UI Design|DailyUI 100day Challenge
UIデザイン強化のため、#DailyUI に挑戦したものをあげていきます。 2019.3.20 開始。がんばります。
Project purpose
毎日違うお題に対してコンセプトなどを考えているのですが、このプロジェクトに対しては下記の3つを意識して制作しています。
- UIデザインの引き出しづくり
- アウトプットの量を増やす
- 継続してクリエイトする(スピード力強化)
100日走りきったとき「デザインの視点、変わったね」と尊敬している方に言われるのが密かな目標です。
UXについては今回のお題では優先順位を下げています。いまの実力でそこまで考えると時間がかかりすぎて毎日クリエイトができないのが理由です。
今回の100日間をやりっきたあと、UXまで考えられる訓練もしたいなと思います。
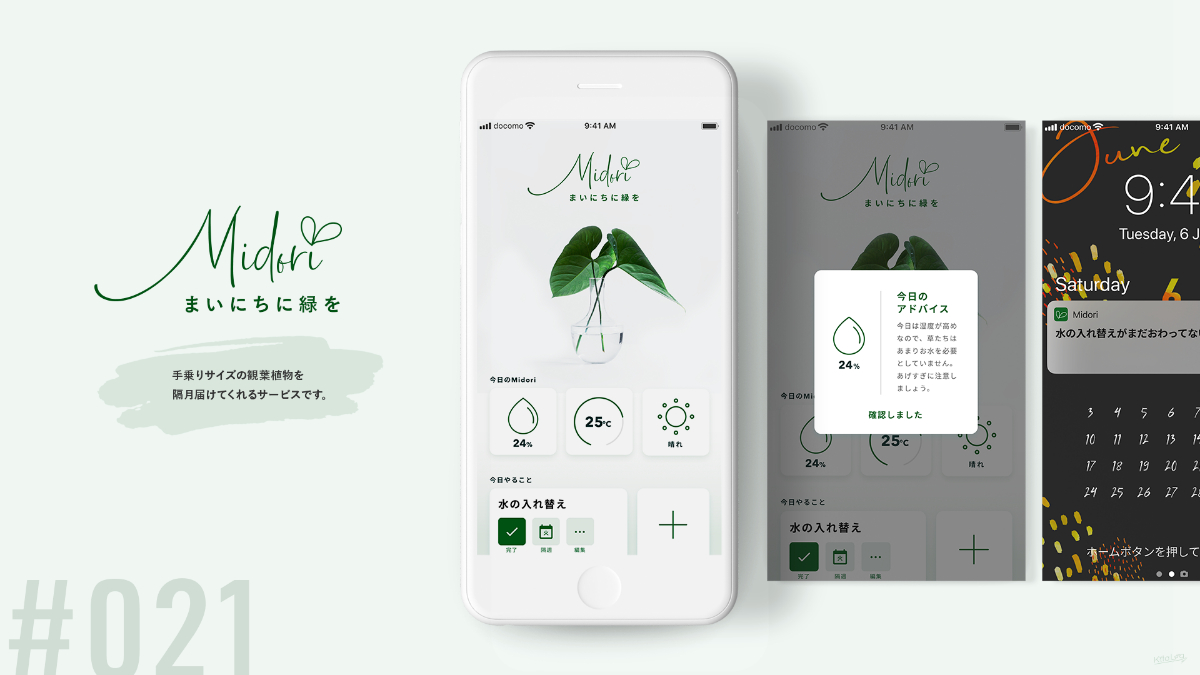
#021

ホームモニターのお題でした。
お花のサブスクはたくさんあるけど、観葉植物のサブスクリプションはないなと思い立ち、制作しました。(自分用に欲しかったのが大きい)部屋の湿度や温度も確認するのと同時に植物の様子も確認できるような仕組みです。
毎日写真を送ることで植物の様子をモニタリングしてくれて、的確なアドバイスをしてくれるAIとコラボできたらより快適に植物を育てることができるのかなと妄想します。
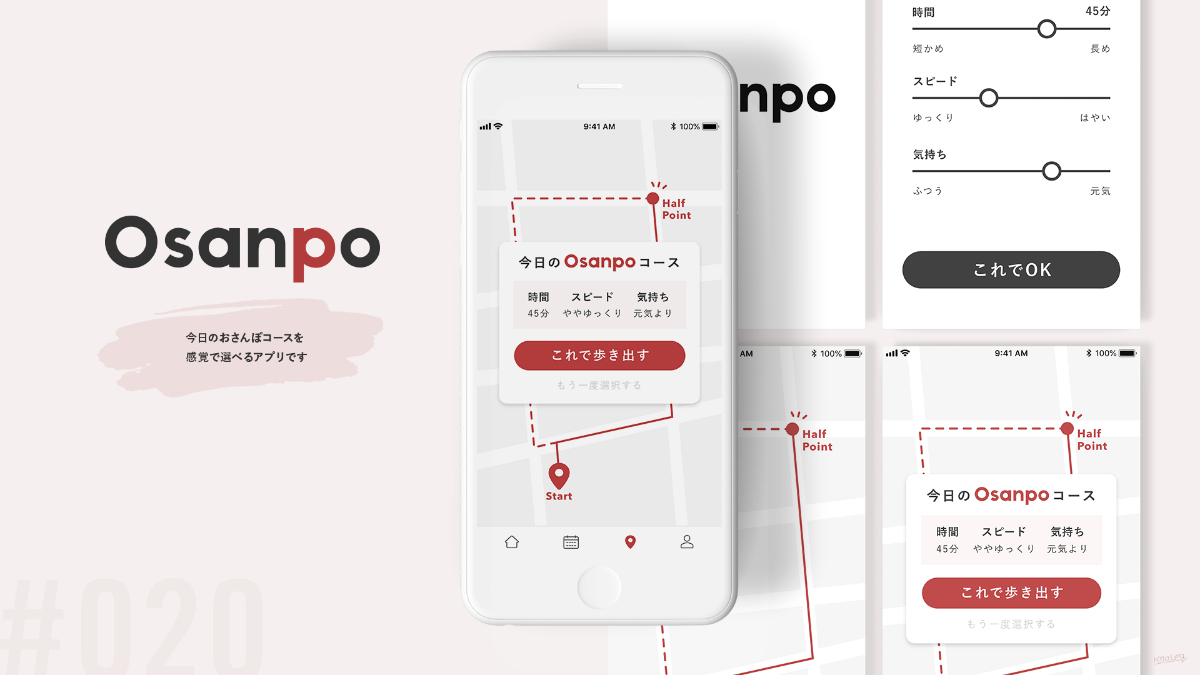
#020

