Daily Cocoda! #31 - #40
デザイナーになりたい人のためのコミュニティサービスCocoda!(https://cocoda-design.com)のDailyチャレンジ(#031 - #040)に取り組んだアウトプットを載せています。
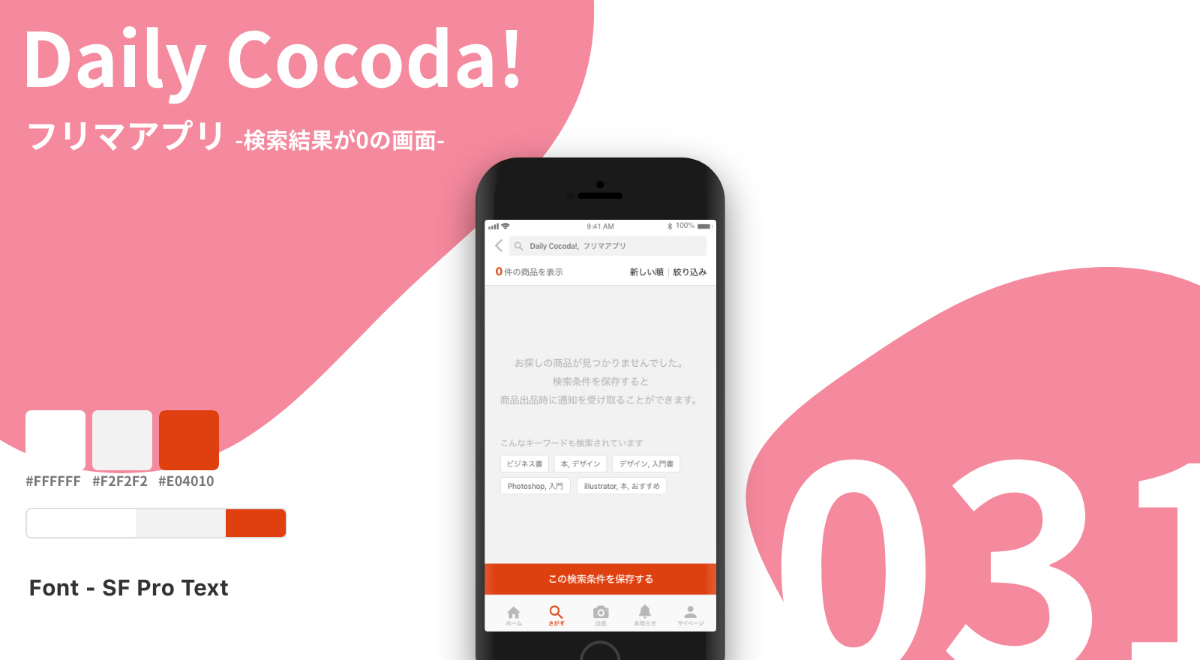
【031】フリマアプリ -検索結果が0の画面-

