
✈️政策目的
・Webデザインにおける基本的なビジュアルデザインの感覚を掴む
・Webデザインをする際に一定のルールに則ってデザインするということを学ぶ(スタイルガイド)
・Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
✈️完成品
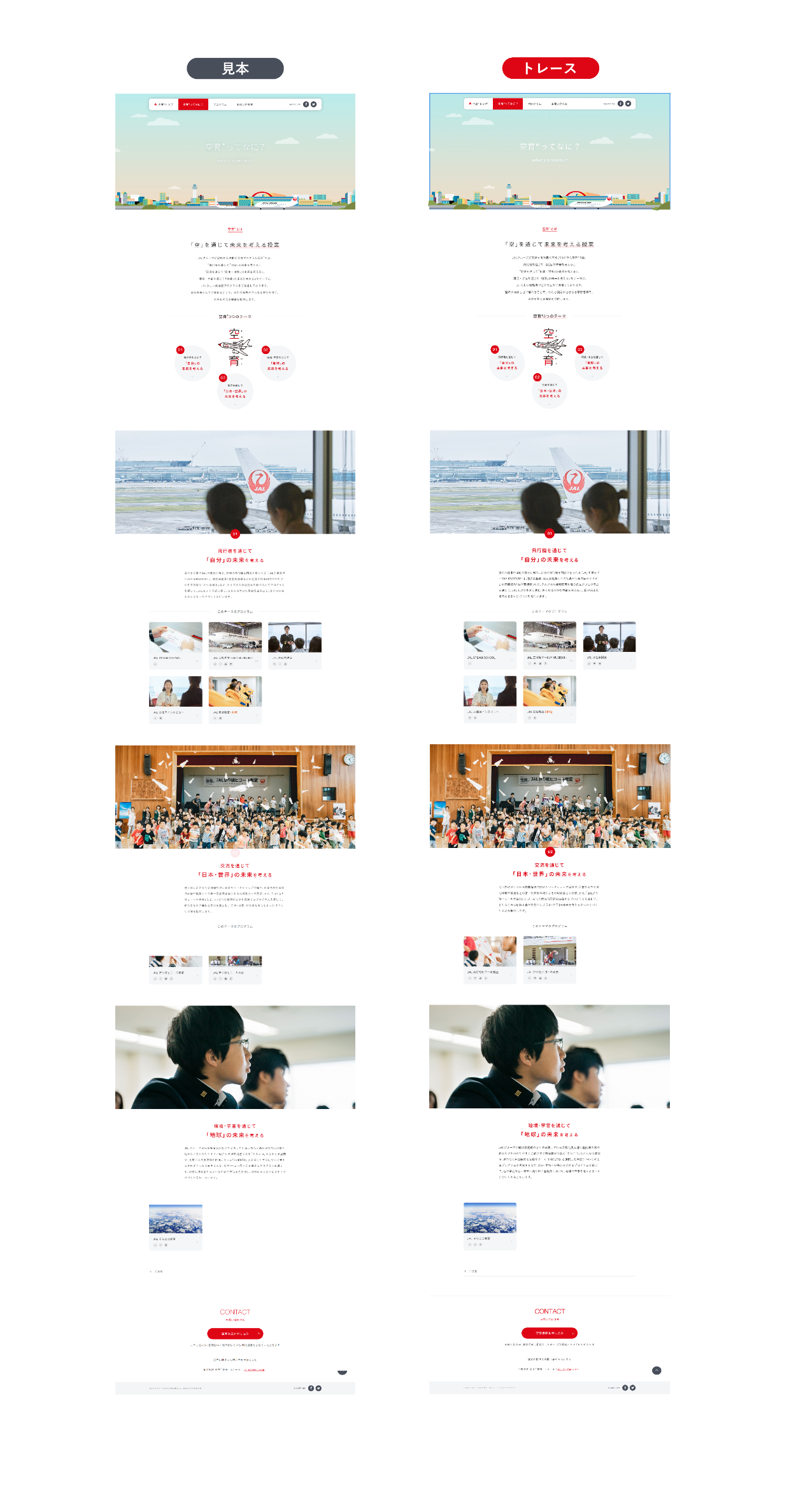
JAL様の「空育」という世代育成プログラムの案内サイトをトレースさせていただきました。
→JAL「空育」の元サイトはこちら
【トレース】

【スタイルガイド】 【比較分析】
【比較分析】
✈工夫したこと
【ファーストビューの作成】
Image Downloaderを使用した際、大量の雲や飛行機の画像が読み込ま れ、細かなパーツひとつひとつにアニメーションが組み込まれているのだと分かりました。サイズ も異なる状態でスクリーンショットが撮られており、ぴったり重ねる事、背景のグラデーションにも 苦労しました。
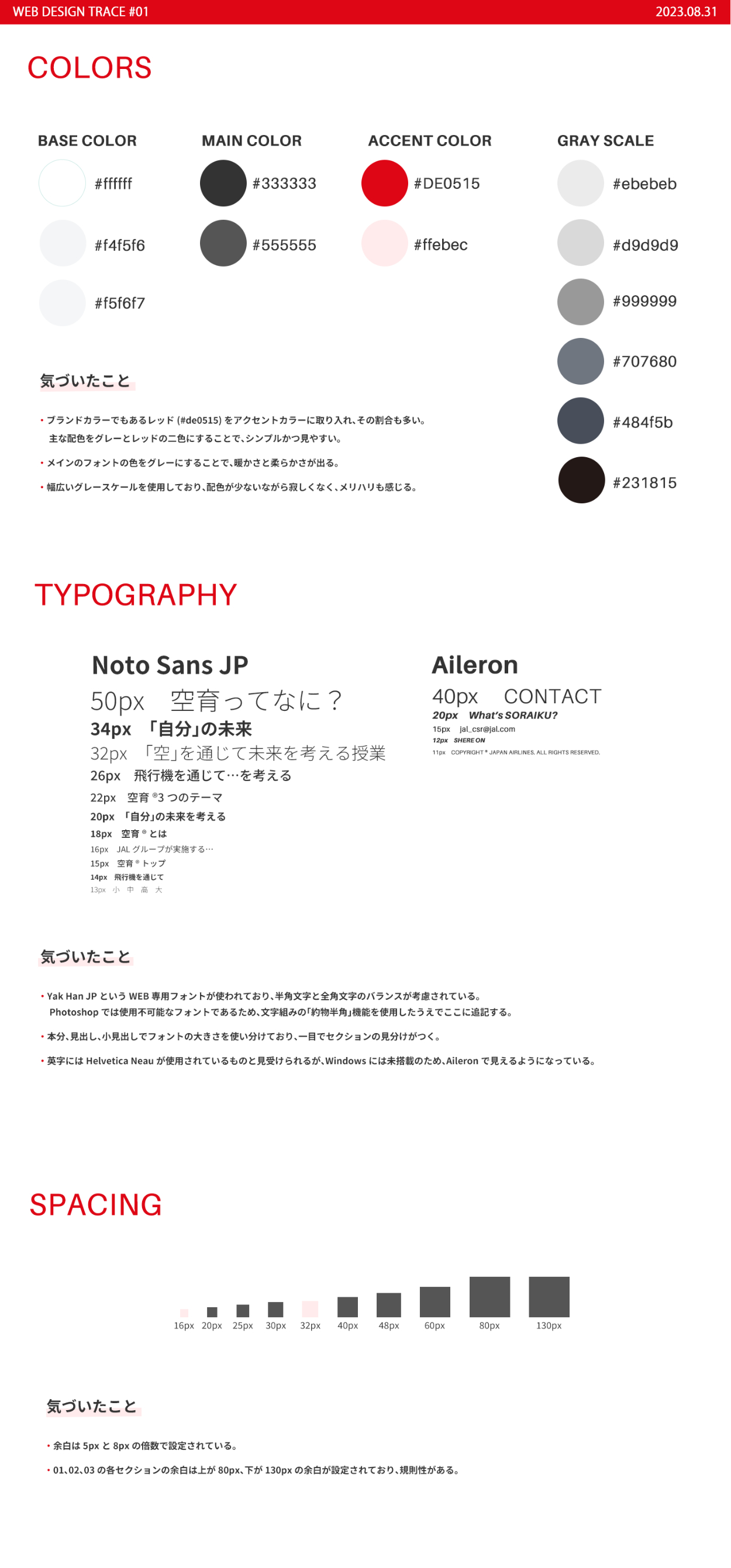
【スタイルガイドの作成】
Windowsには組み込まれていないフォントもあったの で、font-familyの中のフォント名を沢山消して、変化はあるか?どのフォントが使われているのか?とよく探していまた。
✈学んだこと
【配色】
・ブランドカラーでもあるレッド(#de0515)をアクセントカラーに取り入れ、その割合も多い。
・主な配色をグレーとレッドの二色にすることで、シンプルかつ見やすい。 ・メインのフォントの色をグレーにすることで、暖かさと柔らかさが出る。 ・幅広いグレースケールを使用しており、配色が少ないながら寂しくなく、メリハリも感じる。
【フォント】
・Yak Han JPというWEB専用フォントが使われており、半角文字と全角文字のバランスが考慮さ れている。Photoshopでは使用不可能なフォントである。 ・本分、見出し、小見出しでフォントの大きさを使い分けており、一目でセクションの見分けがつ く。
・英字にはHelvetica Neauが使用されているものと見受けられるが、Windowsには未搭載のた め、Aileronで見えるようになっている。
【余白】
・余白は5pxと8pxの倍数で設定されている。 ・01、02、03の各セクションの余白は上が80px、下が130pxの余白が設定されており、規則性が ある。

 【比較分析】
【比較分析】