採用サイトLP制作[情報設計〜コーディング](制作課題)
OVERVIEW
SHElikes MULTI CREATOR COURSEの課題にて採用サイトのLP制作と実装に取り組みました。[制作時間:28日間 /使用ツール:Photoshop/VSCode】
【目次】
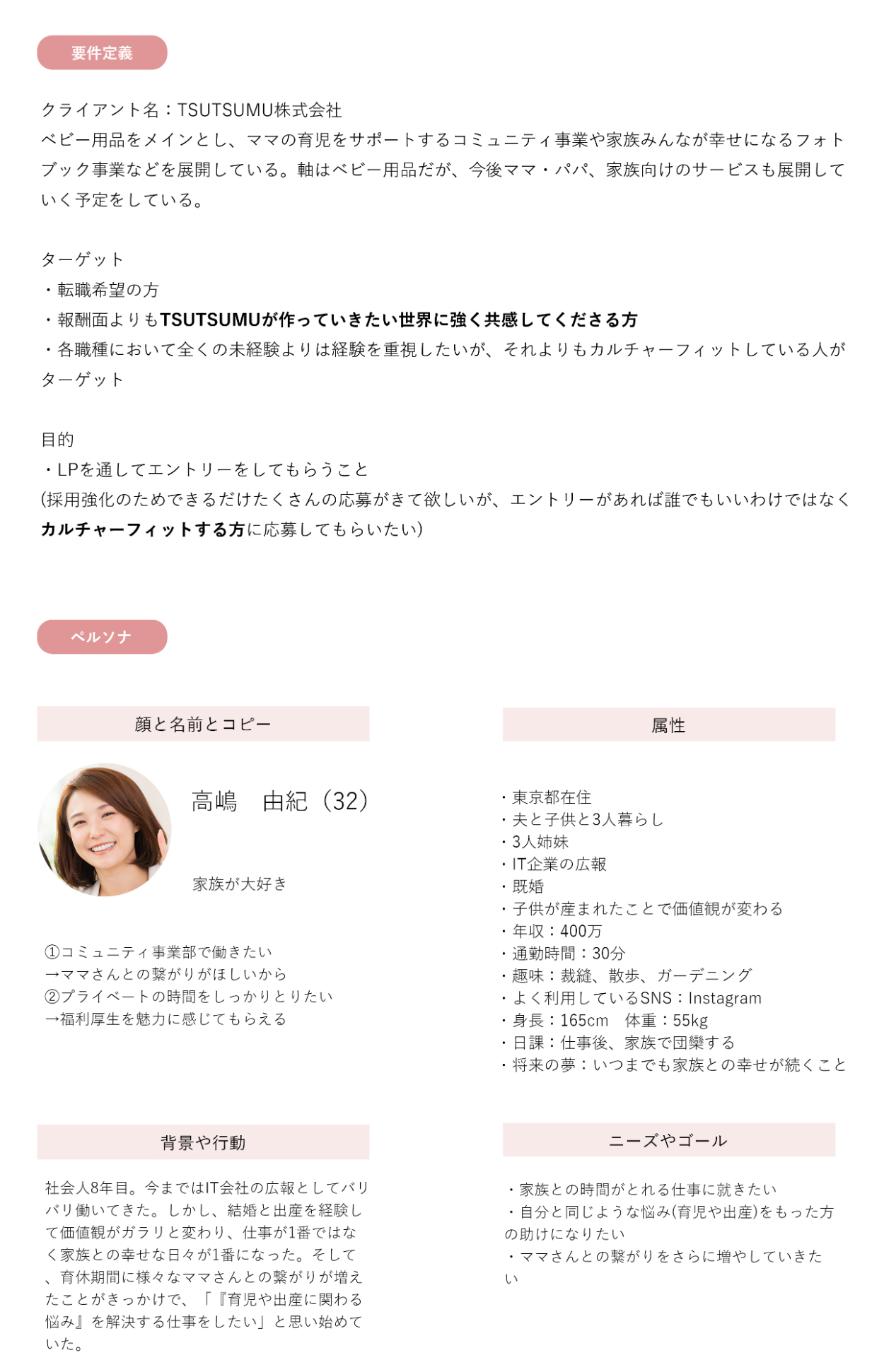
1.要件定義/ペルソナ
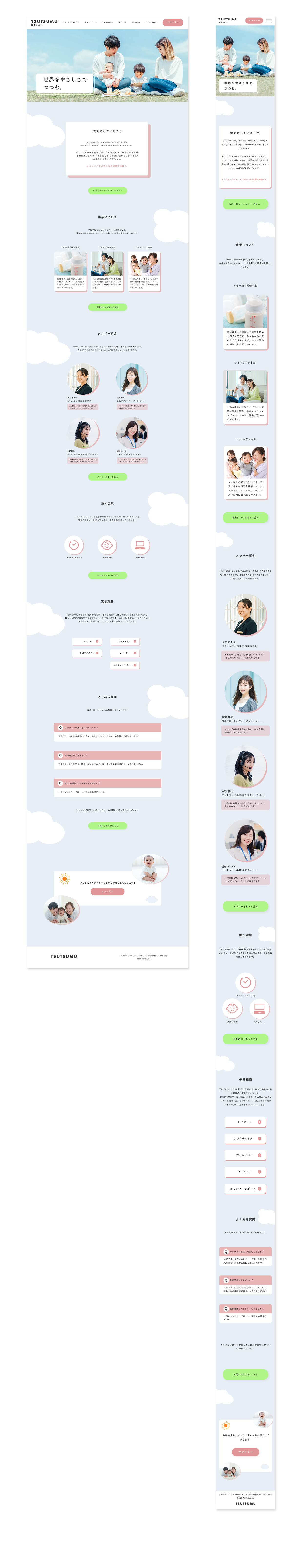
2.制作したLP