ロケーショントラッカーのお題です。
時間・スピード・気持ちを選ぶとおさんぽコースを提案してくれるアプリを作りました。
毎日同じところを歩くと飽きてしまう人や道を覚えられない人へ向けたサービスです。「p」も迷子になっているようです。
今回はトップアニメーションに力を入れました。
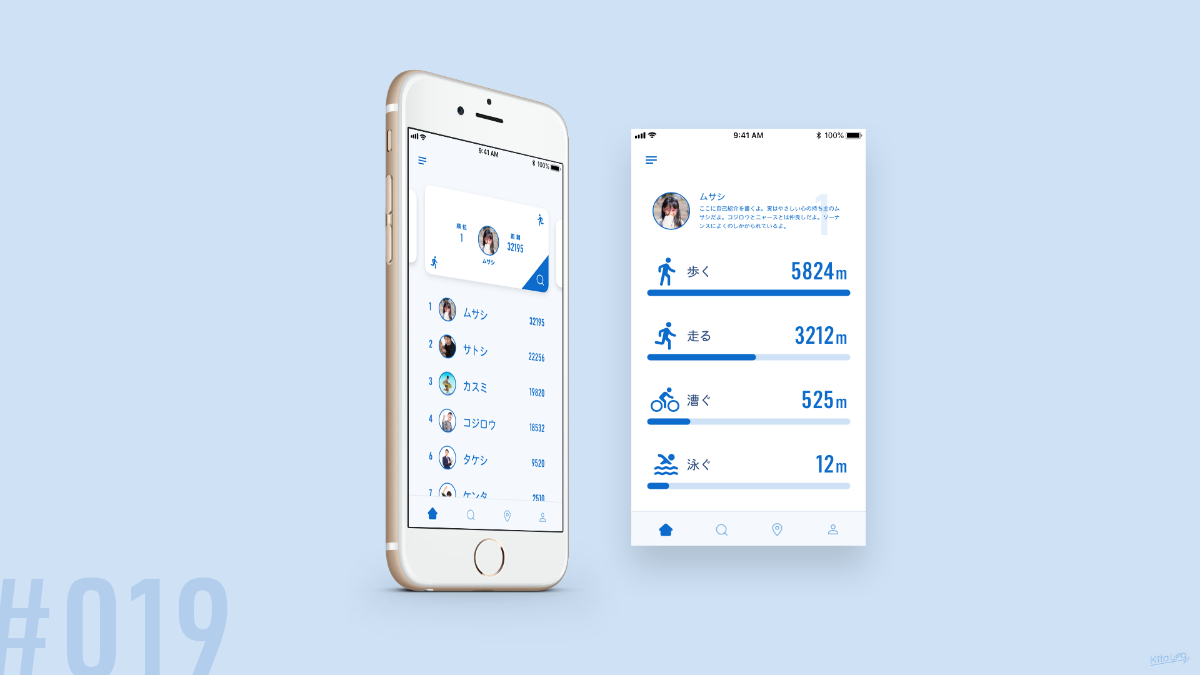
#019

リーダーボードのお題です。まず「リーダーボードって何」というところからスタートしました。歩いた記録などをランキングしてくれるアプリです。
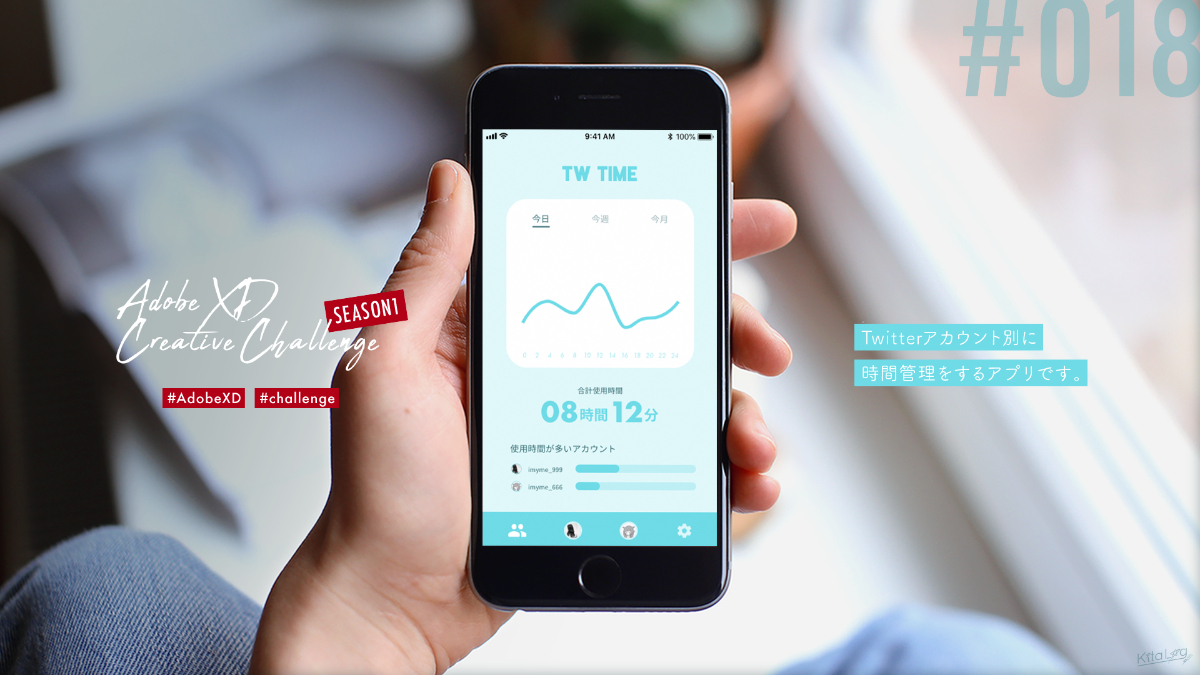
#018

分析チャートのお題でした。
Twitterのアカウントごとに使用時間の管理ができるアプリです。
トータル時間の管理とアカウント別での時間も管理できるようになっています。
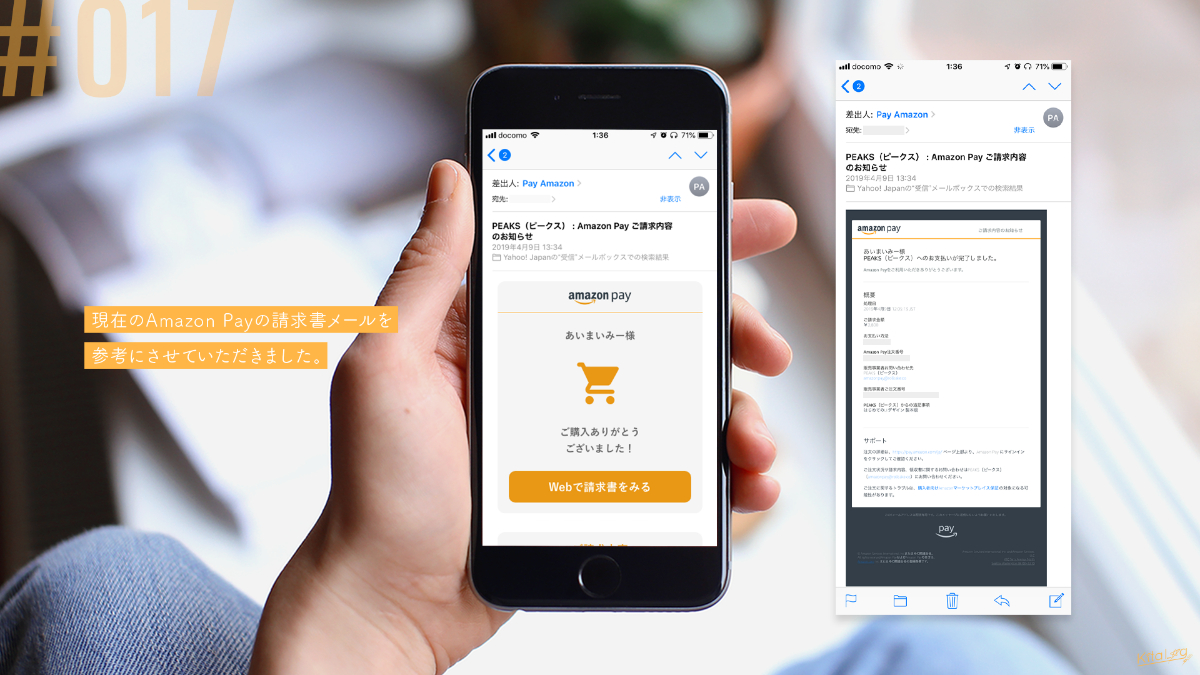
#017

