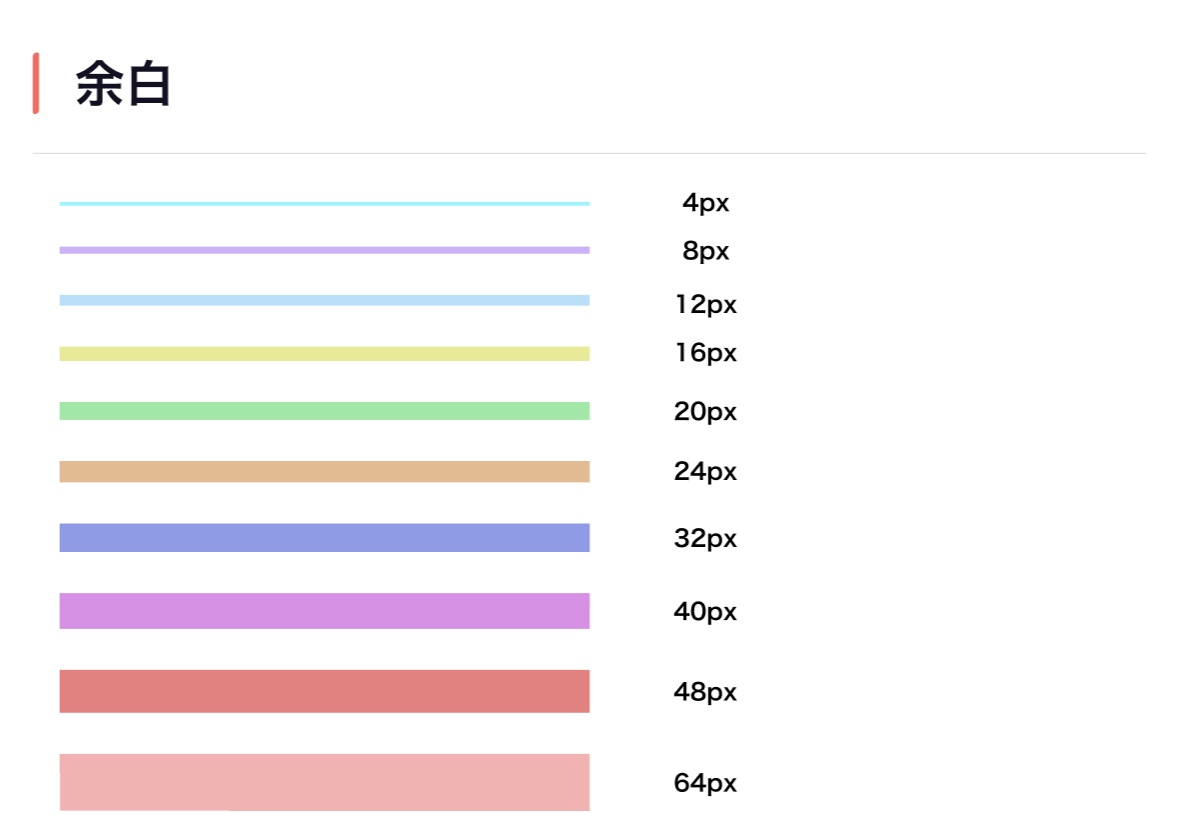
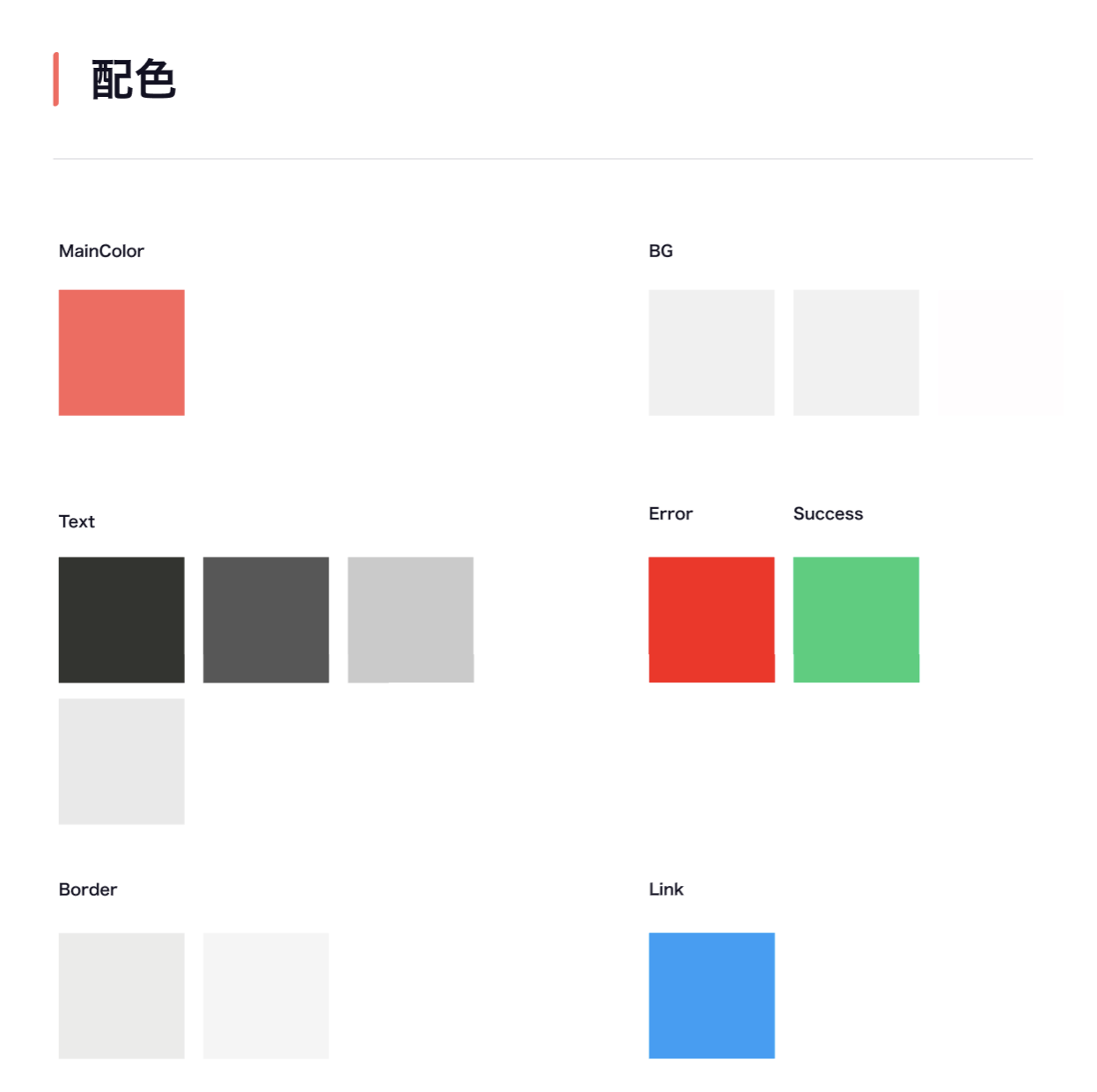
▼デザインシステム

●制作前の取り組み