◎設定
画面情報:検索結果が見つからない時の画面
コンセプト:ほしいものが見つかるフリマアプリ
雰囲気: やさしい、カジュアル
参考:ラクマ、メルカリ
◎工夫した点
基本的な部分は既存のアプリUIを参考にしました。
画面中央部には商品がないという文言とともに似たような検索条件のレコメンドを表示させ、ユーザーが次の検索にいく導線を用意しています。
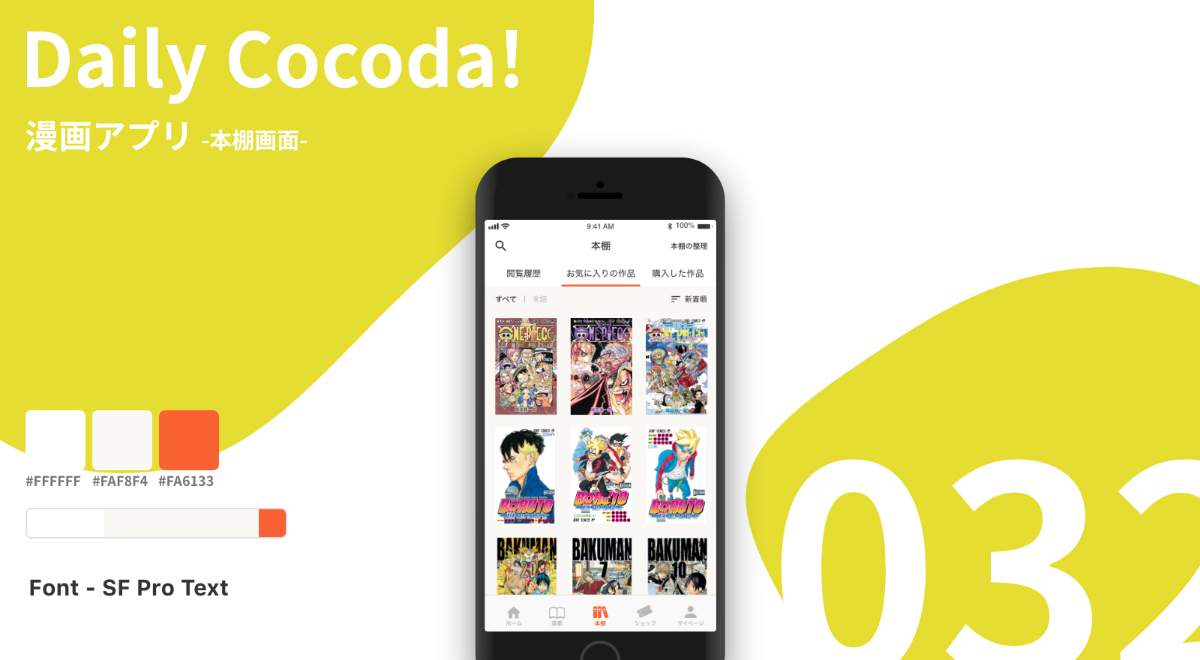
【032】漫画アプリ -本棚画面-

◎設定
誰向け:マンガ好きな20代前半の男性
コンセプト:豊富なラインナップを無料で楽しめる漫画アプリ
雰囲気: にぎやか、ユーモラス
◎工夫した点
購入済やお気に入り登録済の本の中でも、未読のものと切り替えができたら便利だと感じたため、ソート機能とともにUIに加えました。
また、「編集」ではなく「本棚の整理」という文言がアプリの世界観とマッチしていると感じたため、採用しました。言葉の選び方も大切な要素だと感じました。
【033】グッズ作成アプリ -グッズ作成画面-

◎設定
誰向け:クリエイティブ好きな20代女性
コンセプト:自分だけのオリジナルグッズを作れるサービス
雰囲気: ポップでつくっているのが楽しくなる雰囲気
参考:SUZURI、Seel、プリスマ
◎工夫した点
グッズ作成時にカラー等を変更してすぐにプレビューができるように画像近くにカラーバリエーションを配置した。
画像、テキストは複数を追加で配置できることがわかるように「〜を追加」という文言とともに使いやすい位置に配置しています。
【034】チャットアプリ -メッセージ削除画面-

◎設定
誰向け:20代半ばのビジネスマン
コンセプト:ビジネスシーンでも使えるチャットアプリ
雰囲気: きっちり、使いやすい
◎工夫した点
メッセージ長押し時に選択したメッセージがわかりやすいようにテキストの背景色を濃くした。また、テキスト選択時にでてくる選択肢を少なくし、できるだけわかりやすいUIを意識しました。
削除確認のモーダルは、キャンセルしたいのに削除を押してしまう可能性もあるかもしれないので、半モーダルでキャンセルと削除別々のボタンで作ってもいいかもしれないと思いました。
【035】ランニングアプリ -ダッシュボード画面-

