
【自主制作】歯科医院LP制作 デザインカンプ〜実装
スクールの課題でWEBデザインカンプ作成〜実装に取り組みました。 使用ツール:Photoshop, Atom/制作時間:約60時間
目次
(1) 制作したデザインカンプ
(2) 制作要件
(3) 工夫した点
(4) 制作を通して学んだこと
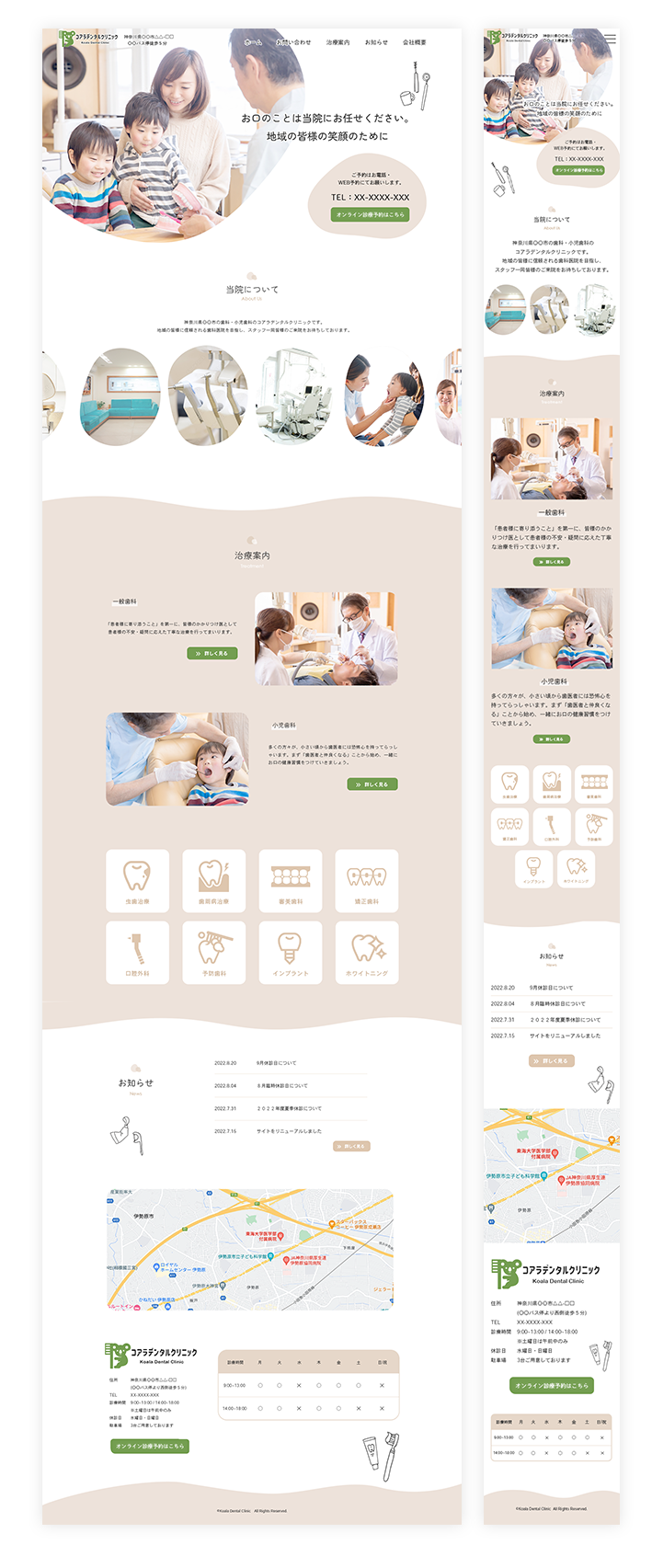
(1) 制作したデザインカンプ
実際に実装したLPはこちらです。

