DailyUI 001 - (UIデザイン)
OVERVIEW
DailyUIで制作したUIデザイン集です。(現在制作中)
Daily UIを2019年6月現在、行っています。終了となる100までの記録を、以下のDribbbleで掲載中です。
また、以下から制作した中から、主なUIデザインの原寸大サイズと制作過程や制作前に考えたことを紹介します。
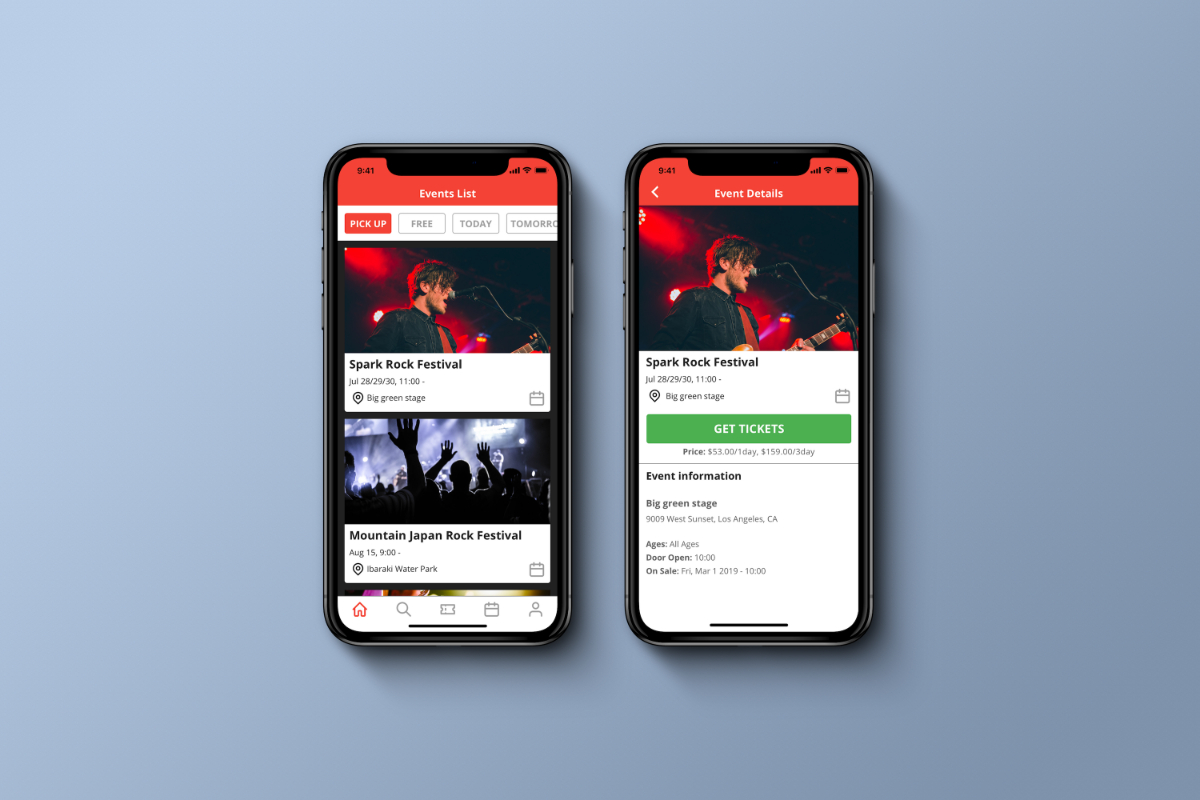
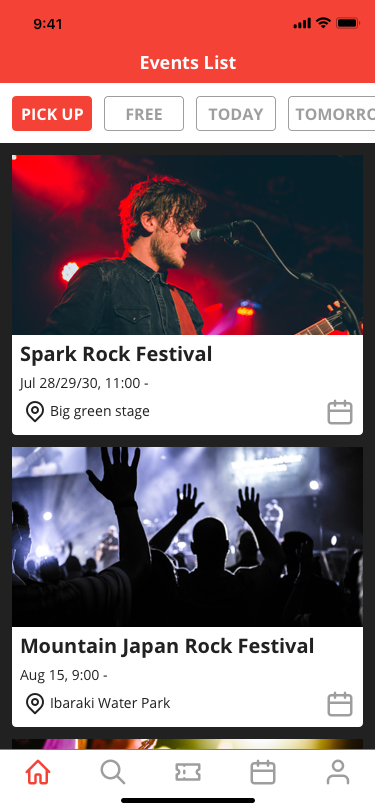
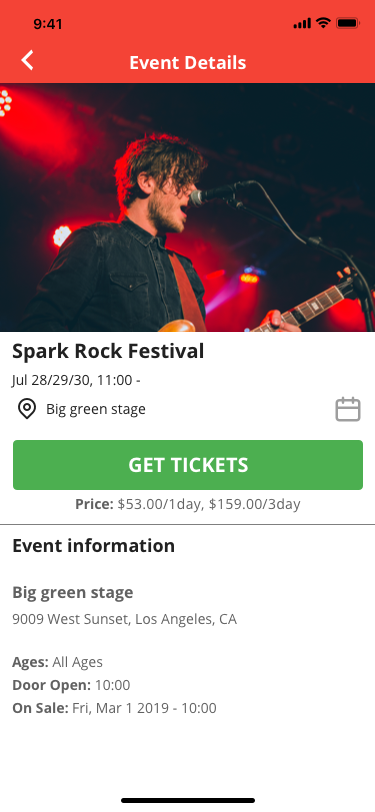
Daily UI 070 Event Listing


使用テキスト&サイズ:
Open Sans - Regular, Bold / 14, 16, 18
使用カラー:
Red # F44336
Black # 212121
Gray # 9E9E9E, E0E0E0
Green # 4CAF50
制作前に考えたこと・決めたこと