◎設定
誰向け:都内に住む20代の会社員
コンセプト:運動のログを貯められるアプリ
雰囲気: スポーティで洗練された雰囲気
◎工夫した点
ダークな背景に明るめの色でメインの情報を大きくすることですぐに目につくようにデザインしました。また、アイコンにも色をつけ、暗い背景上でのアクセントにしています。ダッシュボード画面なので必要な情報をなるべく絞って表示することを意識しました。
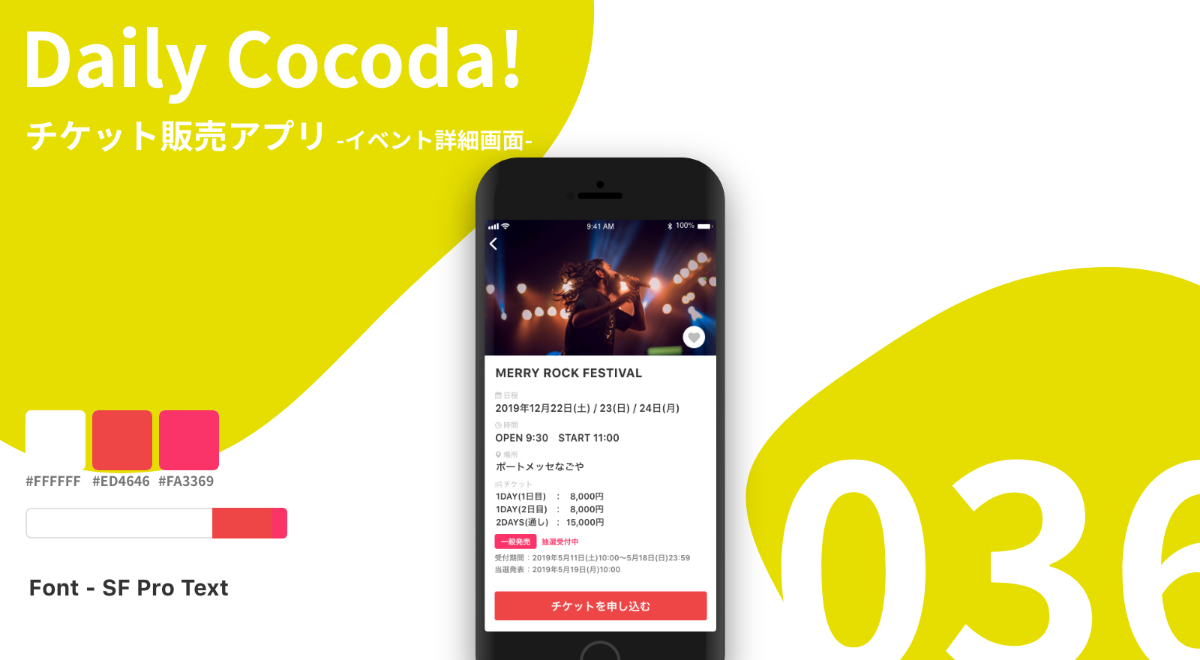
【036】チケット販売アプリ -イベント詳細画面-

◎設定
誰向け:音楽好きな20代男性
コンセプト:音楽イベントの予約サイト
雰囲気: シンプルで馴染みやすい
◎工夫した点
必要な情報に優先順位をつけながら表示することを意識しました。
また、その中でもカラーなどでアクセントをつけることで見落としがちな情報に気づけるようにデザインしました。
【037】オンライン学習アプリ -ほしい物リスト-

