
カフェ&コワーキングスペースLP制作 (課題)
キャリアスクールSHElikesの Multi Creator Courseの課題で制作したLP。WFからデザインカンプとSPのレイアウトを制作しました。【使用ツール:Photoshop】
◇制作時間:約3週間
◇課題概要
クライアント(女性向けのビジネススクール)からの案件依頼という想定でワイヤーフレームがある状態からデザインカンプを制作する
<クライアントの要望概要>
会員(メインは20代~30代の女性)向けのカフェ&コワーキングスペースのWEBサイト
の作成
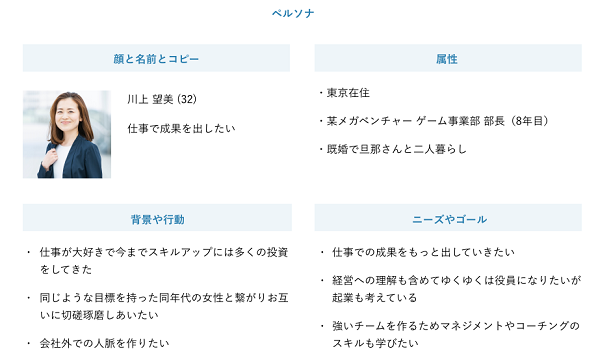
クライアントロゴ/ペルソナ/WF提供あり
ペルソナとWF※クライアント提供

◇制作工程
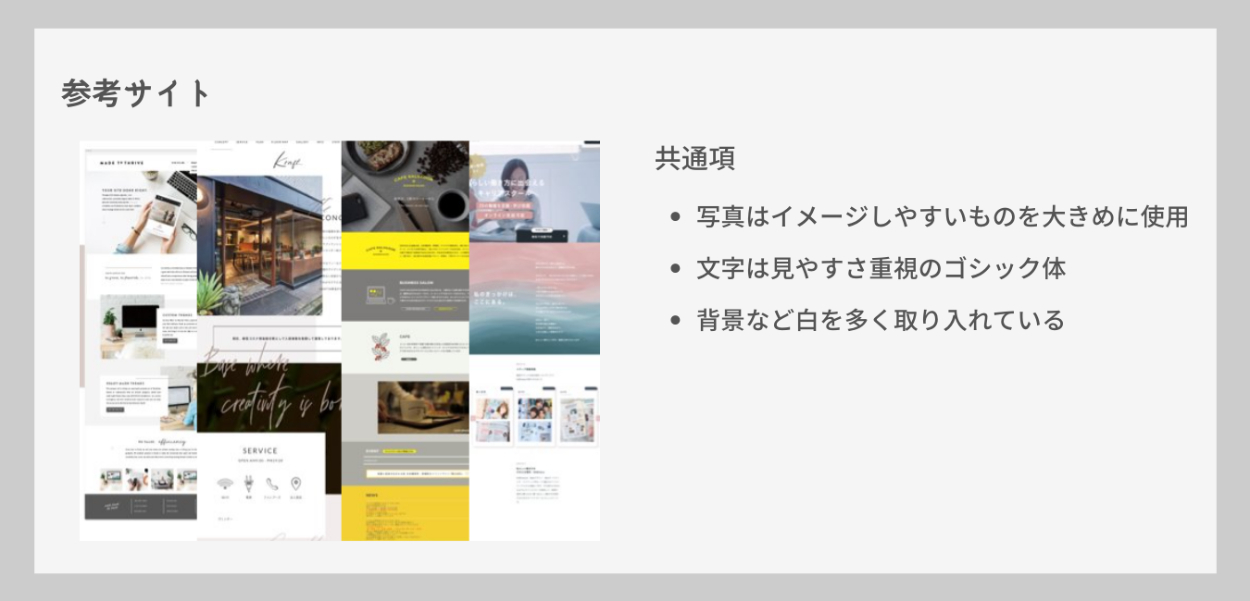
⑴トンマナ設定
参考サイトを探しペルソナをもとにトンマナ設定


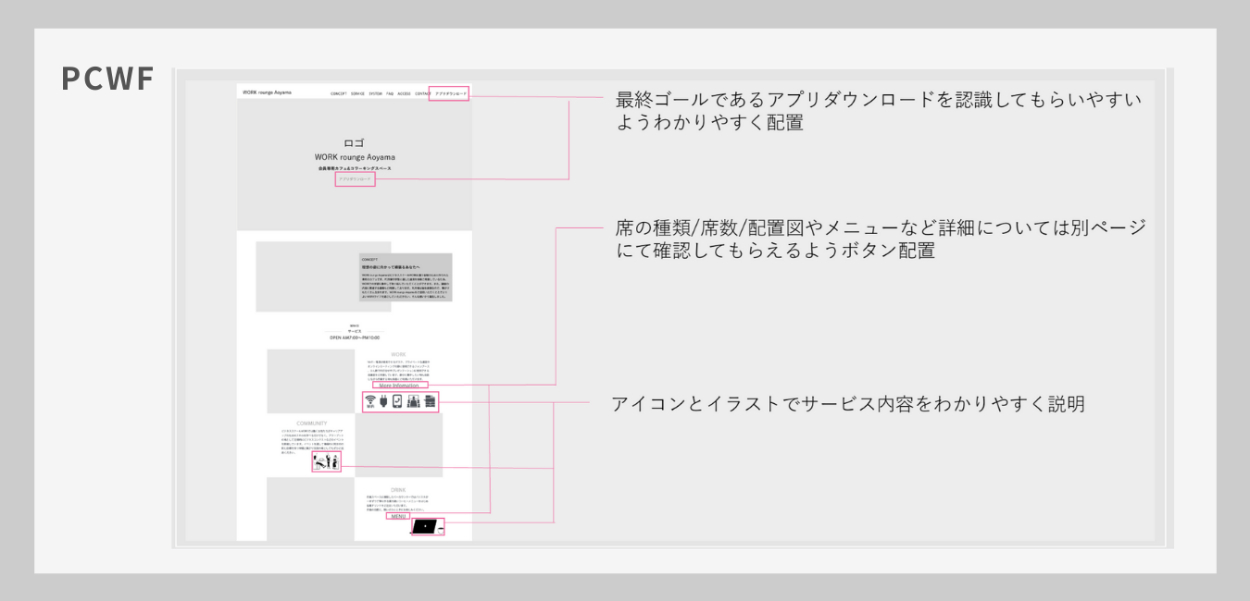
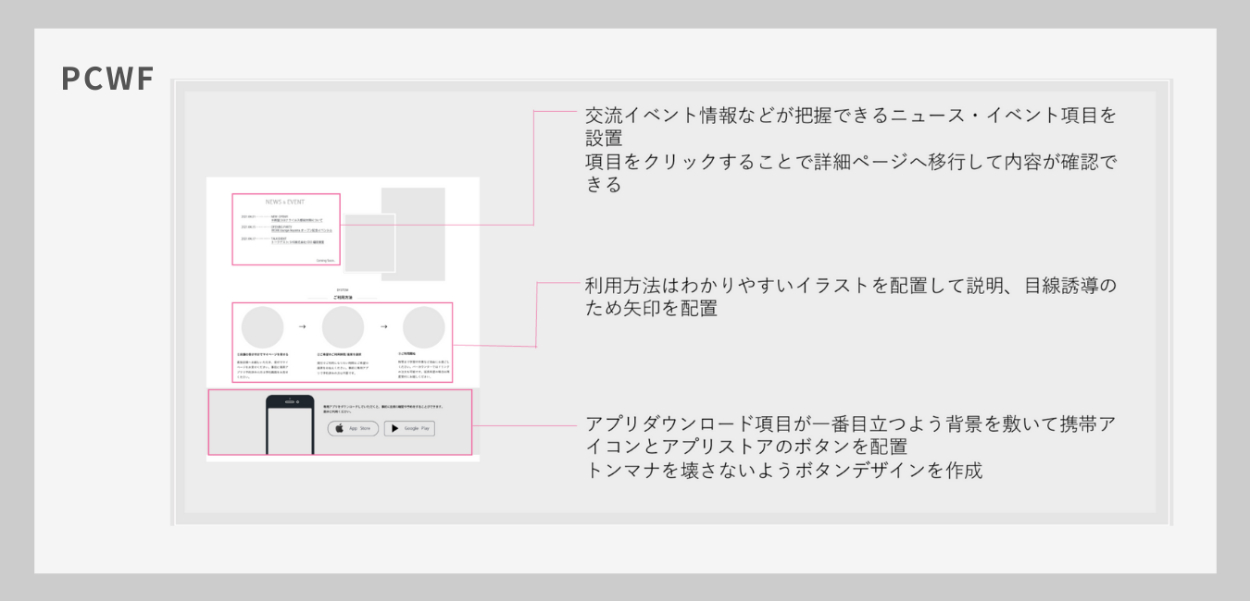
