制作内容
実際に開催されたフェスに出展するブースの紹介サイトを作らせていただきました。
※デザインカンプより、コーディングと顧客の集客に携わりました。
サイトURL
https://fes2023.seezealand.com
制作概要
- 制作時期:2023年4月
- 制作時間:総計約60時間
- ページ数:1ページ
- 使用ツール:VScode・Canva・figma
- 9割のデザインはデザイナーではない絵の得意な方からcanvaでサイトデザインをいただき、余白、レスポンシブは僕自身でよしなに対応しました。
- 残り1割の『ワークショップ体験』、『商品のご注文』、『ご購入の予約はこちらボタン』はデザイナーの方に作成していただきました。
使用スキル
HTML
CSS、Scss
JavaScript/jQuery
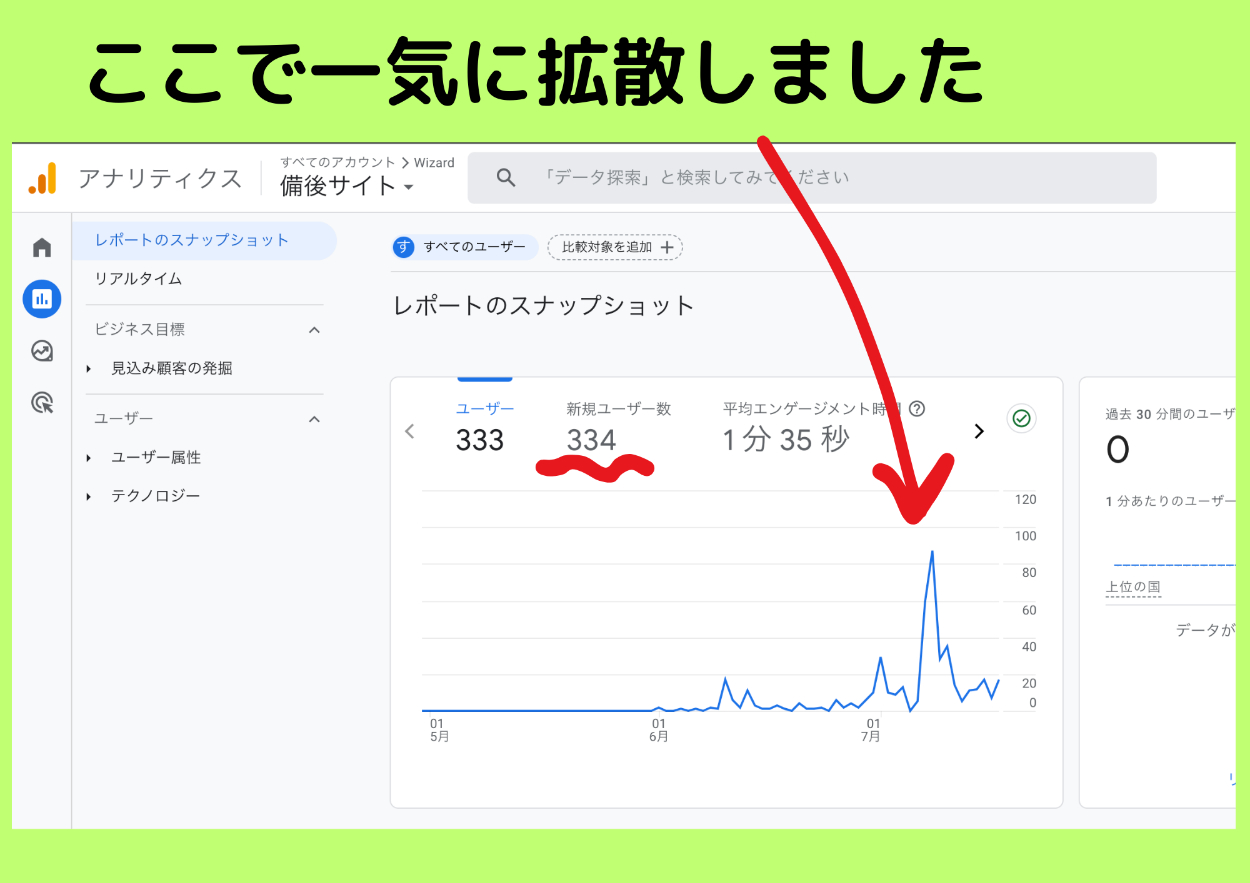
Google Analytics
- レスポンシブ対応(最小幅320pxまで対応)
実装内容・工夫した点
🔹コーディング
桜の花びらのスピードをサイトの長さごとに調整し、どのレスポンシブでも適切なスピードで落ちるようにしました。
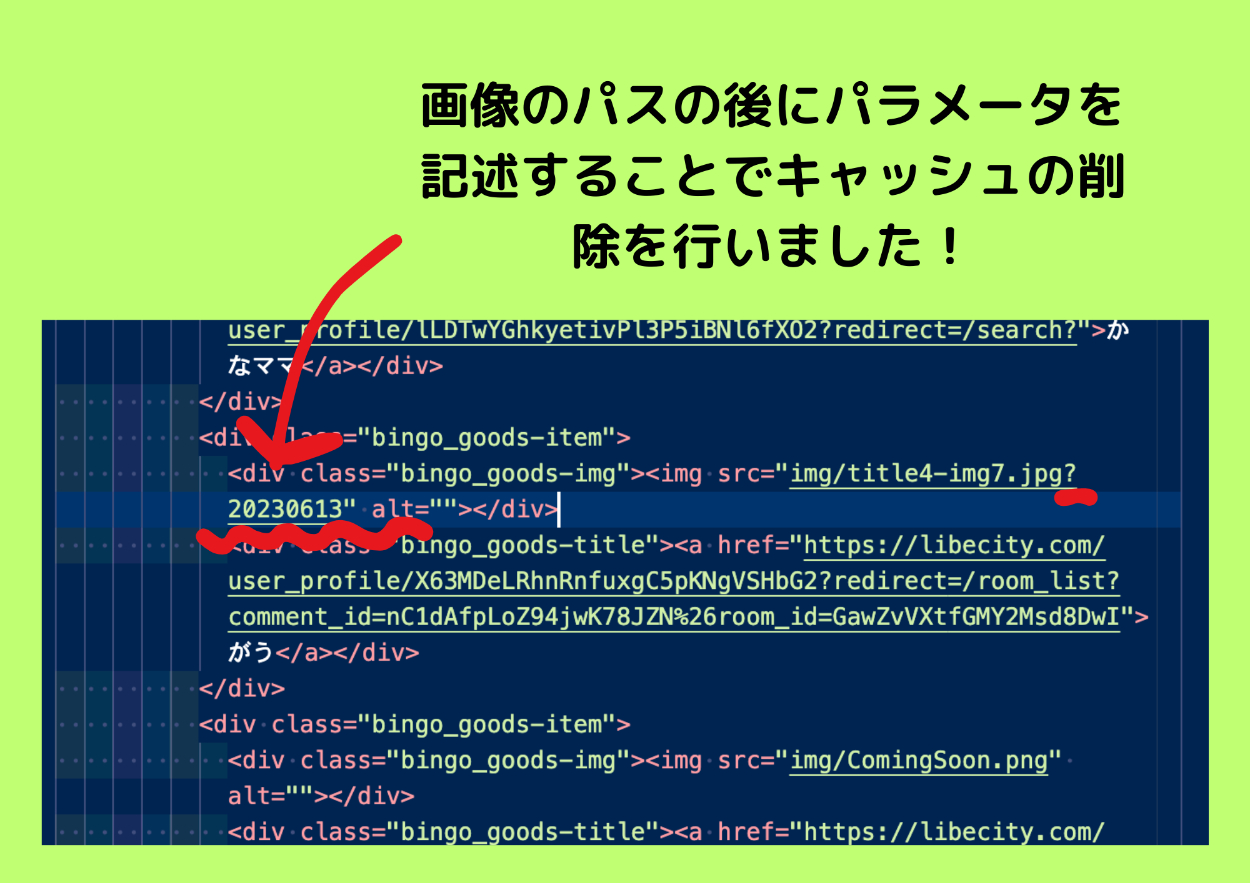
画像を更新した時にクライアントさんがリロードしなくてもいいようにキャッシュの削除が実行されるようなコードにしました。

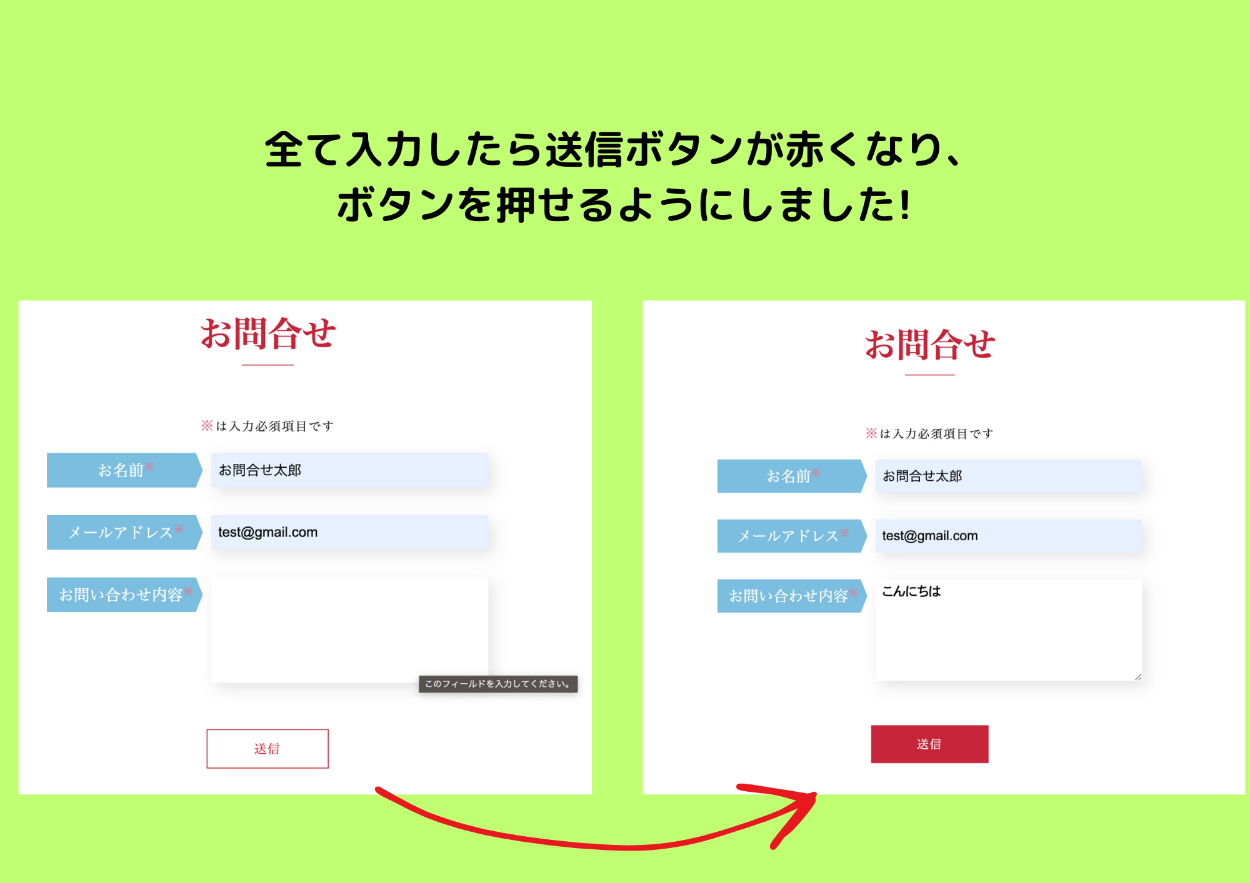
お問合せは必須欄全て入力するまでボタンを押せないようすることで誤送信を抑制しました。

🔹サイト制作→公開にあたって
- 初期に頂いたデザインには花びらはなかったのですが、このサイトのアピールポイントは薔薇なので花びらを追加したほうがよりアピール出来ると思いますと提案しました。
- サイトを顧客は1度以上見る可能性は低いのでサイト公開は事前予約がの実装が終わってからの方がいいだろうと仮説を立て、事前予約の実装が終わるまでチームにサイトの拡散は控えていただき、事前予約が実装できたタイミングでチームや知人にtwitterなどで一気に拡散してもらうことで無事約334人にサイトを見ていただくことができ、事前予約を2件頂くことができました。