領収書メールのお題で、AmazonPay のUIデザインをリデザインしました。
現状はPCに最適化されており、スマホから見にくい仕様でした。なので、スマホファーストに変更し、見やすく、ファーストビューでまた買いたくなるようなPOPで便利なデザインを目指しました。
#016

ポップアップ / オーバーレイのお題でした!
#DailyUI009 で制作した心理学を使用した音楽プレイヤーのいいね画面を制作しました。いいねをつけることで心理学+いいねした音楽をAiが判断し、おすすめの音楽を教えてくれるという設定です! 優秀なAiです!
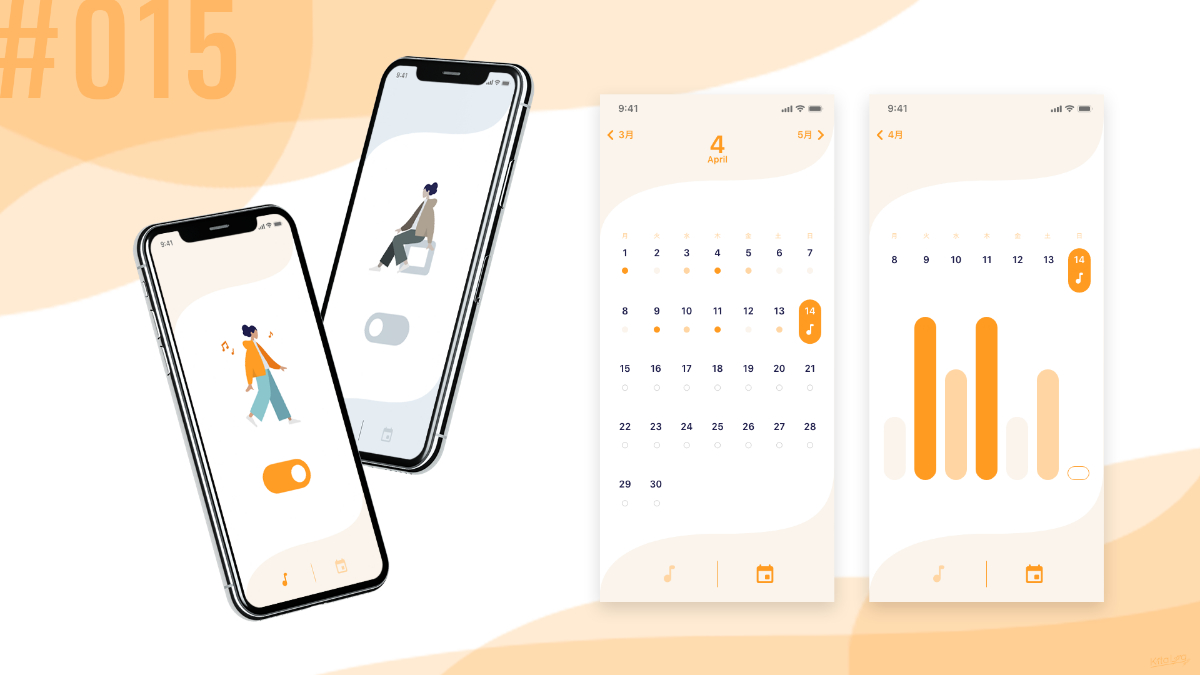
#015

オン/オフ スイッチのお題でした!
自分の気分を記録するアプリです。個人的に自身の体調管理アプリなどを使用する際、詳細まで設定できると面倒で続かない経験があったので、詳細な項目はあえて設定せずに色味やグラフのみで自分の気分を記録できるアプリにしました!!
アニメーションのグラフがお気に入りです。
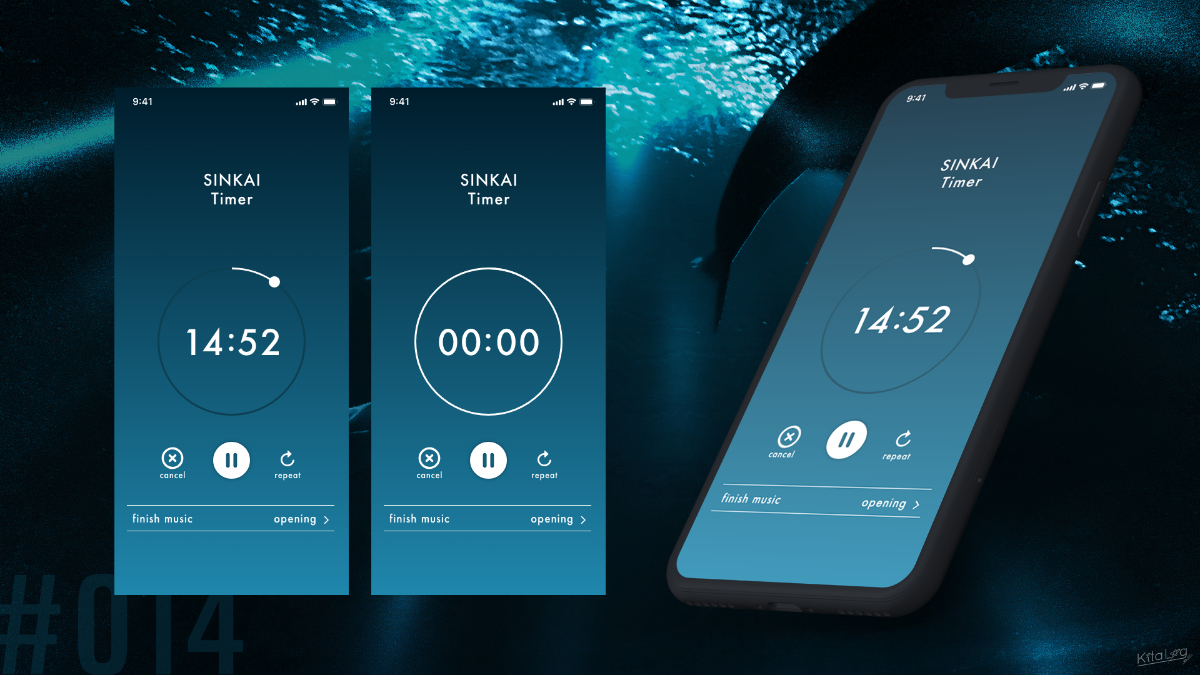
#014