◎設定
誰向け:転職を考えている新卒3年目の会社員
コンセプト:デザインやプログラミングのコンテンツが買えるサービス
雰囲気: 整っているが敷居が高すぎない雰囲気
◎工夫した点
ホームでは過去の閲覧履歴や購入履歴からおすすめや人気コースを表示して欲しいコースを見つけやすいようにデザインしました。
ほしい物リスト画面ではリストの下にレコメンドを表示して購入のきっかけになる導線を用意しています。
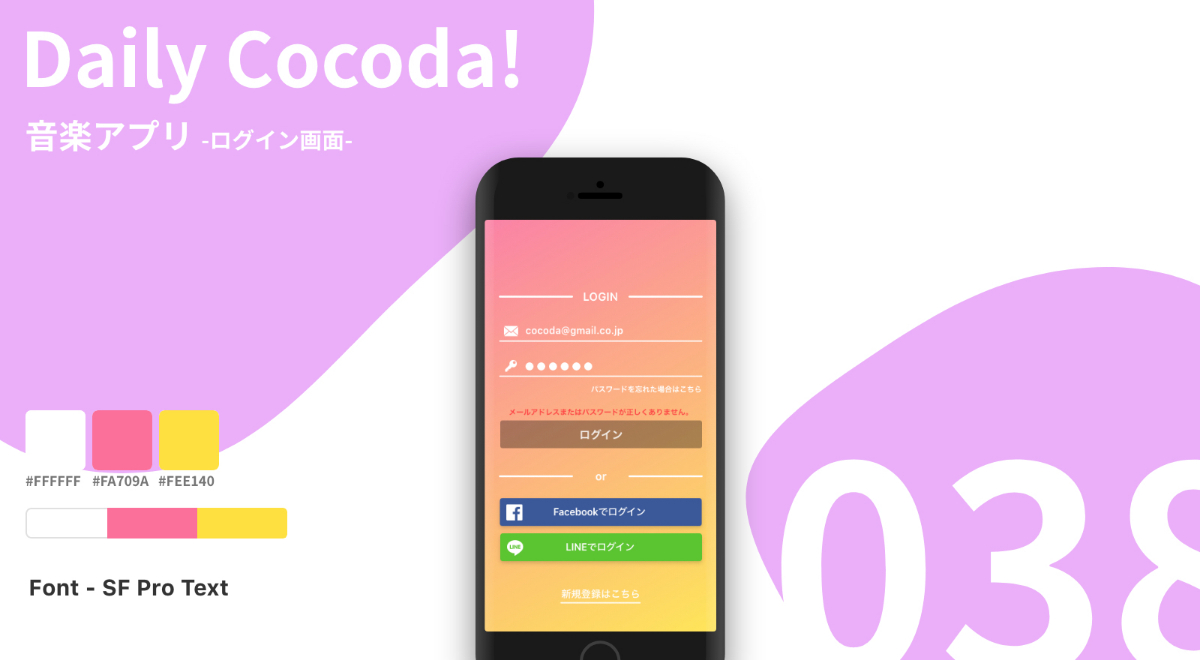
【038】音楽アプリ -ログイン画面-

◎設定
画面情報:パスワードミスなどで、エラーが出た際のログイン画面
誰向け:オシャレ好きな男子大学生
コンセプト:好みの音楽がレコメンドされる音楽アプリ
雰囲気: カジュアル、オシャレ
◎工夫した点
おしゃれな雰囲気、ワクワク感を出すために背景に明るめのグラデーションを使用しました。それぞれの要素が見やすいようにマージン等の感覚を意識しながらデザインしました。
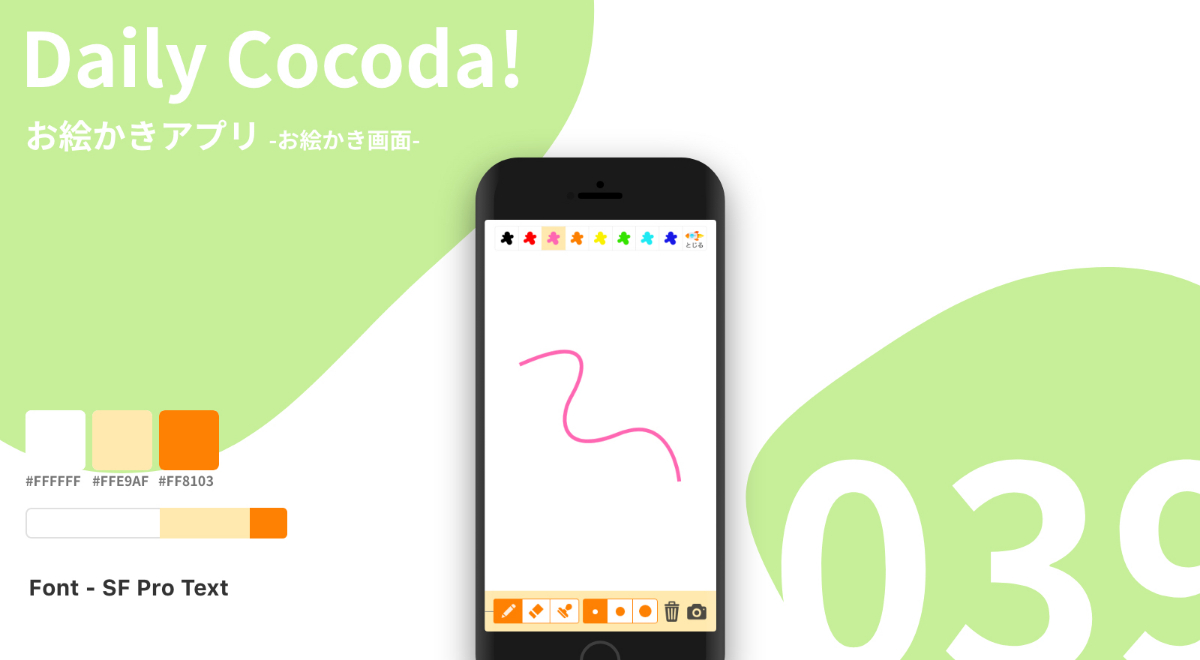
【039】お絵かきアプリ -お絵かき画面-

