
【サイトの内容を決めた経緯】
より実践的にサイト制作をしたかったため、事前の情報収集やヒアリング・写真撮影などが可能な友人が働く飲食店のサイト制作をしようと考えました。
※社長に今回の制作物・ロゴの使用及び写真の使用許可をいただいております。
(ポートフォリオ掲載も許可をいただいております。)
【ヒアリング前準備】
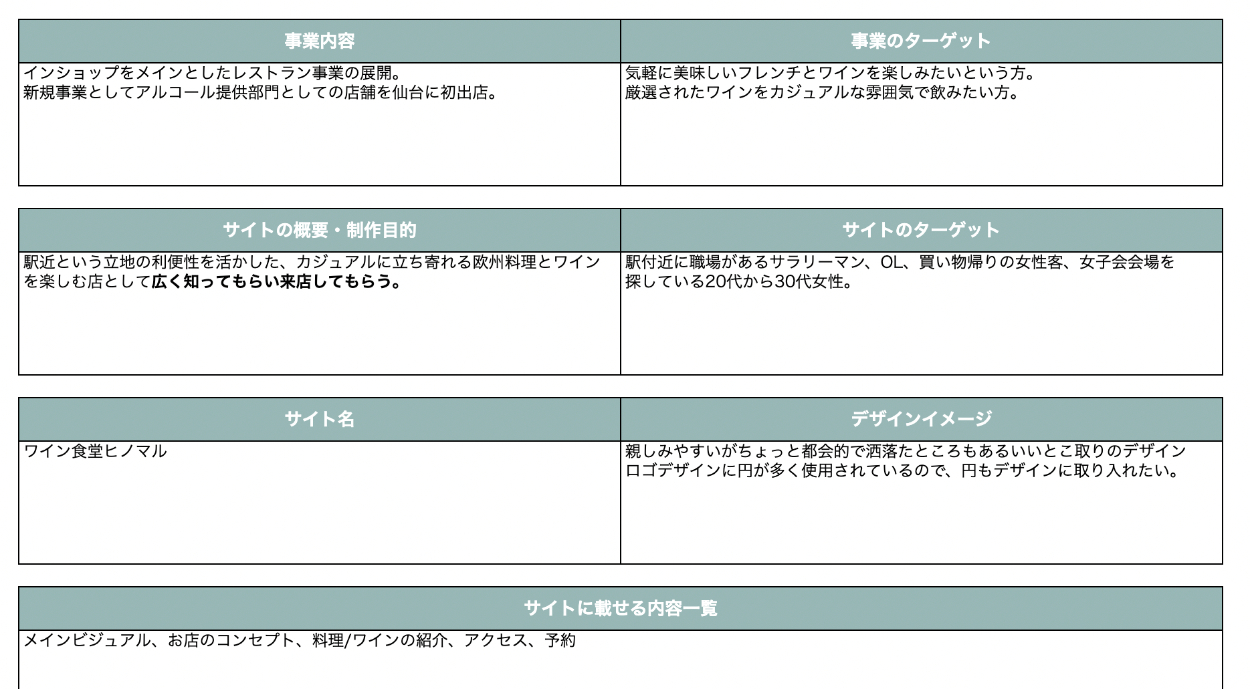
1.要件定義


