
0からサービスを考えデザインしてみた
UIデザインの独学を開始して1ヶ月目に、はじめてユーザーヒアリングからプロトタイプ、UI検討まで一気通貫で実施しました。
- プロジェクト内容:自主制作
- 担当:ユーザーヒアリング、要件定義、UIデザイン作成
- 期間:1.5ヶ月 (2022年1月〜2月)
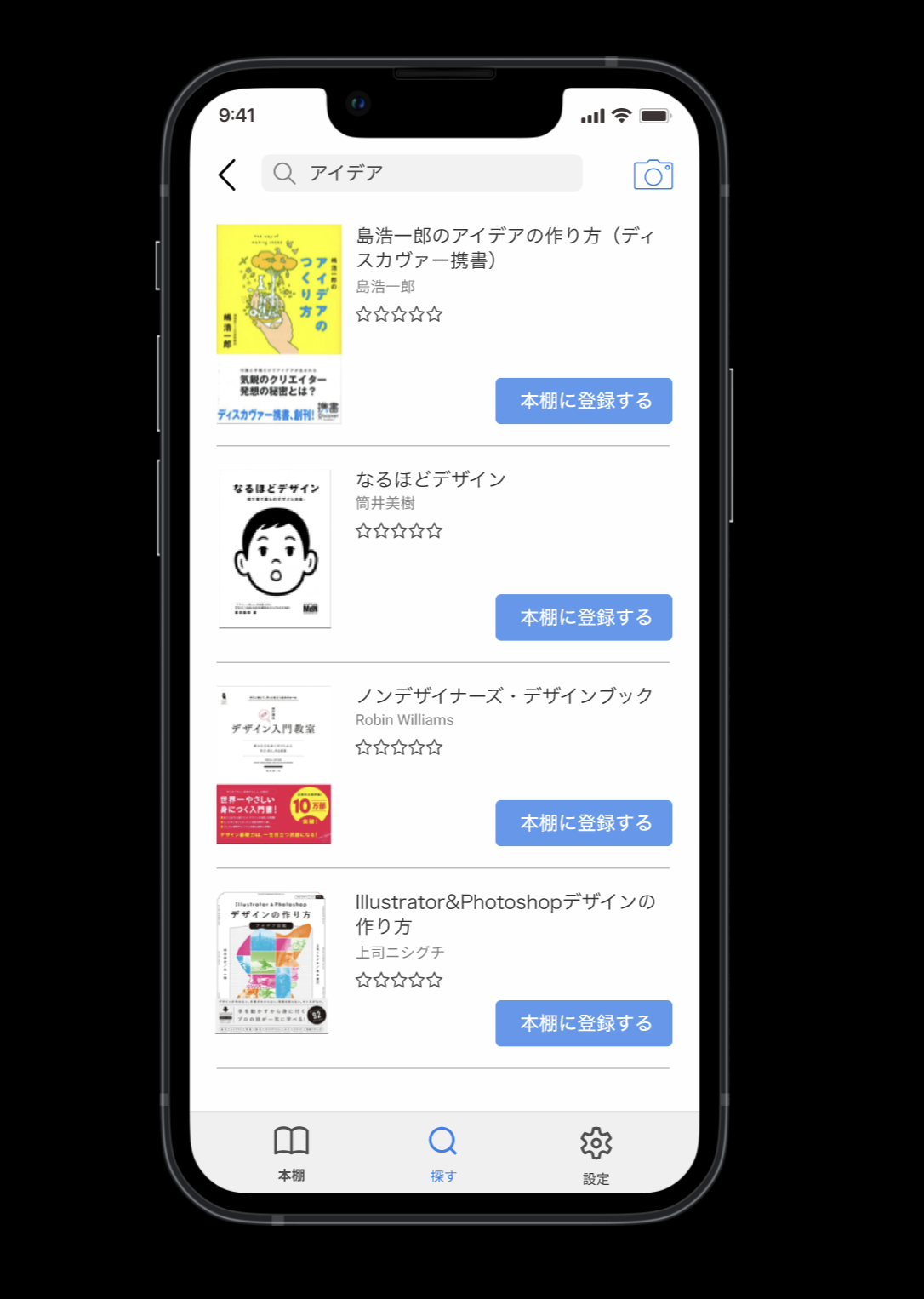
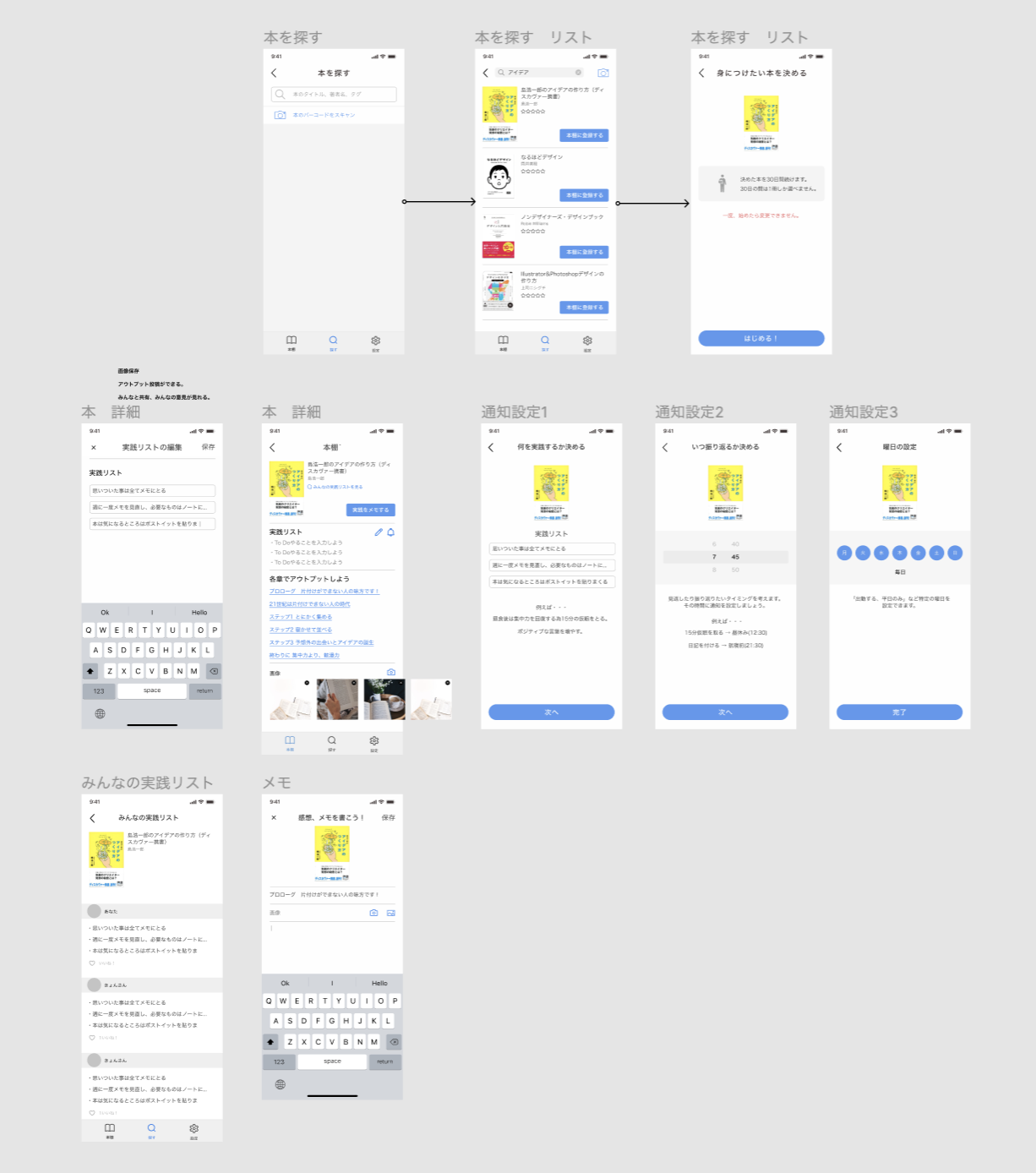
制作物はこちら

作成のプロセス
- ユーザー理解、要件定義
- ラフプロトタイプ作成
- ユーザーインタビューからのプロダクト改善(1回目)
- ユーザーインタビューからのプロダクト改善(2回目)
- ブラッシュアップ、UI作り込み
1.サービスの概要
サービス内容
「読書のインプットとアウトプット実践を手助けするアプリ」
どんなアプリか説明をすると読書中に気になる箇所を簡単に保存しインプットした内容を定期的に通知しアウトプットを助けるアプリです。
2.要件定義
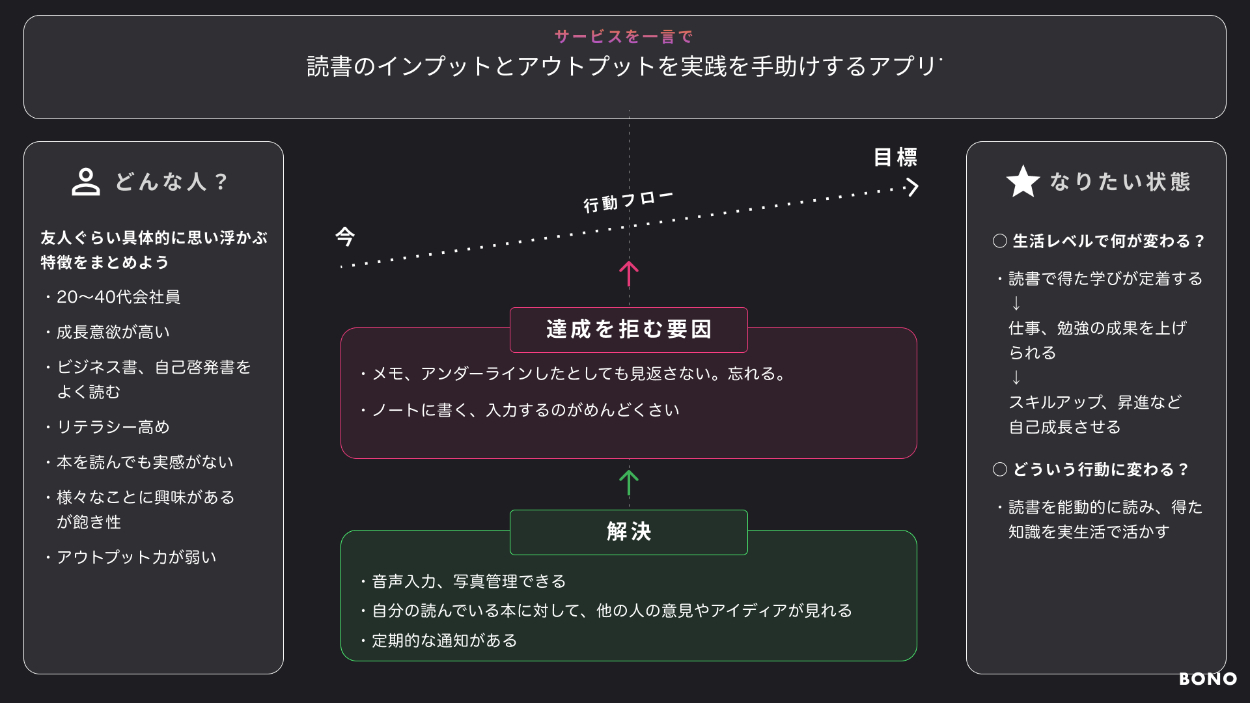
ユーザーの達成したい状態