タイマーのお題でした!
深海のようなデザインのタイマーです。きっと音楽は「ジョーズ」のダンダンダンダンダンダンダンダン!になるに違いありません。
タイムアップになったときは泡がもこもこしてくるという設定です。(アニメーション難しかったので表現はできず……)
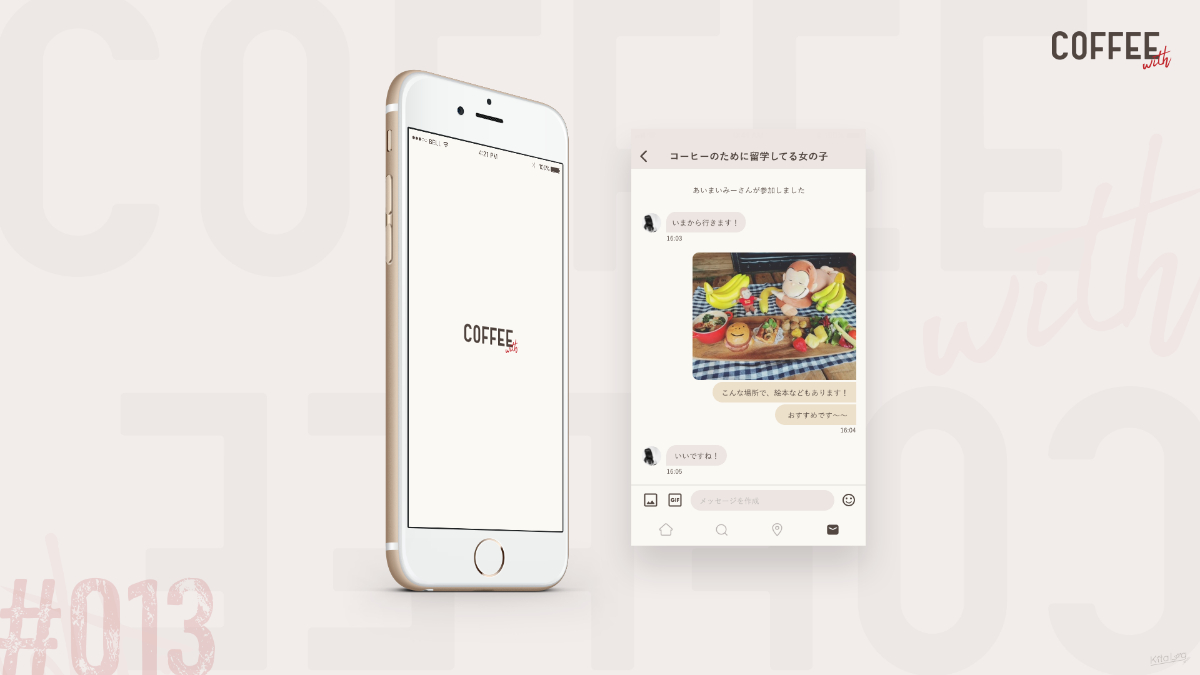
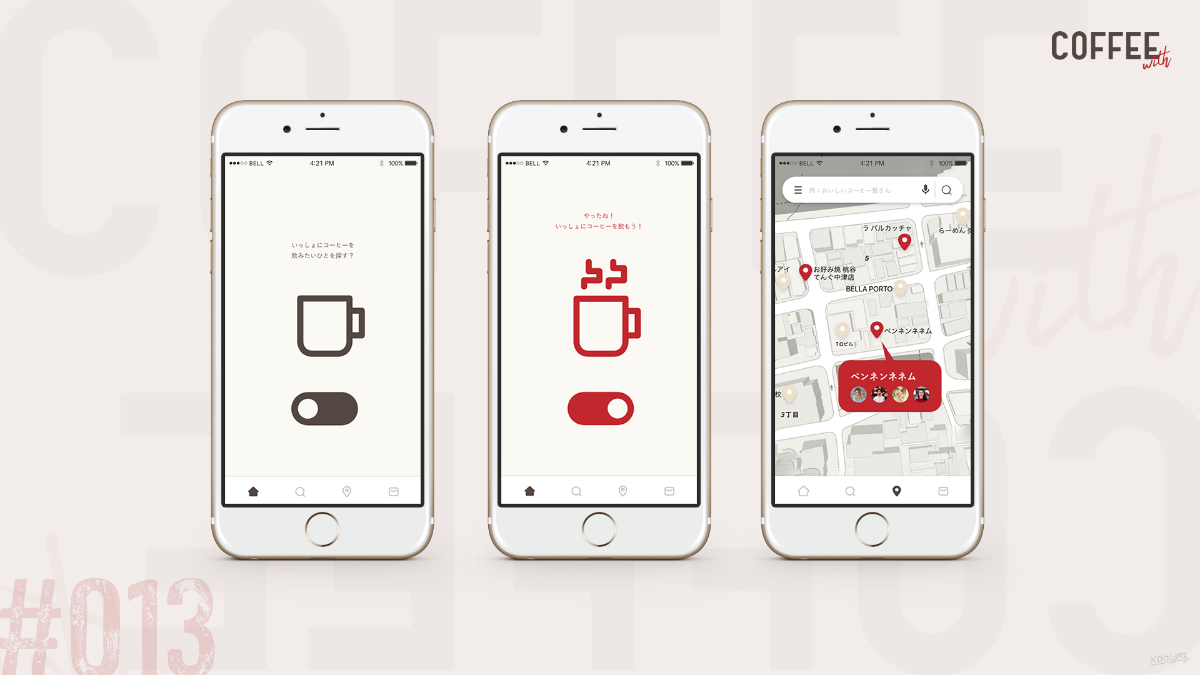
#013