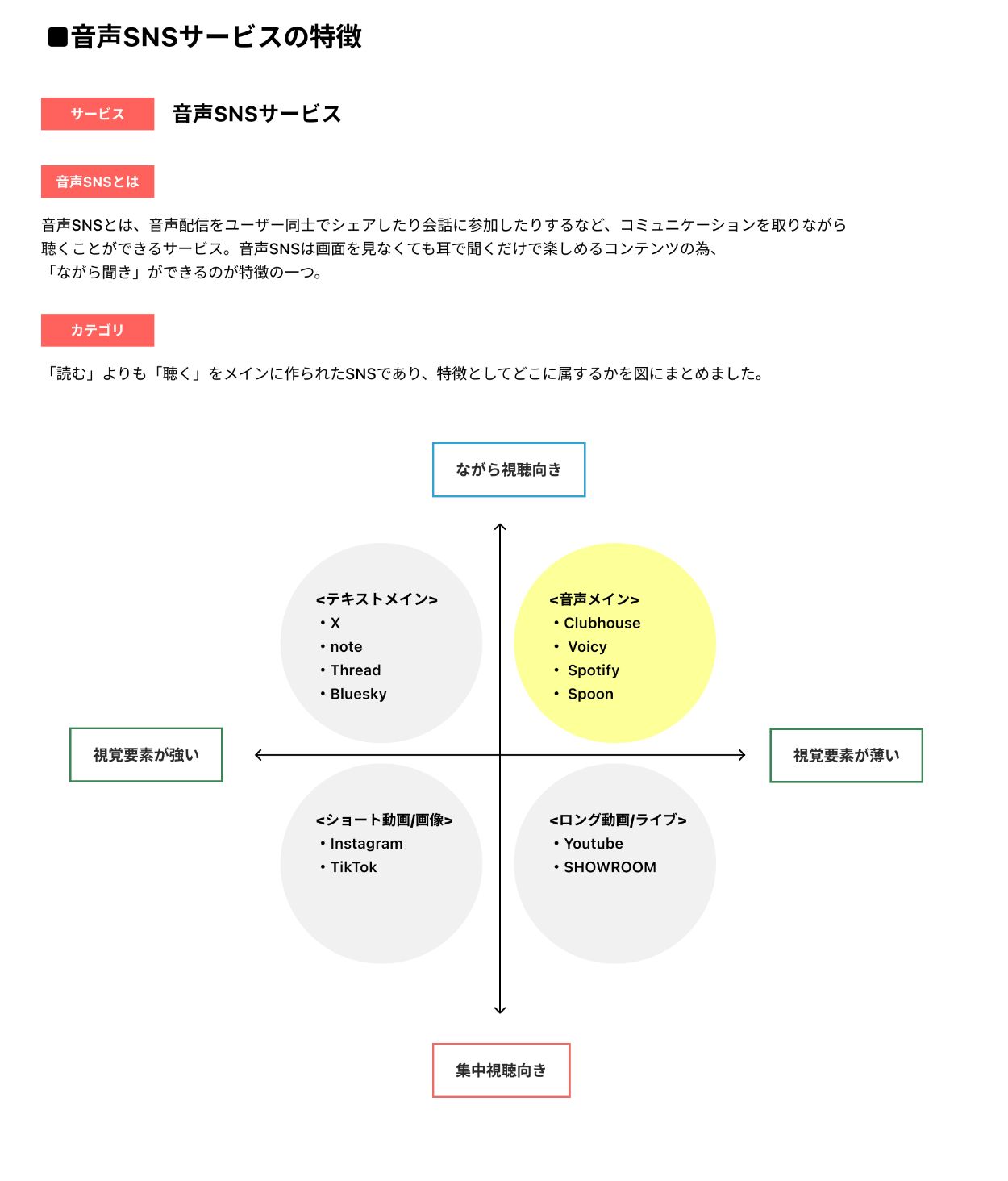
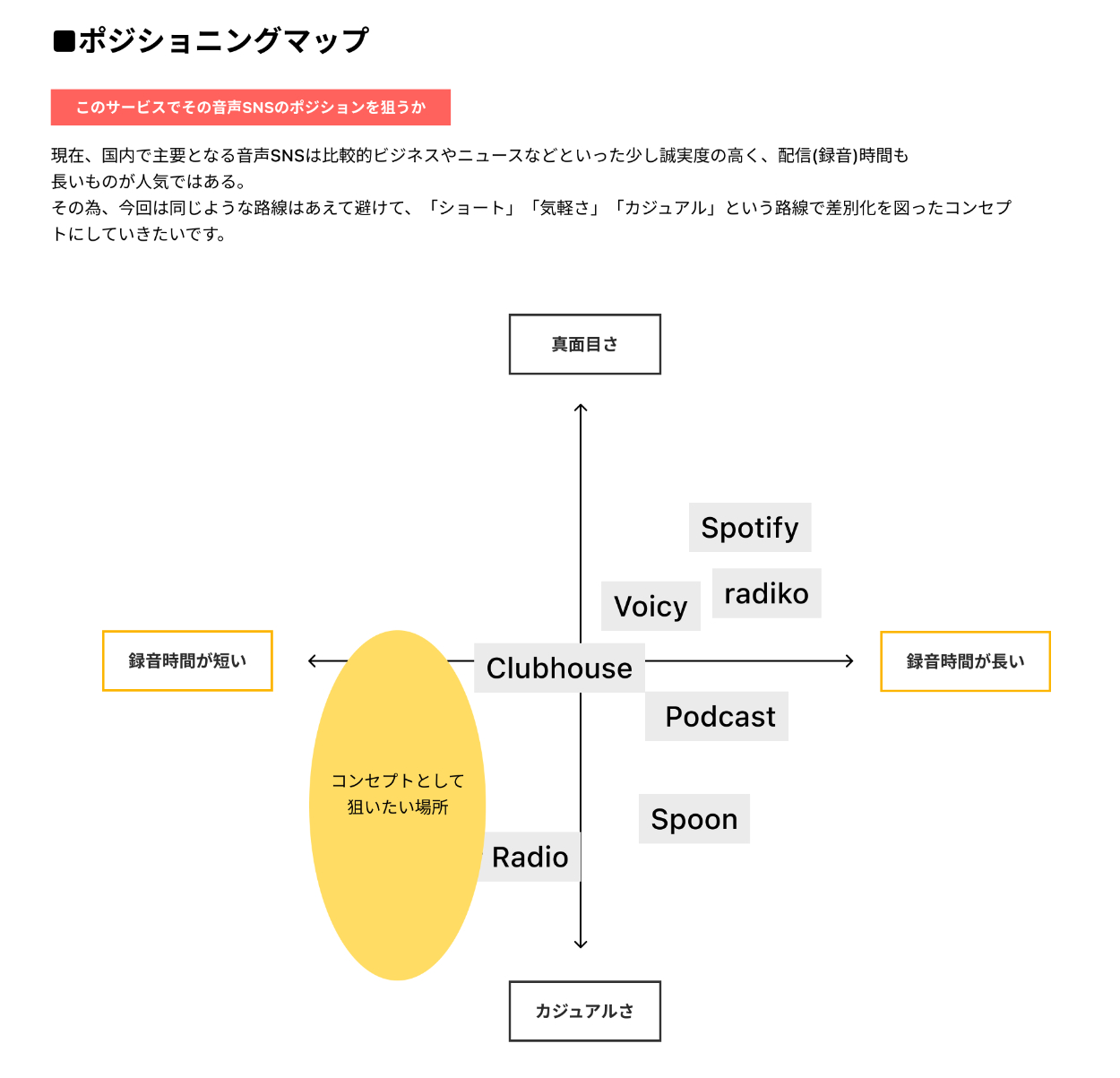
①音声SNSサービスの特徴/今回作成するサービスのポジションを決める


②コンセプトを決める

