
YouTubeチャンネルのデモ・ブランディングサイト作成(デザイン・コーディング)
デモサイト作成の一環としてお手伝いしているYouTubeチャンネルをテーマにブランドサイトを構築しました。ロゴデザイン・デザインカンプ・コーディング(html/css/jquery)を行なっています。
デザインカンプと、コーディングの練習のためのサイトを作成いたしました。
今回はすでに文章やロゴなどの材料の揃っている、お手伝いしているYouTubeチャンネルをテーマに作成致しました。今回は、コーディングの実践をメインと致しました。
(制作期間2週間・2021年8月~9月)
▽GitHubにて実装したサイトを公開しています。
https://momota0505.github.io/momota/

デザインカンプ
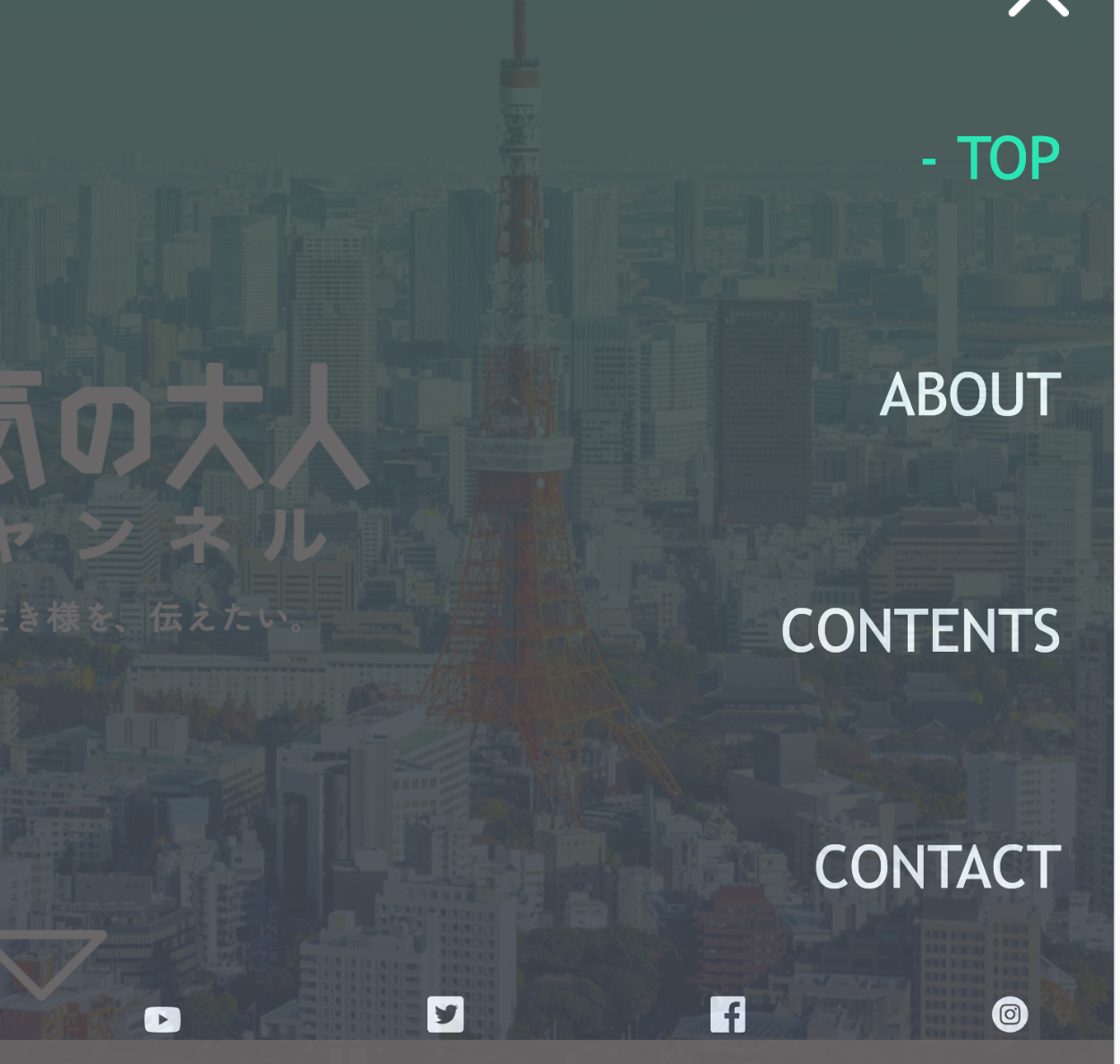
XDにて作成いたしました。チャンネルの基本カラーを使用。ターゲットとなる10~20代の若者を意識したフラットでスタイリッシュなデザインを目指しました。
our snsというサイドバーをposition fixedで固定表示にしたり、MEMBER や 本気の大人 という文字をアニメーションで動かすなどといった動作は、色々なサイトを参考にした中で特に好みだったので、是非実装したい!と思い無理やり詰め込みました。
実装
html/css/javascript(jquery)を使用して行いました。
今回は、cssメディアクエリでブレイクポイントを設定し、flexやfloatの挙動を制御しようと試みました。また、出来るだけ画面幅を基準にしてコンテナの大きさを整えております。(結果としてモーダルが大きくなりすぎてしまいましたが。。)
