
(課題)企業採用LP制作
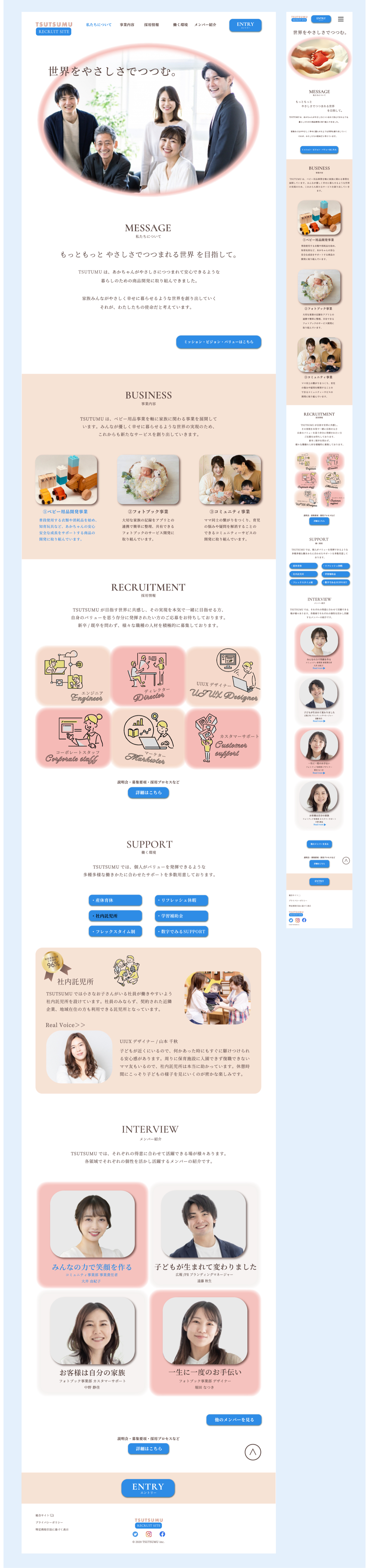
SHElikes MULTI CREATOR COURSEの課題<LP制作> 架空のベビー用品を扱う企業の採用サイトを制作しました。要件書を元に情報設計 / ワイヤーフレーム / デザインカンプ / コーディング / サーバーアップまでを行いました。
使用ツール:illustrator / Atom / HTML / CSS / jQuery
制作期間:6週間(デザインカンプ2週間 / コーディング4週間)
1.制作物 (情報設計)

2.制作物(PC/SP)

3.要件
<ターゲット>
・転職希望の方
・報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャーフィットしている人がターゲット
<目的>
・LPを通してエントリーをしてもらうこと(採用強化のためできるだけたくさんの応募がきてほしいが、エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
4.工夫したポイント
■カルチャーフィットした人材を集めたい採用サイト
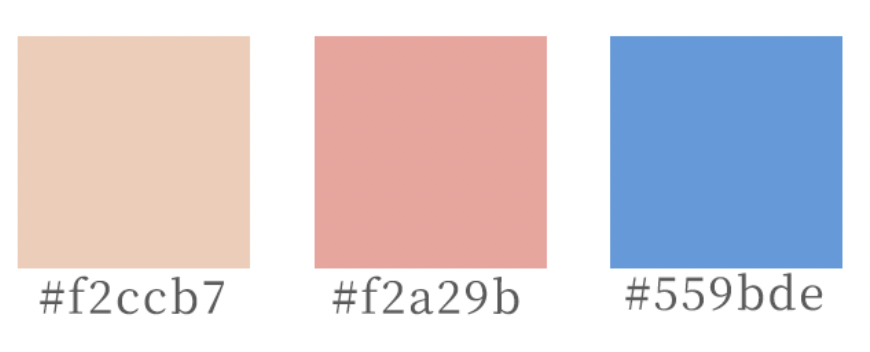
”優しさで包む” ”ベビー/ファミリー関連の事業内容” をカルチャーと捉え、カラー(優しげで落ち着いたべジュー/ハートをイメージさせる、ほっとするピンク)/ ぼかし / 角丸 で表現してみました。LP全体から受ける印象がクライアント様のカルチャーを補助する役割を果たすようにしています。加えて採用サイトの側面はトーンを合わせたブルーで表現しました。ビジネスや信頼を想起させるブルーを押せるボタンに配色することで、印象だけでなく、そのコントラストからユーザビリティも上がると考えました。


■”働く環境 SUPPORT”の見せ方
ペルソナは家庭と仕事の両立への関心が高かったので、”働く環境SUPPORT”は重要なポイントだと考えました。ボタンを押すと遷移せずに画面上に詳細が表示されるようにしました。全てを載せたいけれどスクロールが長くなっても離脱の原因となり、別画面に遷移するとそのまま離脱されるリスクがあるので、現状の画面上で切り替えてさっとみれるようにしました。SPの場合は、操作性の問題から別窓が開く見せ方にしています。

5.制作を通じて学んだこと
<LP制作について>
LP制作の流れ / どんな要素を盛り込むかのリサーチ / コーディング / jQueryでの動きの付け方
サーバーへのアップロード方法
<LP制作のポイント>
・情報設計としてサイトへの流入動線などそのサイトの使われ方についても把握する
・サイトの構成要素はユーザーストーリーを作成し整理する
・SP上での文字の大きさやボタンの大きさについて
・画像のアセット書き出しとRetina対応
〜最後までご覧いただきありがとうございました〜