メッセージ画面のお題でした。コーヒーをいっしょに飲めるひとをリアルタイムで探せるアプリを制作しました。コーヒー豆の色味や落ち着いた印象を受けるようなカラー設計にしました。
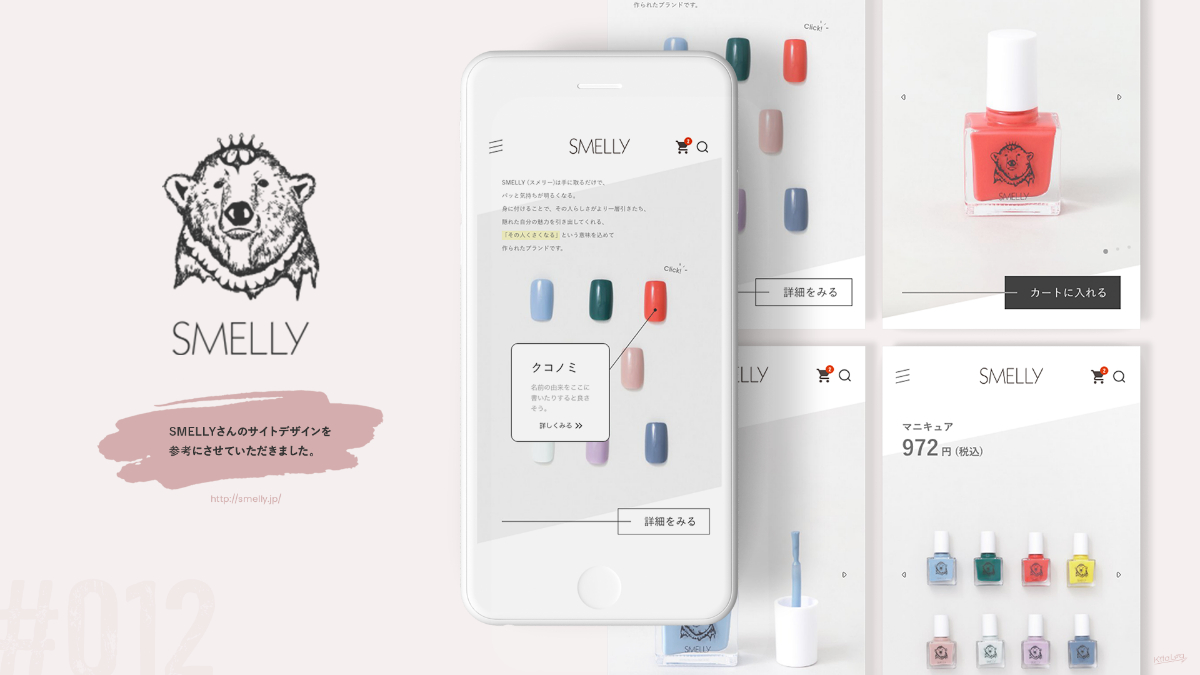
#012
ECサイトのお題でした。
SMELLYさんのネイルページがもしもLPのようなページだったらという想像の元制作しました。This.app のようにクリックすることで詳細がわかるようなデザインだとわくわくするかなと思い制作しました。
画像などはサイトページよりお借りしています。
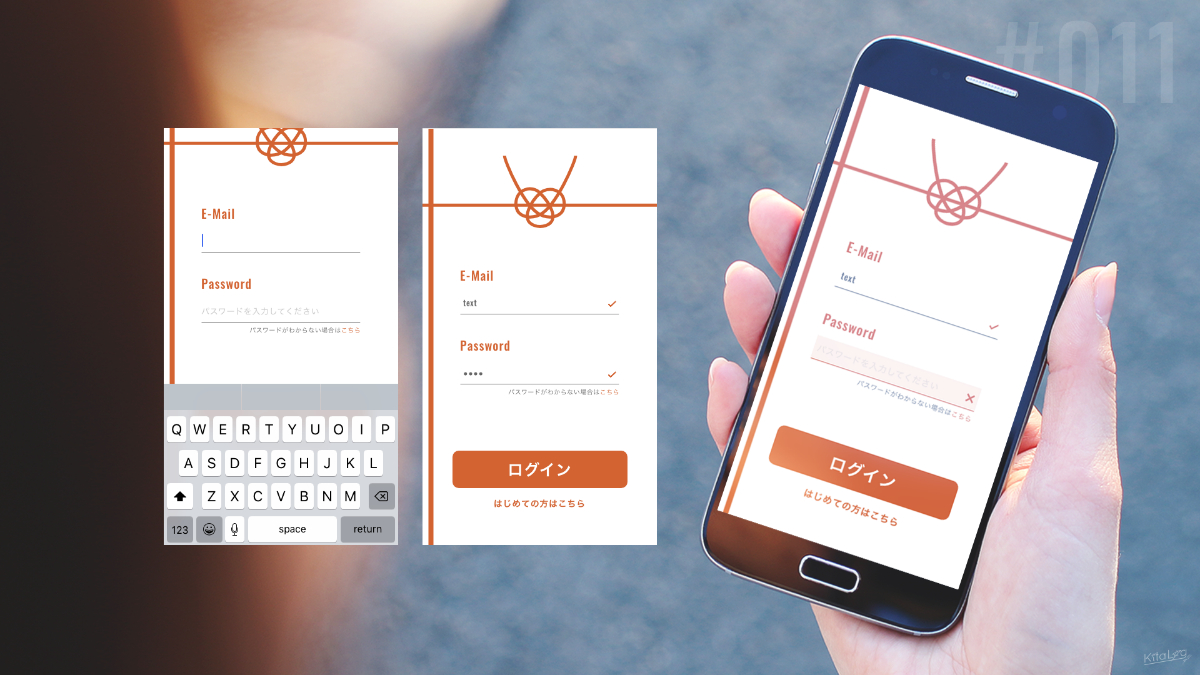
#011

1日目に制作した「お祝いを記録するアプリ」のエラー画面をつくりました。
朱色の色味をそのまま活かし、世界観を壊したくなかったのであえて補色などを使用せずトーンでエラーを表現しました。
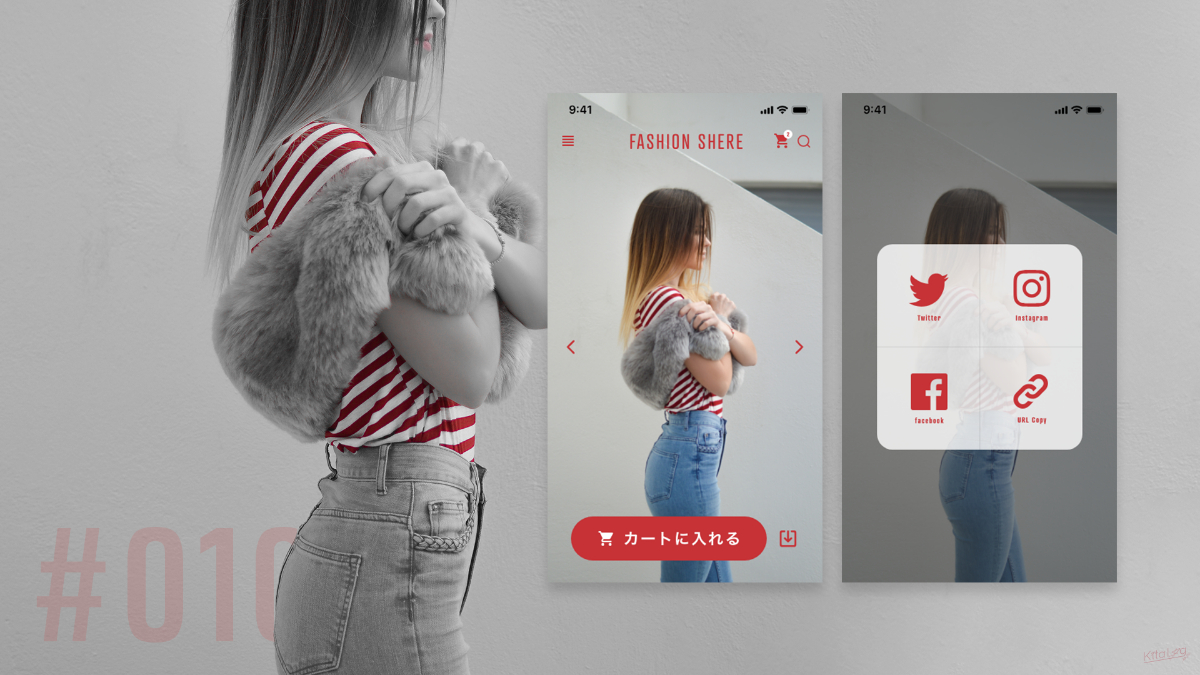
#010

