
【課題】LPトレース
OVERVIEW
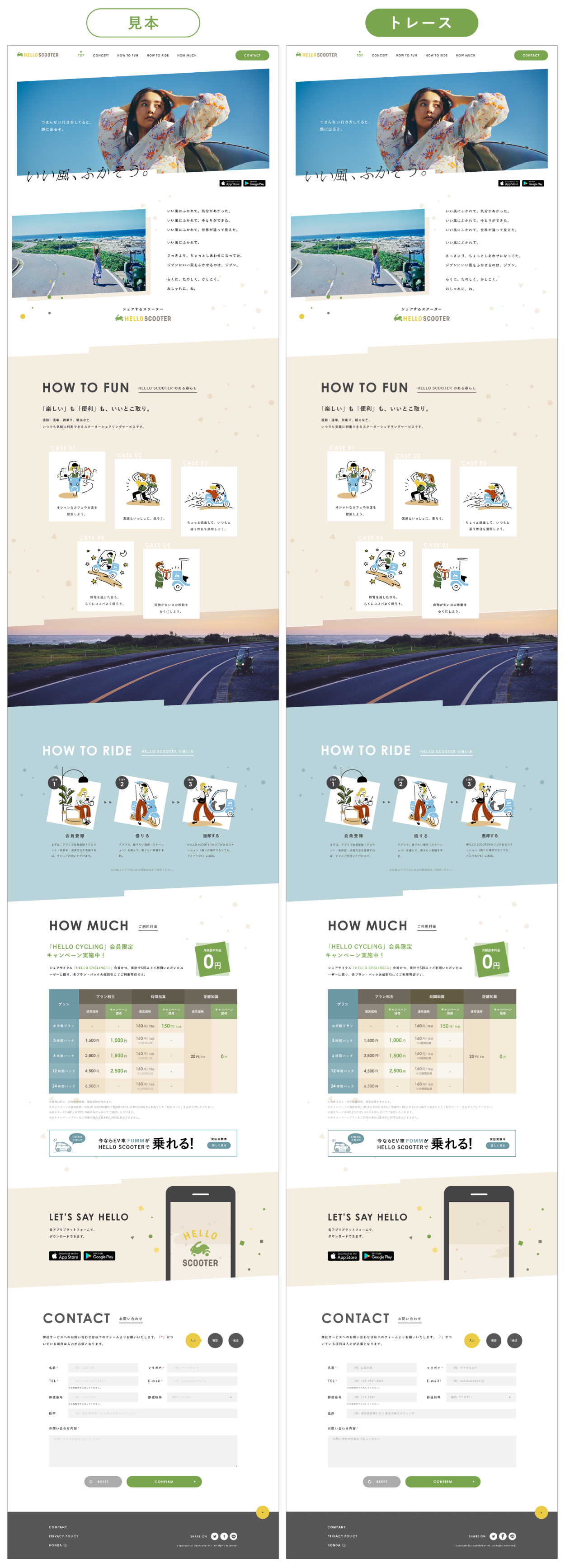
SHElikes MULTI CREATOR COURSEの課題で、Webサイトトレースに取り組みました。HELLO SCOOTERさんのサイトをトレースし、スタイルガイドの制作、PCとSPのデザインの比較分析をまとめました。(制作時期:2021年7月〜8月/制作期間:2週間)
|トレースをしたWebサイト
引用元Webサイト:HELLO SCOOTER

|スタイルガイド
|PCとSPの比較分析
|工夫したこと
1. スタイルガイドの制作
「HELLO SCOOTER」はとにかく色数が多いWebページだったため、色の抽出が一番大変でした。デベロッパーツールでひとつひとつカラーコードを確認して地道に制作しまた。タイポグラフィは、種類自体は少なかったもののフォントの大きさが細かく設定されていたので日本語・英語・数字と分類して大きさを確認しました。
2. デベロッパーツールで内容を細かく確認して仕上げたトレース
目視ではわからないほど微妙に違う配色の部分が多かったので、その都度デベロッパーツールで確認して細かく作成しました。
|課題を通して学んだこと
デベロッパーツールの見方・使用方法、Webページの基本的なレイアウトについて(ヘッダー、各セクション、フッター)、タイポグラフィ(見出し、本文にあてられる文字の大きさ)、余白の取り方(コーディングで細かく余白を設定されていること)、PCとSPでのレイアウトの違い(PCでは基本横並び、SPでは基本縦並び)、スタイルガイドの必要性(目視では同じような色や余白に見えるが微妙に違う部分が多くあったのでどこにどの色や余白が使われているか)を学びました。