- ユーザーのアプリ利用シーンは、『音楽イベントをメインに、近くや現在、何が行われているのかをスマホで手軽に探したいとき』、 『アプリでイベントの確認とチケットの予約や手配をしたいとき』 に使える想定で作りました
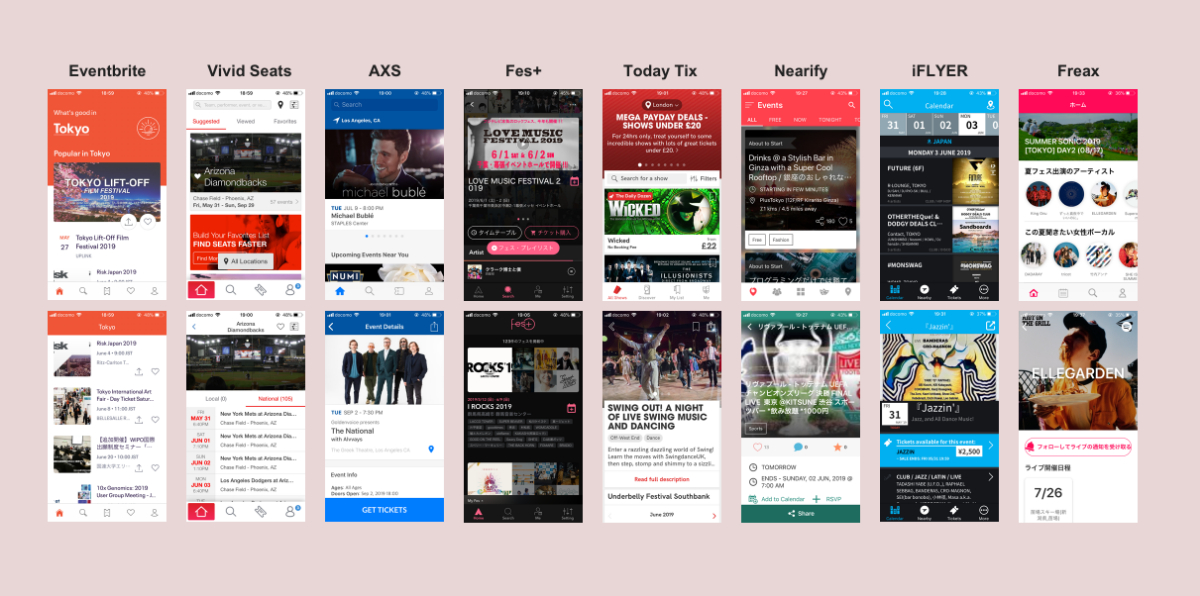
- 制作前に実際にイベントを検索できるアプリには、どのようなものがあるのか? と調査して比較しました。(以下の画像を参照)

- 比較した結果、多くが 『検索だけでなく、チケットの予約・手配ができる一貫性がある』 のが分かったので、制作したアプリ画面でも検索と予約ができるようにタブバーを採用しました
- タブバーは、左から「ホーム画面」、「イベント検索」、「予約済みチケット確認・表示」、「気になるイベントをとりあえず追加できるカレンダー」「マイページ(その他の設定が可能)」
- プライマリーカラーとしてRedを採用した理由は、既存アプリにRedが多く採用されていたこと、色彩心理学の観点からRedはpassion, excitement, activity なイメージを持っているから
- ただ、RedはRetailやHealthのアプリに採用される場合が多いため、他の色でもよかったかもしれない