シェア画面のお題です。
トップ画面に自分の好みのファッションが流れてきて「これどう思う?」という風に友人にシェアしたくなるデザインを考えました。これだけシンプルだと友人にもみてもらいやすいのではと思います。
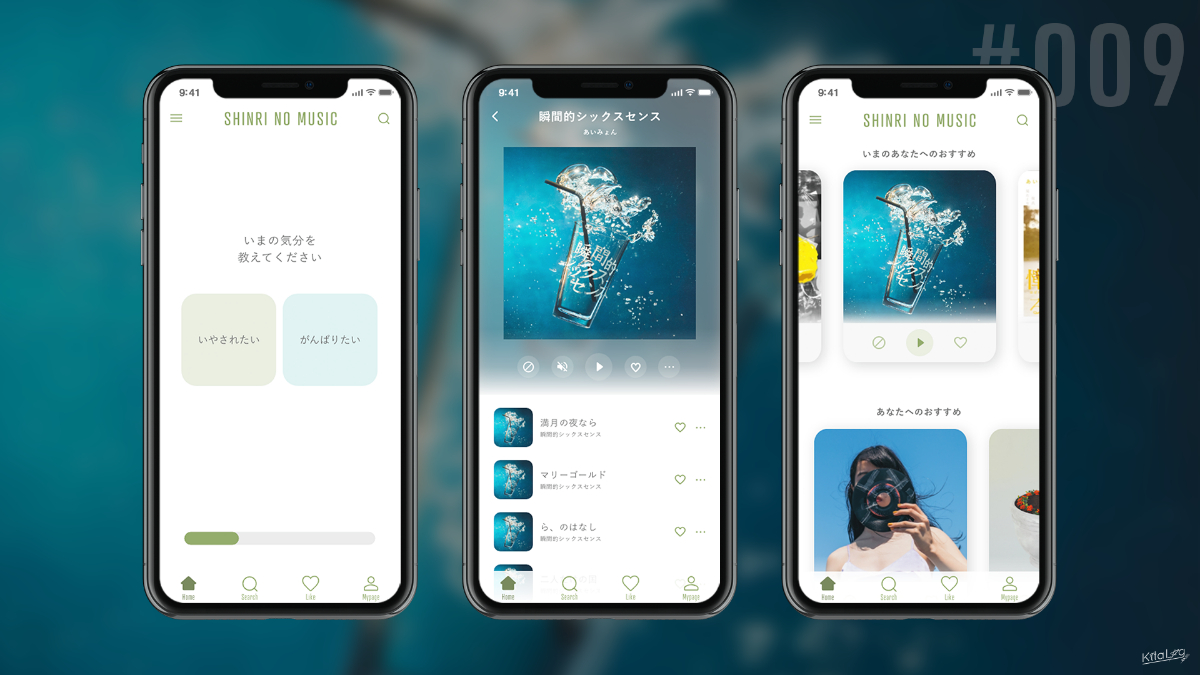
#009

ミュージックプレイヤーのお題でした。
いまの自分の気持ちに合わせて音楽を提案してくれるAppです。
あいみょんにハマっているのでゴリ押しで制作しました。
心理学を使用して「音楽を聞きたい、でも何を聞いて良いかわからない」という悩みにお答えできるサービスになればなと思い制作しました。モーションもつけました。
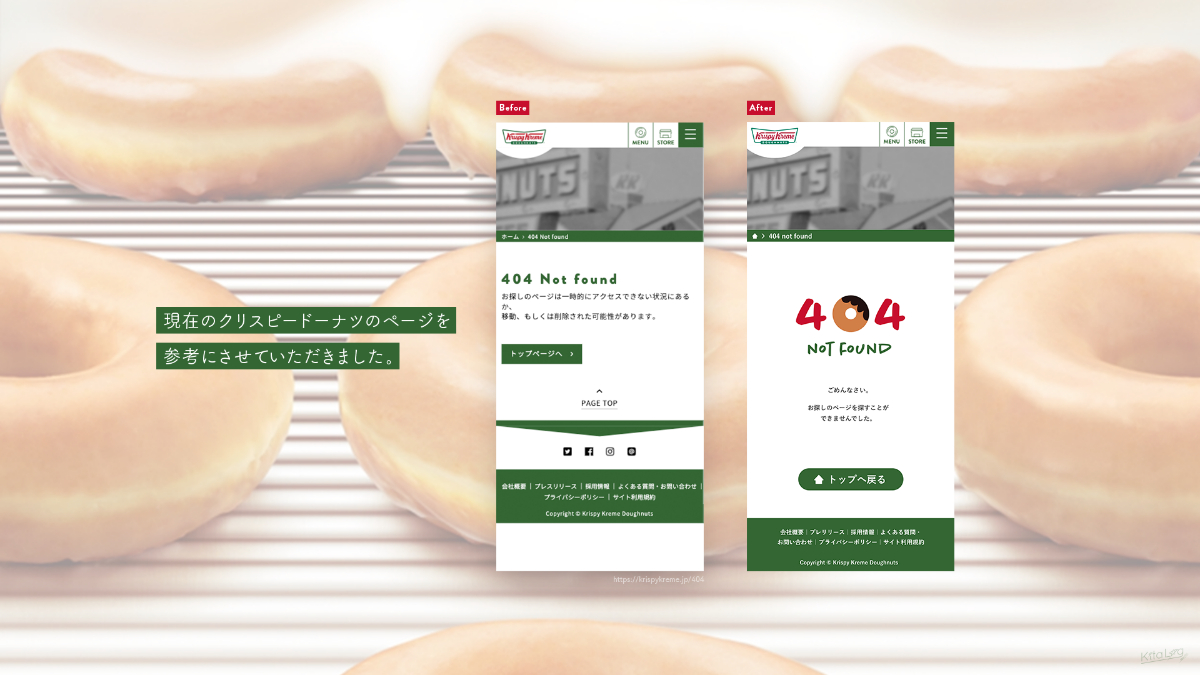
#008


