LP制作(デザイン/コーディング)
SHElikes MULTI CREATOR COURSEにて架空クライアントの依頼内容をもとに、デザインからコーディングまでWebページ制作の一連の流れを習得しました。
制作時間:約80時間
制作期間:約5週間(デザイン2週間、コーディング3週間)
制作範囲:情報設計・ワイヤーフレーム・デザインカンプ・コーディング(レスポンシブ)
制作物

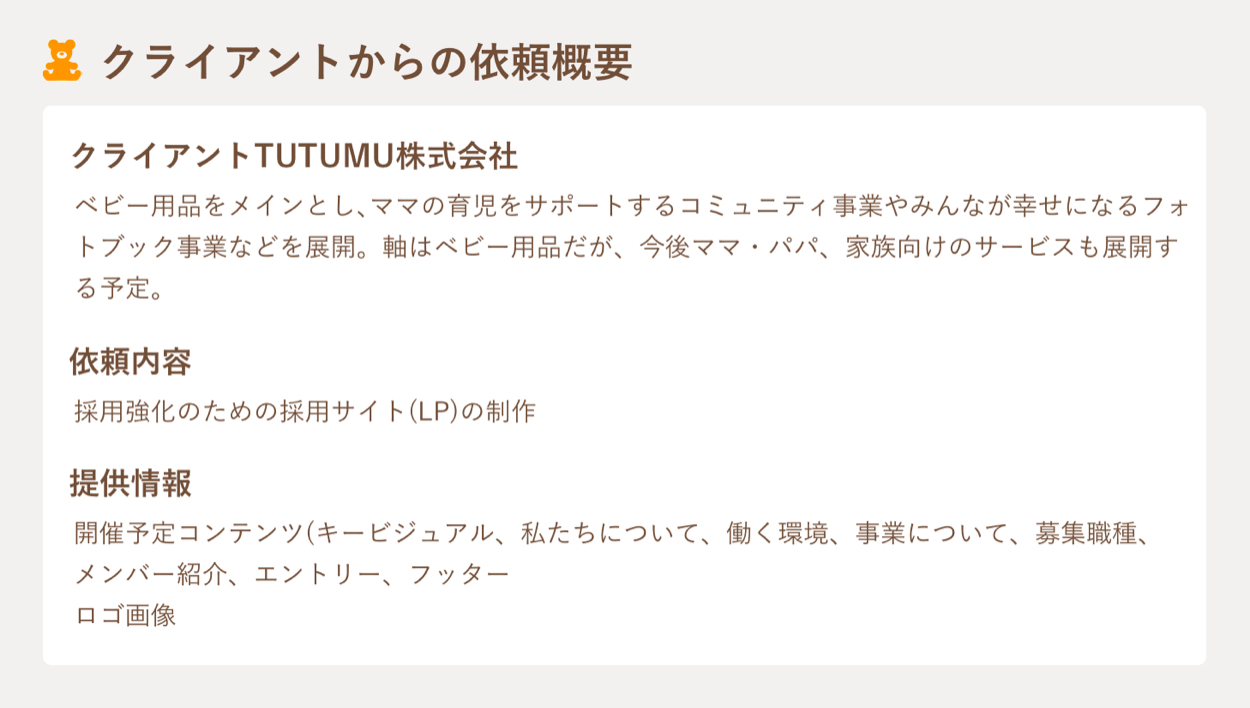
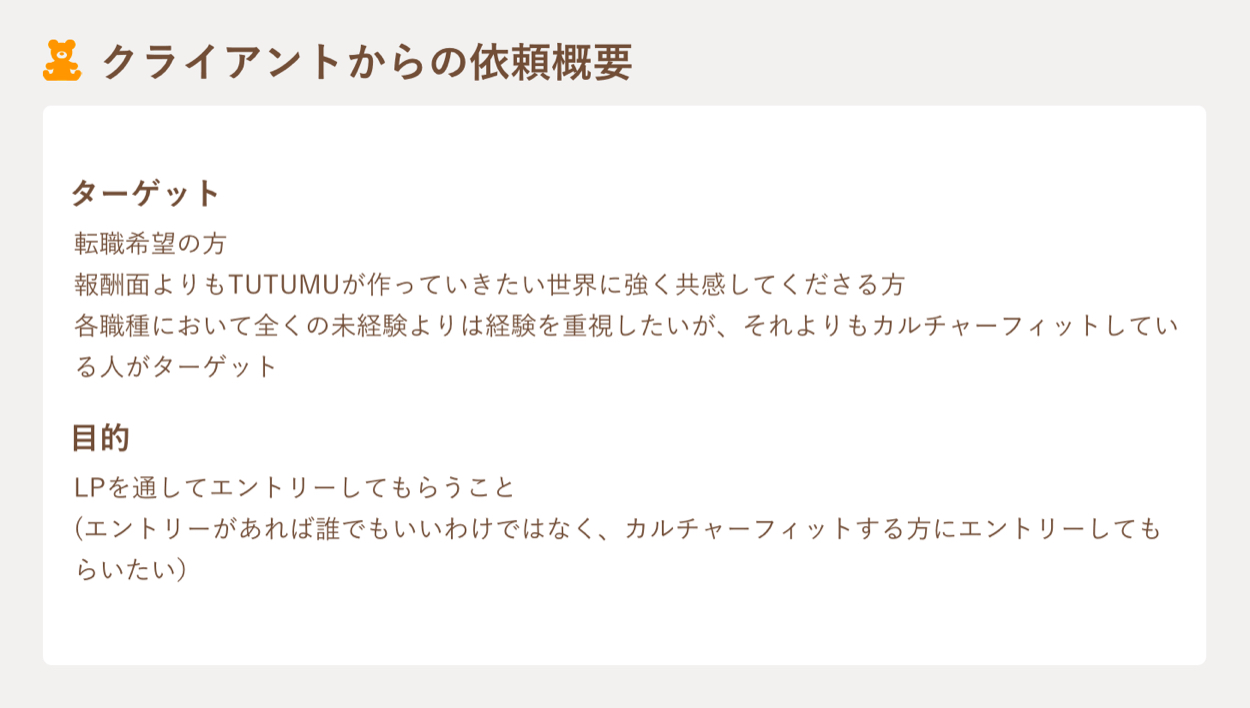
課題内容