- 左右の余白は12pxを採用。理由は、既存アプリの多くが12pxであるからと、イベントリスト画面ではイベント名だけでなく、イメージ画像も詳細を見たいと判断する要素だから。そのため、できるだけ大きくイメージ画像が見えるようにしたかった
- Open Sansを採用したのは、ユーザーインターフェイスに最適化されるように設計されたフォントだから。そのため、文字・文章が多くなるイベント詳細ページでも、文字が潰れたり読みにくくないようにしたかった
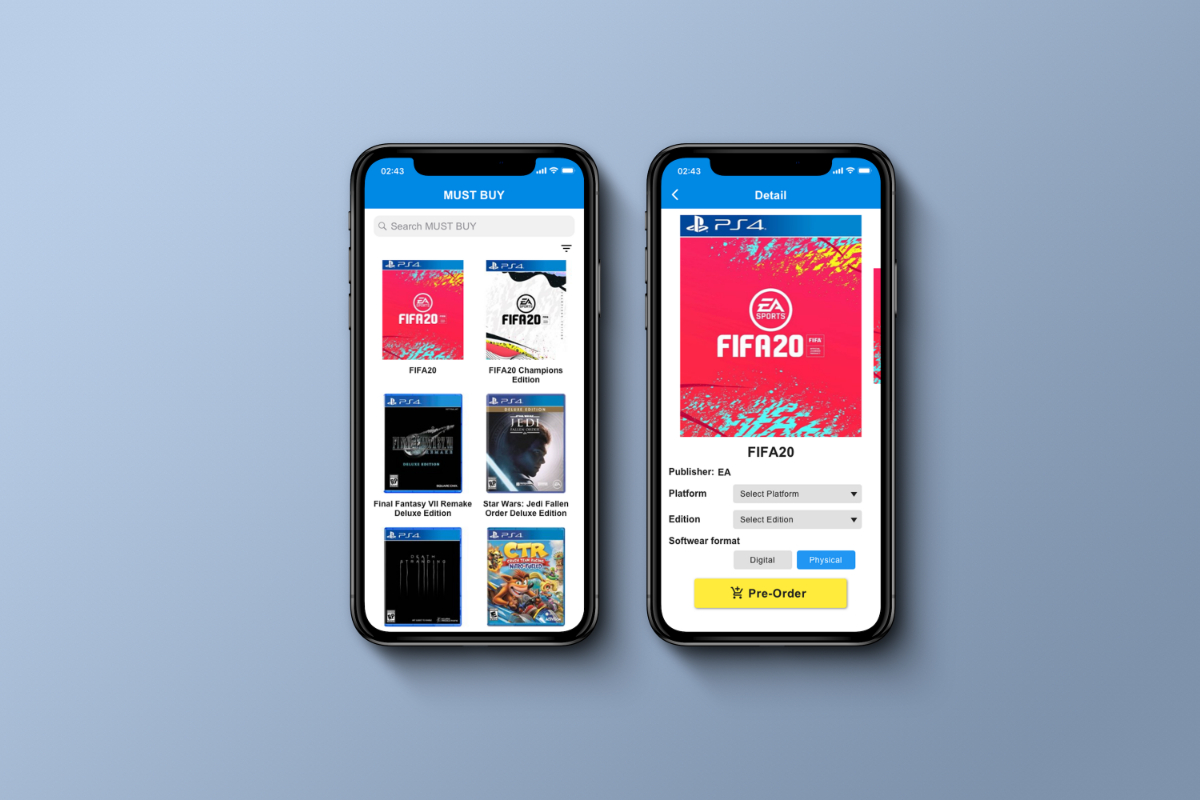
Daily UI075 Pre-Order


使用テキスト&サイズ:
Arial- Regular, Bold
使用カラー:
Red # F44336
Black # 212121
Gray # E0E0E0
Blue # 0088E5, 2196F3
yellow # FFEB3B
制作前に考えたこと・決めたこと
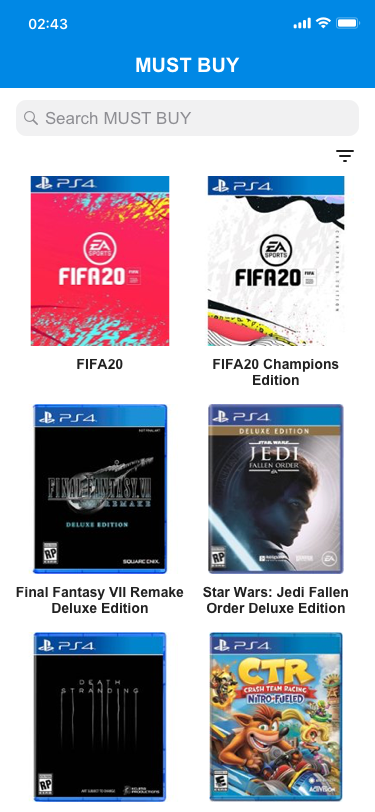
- アプリ名は、MUSTBUYという架空の名前に設定
