【課題】UI/UX改善
SHElikes MULTI CREATOR PROJECTの課題で、既存のWebサイトにおいて架空クライアントの課題が発生している要因を考え、UI/UX改善に取組みました。(制作時間:48時間)
* 課題の目的 *
・UI改善の知識を定着させる
・課題が発生している要因を考え、それを解決するUIを提案する力を身に付ける
・既存のUIルールやトンマナに沿ってUIを作成することを学ぶ
----------------------------------------------------------------------------------
1.依頼情報 2.課題①
2.課題①
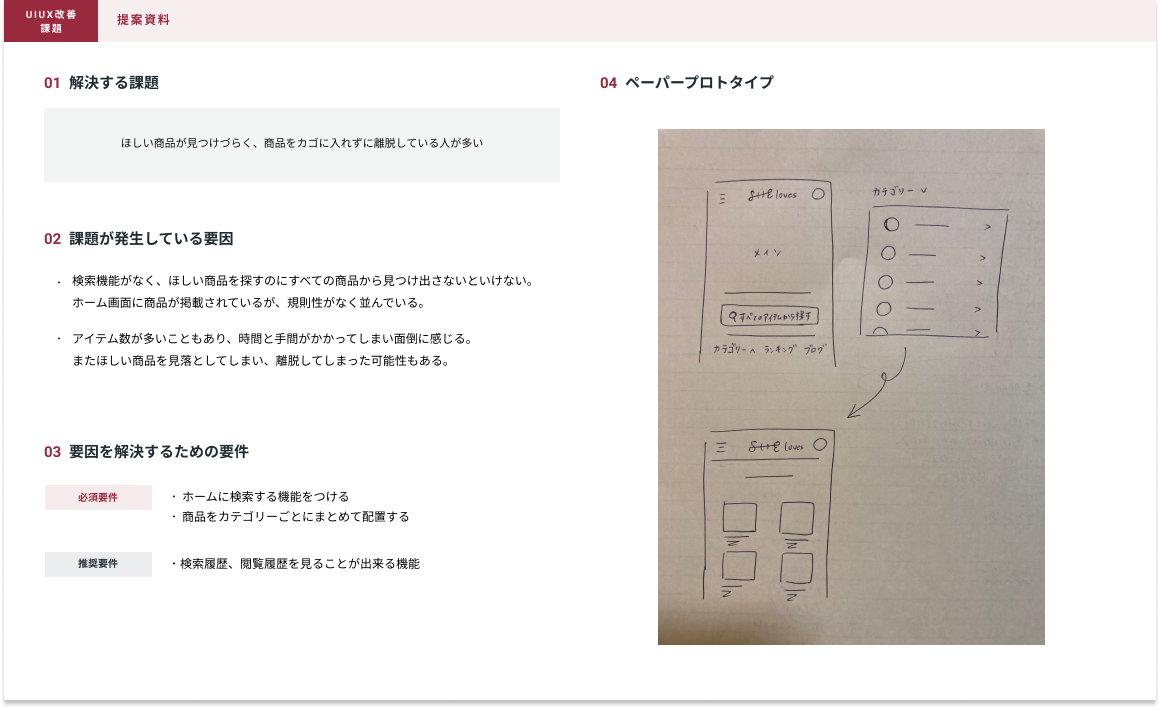
