
【課題】LPトレース
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成、PCとスマホのデザインを比較・分析結果をまとめました。(制作時間:約21時間、Photoshop)
-目次-
01. トレースしたLP
02.スタイルガイド
03.PCとスマホでレイアウトが異なる箇所の分析
04.工夫したところ
05.制作を通して学んだこと
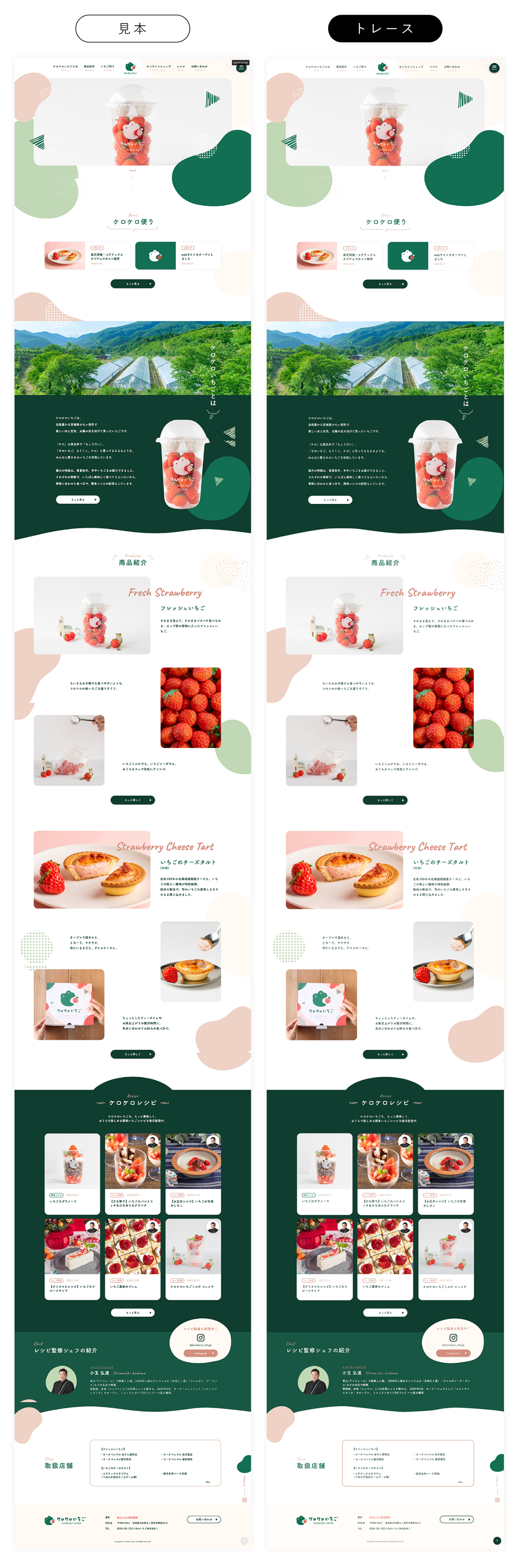
01. トレースしたLP
「ケロケロいちご」さんのWebサイトをトレースしました。

02.スタイルガイド

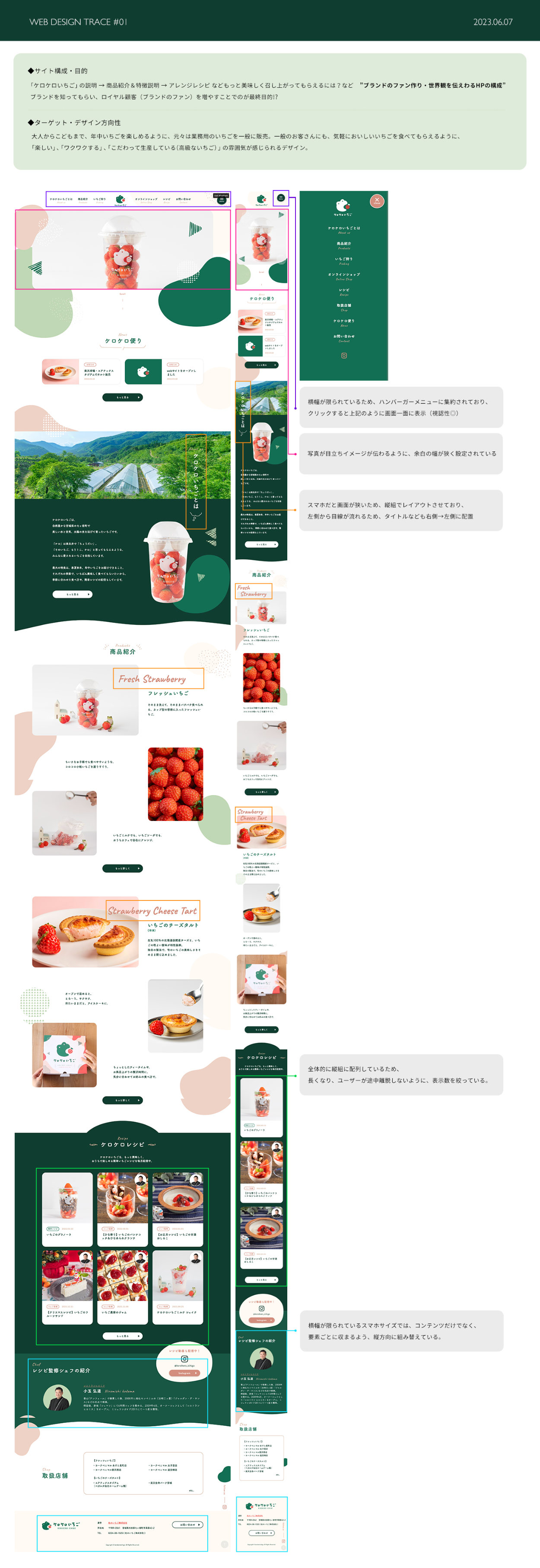
03.PCとスマホでレイアウトが異なる箇所の分析

04.工夫したところ
スタイルガイド・トレースを作成する際、検証ツールで各要素を確認しながら、行いました。また検証ツールで、どのようなCSSで実装されているかも、学びながら課題に取り組みました。
05.制作を通して学んだこと
1)WEBデザイン特徴・感覚を掴む
見出し・本文・コピーライトなどそれぞれの役割におけるサイズ感やセクションごとの余白など、デザインの規則性をスタイルガイドとトレース作成の課題を通して、学びました。また、他サイトもトレースをすることで、余白の取り方・文字サイズ・ジャンプ率などサイト目的やテイストに応じた特徴も知ることができました。
2)あしらい・配色の工夫
写真を目立たせるために、イラストを下に敷いたり、フレームの役割で配置したり、賑やかしや楽しさの演出だけでなく、情報の優先順位(メリハリ)など、主役を輝かせるためのあしらいの使い方や、ハレーションを起こしやすい「赤」「緑」の配色の組み合わせも、白などの無彩色を挟んだり、彩度を落とすことで、回避しているなど、細部の施しの工夫と全体感の調整などバランスを学ぶことができました。
3)レスポンシブデザインについて
スマホに合わせて、縦済みレイアウトに変更されているが、大幅な変更がなくWEBとの統一感もあり、工程が最小限で済ませているのかなと感じました。スマホで見やすくすることも大事ですが、データの読み込み速度やコード作成などの作業負担を考えて、最適な工数でデザインを仕上げるのも、必要な技術だと改めて感じました。