(2) 制作要件
・クライアント詳細(架空。クラウドソーシングサイトを参考に自身で設定)
クライアント名:コアラデンタルクリニック 歯科・小児歯科
一般歯科・小児歯科を主軸とした歯科医院。
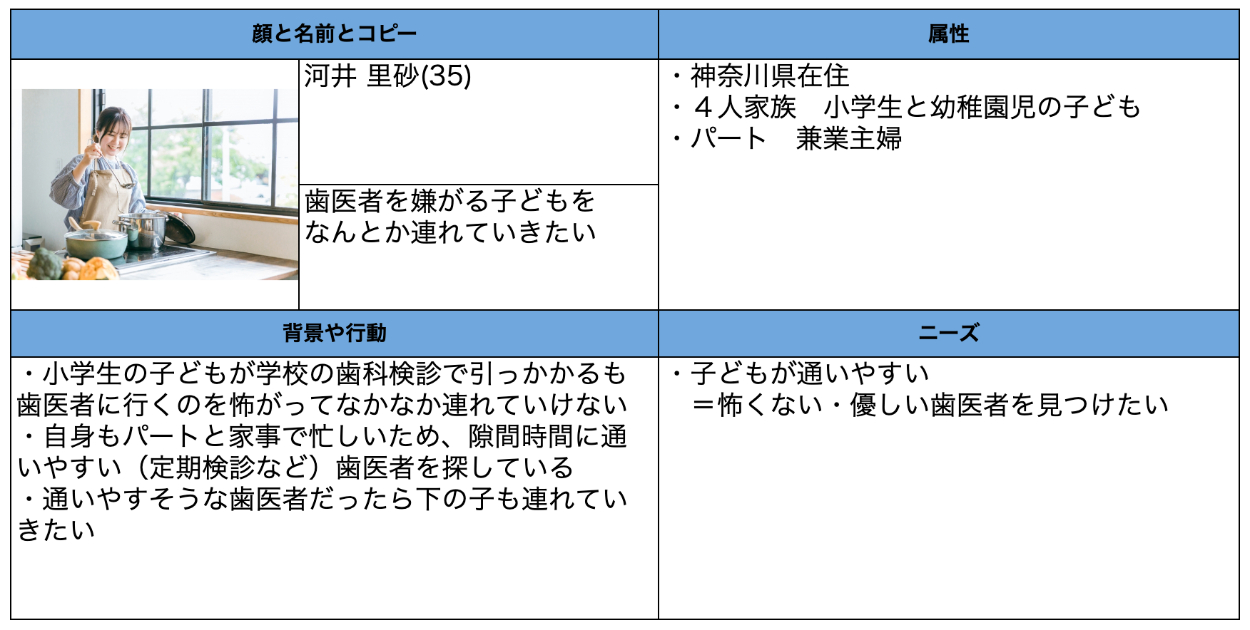
・ターゲット
30~40代で子どもがいる女性。子どもも自分自身も通いやすい歯医者を探している
*ペルソナ