『 ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い 』
▼課題に対しての要因・要件
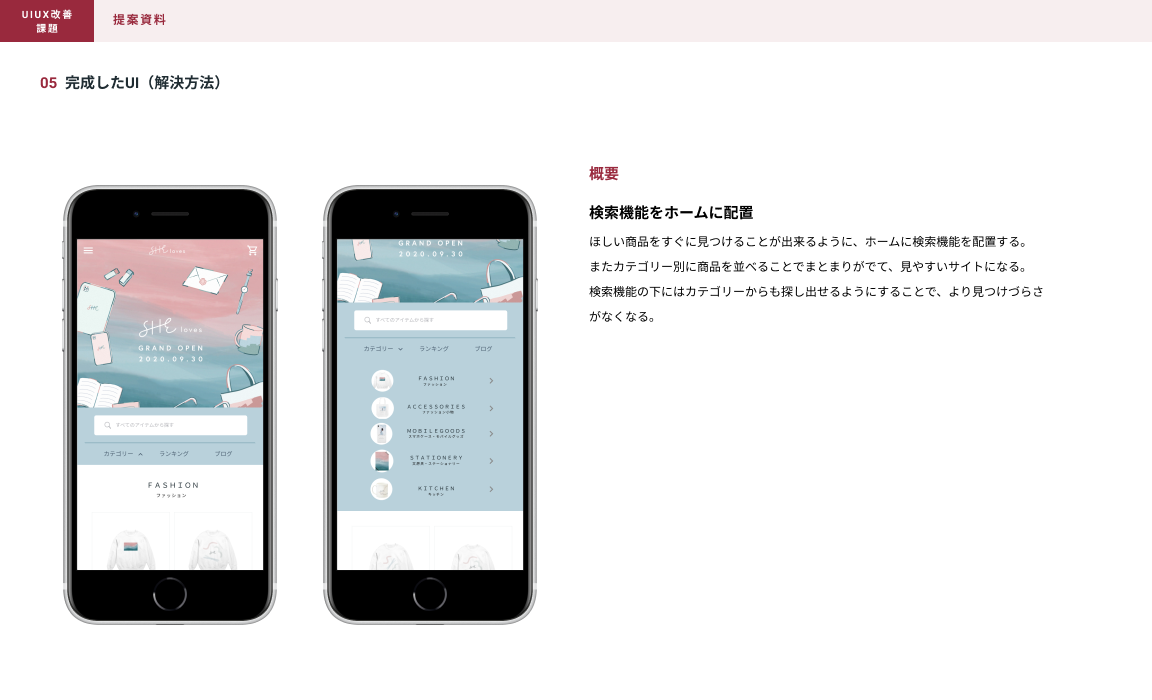
 ▼課題解決案
▼課題解決案
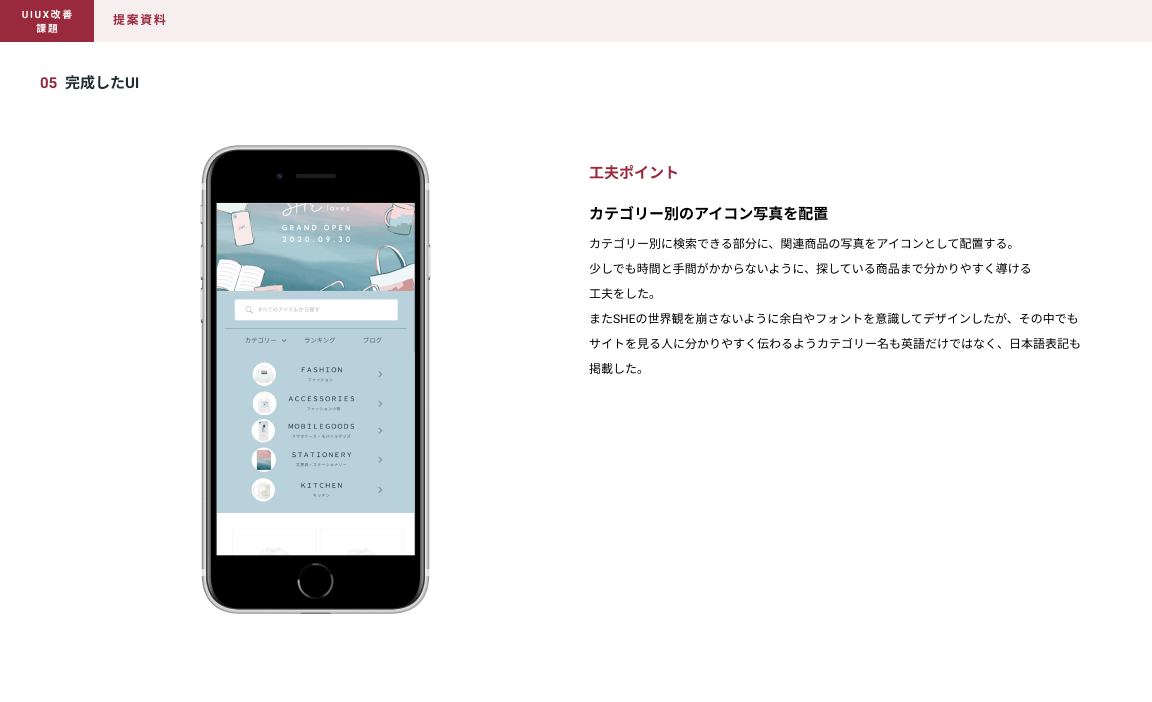
 ▼課題①の工夫した点
▼課題①の工夫した点
3.課題②
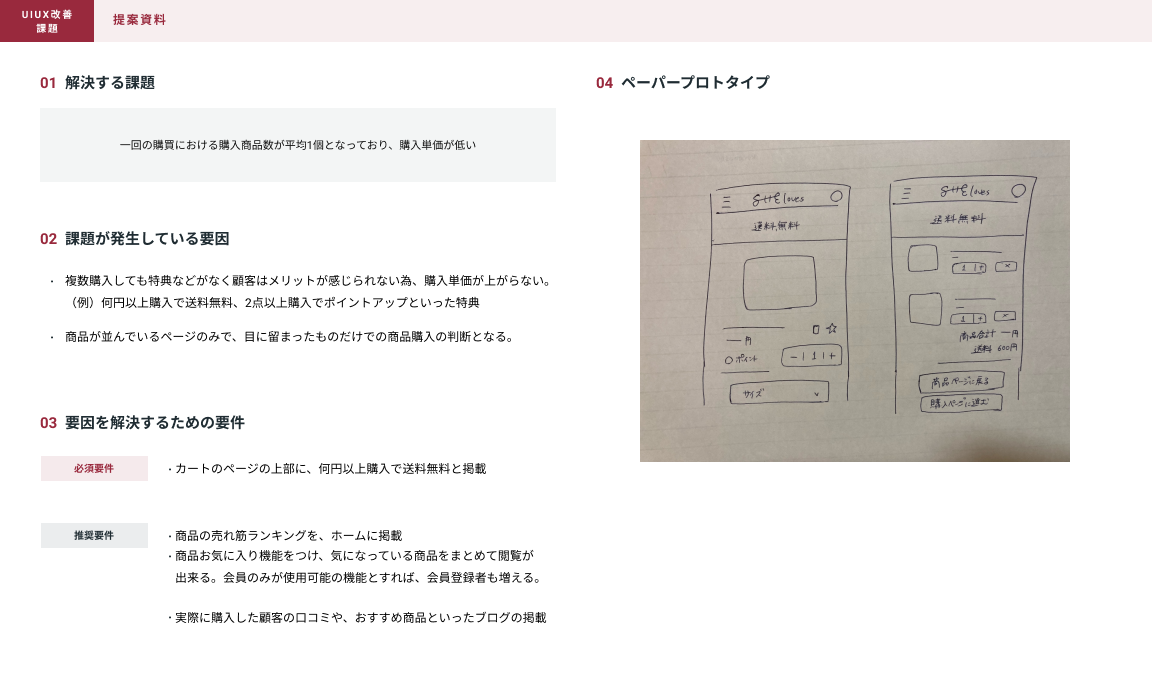
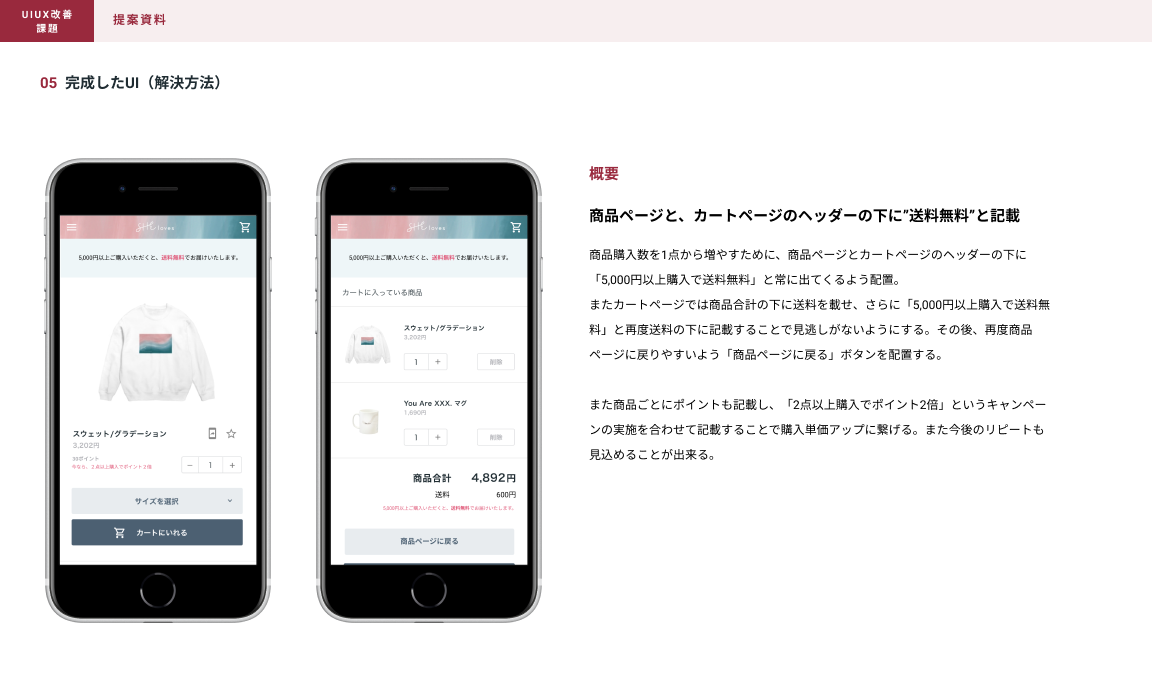
『 一回の購買における購入商品数が平均1個となっており、購入単価が低い 』
▼課題に対しての要因・要件 ▼課題解決案
▼課題解決案