価値定義シートでWHO(誰の)WHAT(どんな課題を)HOW(どう解決するか)、結果どうなりたいかを可視化しサービスの定義を決めました。
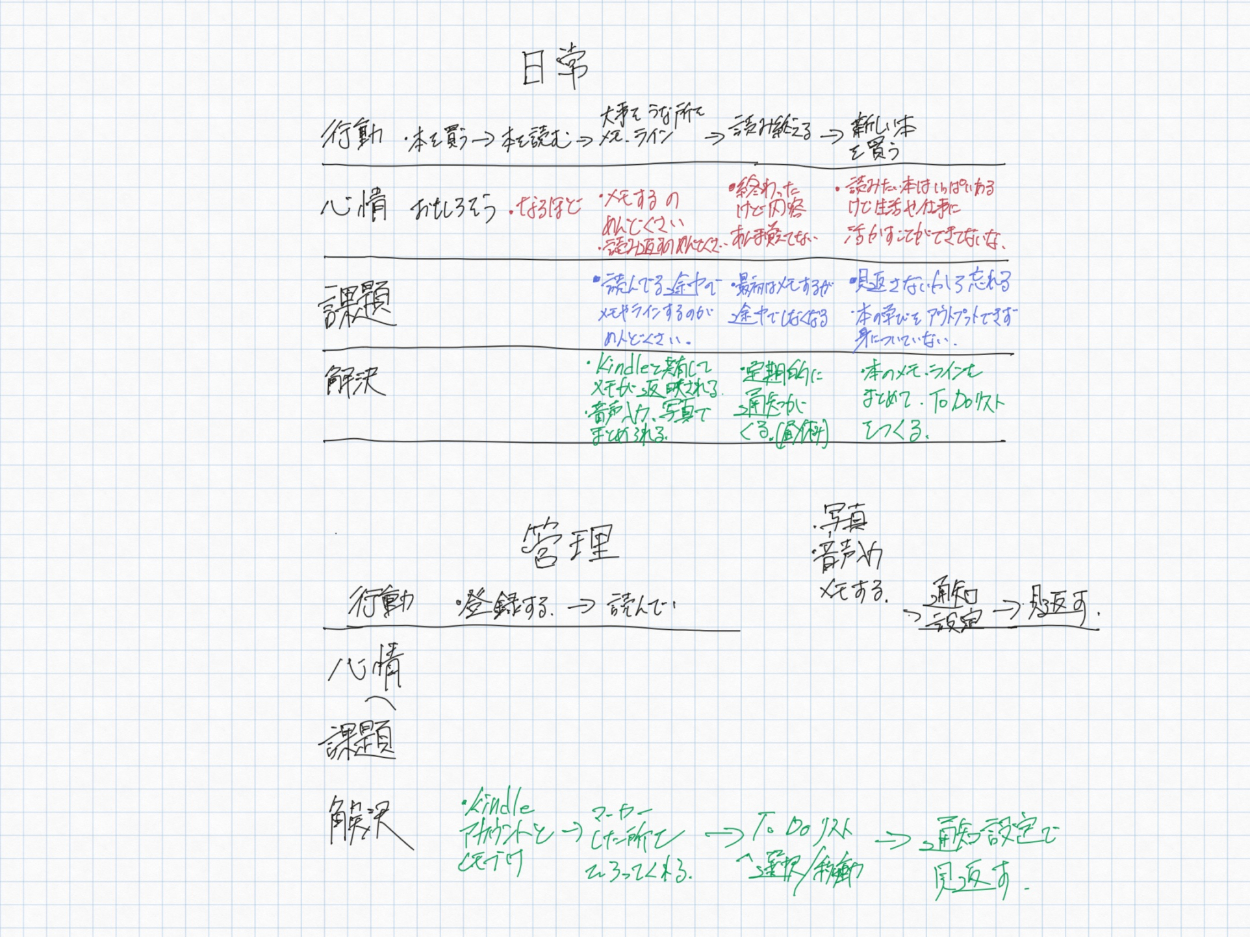
アイディアを出すために行動フローを作成しました。
- 実用書や自己啓発書を読んで実生活、仕事に活かしたい。
- 自己成長を実感し喜びを得たい。
- キャリアアップ、転職したい。


ユーザーが抱える現状の課題
要件定義からユーザーが達成したいのにそれができない原因を洗い出します。
- 読書には意欲的だが内容を理解していないor忘れている
- 実生活に落とし込んで行動できていない
- 読みたい本が多く、一度読んだ本(メモしたこと)を振り返るのが面倒
- そもそもメモやマーカー、ポストイットを使用するのが面倒
- 自分が読んでいる本に対して他の人の意見が知りたい
課題解決の提案
- 音声入力、写真入力でメモを楽にする
- 通知設定でメモを振り返ることができる
- 自分が読んでいる本に対して他の人の意見やアイディアが見れる
3.プロトタイプ作成
機能要件
いかにメモする行動のハードルを下げることを焦点に考えました。