・制作目的
医院の知名度を向上し、予約件数を20%増やす。
・必要な要素
*歯科医のコーポレートサイトのTOPページを想定し、長くなりすぎないようにMV・ヘッダー・フッター以外のセクション数は4つとしました。
①ヘッダー
②メインビジュアル
③当院について
④治療案内
⑤歯科医からのお知らせ
⑥アクセス・営業時間
⑦フッター
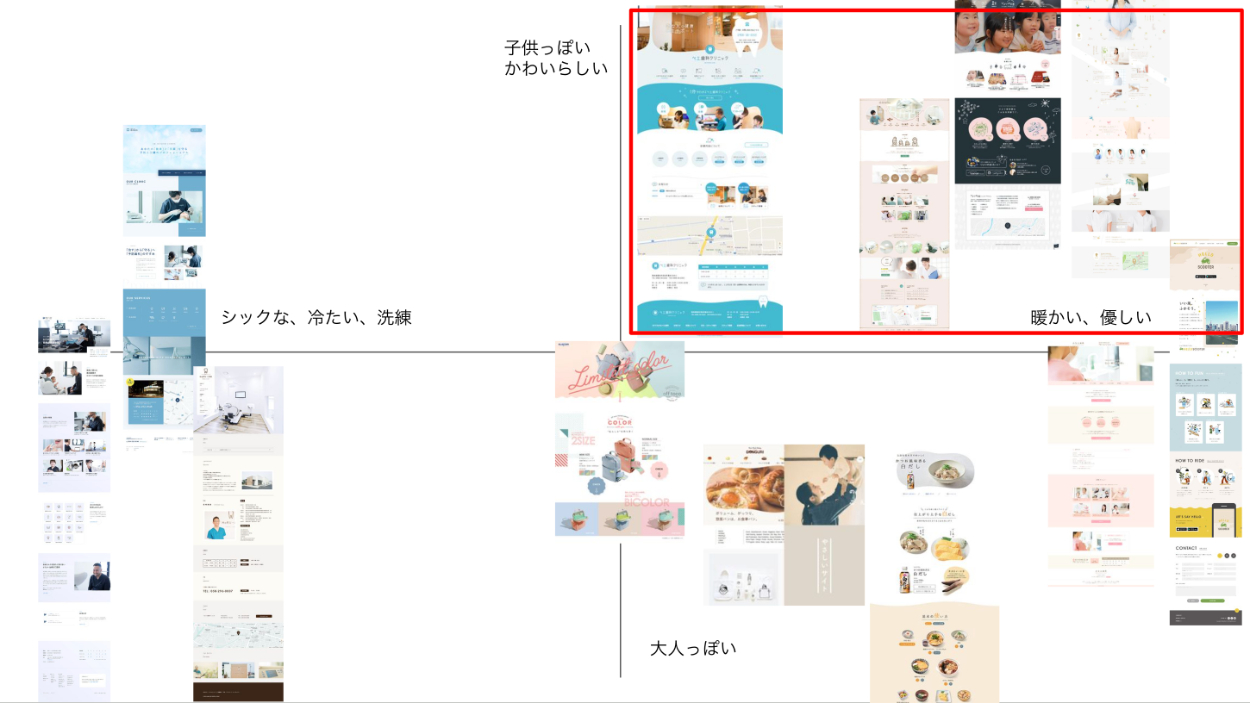
・デザインイメージ
やさしく親しみやすい、寄り添ってくれそうなイメージ。
*ムードボードを作成し、「暖かい、優しい」「子供っぽい、かわいらしい」イメージを目指しました。

(3) 工夫した点
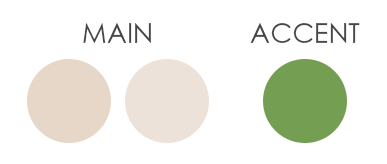
①アースカラーを使って「優しい」イメージを演出
大地や植物など「自然」をイメージした色は落ち着きや安らぎの印象を与えるため、今回実現したい「怖くない優しい歯医者」のイメージに合致すると考え採用しました。

高明度のベージュはメインカラーに、低明度の緑色はアクセントカラーとして目立たせたいボタンに使用しました。
②丸みのある液体シェイプを使い「優しい」イメージを演出
・写真や矩形を不揃いに丸い「液体シェイプ」で切り抜くことで抜け感を出し、優しく親しみやすいイメージを演出しました。

・また、WEBサイト内で使用するボタンや表などを全て角丸に統一することで、柔らかいイメージを目指しました。

(4) 制作を通して学んだこと
①WEB制作現場の需要動向
より実案件に近い制作を経験するために、テーマ設定の際にはクラウドソーシングサイトを参照してどんなWEBサイト制作の案件が多いのかリサーチしました。その中でも特に歯科医院のWEBサイトリニューアルの案件が多いように感じたため、架空案件として取り組むことにしました。
②デザインカンプ作成〜コーディングの流れ
実装まで行うにあたり、書籍やWEB教材を参考にしながらHTML/CSS/JQueryの基本的な知識を学習しました。
また、デザインカンプを作成する段階である程度余白やフォントのルールを決めておくことはデザインのまとまりを良くするだけでなく、コーディングの時間を短縮する一つの手段でもあると実感しました。