404エラーページのお題でした。
クリスピードーナツさんの404ページを参考にさせていただき「ドーナツ屋さんの404エラーページはこうあってほしいな」という願望を込めました。
Twitterより「お持ち帰りしたい!」というコメントもいただいて、エラーページではありますが、想像が無限に広がって好きだなと感じました。
でもどっちかというとミスタードーナツさんがすきです。
フォントも合わせてみようとトライしましたが、数字だとバランスが悪くなりました。
そこで、手書きのドーナツに合わせた柔らかい印象に合わせたフォントを選択しました。
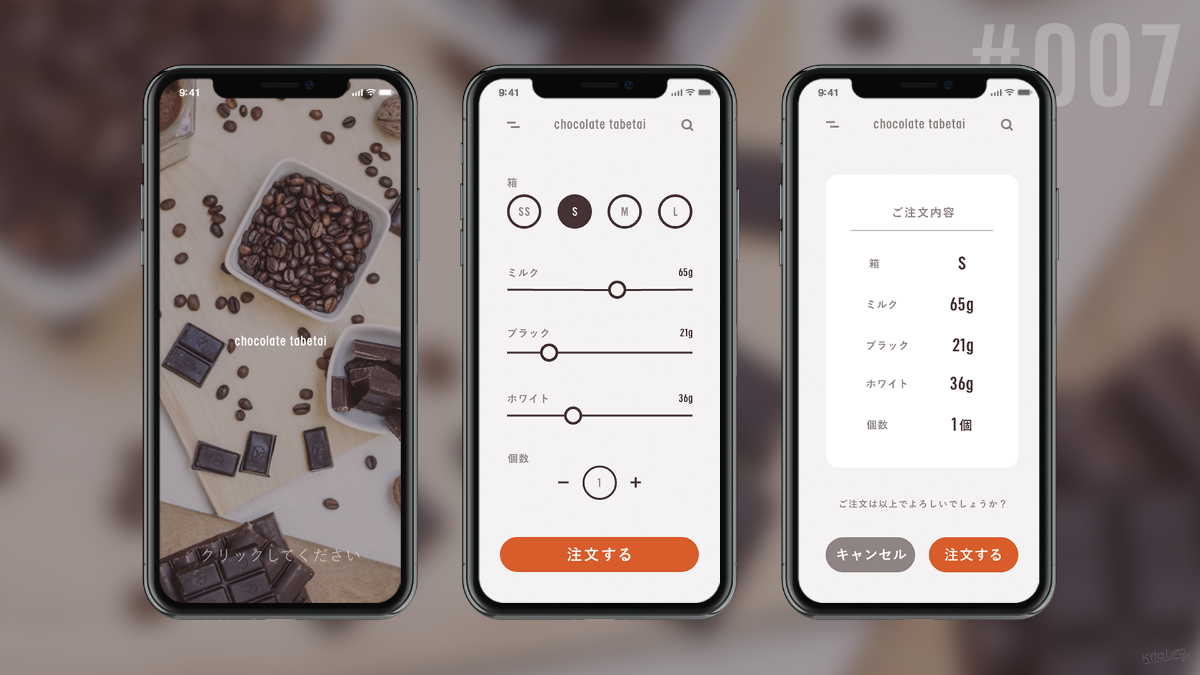
#007

夜中にチョコレートが食べたくなり、我慢をする気持ちから勢いで作りました。
月額制で感覚でグラムを選択できるサービスです。あったらうれしいですよね。
#006

プロフィール画面のお題から自分のSNSのIDとパスワードを管理できるアプリを制作しました。質問に回答することでIDとパスワードを確認できる仕組みです。
#005

#004 で制作した電卓のアイコンを制作しました。こんな感じで iOSの着せ替え機能があると良いなと思いますね。難しいんでしょうか……
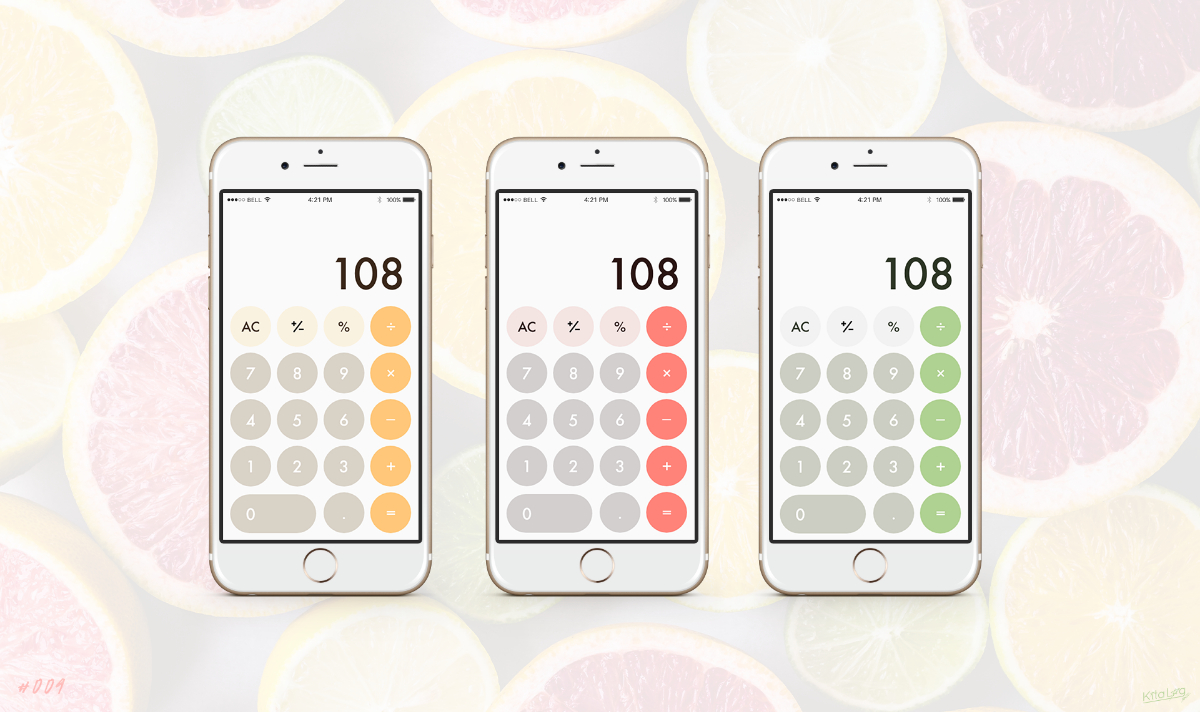
#004

電卓のUIです。こちらはiOSのトレスをしました。
現状のブラックと色違いがあれば良いなという妄想の元、フルーツの色味で色味が選択できるとより楽しい電卓になるのではと制作しました。
#003

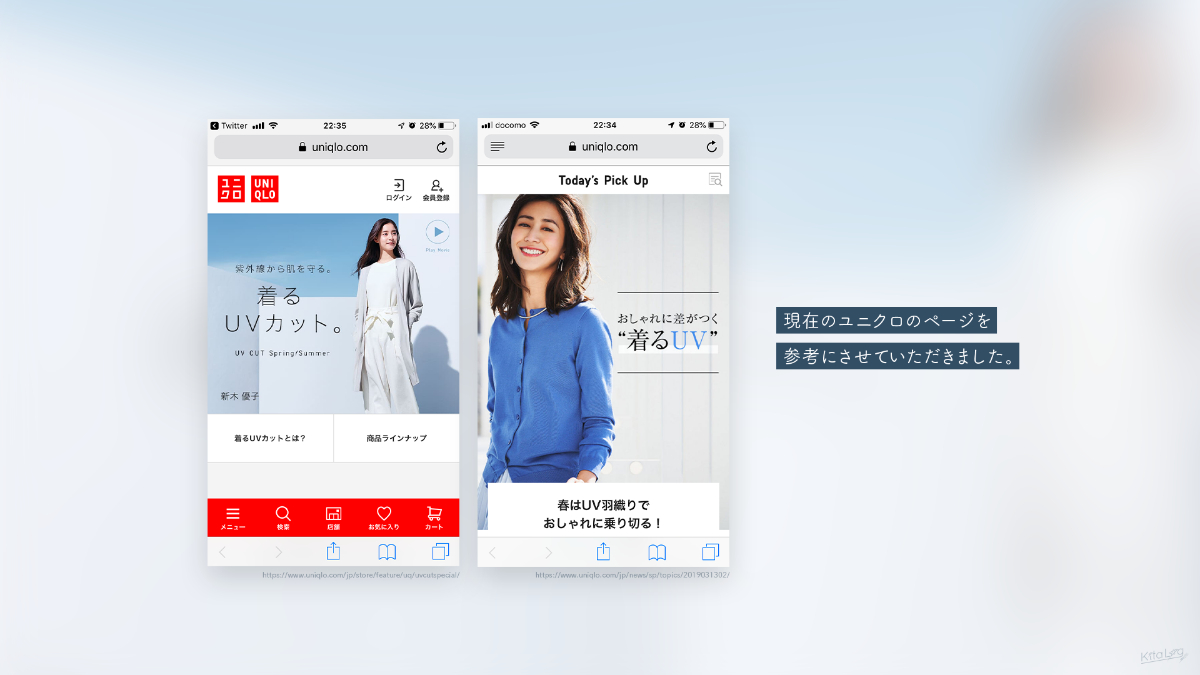
ランディングページのUIです。現状のユニクロさんのページを参考にしながら、自分だったらどう作るだろうと考えながら制作しました。
現状、ユニクロのロゴマークやカラーの印象が強くなってしまい「着るUVカット」という印象が薄いと感じたので、「着るUVカット」というブランドがもしあったらという想像で制作しました。