頑張った部分
1・トグルボタンによるグローバルナビの開閉

→ハンバーガーメニューのボタンにクリックイベントが発生したタイミングで、javascriptによりhtmlにclassを付与して、ナビの開閉を実装しました。横スライド時はcssのtransitionで滑らかな動きを加えています。
2・SNSサイドバーの追従
メニューボタンもですが、position fixedで固定表示にしております。
参考サイトを検証ツールで確認して回っていた際に獲得した良い方法の一つに、z-indexを1000刻みで設定するというものがありました。今回はそちらを実践しております。
3・MEMBERや本気の大人 の文字を浮かせる
illustratorを使い文字をpngの切り抜きで作成し、keyframeのloop を使用して右から左に常に流れたり、左右往復するアニメーションを実装しました。
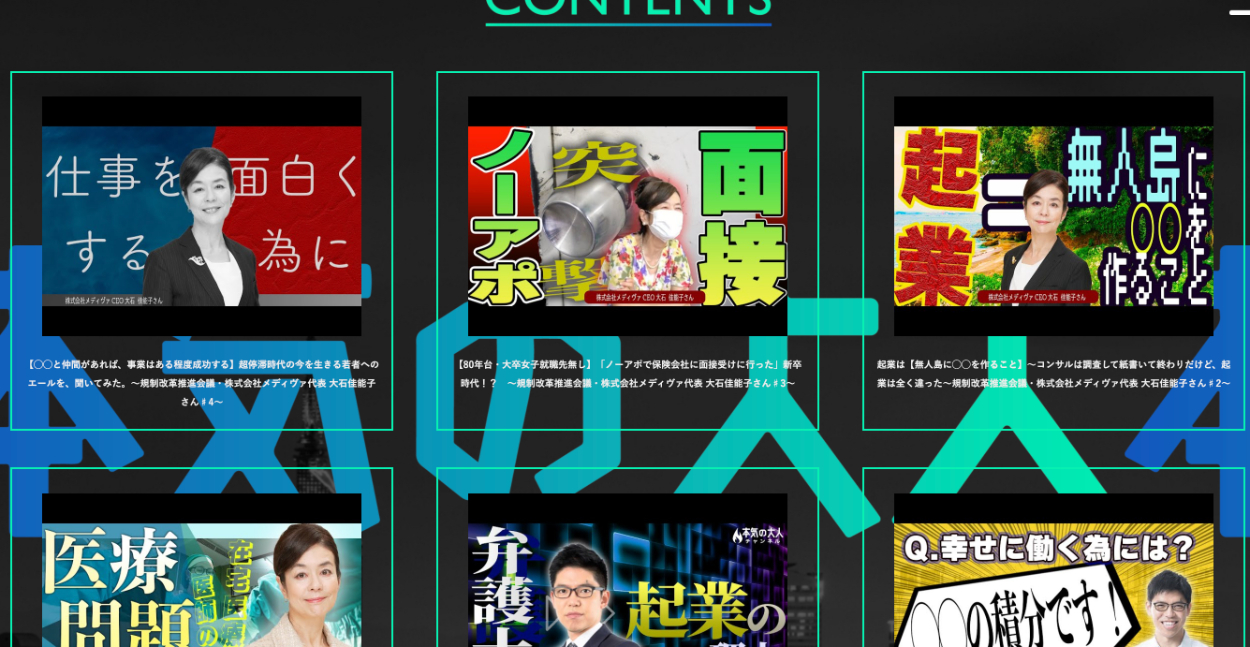
4・CONTENTSページのモーダルウィンドウ
こちらもjavascriptでモーダルとして表示させるdivタグにclassを付与して、cssで表示させています。
肝心のモーダル部分ですが、レスポンシブ対応が難しく、デスクトップで表示させるとサイズがだいぶ大きくなってしまうのが難点です。この辺りも研究を続けていきたいと思いました。
5・YouTubeチャンネルの最新動画のサムネとタイトルを、apiを使ってコンテナに順番に表示

イチからオリジナルのサイトを制作するのは今回が初めてでしたが、この機能はぜひ実装したい!と思いました。しかし、今回一番時間がかかった部分でもありました。
