
LPトレース|スタイルガイド・分析
OVERVIEW
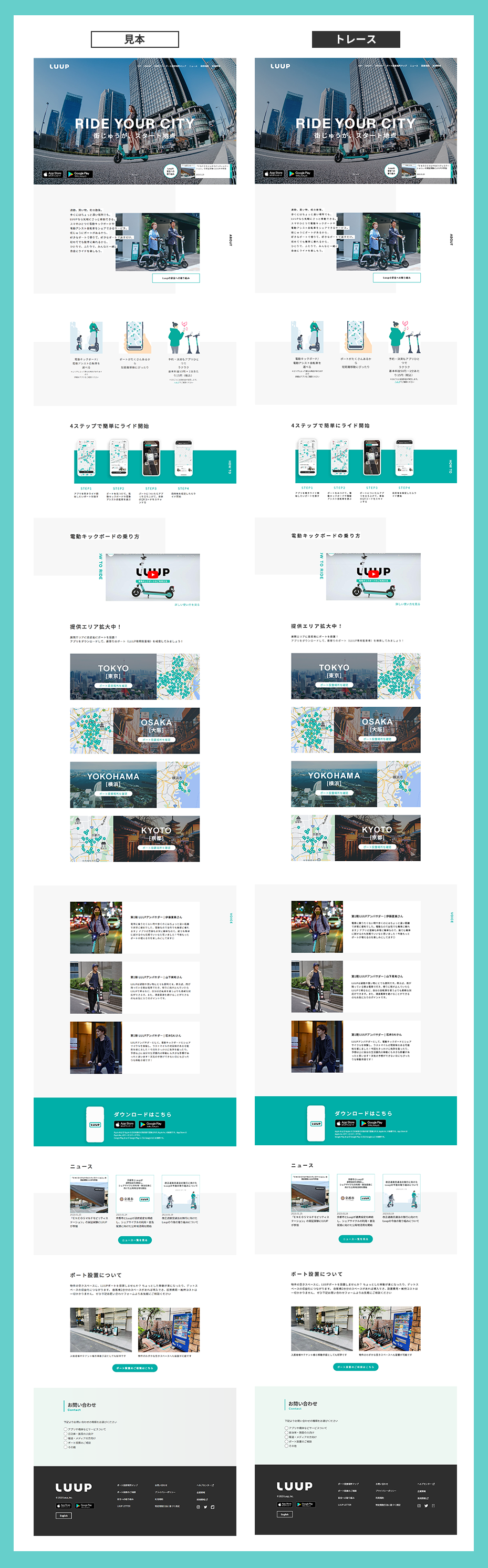
Luuupサイト:①トレース ②スタイルガイド制作 ③PCとSPのデザインの比較分析 |Webサイトの大まかなレイアウトを学ぶ (制作時期:2023年1月|1週間)
■目次
❶期間 ❷制作物 ❷工夫点 ❸学び 『ソフト:Photoshop』
❶期間
・制作時間:1週間|トレース3時間|分析資料6時間|ブラッシュアップ2時間
❷制作物:株式会社Luup サイト
1)トレース

2)スタイルガイド

3)CP/SPデザイン分析

❸工夫点
1)トレース
・キービジュアル写真の色味を見本に合わせて調節
・画像の大きさまで見本に合わせて調節
・枠の太さも本来の写真に枠を別でプラスして調節
・1つずつ見本と見比べて細かく調節
2)スタイルガイド
・配色決めでメインカラー・アクセントカラーの違いが難しかった
・余白はメインビューからカテゴリーごとに、細かく余白を記録し、規則性ごとに色わせして調べた
・スタイルガイド作成時の整列
3)CP/SPデザイン分析
・「省略」「縦横切替」「表示位置変更」の規則性に従った分析
・見やすい色分け
・作成時の整列
❹学び
⚫︎文字
・タイトルは20・30px
・文字本文の大きさは大体14・15pxぐらい
・小さい文字(注意など)は10px
⚫︎余白
・余白は5や10の倍数など、規則性がある
・余白も小さいものは10pxや20pxぐらい(文字の大きさに近い)
・カテゴリーの区切りは100pxと大きく差を作りまとまりを出す
⚫︎配色
・Luupテーマカラーの緑は「ダウンロード」や「ボタン」などのアクションを促す部分に使われている
・カテゴリーの区切りをグレースケールを背景に用いて分かりやすく区別する
