■雑貨メーカーにてECサイト担当時、通販サイト特集ページの制作を行いました。
【制作期間:4日】
【使用言語:HTML・CSS】
【使用ツール:Photoshop、Dreamweaver】
実際のページはこちら
【担当案件】
楽天モール 雑貨ブランド特集ページLP
【制作範囲】
全体(企画考案/商品選定/ワイヤーフレーム/ページデザイン/コーディング)
【ターゲット】
・丁寧な暮らしをしている20代〜40代男女
・几帳面で家が綺麗
・フレグランスが好き
【概要】
◾️企画背景
自社新規ブランド立ち上げに伴い、楽天モール内でも新規のお客様向けに商品の認知度を上げたいと考えた
↓
よりお客様へ新商品に興味を持ってもらうため、楽天モール内出稿広告やメールマガジン・楽天店舗内などにブランドバナーを露出させ、遷移先を特集ページにすることでお客様により興味を持ってもらい購入率が上昇するのではと考え企画した。
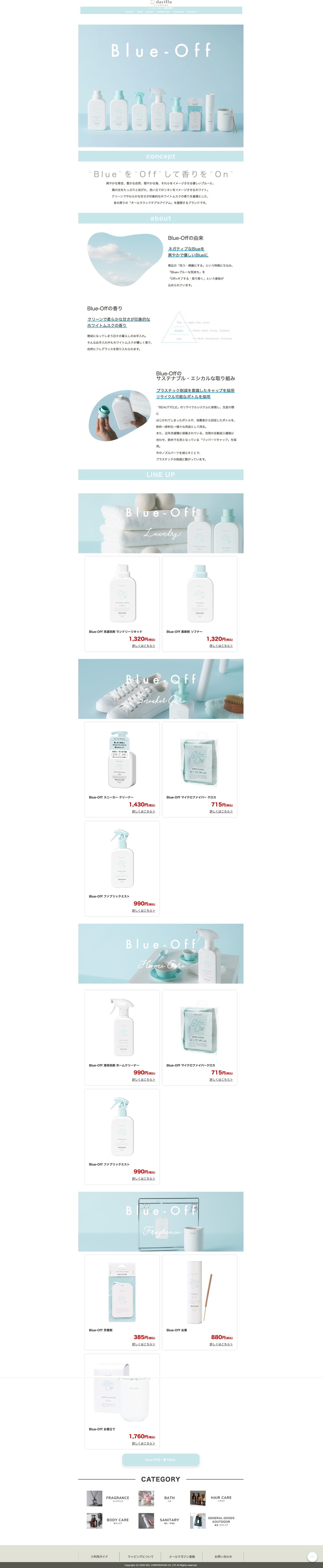
◾️ワイヤーフレーム
以下をポイントとした
・ページ看板画像に商品を並べる
・アニメーションをつけ、引き込ませるようにした
・ブランドコンセプトが最初に伝わるようにする
・どのような商品カテゴリがあるのかをわかりやすく伝える
・楽天SEO対策を実施(楽天検索結果へのリンクを設置)
・ページ看板画像に商品を並べる
ページを開いてすぐにどのような商品が並んでいるかを伝えられるようにし、お客様のページ離脱率を下げるようにした

・アニメーションをつけ、引き込ませるようにした
ページスクロール時のアニメーションをCSSで実装。
よりお客様の目を引くページにするようにした。
・ブランドコンセプトが最初に伝わるようにする
商品開発への思いを最初に伝え、よりお客様に興味を持ってもらうようにした。