基本的な構造は、jqueryのAjaxでYouTubeが公開しているAPI(YouTube DataAPI V3)を引っ張ってきて、jasonファイル内の引っ張りたい情報(サムネ・タイトル・キャプション)を指定して、htmlのコンテナに順番に置いていくものです。
APIはチャンネル側で動画が更新されると自動的に更新されますので、サイトにも最新動画が表示されることになります。
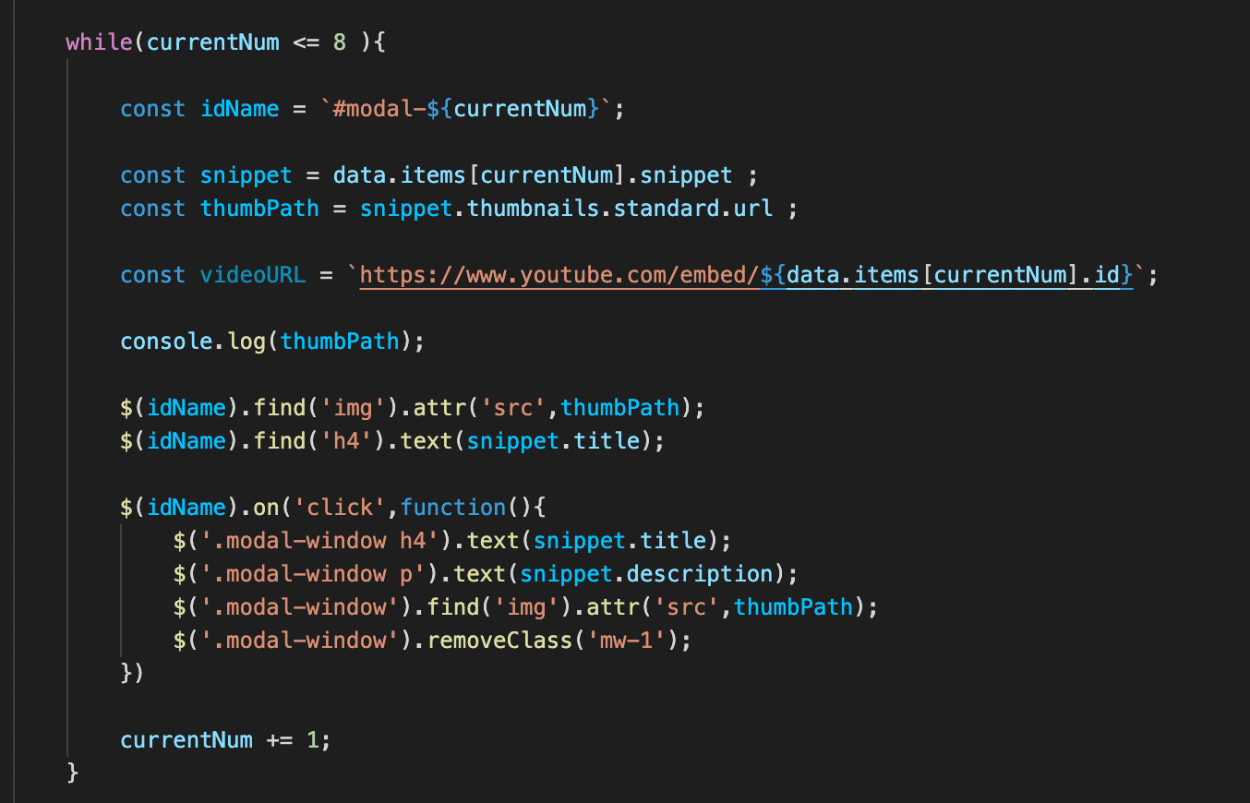
X番めのコンテナをクリックすると同じ動画のサムネ、タイトルとキャプションがモーダル側に表示される仕様を目指したのですが、クリックすると別の動画がモーダルに表示されてしまうことが多々あり、構文を思いつくのに時間がかかってしまいました。

結果的に、計9つのコンテナ(二つ上の画像の緑枠部分)のidに0~8の番号を付与し、while文を使ってjson内のデータ指定処理とコンテナ指定を同時に行うスタイルに収束しました。
今後の課題
全体的にまだまだだなという印象でした。技術的な課題は特にcssとjavascriptにありそうなので、今後さらにオリジナルサイトを制作して、謙虚に技術を高めていきたいと感じました。
読み込み速度も、画像のフォーマットの変更やwebpackの設定(今回は複数のjavascriptファイルを使用している為)も勉強していかなければと思います。
また、最近になりbootstrapのグリッドシステムを勉強することが多くなったことで、このサイトの左右の余白の狭さにも気づきました。ワイドモニターで表示された時の挙動も加味して、max-widthを1140px程度に制限し、12カラムでスピード感を持ってサイト制作ができるよう勉強していきたいと感じました。