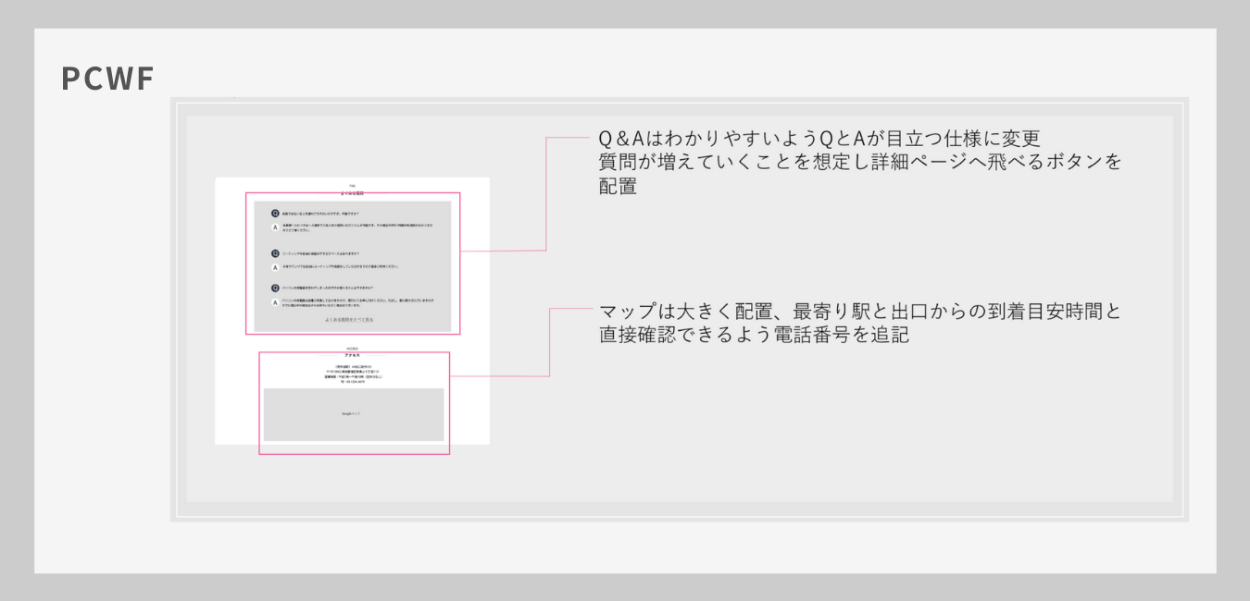
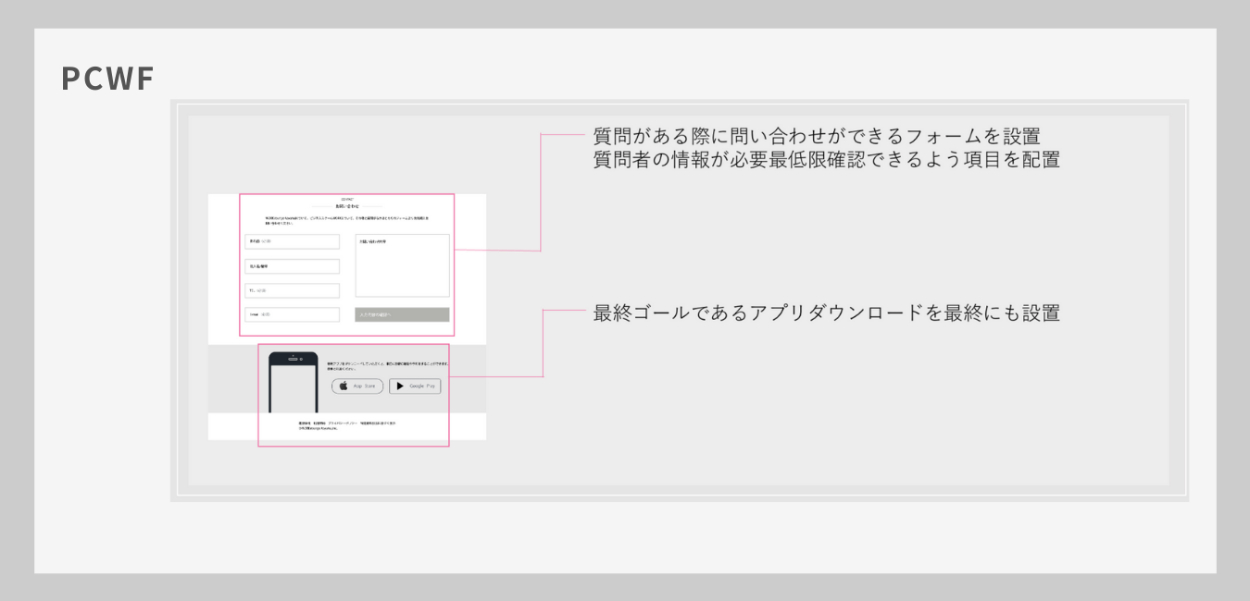
⑵ワイヤーフレーム作成
設備環境が整っている
交流ができる
オシャレカフェ要素がある
ことが伝わるように意識しながら、時間をかけずに簡潔に全体が理解できるようわかりすさも重視しながら制作しました。
<ユーザーストーリー>
ワーキングスペースであることの認知
↓
作業に支障がないか設備確認
イベント交流ができることの認知