又、ただメモするだけでなく重要と思った内容をリマインドさせることで定着につながるのではないかと考えました。
ToDoリストを作成し定期的な通知設定により理解を深める
開発的に可能かわからないがKindleと紐付けてメモしたとこが共有される
音声入力、写真保存で重要と思う箇所を簡単に保存し管理できる。

4.インタビューを通してサービスを改善 (1回目)
ユーザーインタビュー
自分が考えたサービスが本当にユーザーに価値があるサービスかを確かめることが目的になります。
聞く内容を事前にまとめる
本の内容、読書の目的、読書に対しての課題、読むタイミング、読書アプリ利用の有無など。台本作成していることが効果的。
ユーザーインタビューででた読書に対しての課題
・実際に本を読んで為になったことが少ない。
・本の内容を活かしきれていないと思っている。
・たくさんメモをしても埋もれてしまい忘れる。
ユーザーインタビューから機能の修正
出てきたアイディア
・各章ごとでメモを記入。小さなアウトプットでハードルをさげる。
・メモを3枠しかできないようし、選択と集中してもらう。
・1ヶ月に1冊しか登録できないようにする。
・同じ本を読んだ人のメモやToDoが見れる。
プロトタイプの修正
やる事リストを変更。気になる所をどんどんメモして体系的にリスト化できる。
お気に入り設定機能を追加して羅列したメモの中から自分が必要、実行したいと思うことは設定し上位に表示させ確認することができる。
録音機能、画像での記録に特化させたUIにする。
行動フローからメモは面倒で極力簡単にできることを考えると録音、画像から文章読み取り機能があると良いかも。メモしたい時に常にペンやマーカー、 ポストイットがある状態ではないのでこんな機能があると便利ではないかと考えました。
学んだこと
今回0からサービスを作ることで全体の流れが知れたこと、ユーザーを理解するためにどういう考えがいるのか実際に経験できたことが大きかったです。
そこから今、何が足りていないかを知りることで今後の学習内容が明確になりました。
例えば、録画、録音機能を実装したUIデザインを取り入れたいと考えてもデザインの引き出しが少なく簡素的なUIになっていました。また普段あまり意識していなかったナビゲーションバーの表示の決まり事など。
そこからなぜそうなるかを紐解くことで再びサービス設計の根幹を理解につながると考えています。