現状のはこんな感じです。
参考:https://www.uniqlo.com/jp/store/feature_mb/uq/fe_list/uvcutspecial
#002

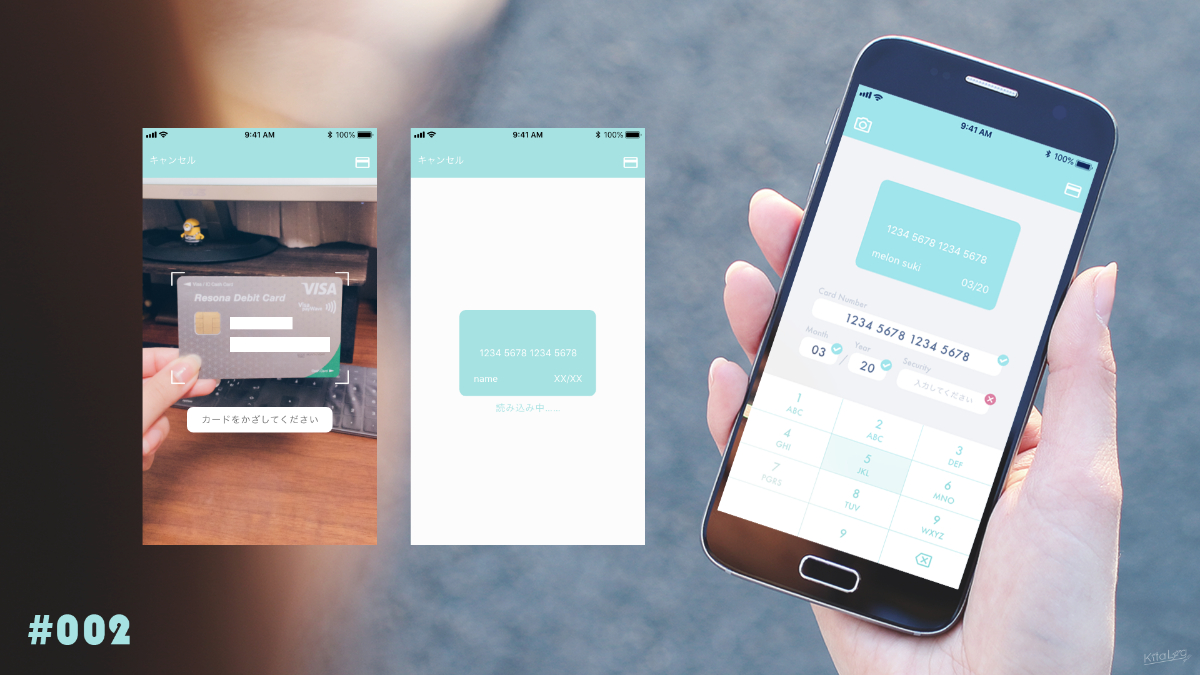
クレジットカードの決済画面です。メロンが好きな人のクレジットカードです。
もう少しメロン要素をいれたかったです。
#001

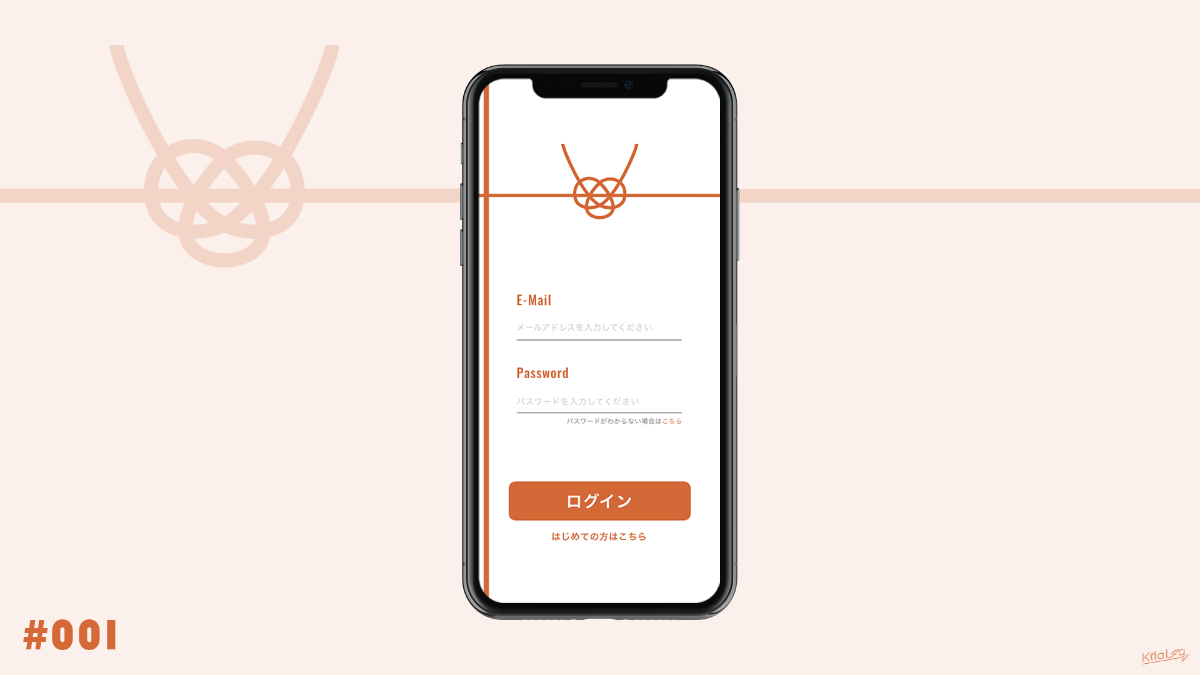
お祝いごとを記録するアプリのログイン画面です。シンプルだけどやさしく寄り添ってくれるデザインしました。アニメーションにも挑戦。
Performance
制作時間:1課題あたり90〜120分を目標にやっています
- ターゲット(基本自分)
- ワイヤーフレーム
- カラー設計
- デザインツールへの落とし込み
という感じで制作しています。
Credit
Twitter 》imyme_999
Instagram 》imyme_999
Blog 》きたろぐ http://www.imyme9.com