◎設定
誰向け:子育てが忙しいママさん
コンセプト:子供に渡して遊ばせられるお絵描きアプリ
雰囲気: 子供らしい、マイルドな
参考:お絵かきバトル、音が出るお絵かき
◎工夫した点
鉛筆や消しゴムなどの切り替え、文字の太さの調整は画面下部に配置し、ワンタップで切り替えられるようにしました。お絵かきスペースを大きくとり、カラーの変更は画面上部で行うことができます。カラーパレットは閉じることができ、右端の「閉じる」を押すと、ロケットがアニメーションしパレットが閉じるという想定です。
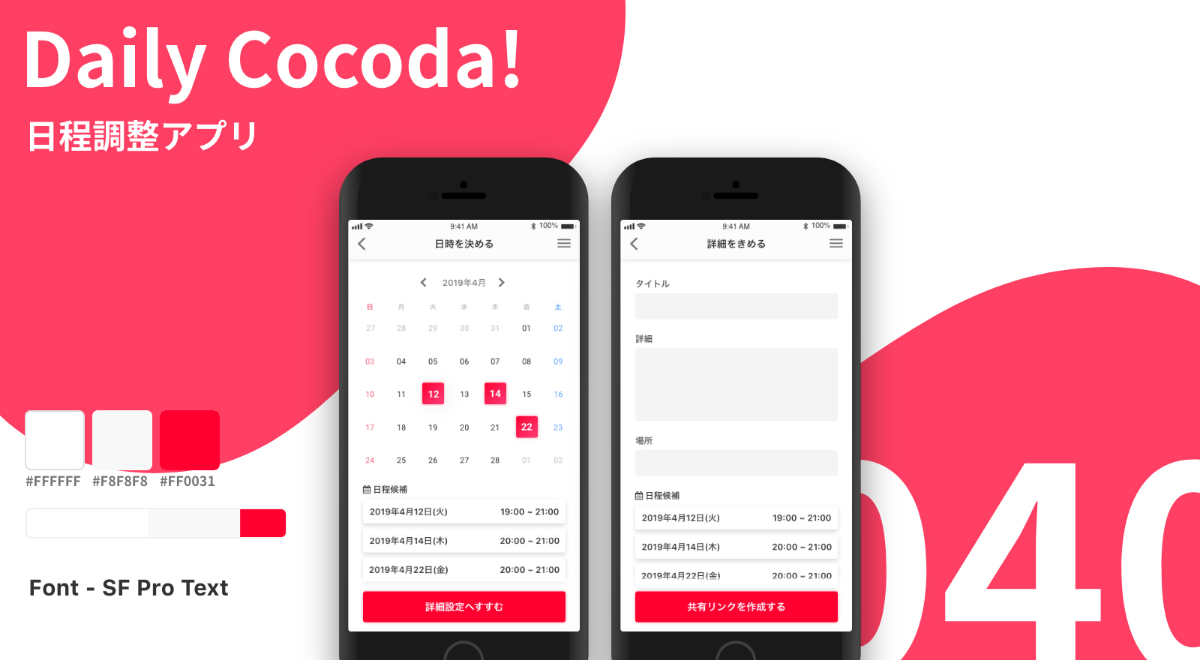
【040】日程調整アプリ

◎設定
誰向け:幹事を任されがちな会社員
コンセプト:簡単な操作で予定の調整ができる日程調整アプリ
雰囲気: 退屈な日程調整を楽しんでできる
◎工夫した点
わかりやすいUIを意識し、選択した日程が画面下部に追加されていきタップすることで時間の調整ができるようなデザインにしました。
予定の詳細入力画面にも余分な要素は表示せず、簡単に共有リンクを作成できるようにしました。