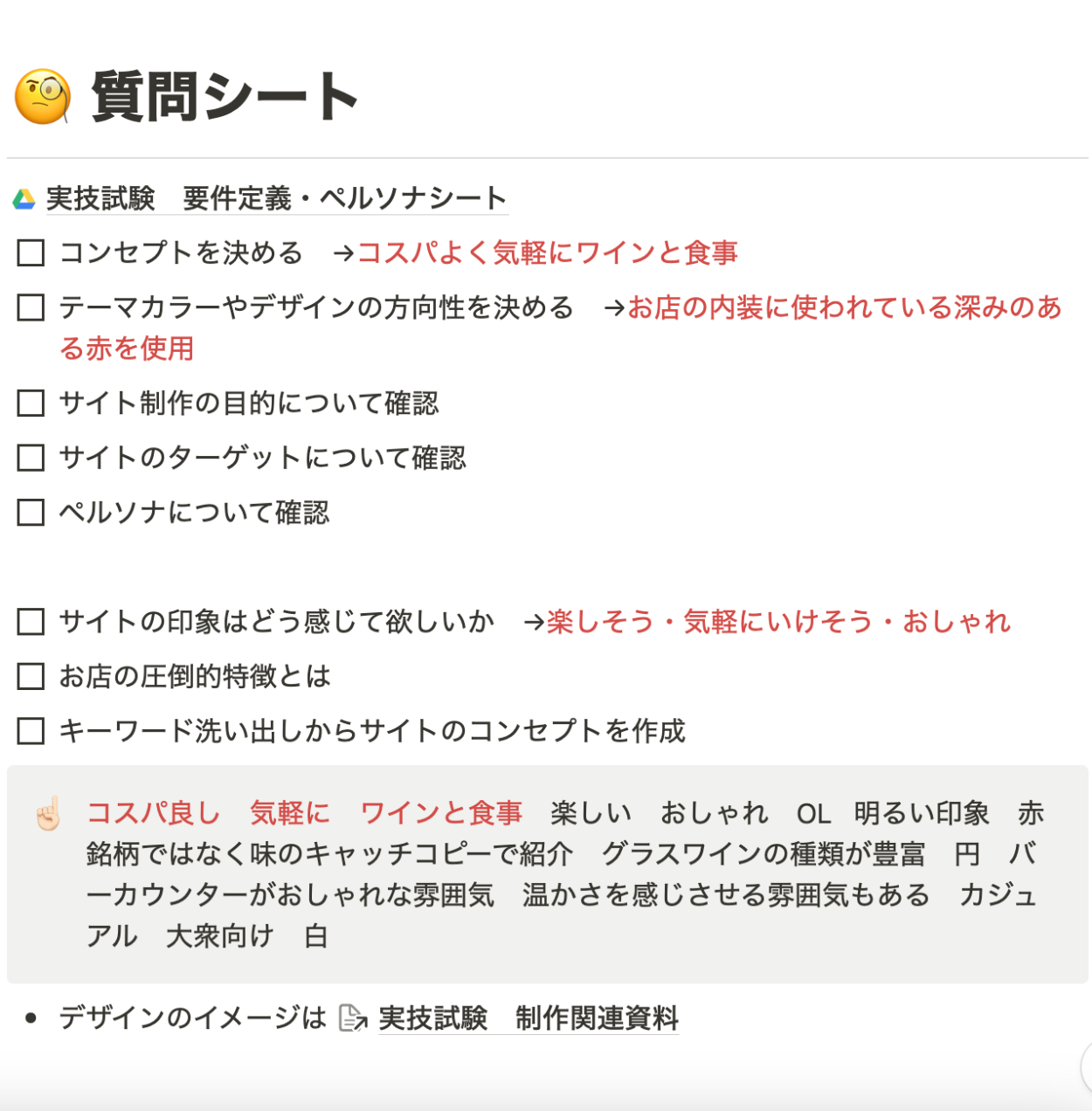
2.ヒアリング用の質問シートを用意
要件定義をもとに認識にずれが生じていないかという確認と、お店の圧倒的な特徴をサイト制作のコンセプトを決めていくためのキーワードの絞り出しなどの準備をしました。下記は実際のヒアリング時に使用した質問シートで、決定したことは赤文字で記しております。