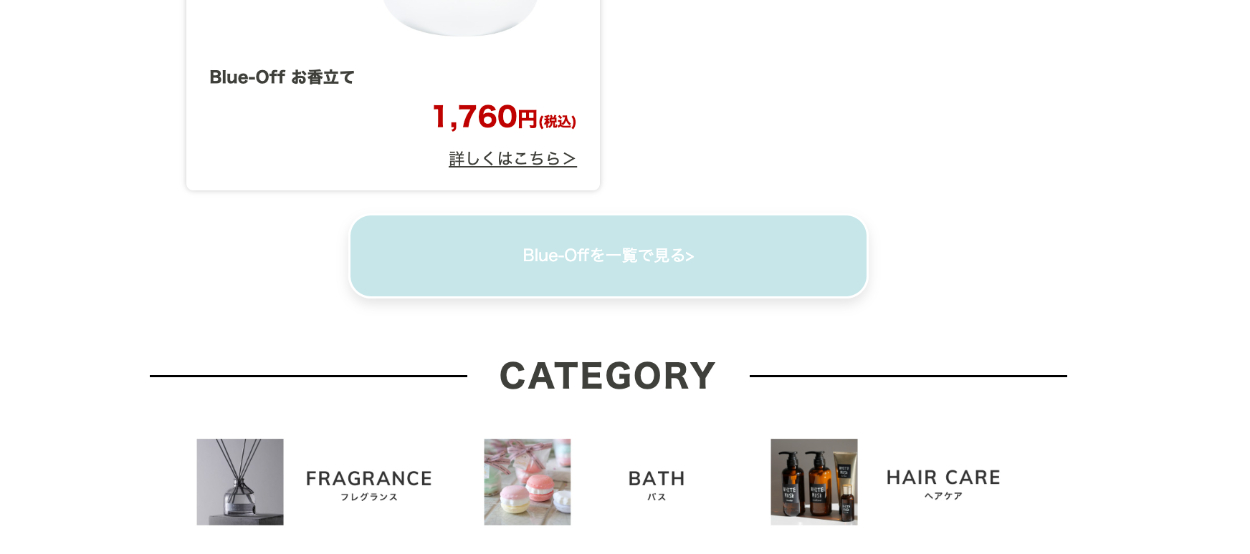
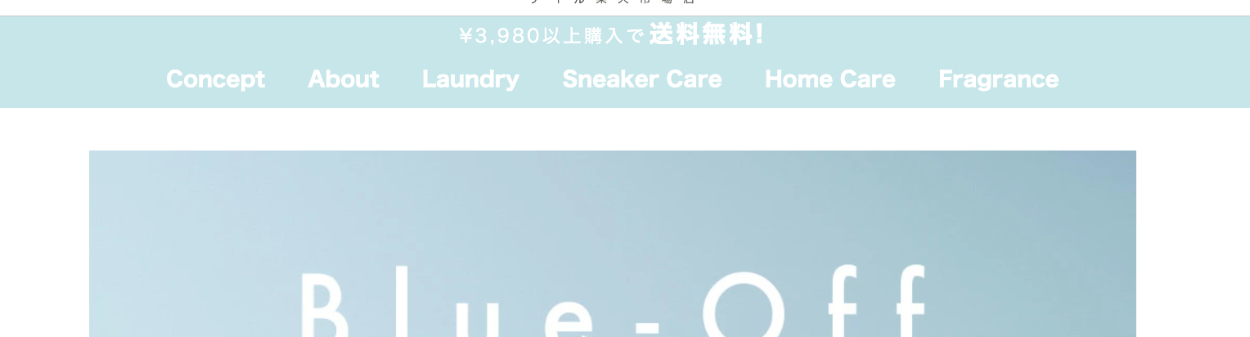
・どのような商品カテゴリがあるのかをわかりやすく伝える
ヘッダーに常時商品カテゴリの一覧を表示するようにした。
どのような商品カテゴリがあるのかを伝えると同時に、アンカーリンクで常に商品カテゴリに遷移できるようにした。

・楽天SEO対策を実施(楽天検索結果へのリンクを設置)
ページ下部にブランド名での楽天モール内検索結果に遷移するボタンを設置。
商品を一覧で閲覧できるようにすると同時に、楽天内でのSEO対策になるようにした。