カフェとしても使用可能であることの認知
イベント交流内容の詳細確認
↓
利用方法の説明
↓
アプリ誘導(最終ゴール)
↓
疑問が生じた場合の補足説明
↓
アクセス説明
↓
アプリ誘導(最終ゴール)
変更したワイヤーフレーム





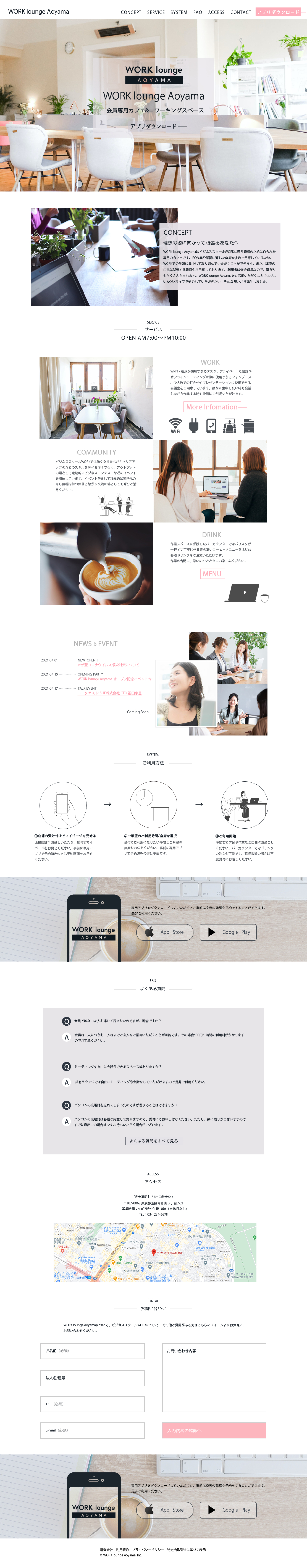
⑶デザインカンプ作成
全体的に余白を大事に、見やすさとわかりやすさを意識して位置を調整しました 。
使用する素材(写真/イラスト)にこだわりつつシンプルさと女性らしさのバランスを意識しました。