【こだわったポイント】
ー制作開始まで
イメージボードの共有や、細かい文字のスタイル決め等打ち合わせをしながら決めてい きました。


↑ヒアリングの際に提示したイメージボードと書体検証
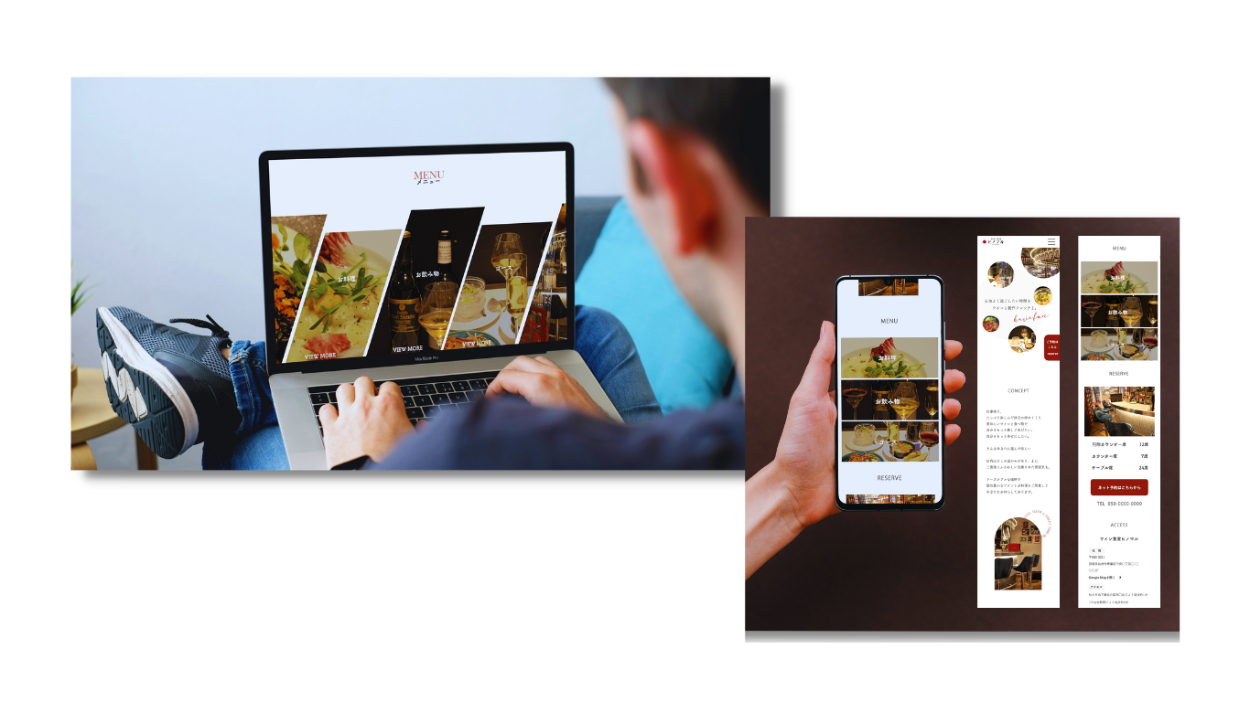
ーMVについて
お店のロゴが円がモチーフになっているため、メインビジュアルでその円を散りばめる工夫をしました。
円の中の写真にそれぞれに目がいくこと(特に写真の中に人物を入れることで目が向かうという人の特性を活かす狙い)と、なんかおしゃれだなとファーストインプレッションで感じていただくことが狙いです。

 ーキャッチコピー及びコンセプト文
ーキャッチコピー及びコンセプト文
ペルソナがどういった感情の時利用したいかを考えキャッチコピーとコンセプトの文章を考え、ヒアリング時にそのまま採用いただきました。
ーデザイン全般
店内のインテリアにもある深みのある赤色で文字装飾や予約ボタンを作るなどし温かみを出しつつ、メニューの箇所ではシャープな画像の切り取り方で洗練された雰囲気も演出し、温かみと都会的のいいところをとったようなデザインにしました。
そうすることでターゲット層の興味を惹こうと思いました。
またコンセプトの写真のトリミングをドアモチーフにし、ドアが開いているかのように見せることで、入店のしやすさや親しみやすさをプラスで表現しております。
ーご予約のセクションについて
予約ボタンと席の写真の配置を一緒にし、イメージが湧いたところですぐに予約してもらえるような工夫をしました。
ーレスポンシブ対応について
スマートフォンに対応させております。

ーコーディングについて
・CTAがスクロールで追随するようにし、どのタイミングでも予約いただけるようにしました。
・PC用のメニューの箇所のコーディングが非常に苦労しました。平方四辺形のPNG画像をリストとして並べ、その形の通りにリンクを貼ることが困難でしたが、擬似要素を使用してクリアできました。ここの箇所は講師に協力を得つつ、また多くの情報を自ら調べながら進めていきましたので、根気と自分で調べる力も強化されたきっかけとなりました。