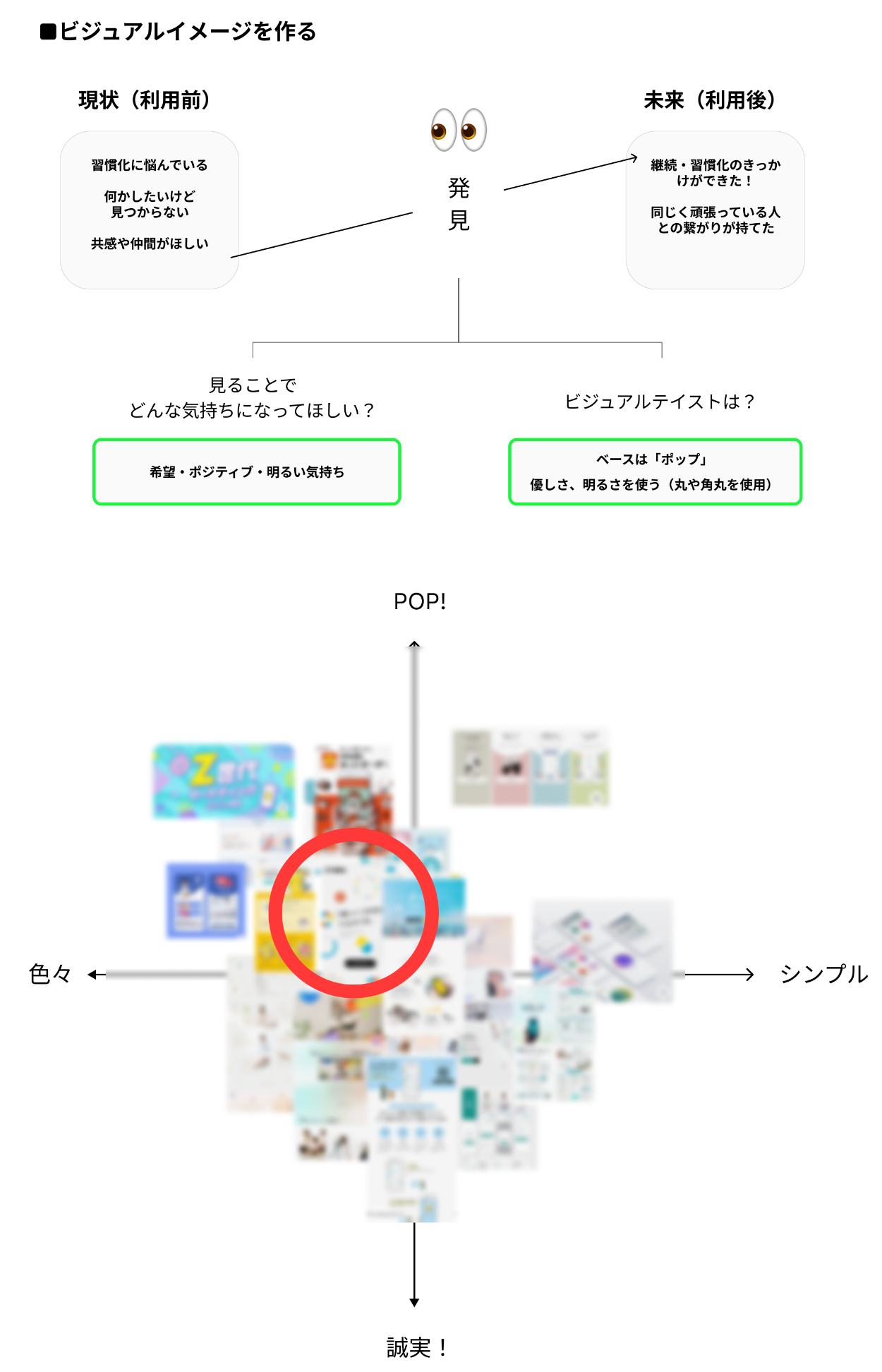
③ビジュアルイメージを決める

④サービス名/ロゴを決める

●振り返り
DailyUIのように1日1画面で作っていこうと思ったのですが、作成してみると「このボタンを押したら次はどうなるんだろう?」「どう遷移するのだろう?」と考えていくうちにどんどん枚数が増えてしまい、時間もかけてしました。
しかし、今まではいくつかのパターンのUI画面を作ることはあっても、1つのサービス一からデザインすることがなかったので、今回一連のデザイン制作をすることで多くの気づきが得られました。
まだまだ、モードなどの知識が薄く違和感のあるとことあるかもしれませんが、引き続き学習しながらブラッシュアップしていきたいです!