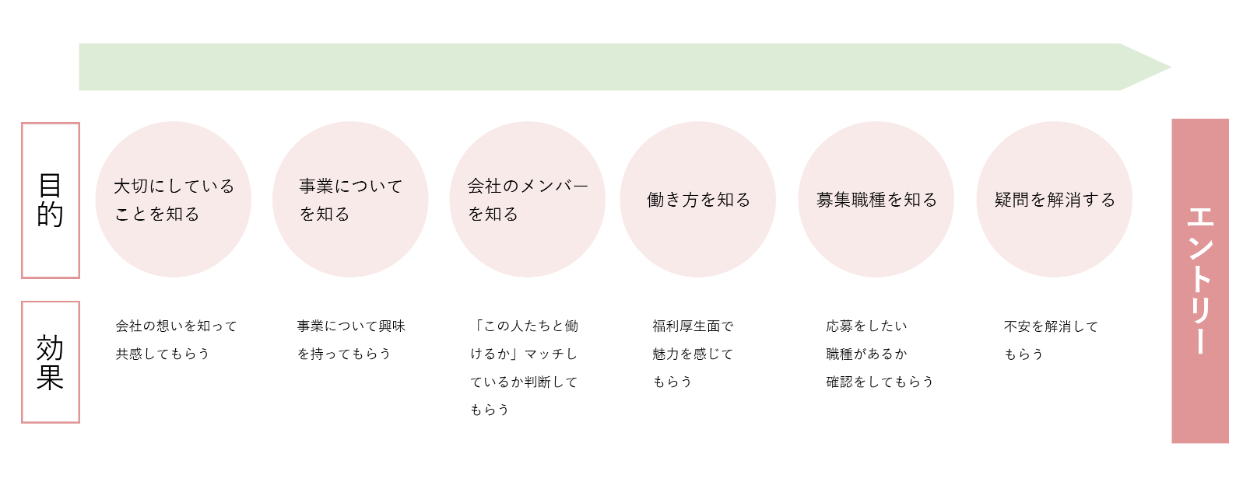
3.情報設計/ユーザーストーリー
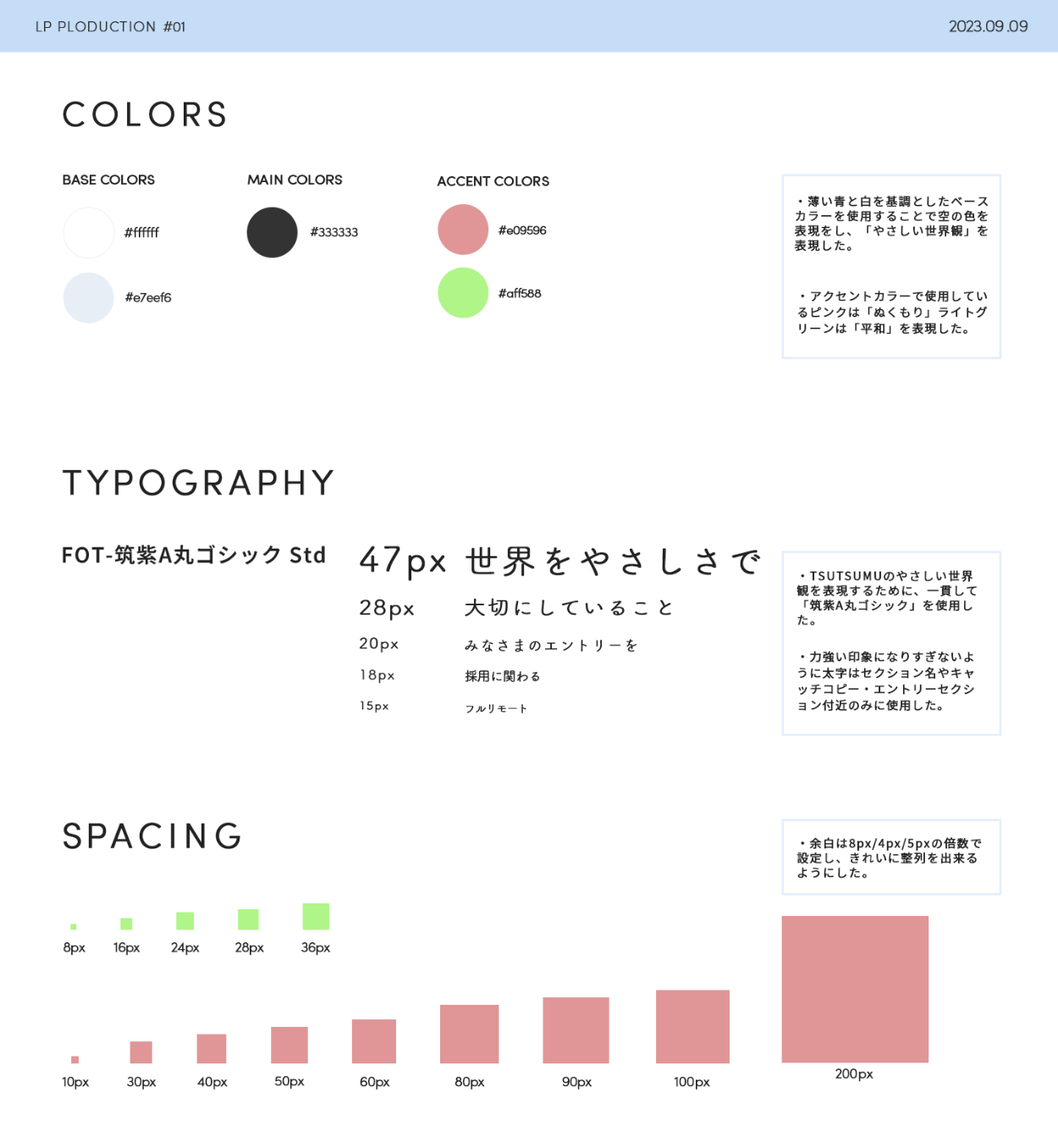
4.スタイルガイド
5.工夫した点
6.制作を通して学んだこと
----------------------------------------------------------------------------------
1.要件定義/ペルソナ
ペルソナについては「性格の深堀り」をしました。