- ゲームソフトのイメージとタイトルを一つのカタマリとして表現した。理由はあくまでゲームソフト一覧画面なので、余計な情報を入れると画面上がごちゃつく可能性がある。なので、ユーザーにとっては何がなのか分かりにくくなってしまうのでは?という考えから
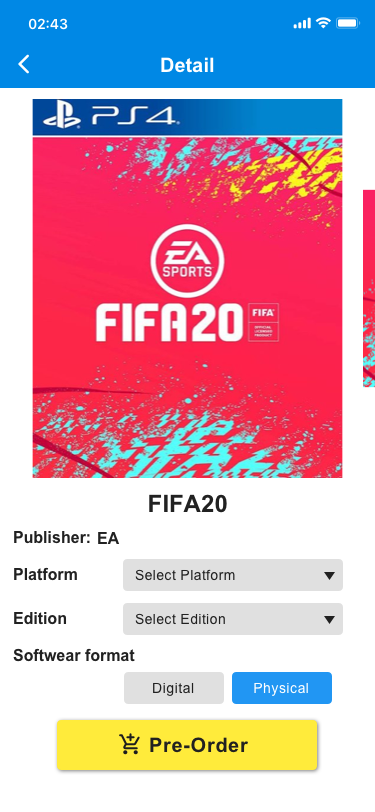
- Pre Orderボタンは目立つような黄色を採用。赤だと危険信号のような印象を与えるし、青色だと設定しているプライマリーカラーと被るため
- ただ、黄色は注意を促す色なので採用するかは迷った。ただ、この画面では青色との配色の違和感はないと思い使ってみた
- Platform, Edition, Softwear format は、同じ選択肢表示を使う可能性があると思い、選択肢が2つまでの場合はボタンアイコンを並列させ、選択肢が3つ以上の場合はドロップダウン方式を採用した
- そのため、同じ形式の選択肢表示が並ぶことなく、ユーザーに入力が難しいと感じさせにくいと思った
使用ツールは、SketchまたはFigmaで制作しています。必要な場合には、Photoshopで写真加工をしています。