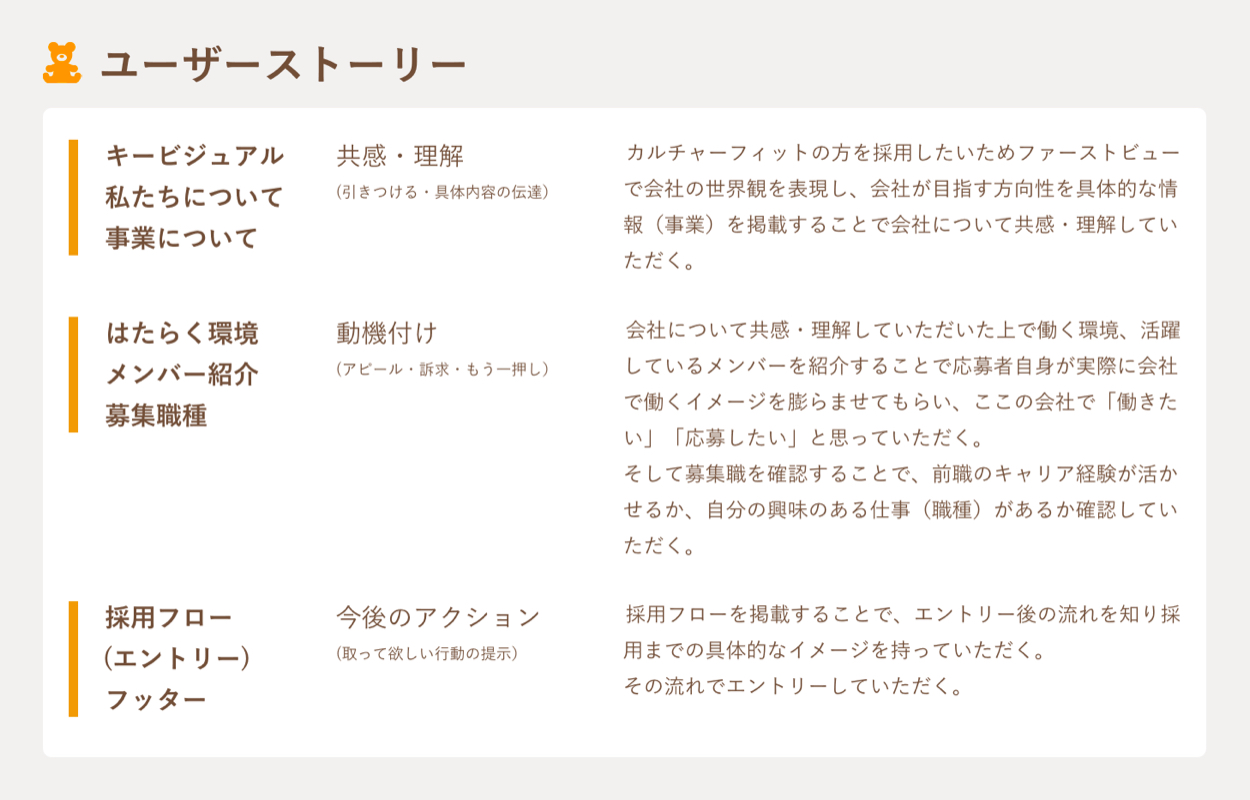
情報設計


頑張ったポイント
デザインコンセプトに沿ったトンマナ作成に力を入れました。「TSUTSUMUと共に社会課題を解決する意思のある方」をターゲットということで、やさしさやあたたかさを表現しつつもあくまで採用サイトのため向上心・チャレンジ精神・一緒に成長しよう!という気持ちも伝わるようにしました。
やさしさやあたたかさをオレンジやベージュをメインカラーとしました。写真は「ふわっ」を表現するため少し明瞭度を低くし、あたたかさを黄みかかっている色味で表現しました。
柔らかさを水彩タッチや柔らかい光で表現しました。
課題を通して学んだこと
顧客依頼に基づいた要件定義〜サーバアップまで一通りできるようになりました。実装を考慮したデザインができました。そしてLPとWebサイトの違い。今回は採用サイトを作るため、参考サイトをみていたら数ページに展開されているサイトが多かったので、私もそのようにデザインカンプを作ってしまいました。LPとは1ページ完結なので課題に対しては違うものを作ってしまいました。ただ、数ページに及ぶデザインカンプを考えることで、Webサイトの全体像が見えてきて面白かったです。コーディングではコードを入力して画面に表示される楽しさにワクワクしました。
デザインカンプを作る工程は、量が多くてもとても楽しく制作に取り組めました。サイトを作る上で、私はこの表現する過程が好きなんだと実感できました。