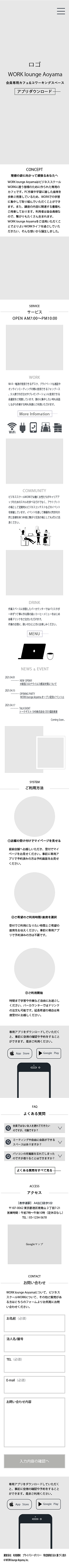
◇制作したデザインカンプ

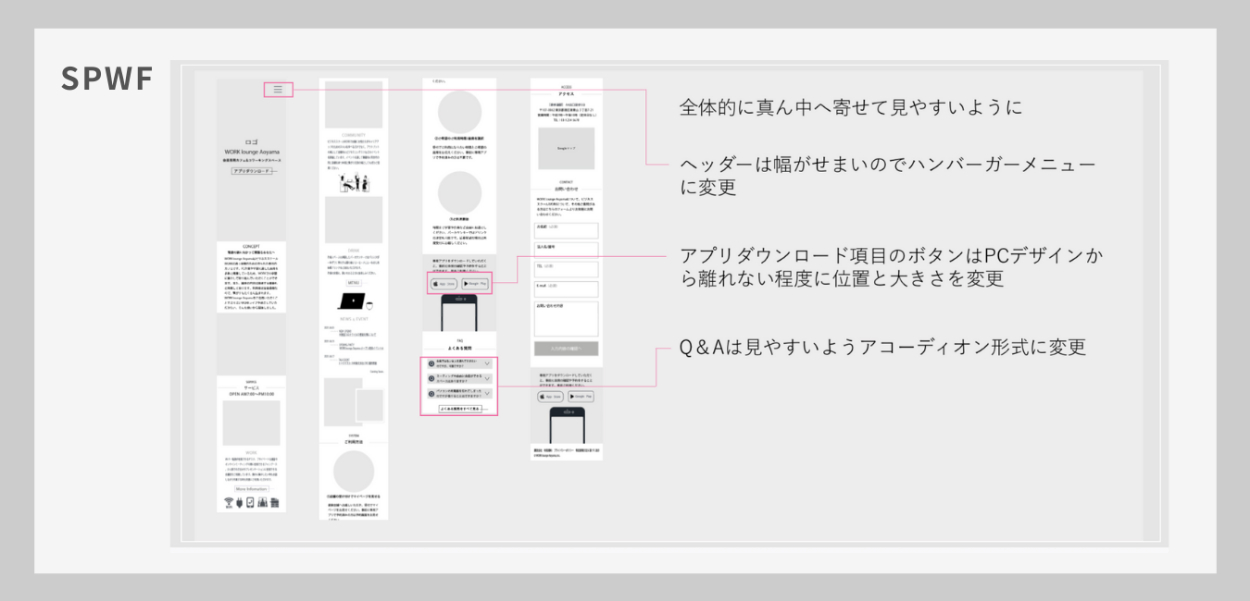
◇SPWF

◇学んだこと
・WFが用意されている場合でも、クライアントがユーザーに本当に伝えたい情報と到達
してほしい最終的なゴール(コンバージョン)を整理し、WFに反映させる必要がある
・PCからSPへレイアウトを落とし込む際にはスマホの使用感を意識しつつ全体のサイズ
感を調整する