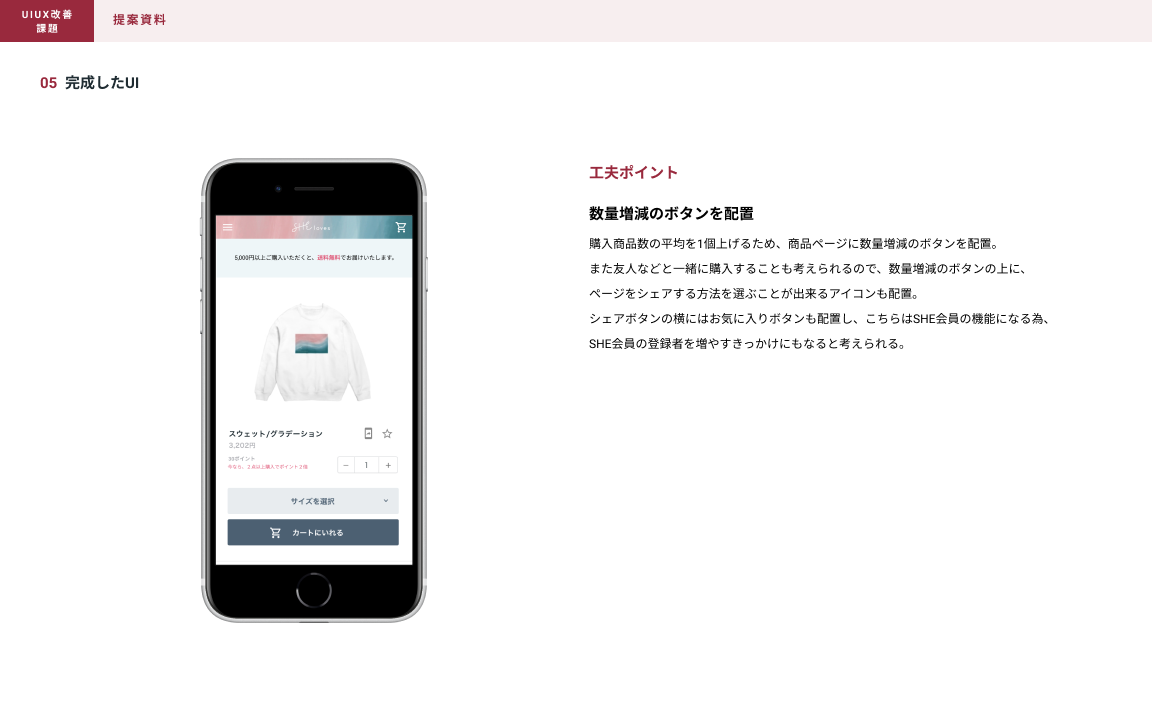
 ▼課題②の工夫した点
▼課題②の工夫した点
4.工夫した点
1)要因・要件を簡潔に
自分が普段利用しているネットショッピングサイトと比べて気になる点、また何社かのサイトを見比べて共通している点などを見つけて、課題の要因と当てはまる部分のみを具体的にかつ簡潔に書き出しました。クライアントにも伝わりやすいように意識して、まとめました。
2)スマホサイズでのデザイン確認
Figmaのスマホサイズでのプレビュー機能で随時確認しながら作成しました。また実際にスマホでのデザインを見て、視認性なども確認しました。
そのほか普段自分が使用している通販サイト含めさまざまなサイトをスマホで見て、今回の課題に取り組みました。
5.制作を通して学んだこと
1)UIUX改善の一連の流れ
クライアントが抱えている課題が発生している要因を考え、解決するためのUIを提案するというUIUX改善の一連の流れを今回の課題で学ぶことが出来ました。
2)スマホならではの見え方
PCで今回UIUX改善の提案書を制作しましたが、画像やフォントのサイズ感や、見る人によって変わりやすいスマホ画面の明るさによる視認性といった、スマホならではの見え方があるということに気が付きました。
3)figmaの使用方法
今回の課題はFigmaで取り組み、基本的なFigmaの使用方法を知ることが出来ました。また配置揃えなどもスムーズに行えるので、 ワイヤーフレームはPhotoshopやillustratorも便利ですが、よりスピーディーに制作することが出来るツールであると感じました。

 2.課題①
2.課題①