2.制作したLP
3.情報設計/ユーザーストーリー

4.スタイルガイド

5.工夫した点
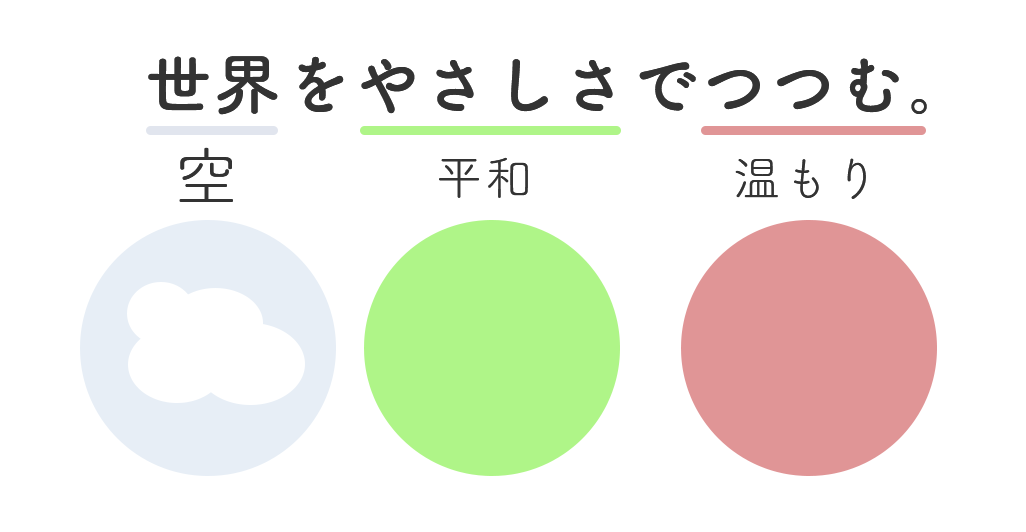
・「世界をやさしさでつつむ」というキャッチコピーから「世界=空」「やさしさ(平和のイメージ)=緑」「つつむ(温もり)=ピンク」が連想されたので、その雰囲気を崩さないように配色やあしらいを一貫するようにしました。

・世界観を崩さないように、楕円形や角丸のあしらいを多く使用しました。

・クライアント様(企業)の目的である「カルチャーフィットした人材のエントリー」をふまえ、カルチャーフィットに大切なセクションから上に配置しました。
なので、セクションの順番を【①企業が大切にしていること②事業内容③どんなメンバーがいるか④働く環境⑤募集職種⑥よくある質問⑦エントリー】の順番で配置をしました。
6.制作を通して学んだこと
・実装したことで、余白を割り切れないpx数ではなく、8の倍数や偶数で設定する大切さを学びました。
・Photoshopでデザインカンプを制作する段階から、マークアップやCSS設計を考慮しながら制作することが大切だと感じました。
・cssやJavaScriptでアニメーションを実装することでサイト全体から与えられる印象が大きく変わることを学びました。